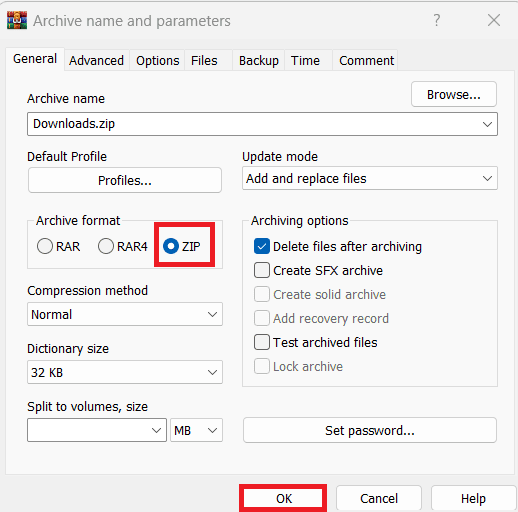
Ako previesť RAR súbor na ZIP vo Windows

Máte nejaké RAR súbory, ktoré chcete previesť na ZIP súbory? Naučte sa, ako previesť RAR súbor na formát ZIP.
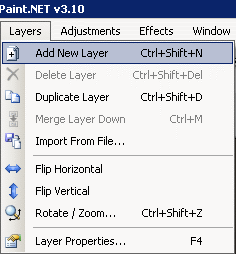
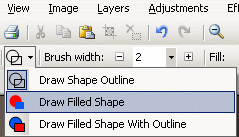
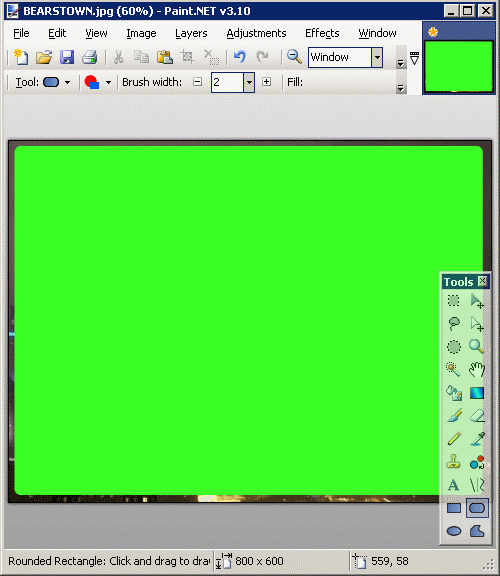
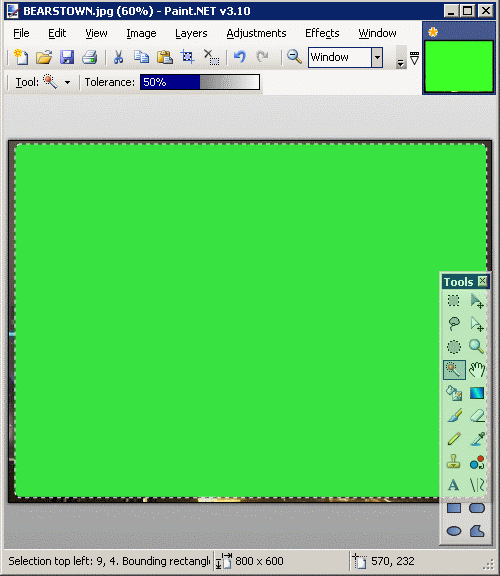
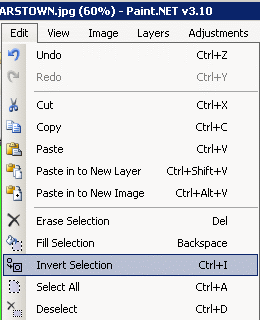
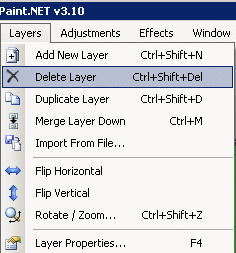
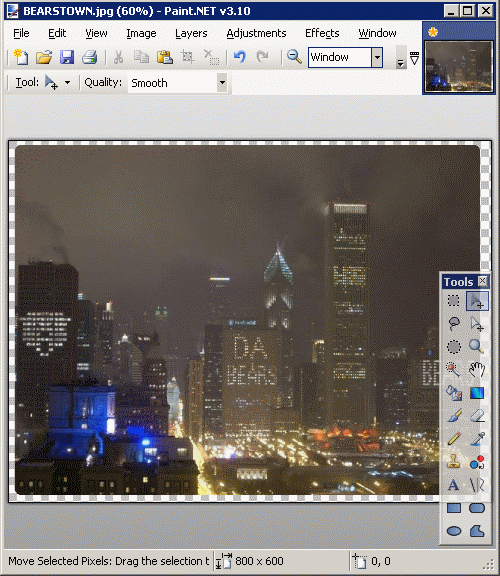
Takže chcete urobiť zaoblené rohy pomocou Paint.NET ? Musíte sa naučiť ako. Myslím, že vaša webová stránka by nebola štýlová bez obrázkov so zaoblenými rohmi! Ukážem vám najjednoduchší spôsob pomocou týchto krokov.
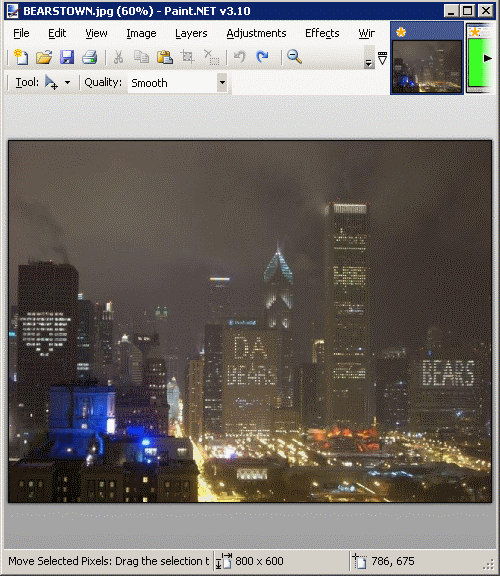
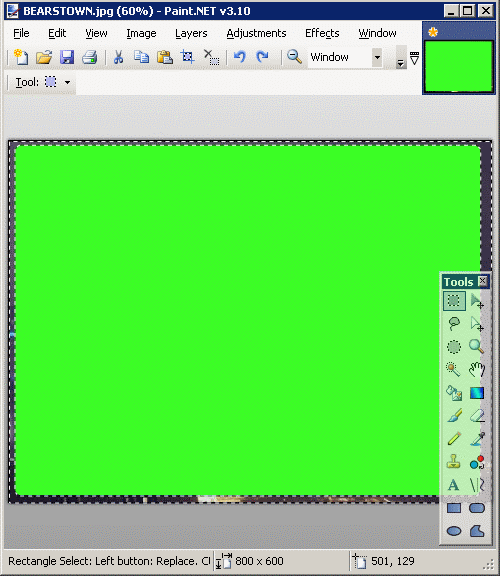
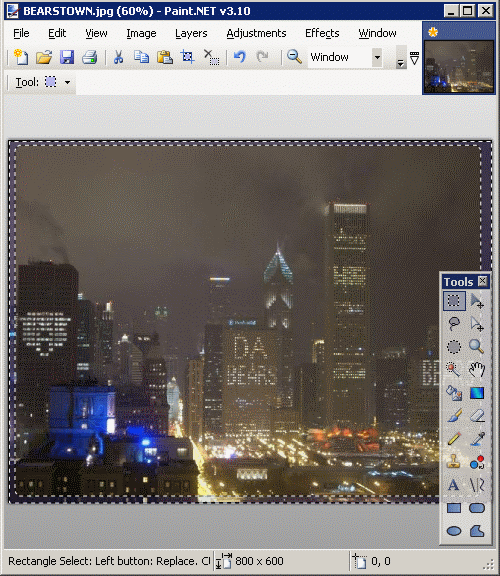
Tu máme pekný obrázok centra Chicaga. Chcem tomu dať zaoblené rohy.











Ak máte problémy so zubatými čiarami, lepšie výsledky môžete dosiahnuť použitím inej farby v kroku 8.
Ako sa vám osvedčil tento tutoriál? Napíšte mi komentár nižšie a dajte mi vedieť.
Máte nejaké RAR súbory, ktoré chcete previesť na ZIP súbory? Naučte sa, ako previesť RAR súbor na formát ZIP.
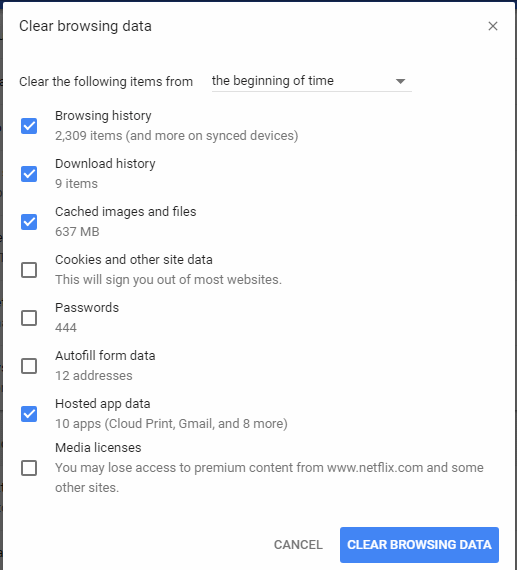
Držte vyrovnávaciu pamäť vyčistenú vo vašom webovom prehliadači Google Chrome pomocou týchto krokov.
Ukážeme vám, ako zmeniť farbu zvýraznenia textu a textových polí v Adobe Reader s týmto podrobným návodom.
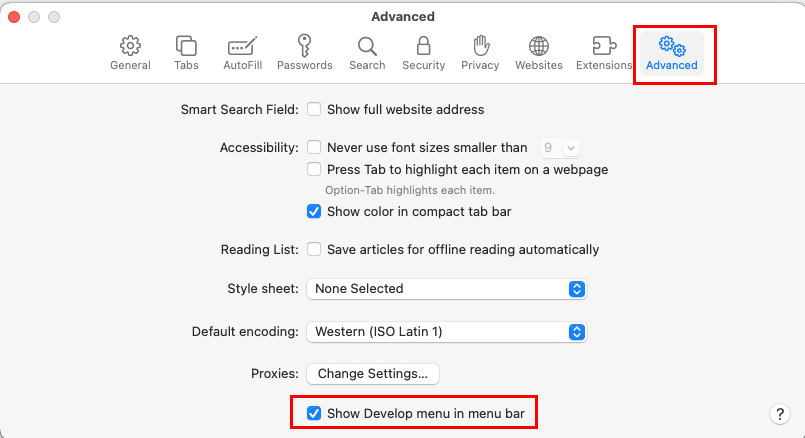
Nájdite tu podrobné pokyny, ako zmeniť User Agent String vo webovom prehliadači Apple Safari pre MacOS.
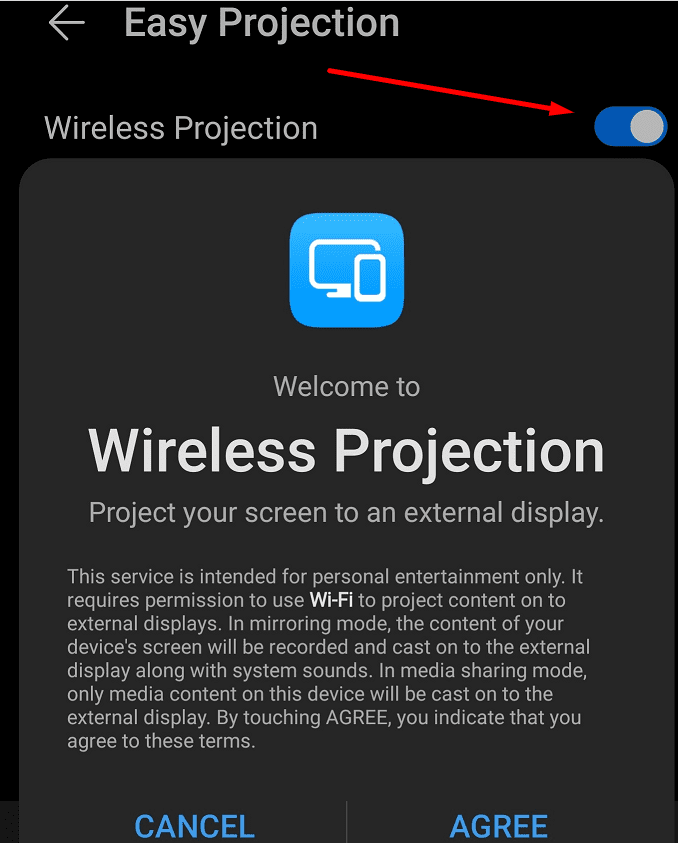
Microsoft Teams v súčasnosti nepodporuje nativné prenášanie vašich stretnutí a hovorov na TV. Môžete však použiť aplikáciu na zrkadlenie obrazovky.
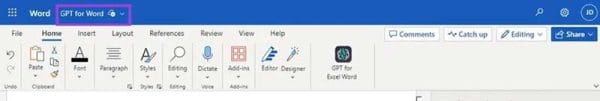
Zaujíma vás, ako integrovať ChatGPT do Microsoft Word? Tento sprievodca vám presne ukáže, ako to urobiť pomocou doplnku ChatGPT pre Word v 3 jednoduchých krokoch.
Zistite, ako vyriešiť bežný problém, pri ktorom bliká obrazovka v prehliadači Google Chrome.
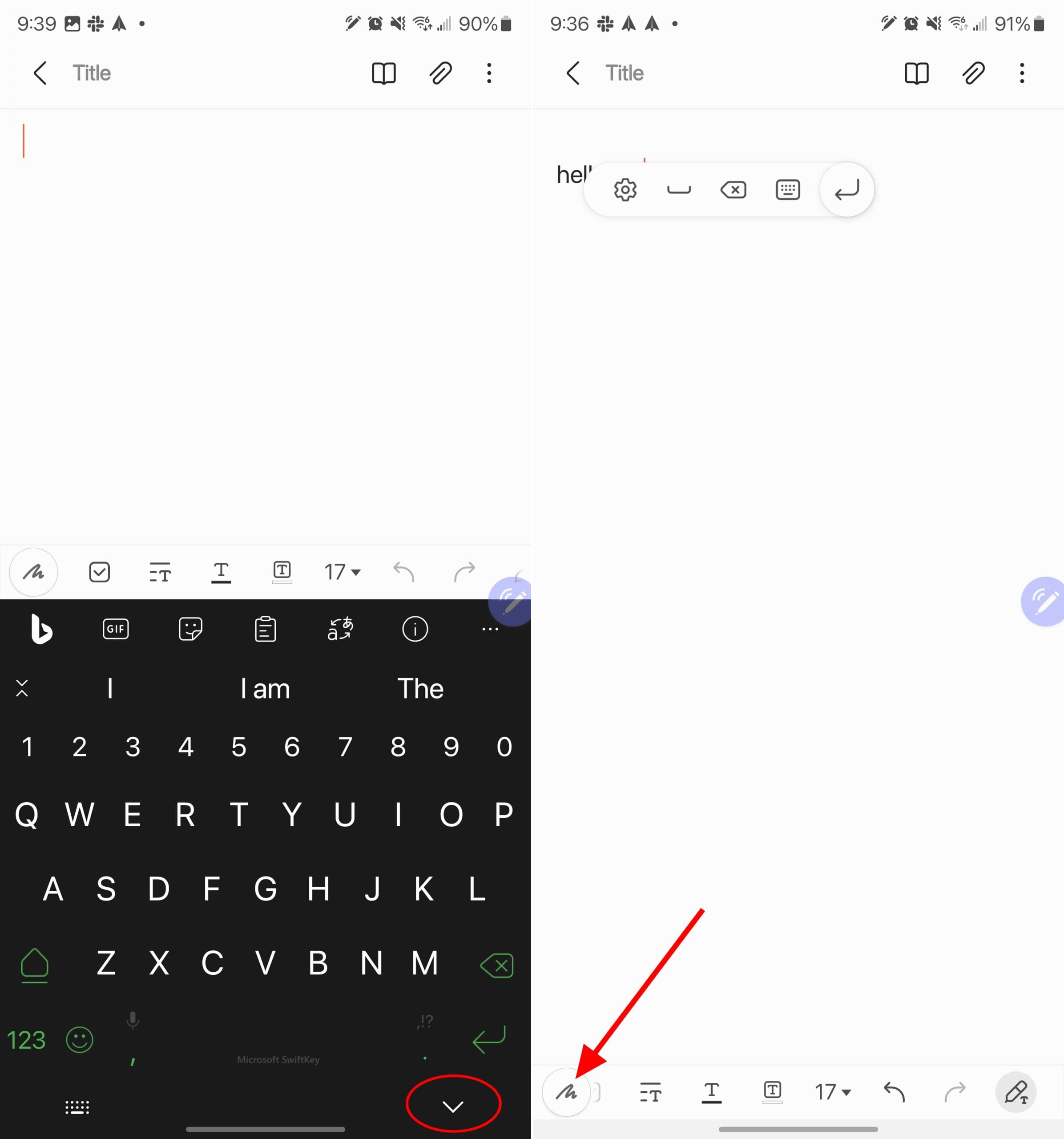
Hľadáte osviežujúcu alternatívu k tradičnej klávesnici na obrazovke, Galaxy S23 Ultra od Samsungu poskytuje vynikajúce riešenie. S
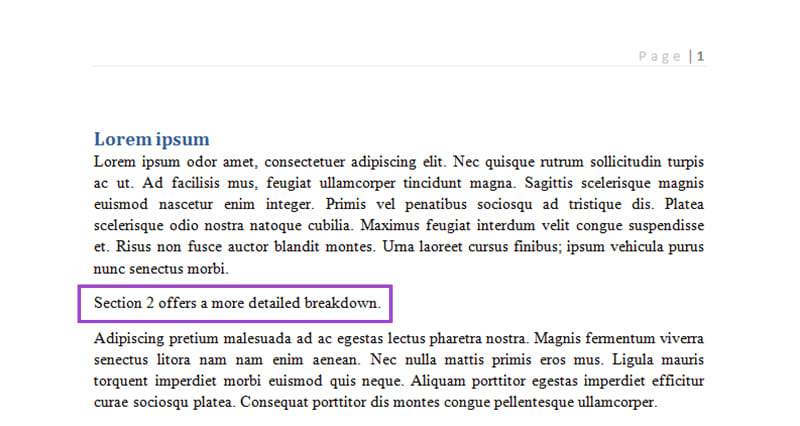
Krížové odkazy môžu váš dokument výrazne sprístupniť, usporiadať a uľahčiť jeho používanie. Tento sprievodca vás naučí, ako vytvoriť krížové odkazy v programe Word.
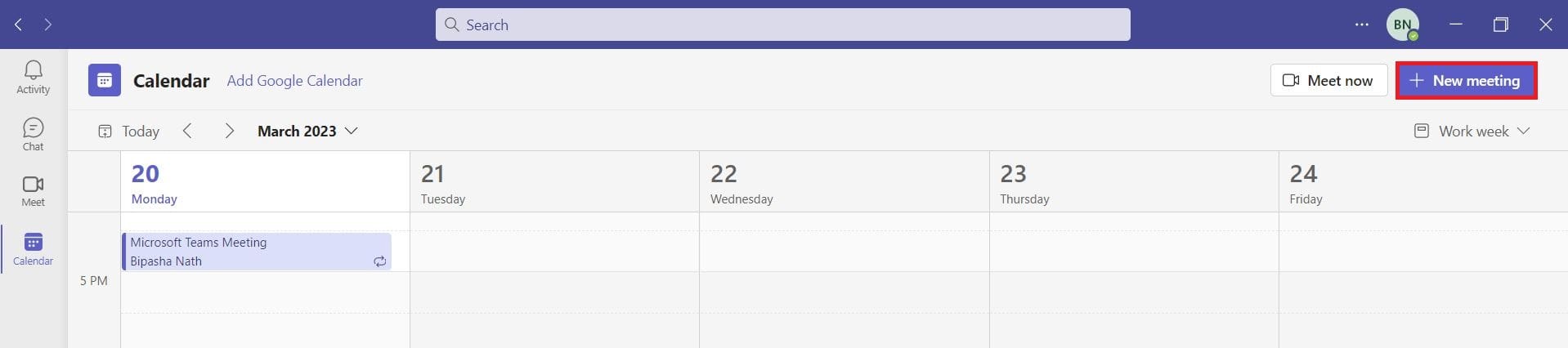
Potrebujete naplánovať opakujúce sa stretnutia v MS Teams so svojimi spolupracovníkmi? Naučte sa, ako nastaviť opakujúce sa stretnutie v Teams.