Шта је дубоко повезивање?

Дубоко повезивање је техника преусмеравања корисника у тренду. Сазнајте више о дубоком повезивању овде да бисте га користили за повећање саобраћаја на веб локацији или у апликацији.
Једна од кључних фаза у креирању сваког сајта је развој његовог дизајна. Много, много зависи од тога како ће ресурс изгледати: атрактивност за публику, лакоћа коришћења при интеракцији са менијем, и што је најважније – могућност „зараде“: било да се ради о продаји робе или лајковима на Фејсбуку.
Стога, изглед сајта мора бити креиран са свом одговорношћу – што значи: водити рачуна о УКС и УИ дизајну. Који су ови концепти и која је разлика између њих ако ангажујете ук програмера ?

Садржај
Шта је УКС дизајн?
Строго говорећи, реч "дизајн" у овом случају није сасвим тачна, то је паус папир. Ако се вратимо развоју и дизајну веб страница , онда УКС треба да реши следеће задатке:
На основу ових циљева врши се израда УКС дизајна сајта. Приближна процедура, у овом случају, може се изградити у облику неких стандардних шема:
Шта је УИ дизајн?
У случају корисничког интерфејса, реч дизајн је много оправданија: стручњаци у овој области ако ангажују програмера корисничког интерфејса да развију управо изглед сајта, од дизајна блокова до фонтова са фотографијама. Међутим, важно је разумети да правилан дизајн корисничког интерфејса није само леп већ и функционалан. Ова скраћеница је скраћеница за „Кориснички интерфејс“, кориснички интерфејс.

Стога, одабране стилске технике треба да привлаче и испуњавају УКС задатке: односно да помогну кориснику да се брзо креће кроз структуру и мени сајта. Ако се присетимо нашег примера са аутомобилом, онда је УИ развој дизајна волана на такав начин да ништа не омета корисника да реши свој главни задатак сличним алатом.
Као и код УКС дизајна, дизајн корисничког интерфејса веб странице има много важних циљева:
Треба напоменути да се развој дизајна често одвија паралелно и неодвојиво са УКС-ом (дакле, узгред, такве задатке често обавља исти специјалиста). Што се тиче приближне шеме за креирање корисничког интерфејса, можете креирати типичан сценарио:
Како направити квалитетан УКС/УИ дизајн веб странице?
Главни задатак је одабрати компетентног и квалификованог извођача. Он мора имати довољно искуства у овој области и стварну основу да развије не само леп и ефикасан, већ и продуктиван дизајн веб странице .
Дубоко повезивање је техника преусмеравања корисника у тренду. Сазнајте више о дубоком повезивању овде да бисте га користили за повећање саобраћаја на веб локацији или у апликацији.
АР је следећа велика ствар интернета за забаву, посао или посао. Научите детаљно АР облак да бисте постали информисани корисник.
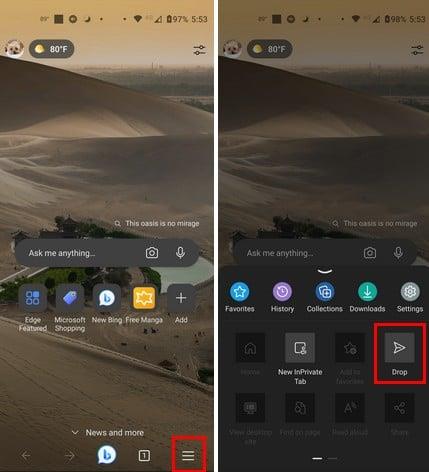
Користите Мицрософт Едге Дроп и лако делите датотеке и поруке између уређаја пратећи ове кораке прилагођене почетницима.
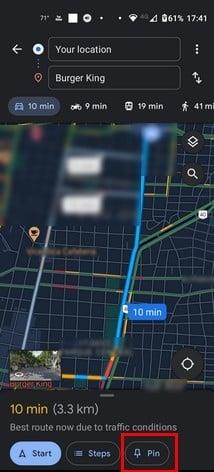
Погледајте како је лако сачувати и делити руте на Гоогле мапама на рачунару и на Андроид-у. Погледајте ове кораке прилагођене почетницима.
Волим да забављам своје комшије тако што мењам своју Ви-Фи мрежу у друга смешна имена. Ако тражите идеје за смешно Ви-Фи име, овде
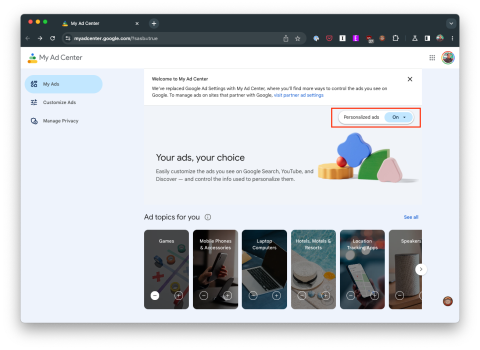
Гмаил је вероватно један од најбољих сервиса за е-пошту који су данас доступни, нудећи низ импресивних функција које комуникацију чине ефикаснијом и
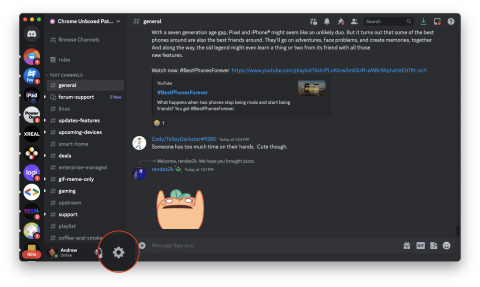
Дисцорд корисничко име је неопходно из неколико разлога, јер служи као ваш јединствени идентификатор на платформи и омогућава вам да комуницирате са другим
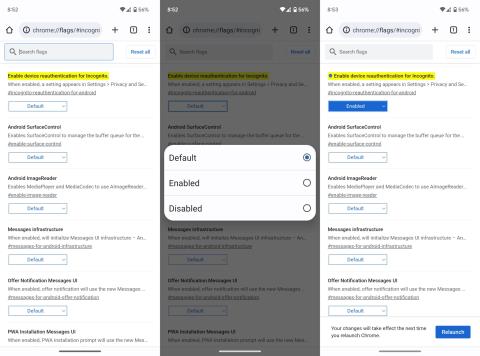
Режим без архивирања Гоогле Цхроме-а је згодна функција која вам омогућава да претражујете интернет без чувања историје прегледања. Међутим, један недостатак
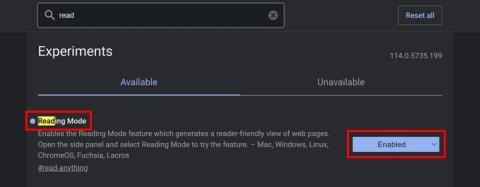
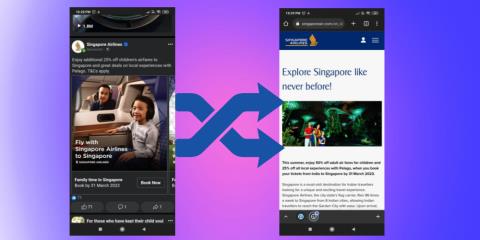
Откријте како можете да пронађете и користите Реадер Моде и за Цхроме и за Фирефок. Ево једноставних корака које треба пратити.
Да ли тражите одрживу опцију за хостовање веб локација? Научите разлику између наменског сервера и сервера за дељени хостинг.