Ako získať opravu v Minecrafte

Vzrušenie z výroby nástrojov a zbraní v Minecrafte je bezkonkurenčné. Ale tieto položky majú obmedzenú životnosť. Našťastie vám Minecraft ponúka spôsob

Premýšľali ste niekedy nad tým, prečo sa niektoré obrázky pri priblížení skresľujú a niektoré zostávajú rovnaké? Prečo majú fotografie iný formát obrazového súboru? Prečo sú potrebné a prečo nemôže jeden formát fungovať pre všetky obrázky?
Ak patríte k tým, ktorí radi všetko spochybňujú, máme odpovede, ktoré hľadáte. Po prečítaní tohto článku získate celkom dobré know-how o populárnych a nových formátoch obrázkov. Ktoré použiť kde kedy a ako plus prečo boli vytvorené, sila a slabosť a všetky dôležité veci. Takže, na čo čakáme, začnime s ABC
Ako formát vytvára rozdiel vo vzhľade obrázka?
Obrázky uložené v rôznych formátoch súborov môžu pri náhľade vyzerať podobne, ale nie je to realita. Existuje nedefinovateľná odchýlka, ktorú vaše oči nemusia vnímať, ale je to rozdiel v závislosti od toho, čo plánujete urobiť s týmto súborom obrázka.
Každý formát má špecifický účel a slúži lepšie ako ten druhý. Preto musíte pochopiť, že každý obrazový formát je navrhnutý a zdokonalený tak, aby slúžil účelu. Niektoré formáty sú navrhnuté na ukladanie detailov, niektoré sú optimalizované na šetrenie cenného miesta na disku a maximálnej možnej veľkosti komprimovaného súboru. Niektoré formáty obrázkových súborov sa používajú na ukladanie fotografií, zatiaľ čo iné sú vhodné na ukladanie vektorovej grafiky.
Teraz, keď máme stručnú predstavu o formáte obrázkov, je čas im porozumieť podrobne.
Obrazové súbory, s ktorými sa väčšinou stretávate, možno vo všeobecnosti rozdeliť do dvoch typov, a to rastrový a vektorový.
Raster vs vektor
Jeden z hlavných rozdielov medzi rastrovými a vektorovými obrázkami závisí od toho, ako chcete zmeniť veľkosť obrázka.
Rastrové obrázky sa skladajú zo sady pixelov. Pixel je bodka s informáciou o farbe. To znamená, že pri priblížení sa obrazové body roztiahnu a kvalita obrazu sa stratí. Rastrové obrázky sú závislé od rozlíšenia, čo znamená, že majú pevnú veľkosť, zvyčajne sa používajú na fotografie, digitálne umelecké diela a grafiku. Na vytváranie rastrových fotografií sa používa Adobe Photoshop, pretože je ľahké vytvárať, navrhovať, upravovať a pridávať efekty do týchto obrázkov.
Vektorové fotografie sa skladajú z geometrických tvarov definovaných matematickou rovnicou. Na rozdiel od rastrových obrázkov sú vektorové obrázky nezávislé na rozlíšení, čo znamená, že pri roztiahnutí nestrácajú kvalitu. Tieto obrázky sa používajú na logá, ikony a digitálne ilustrácie. Adobe Illustrator sa používa na vytváranie vektorových obrázkov.

Raster vs vektor
| Raster (bitmapa) | Vektor |
| Na základe pixelov. | Používa matematické výpočty na vytváranie tvarov. |
| Najlepšie na úpravu fotografií a vytváranie obrázkov so súvislými tónmi s jemným prelínaním farieb. | Najlepšie na vytváranie log, kreslenie a ilustrácie, architektonické a technické výkresy. Pre obrázky, ktoré sa majú použiť na fyzických produktoch. |
| Obrázky majú pevnú veľkosť. | Veľkosť možno zmeniť bez straty kvality obrazu. |
| Veľké rozmery a detaily znamenajú veľkú veľkosť súboru. | Veľkorozmerná vektorová grafika, ale malá veľkosť súboru. |
| Je ťažké tlačiť rastrové obrázky s použitím obmedzených priamych farieb. | Rozlíšenie Nezávislý význam môže byť vytlačený v akejkoľvek veľkosti/rozlíšení. |
| Rastrové obrázky nie sú kompatibilné so všetkými procesmi. | Kompatibilné s väčšinou všetkých procesov, niekoľko nekompatibilných vektorových obrázkov sa dá ľahko rastrovať. |
| Konverzia zložitých obrázkov na vektorové obrázky je časovo náročná. | Ľahko previesť do rastra. Počet farieb je možné zvýšiť alebo znížiť podľa požiadaviek a rozpočtu tlače. |
| Medzi bežné formáty obrázkov patria: jpeg, gif, png, tif, bmp, psd, eps a pdf | Bežný formát súboru s vektorovou grafikou zahŕňa: ai, cdr, svg a eps a pdf |
| Bežný nástroj na úpravu rastrových obrázkov: Adobe Photoshop, Paint, GIMP | Bežné programy na vektorové kreslenie: Adobe Illustrator, CorelDraw, Inkscape (zadarmo) |
| Vektor nie je najlepší formát pre obrázky so súvislými tónmi so zmesou farieb alebo na úpravu fotografií. |
Pozri tiež: Obraz na obrazovke (PPI) a tlač (DPI): Poznajte rozdiel
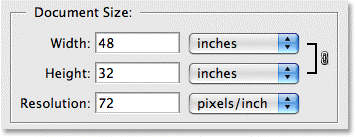
Aká je vhodná veľkosť rastrového obrázka na tlač?
Veľkosť a kvalita obrázka závisí od dvoch vecí:
Rôzne tlačiarne majú rôzne požiadavky na rozlíšenie, preto musíte rozlíšenie zachovať.

V priemere sú požiadavky na rozlíšenie nasledovné:
Je možné zväčšiť pixelový rozmer a rozlíšenie rastrového obrázku?
Ako je vysvetlené vyššie, rastrový obrázok má určité množstvo pixelov v rámci každého palca obrázka, napríklad obrázok s rozlíšením 200 ppi má 200 pixelov na palec. Ak sa vyžaduje obrázok s vysokým rozlíšením, mal by byť vytvorený alebo naskenovaný v rovnakej veľkosti alebo väčšej, akou sa má vytlačiť, napr. ak potrebujete vytlačiť obrázok, ktorý vyžaduje 200 ppi a je široký 3 palce, musíte ho vytvoriť alebo naskenovať minimálne 600 pixelov (3 palce * 200 ppi).
Aby obraz neznižoval svoju kvalitu, pretože každý obraz je vytvorený v určitom rozmere a zväčšenie jeho veľkosti zhorší kvalitu obrazu. Softvér na úpravu fotografií však tento problém rieši, pretože pixely sa do upravovaného obrázka pridávajú automaticky. Obrázky s nízkym rozlíšením sa nedajú roztiahnuť, pretože ľahko strácajú kvalitu.
Ako vypočítať veľkosť rastrového obrázka pre tlač?
Ak chcete rozhodnúť o vhodnej veľkosti pre tlač rastrového obrázka, vynásobte požadované rozlíšenie (ppi) plochou, ktorá sa má tlačiť.
Napríklad: Ak tlačiareň potrebuje 200 ppi a oblasť, pre ktorú je obrázok vytlačený, je 8 palcov široká, vynásobte 200 pixelov x 8 palcov = 1 600, čo znamená, že váš obrázok musí mať šírku aspoň 1 600 pixelov.
Ako vypočítať najlepšie rozmery pre kvalitnú tlač?
Pre určenie vydelíme pixelový rozmer obrázka rozlíšením požadovaným tlačiarňou.
Napríklad: ak je obrázok široký 1200 pixelov a tlačiareň vyžaduje 200 ppi (1200 ÷ 200) = šírka 6 palcov je veľkosť, v ktorej je možné obrázok vytlačiť.
Teraz, keď máme predstavu o základných formátoch súborov, musíme pochopiť, prečo sú ďalej klasifikované a prečo sú také, aké sú.
Rastrové obrázky je možné uložiť v dvoch základných farebných modeloch: CMYK a RGB
CMYK je kombinácia štyroch farieb, ktoré sa používajú na tlač obrázka. Stojí za c Yan, m Agenta, y Ellow a K ey (čierna). Súbory uložené v tomto formáte sa používajú na fyzickú tlač.
RGB kombinuje tri farby svetla, ktoré tvoria iné farby. To znamená r ed, g reen a b Lue. Súbory uložené v RGB sa bežne používajú pre digitálne médiá, ako sú web, smartfóny a film.
Čo je kompresia obrazu a prečo je potrebná?
Kompresia obrazu znamená zmenšenie veľkosti súboru, aby sa uložilo viac údajov a ušetrilo sa cenné miesto na disku. Je potrebné minimalizovať veľkosť súboru v bajtoch bez straty kvality obrazu.
Obrázky rastrových súborov používajú dva typy techník kompresie v závislosti od toho, ako sa obrázok použije. Oni sú:
Aby sme to zhrnuli, môžeme povedať, že stratové súbory sú menšie, a preto sa používajú tam, kde je dôležitá veľkosť obrázka a rýchlosť sťahovania. Navyše použitie rastrového a vektorového formátu obrázka závisí od použitia obrázka. Keďže obrázky sa používajú odlišne, rovnaké formáty nesplnia tento účel. Niekedy chceme tlačiť obrázky, zatiaľ čo niekedy sa zameriavame na šetrenie miesta a ich prezeranie online. To všetko kategorizuje formáty obrázkov odlišne.
Dúfame, že ste už pochopili, prečo vidíte na zväčšených fotografiách rozdiel. Niektoré otázky, ako napríklad prečo sú ich rôzne prípony súborov a ktoré tam použiť, však zostávajú nezodpovedané. Na ne odpovieme v ďalšej časti. Medzitým si môžete pozrieť porovnávaciu tabuľku nižšie, ktorá vám poskytne podrobné informácie o rôznych rozšíreniach.
V ďalšej časti vám poskytneme podrobnejšie informácie o rôznych príponách obrázkových súborov. Dovtedy sa tešte na ďalšiu časť a prajem príjemné čítanie.
Vzrušenie z výroby nástrojov a zbraní v Minecrafte je bezkonkurenčné. Ale tieto položky majú obmedzenú životnosť. Našťastie vám Minecraft ponúka spôsob
Mobilné hranie na PC alebo Mac pomocou BlueStacks je skvelý spôsob, ako rozšíriť svoje skúsenosti, ale niekedy vám môžu prekážať ovládacie prvky na obrazovke. Gamepad
Ak ste vášnivý TikToker a často prispievate, aby ste si udržali svoje hviezdne publikum, pravdepodobne používate sekciu Koncepty (alebo Tvorcu
Kde je Disney Plus k dispozícii? Disney+ obsahuje všetky najlepšie klasické Disney relácie a filmy. Je to skvelá zábava pre deti alebo dospelých, ktorí chcú
Kotúče sú veľmi populárnou funkciou Instagramu. Umožňujú používateľom zdieľať úžasné videá s dabovanými dialógmi, chytľavými skladbami a iným pútavým obsahom.
Hisense je čoraz populárnejšia značka, pokiaľ ide o technológiu Smart TV. Vyrábajú cenovo výhodné LED a ULED (Ultra LED) jednotky, ktoré
Hoci Minecraft môže spočiatku vyzerať jednoducho, táto bloková hra môže vyžadovať mimoriadne počítačové zdroje, aby fungovala hladko. Hra sa spolieha na
Monitor je najviditeľnejšou a často nedocenenou súčasťou každého počítačového systému. Je to miesto, kde sa prehrávajú vaše filmy, zobrazujú sa tabuľky a
Predvolené aplikácie poskytujú slušnú funkčnosť, ale nemusia zodpovedať štandardu. Našťastie existuje veľa aplikácií s najlepším hodnotením, ktoré poskytujú
Postava Hestu v postave Tears of the Kingdom sa ukázala ako dosť nepolapiteľná. Tento tanečník Korok a najlepší hudobník v lese Korok (podľa