Ako sa zbaviť choroby v DAYZ

DAYZ je hra plná šialených, nakazených ľudí v postsovietskej krajine Černarus. Zistite, ako sa zbaviť choroby v DAYZ a udržte si zdravie.
Kontaktné formuláre pohodlne umožňujú návštevníkom webových stránok kontaktovať vás s otázkami a požiadavkami a dokonca u vás nakupovať. Na webové stránky postavené na WordPress môžete pridať kontaktný formulár, aby vás zákazníci mohli efektívnejšie kontaktovať. Tento článok vám ukáže, ako pridať kontaktný formulár na WordPress.

Hoci WordPress má dve odlišné platformy na vytváranie webových stránok, väčšina firiem uprednostňuje WordPress.org pred WordPress.com, pretože je hosťovaná samostatne, a preto je viac prispôsobiteľná. Pomocou tejto platformy, ktorá oslovuje majiteľov firiem, si webovú stránku môžete jednoducho prispôsobiť.
To je na rozdiel od WordPress.com, ktorý hobby blogeri často využívajú kvôli jeho obmedzeniam. Nevýhodou WordPress.org v porovnaní s WordPress.com je však to, že nemá vstavaný kontaktný formulár.
Našťastie WordPress umožňuje pridanie kontaktného formulára pomocou pluginov, ktorým sa bude tento článok venovať.
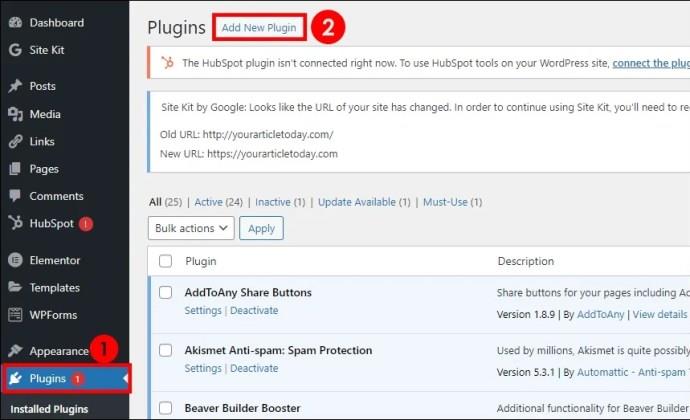
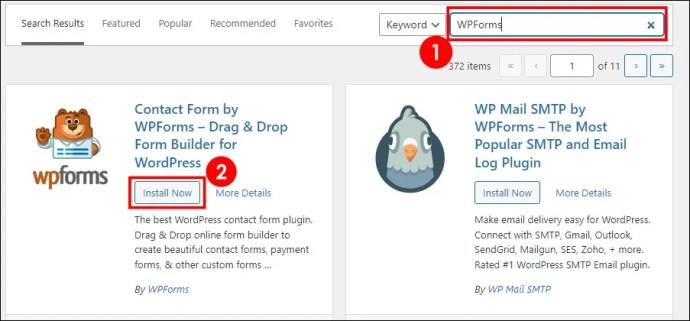
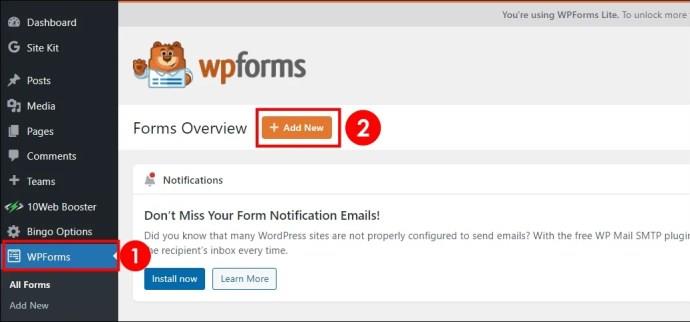
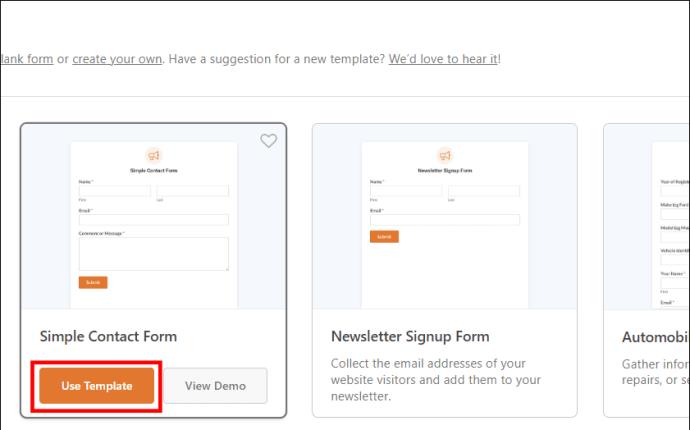
Na pridanie kontaktného formulára nájdete rôzne doplnky formulárov WordPress. V tomto článku však použijeme jeden z najpopulárnejších doplnkov formulárov, WPForms. Tvorca formulárov má platenú a bezplatnú verziu WPForms Lite. Ako začiatočník môžete vždy začať s týmto a inovovať na WPForms Pro, keď potrebujete viac funkcií.





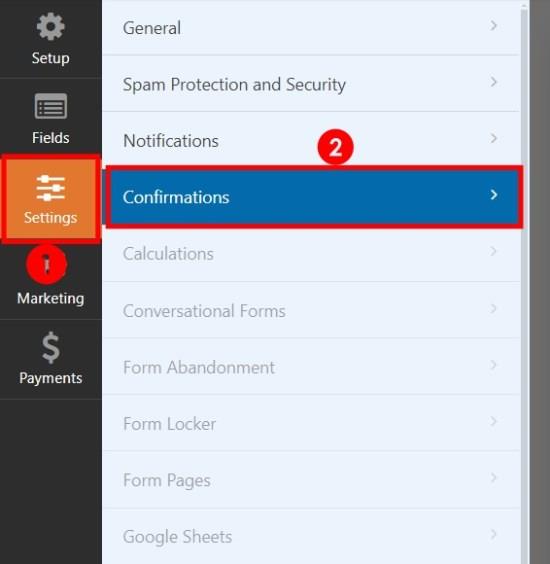
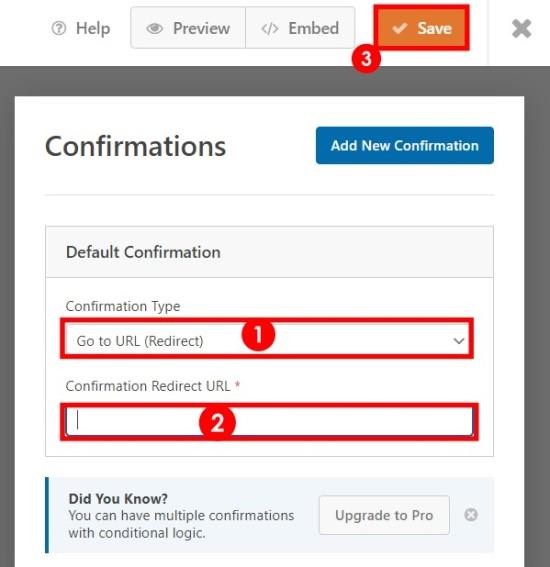
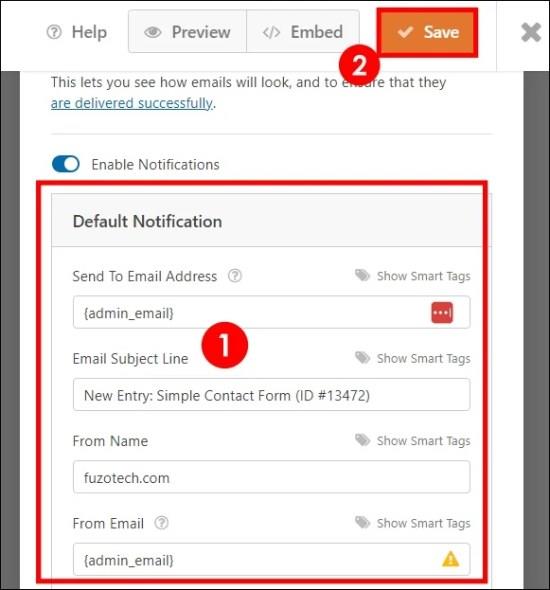
E-mailové potvrdenie je to, čo vaše publikum dostane po vyplnení formulára. Môže to byť ďakovná správa alebo ďalšia fáza vášho predajného lievika. Napríklad nasledujúcou akciou po vyplnení formulára môže byť stiahnutie elektronickej knihy alebo pripojenie ku komunite.


Toto je e-mail, ktorý dostanete, keď niekto vyplní váš formulár. Dá sa aj prispôsobiť.


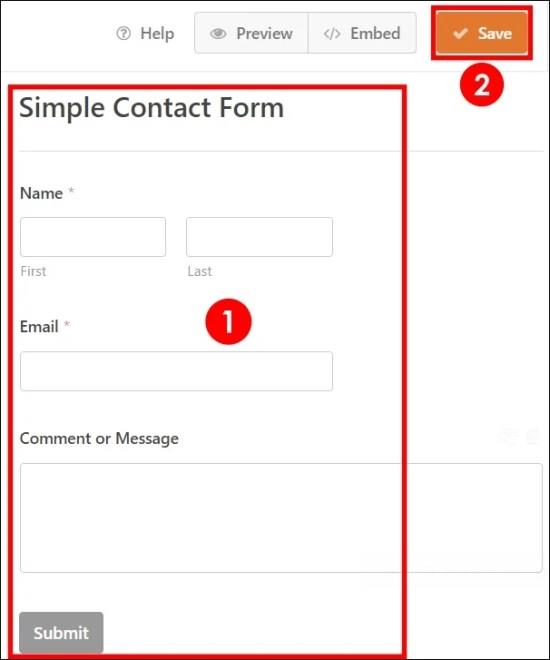
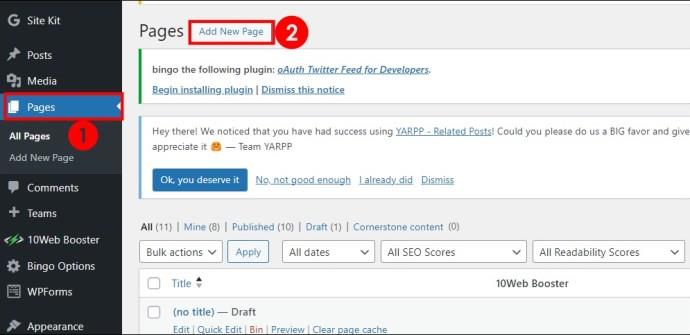
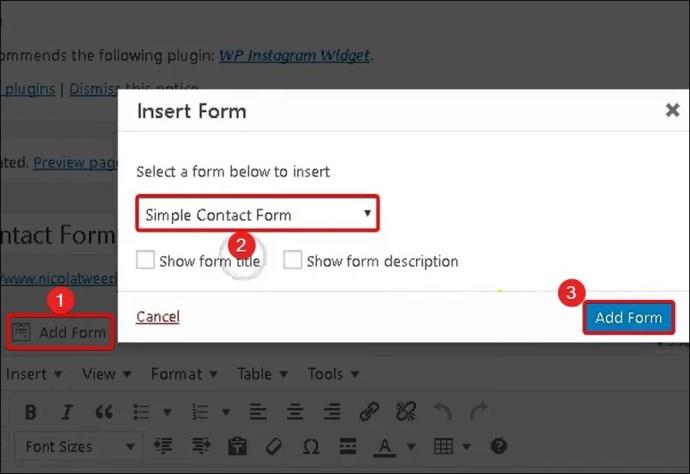
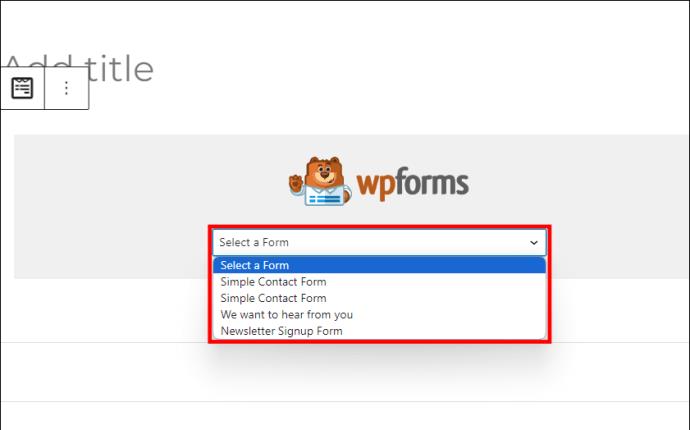
Po nastavení vyššie uvedeného musíte formulár pridať na stránku WordPress, kde ho chcete zobraziť. Môžete použiť existujúcu stránku alebo vytvoriť novú.



Okrem kontaktného formulára môžete do WordPress vložiť Mapy Google , aby ste mohli ukázať polohu svojej firmy.
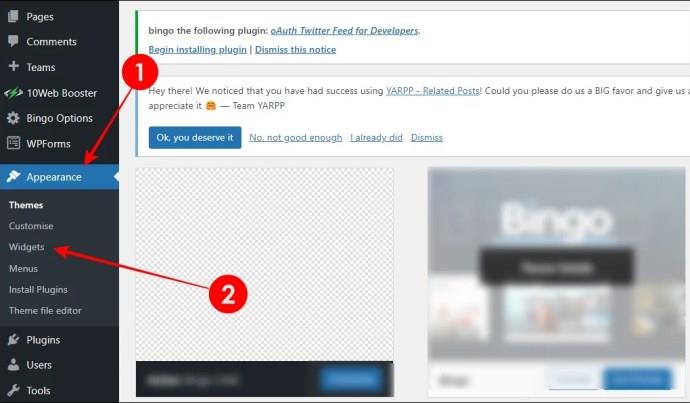
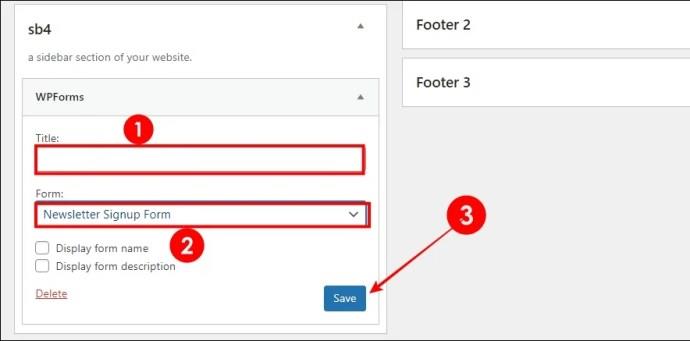
Formulár môžete tiež pridať do oblasti miniaplikácií, ako je päta alebo bočný panel, ak chcete. Proces je rovnaký bez ohľadu na editor, ktorý používate.


Približne polovica webových stránok na internete je postavená na WordPress.org. Je teda dobré, že sa prijalo opatrenie na pridanie kontaktného formulára na váš web, aj keď WordPress.org nemá vstavaný nástroj na tvorbu formulárov.
Našťastie teraz môžete na svoju stránku pridať formulár pomocou vyššie uvedeného sprievodcu. Hoci WPForms bol príklad, ktorý sme použili vyššie, väčšina tvorcov formulárov používa podobný formát, takže ak sa uspokojíte s iným, nemali by ste mať problém.
Integruje sa WPForms dobre s e-mailovými službami tretích strán?
Na integráciu so službami ako Mailchimp, Constant Contact, AWeber, GetResponse a Campaign Monitor však budete potrebovať platené doplnky.
Spôsobuje používanie WPForms vašu webovú stránku zraniteľnú?
Používanie zastaraných alebo zle udržiavaných doplnkov je vždy bezpečnostnou hrozbou. Pokiaľ budete WPForms aktualizovať, nemali by ste mať žiadne problémy so zraniteľnosťou. Pomohlo by zvážiť vstavanú integráciu s reCAPTCHA a Cloudflare Turnstile od spoločnosti Google na ochranu pred spamom.
DAYZ je hra plná šialených, nakazených ľudí v postsovietskej krajine Černarus. Zistite, ako sa zbaviť choroby v DAYZ a udržte si zdravie.
Naučte sa, ako synchronizovať nastavenia v systéme Windows 10. S touto príručkou prenesiete vaše nastavenia na všetkých zariadeniach so systémom Windows.
Ak vás obťažujú štuchnutia e-mailov, na ktoré nechcete odpovedať alebo ich vidieť, môžete ich nechať zmiznúť. Prečítajte si toto a zistite, ako zakázať funkciu štuchnutia v Gmaile.
Nvidia Shield Remote nefunguje správne? Tu máme pre vás tie najlepšie opravy, ktoré môžete vyskúšať; môžete tiež hľadať spôsoby, ako zmeniť svoj smartfón na televízor.
Bluetooth vám umožňuje pripojiť zariadenia a príslušenstvo so systémom Windows 10 k počítaču bez potreby káblov. Spôsob, ako vyriešiť problémy s Bluetooth.
Máte po inovácii na Windows 11 nejaké problémy? Hľadáte spôsoby, ako opraviť Windows 11? V tomto príspevku sme uviedli 6 rôznych metód, ktoré môžete použiť na opravu systému Windows 11 na optimalizáciu výkonu vášho zariadenia.
Ako opraviť: chybové hlásenie „Táto aplikácia sa nedá spustiť na vašom počítači“ v systéme Windows 10? Tu je 6 jednoduchých riešení.
Tento článok vám ukáže, ako maximalizovať svoje výhody z Microsoft Rewards na Windows, Xbox, Mobile a iných platforiem.
Zistite, ako môžete jednoducho hromadne prestať sledovať účty na Instagrame pomocou najlepších aplikácií, ako aj tipy na správne používanie.
Ako opraviť Nintendo Switch, ktoré sa nezapne? Tu sú 4 jednoduché riešenia, aby ste sa zbavili tohto problému.