Ako sa zbaviť choroby v DAYZ

DAYZ je hra plná šialených, nakazených ľudí v postsovietskej krajine Černarus. Zistite, ako sa zbaviť choroby v DAYZ a udržte si zdravie.
Figma umožňuje používateľom navrhovať a upravovať mnohé funkcie. Jednou z funkcií, ktoré môžete použiť na zlepšenie používateľského zážitku, je efekt vznášania. Efekt vznášania na tlačidlách znamená, že keď k nim presuniete kurzor, uvidíte iný dizajn. Tento samotný efekt sa môže líšiť, od štandardného, ktorý mení farby, až po komplikovanejšie metódy, ako je zmena okraja alebo zvýraznenia.

Čítajte ďalej a dozviete sa, ako pridať efekt vznášania k vašim komponentom vo Figme.
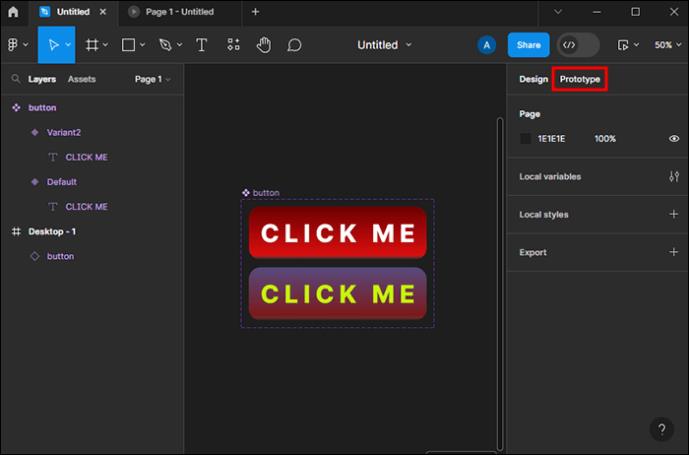
Vytváranie efektu vznášania na tlačidlách
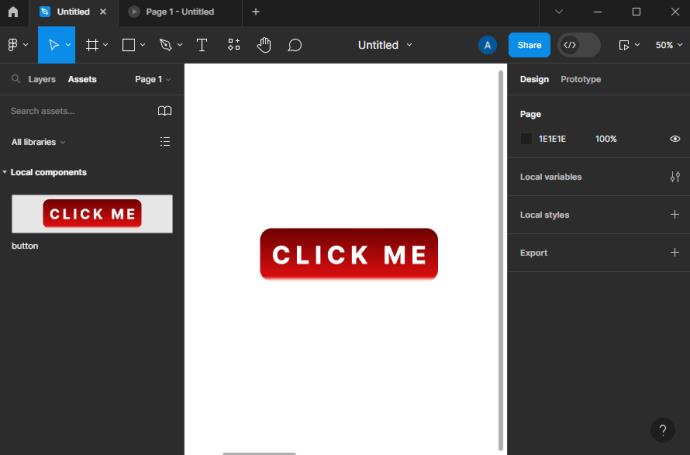
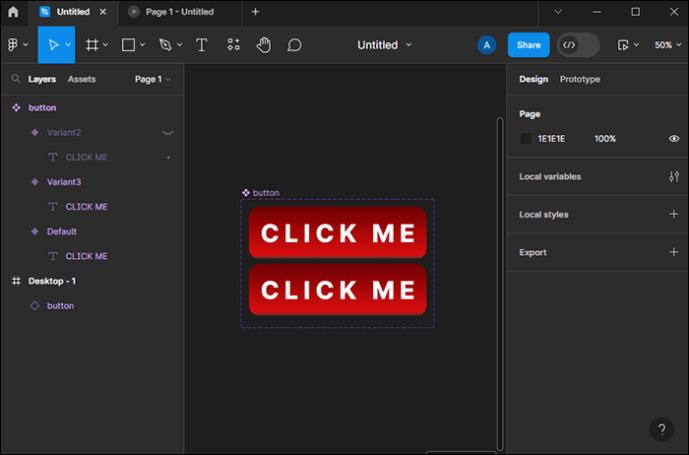
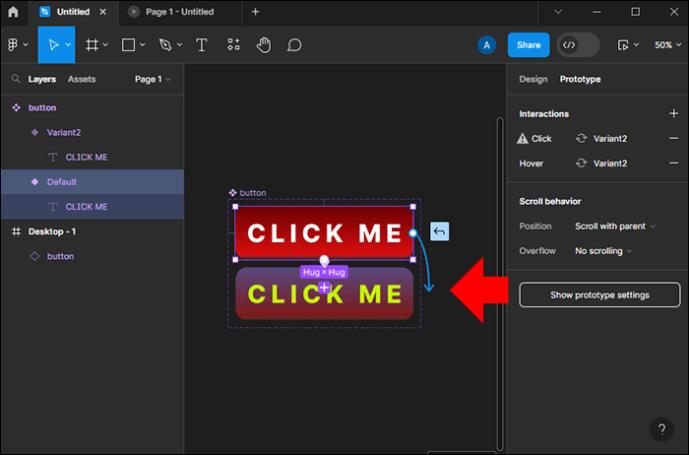
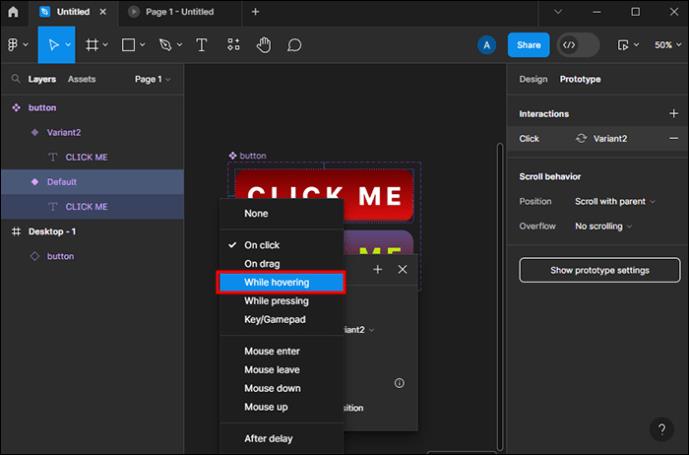
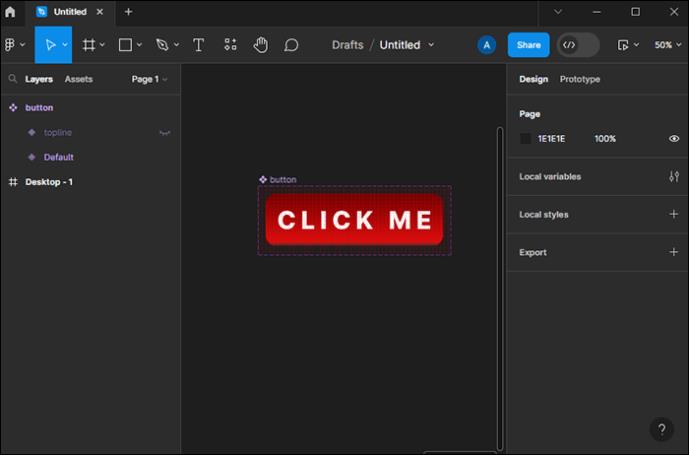
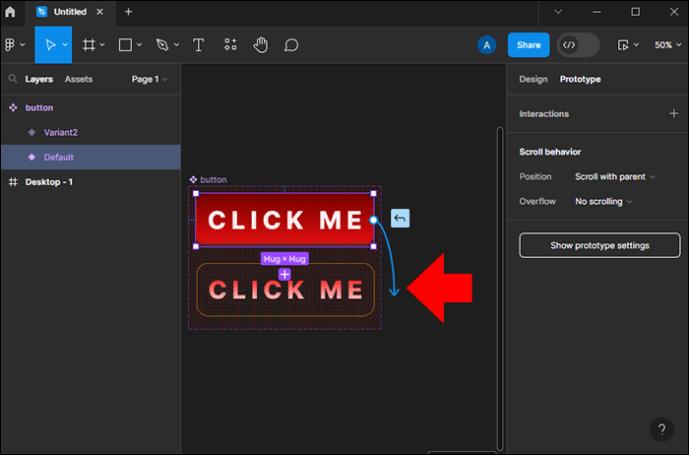
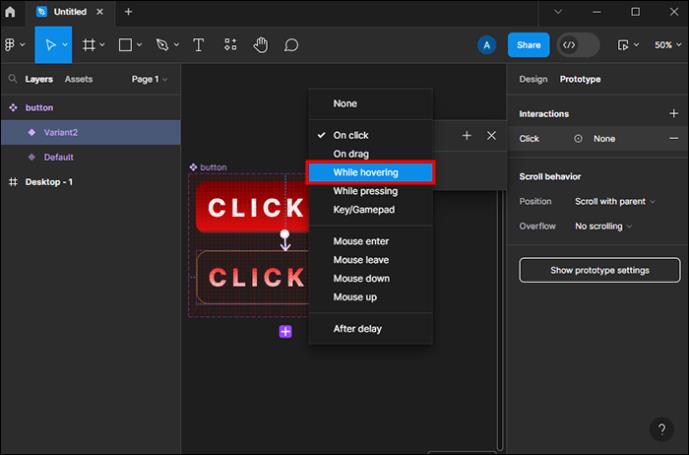
Efekt prechodu môžete nastaviť, ak chcete, aby mal váš komponent konkrétnu interakciu a prechod, keď naň umiestnite kurzor myši. Najjednoduchším výsledkom, ktorý môžete vytvoriť, je zmena farby tlačidla, aby ste ho zvýraznili na kliknutie. Takto môžete vytvoriť efekt prechodu na komponent tlačidla:








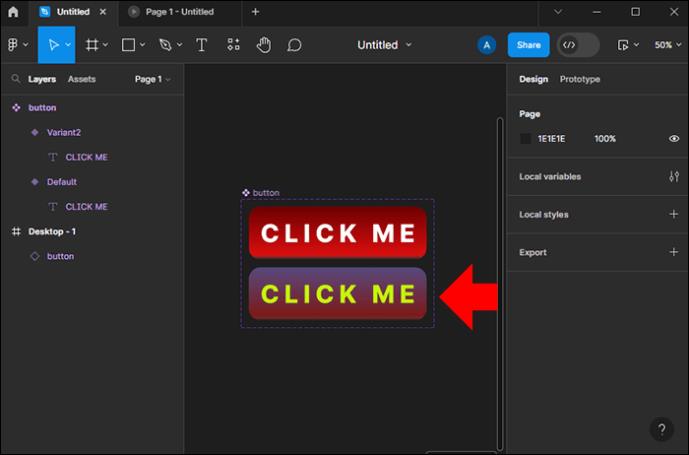
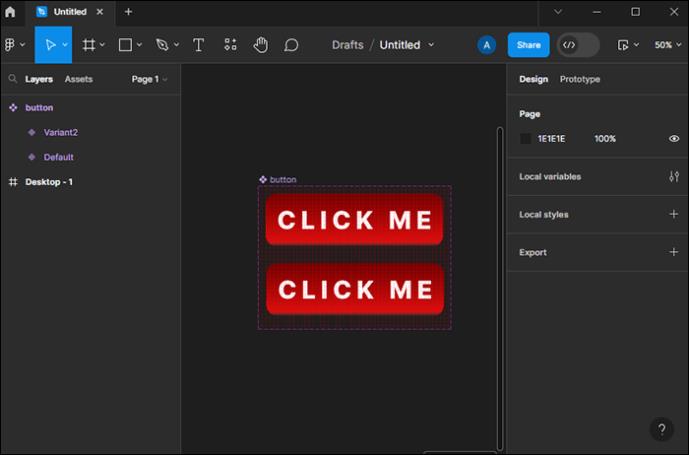
Keď používateľ umiestni kurzor myši na pôvodné tlačidlo, nahradí sa tlačidlom s inou farbou. Podobným spôsobom môžete zmeniť aj text, ktorý sa zobrazuje na tlačidle.
Toto budete musieť zopakovať pre každé tlačidlo.
Vytvorenie efektu vznášania na okrajoch tlačidiel
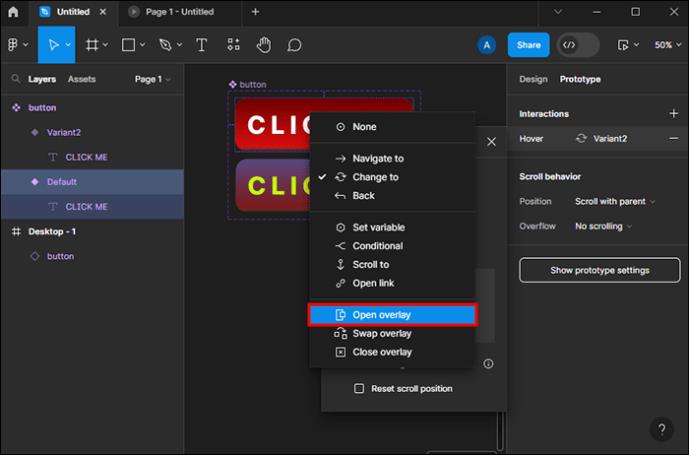
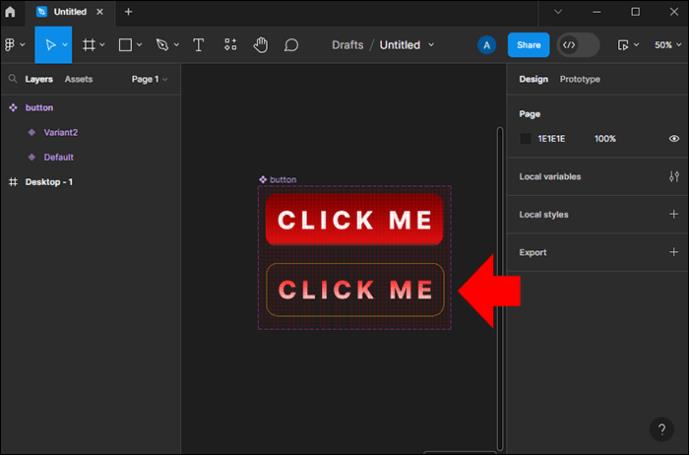
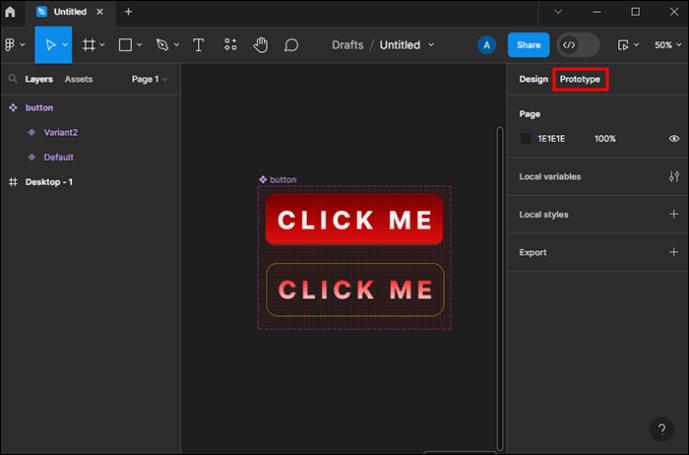
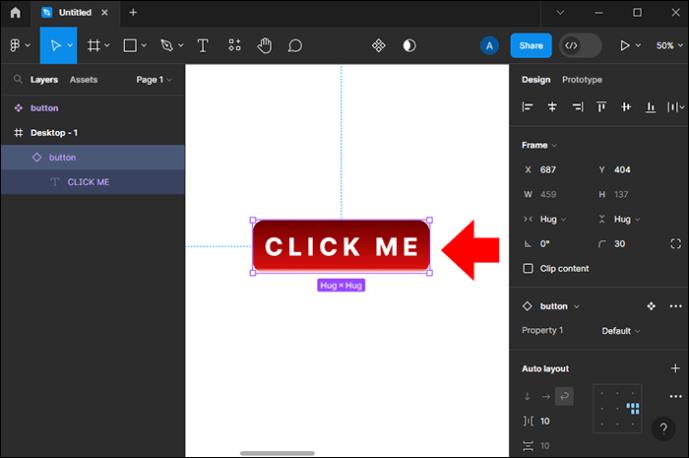
Ďalším spôsobom využitia efektu vznášania sa na súčasti tlačidiel je vytvorenie orámovania, ktoré sa zmení, keď umiestnite kurzor myši na tlačidlo. Môžete to urobiť takto:






Keď si teraz zobrazíte ukážku efektu tlačidla a umiestnite naň kurzor myši, zobrazia sa na ňom farebné okraje.
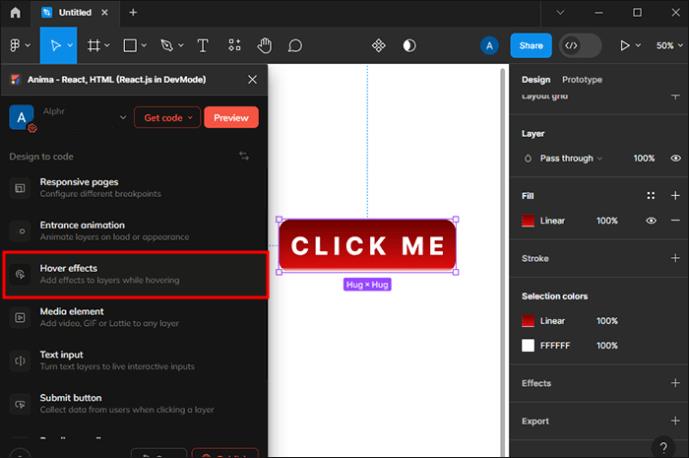
Použitie doplnku Anima vo Figme
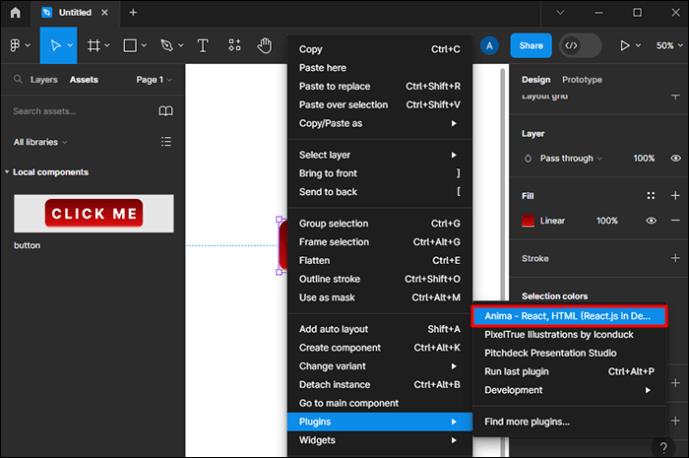
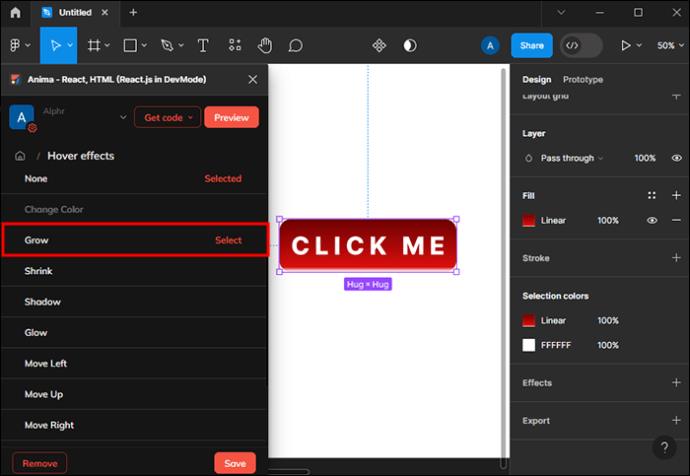
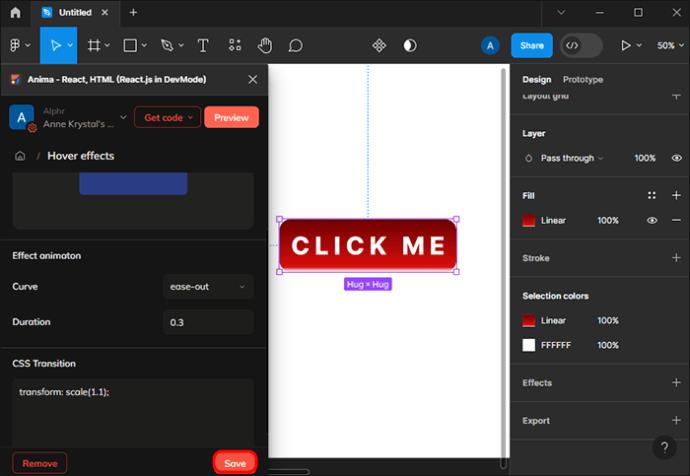
Ďalším spôsobom, ako pridať efekt vznášania vo Figme, je použitie nástroja Anima na úpravu kódu. Tento doplnok má jedinečné funkcie, ktoré môžete implementovať pri vytváraní webových stránok, ikon aplikácií alebo iných webových komponentov vo Figme. Stačí si vybrať, ktorý komponent chcete animovať a podľa toho upraviť nastavenia. Postupujte takto:







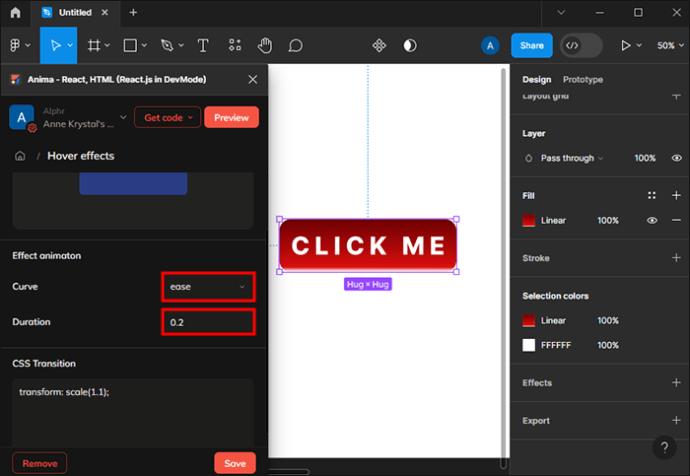
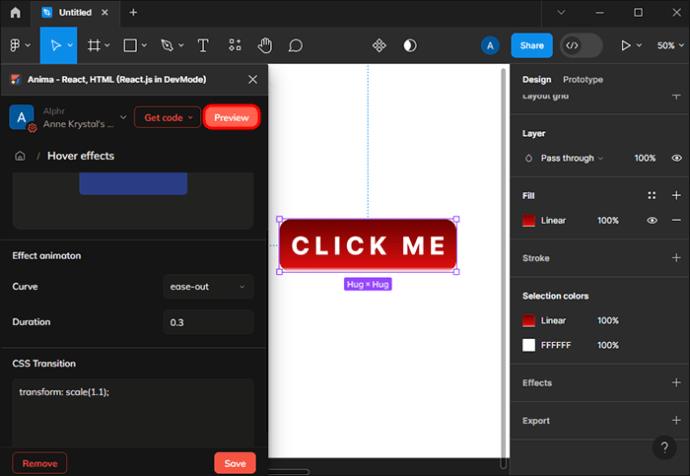
Ďalšou funkciou doplnku Anime je, že si môžete prispôsobiť prechod CSS. S ním môžete prevziať kontrolu nad rýchlosťou animácie a upraviť jej nastavenia podľa svojich preferencií alebo ich urobiť prirodzenejšími.
Využite funkciu efektu vznášania od Figmy
Či už ste profesionálny dizajnér alebo začiatočník, vo Figme máte veľa funkcií na vytváranie jedinečných návrhov a animácií pre vaše komponenty, ikony a objekty. Efekt vznášania umožňuje zmeniť text alebo pridať zvýraznenia, rôzne farby, rôzne okraje a ďalšie. Vedieť, ako vytvoriť tieto efekty, je mimoriadne dôležité pre to, aby bola vaša prvá webová stránka interaktívna a pridala jej osobitosť.
Aký efekt vznášania implementujete na vaše komponenty vo Figme? Dajte nám vedieť v sekcii komentárov nižšie.
DAYZ je hra plná šialených, nakazených ľudí v postsovietskej krajine Černarus. Zistite, ako sa zbaviť choroby v DAYZ a udržte si zdravie.
Naučte sa, ako synchronizovať nastavenia v systéme Windows 10. S touto príručkou prenesiete vaše nastavenia na všetkých zariadeniach so systémom Windows.
Ak vás obťažujú štuchnutia e-mailov, na ktoré nechcete odpovedať alebo ich vidieť, môžete ich nechať zmiznúť. Prečítajte si toto a zistite, ako zakázať funkciu štuchnutia v Gmaile.
Nvidia Shield Remote nefunguje správne? Tu máme pre vás tie najlepšie opravy, ktoré môžete vyskúšať; môžete tiež hľadať spôsoby, ako zmeniť svoj smartfón na televízor.
Bluetooth vám umožňuje pripojiť zariadenia a príslušenstvo so systémom Windows 10 k počítaču bez potreby káblov. Spôsob, ako vyriešiť problémy s Bluetooth.
Máte po inovácii na Windows 11 nejaké problémy? Hľadáte spôsoby, ako opraviť Windows 11? V tomto príspevku sme uviedli 6 rôznych metód, ktoré môžete použiť na opravu systému Windows 11 na optimalizáciu výkonu vášho zariadenia.
Ako opraviť: chybové hlásenie „Táto aplikácia sa nedá spustiť na vašom počítači“ v systéme Windows 10? Tu je 6 jednoduchých riešení.
Tento článok vám ukáže, ako maximalizovať svoje výhody z Microsoft Rewards na Windows, Xbox, Mobile a iných platforiem.
Zistite, ako môžete jednoducho hromadne prestať sledovať účty na Instagrame pomocou najlepších aplikácií, ako aj tipy na správne používanie.
Ako opraviť Nintendo Switch, ktoré sa nezapne? Tu sú 4 jednoduché riešenia, aby ste sa zbavili tohto problému.