Ako sa zbaviť choroby v DAYZ

DAYZ je hra plná šialených, nakazených ľudí v postsovietskej krajine Černarus. Zistite, ako sa zbaviť choroby v DAYZ a udržte si zdravie.
Visual Studio Code (VS Code) sa javí ako skvelá alternatíva k väčším a zložitejším editorom kódu pre tých, ktorí začínajú s kódovaním. Najmä webovým vývojárom ponúka veľa príležitostí na písanie a vylepšovanie sekcií HTML a množstvo funkcií, vďaka ktorým je vývoj vzrušujúcou jazdou.

Ale ako presne spustíte súbor HTML v kóde VS, ak ste vo svete vývoja nový? Odpovedzme na túto otázku a preskúmajme funkcie, ktoré má VS Code pre HTML kódery.
Spustenie súboru HTML v kóde VS
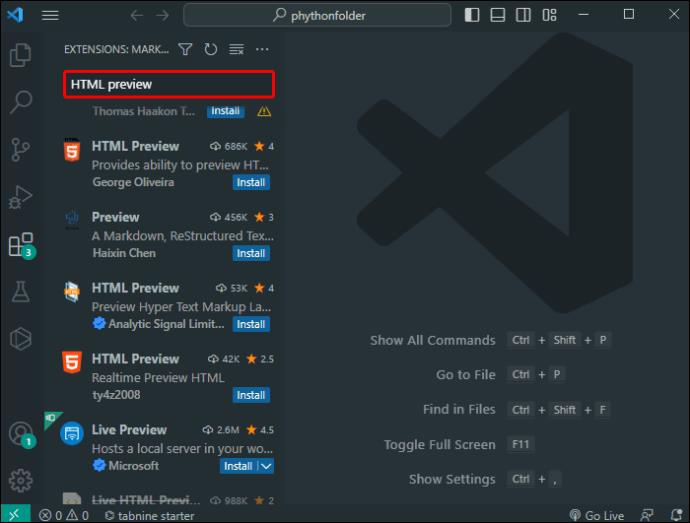
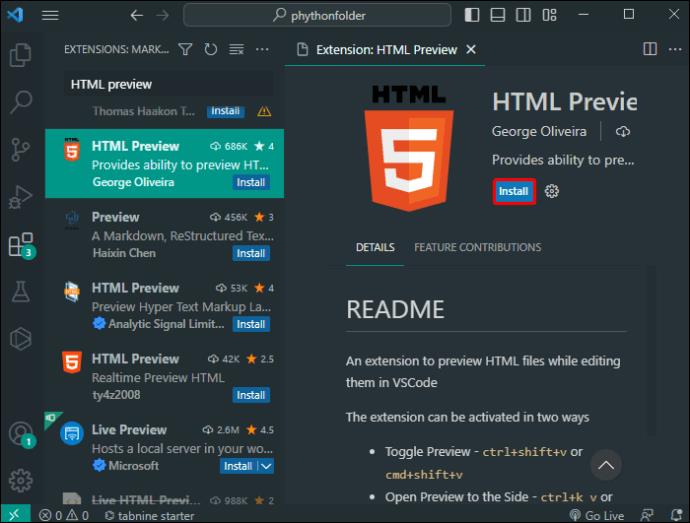
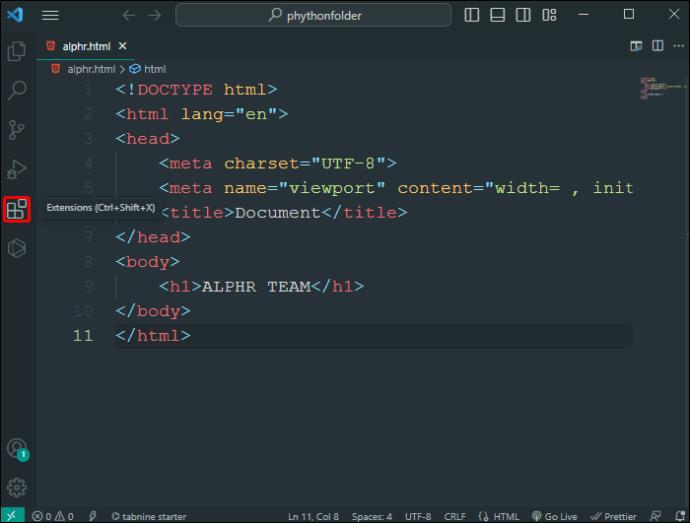
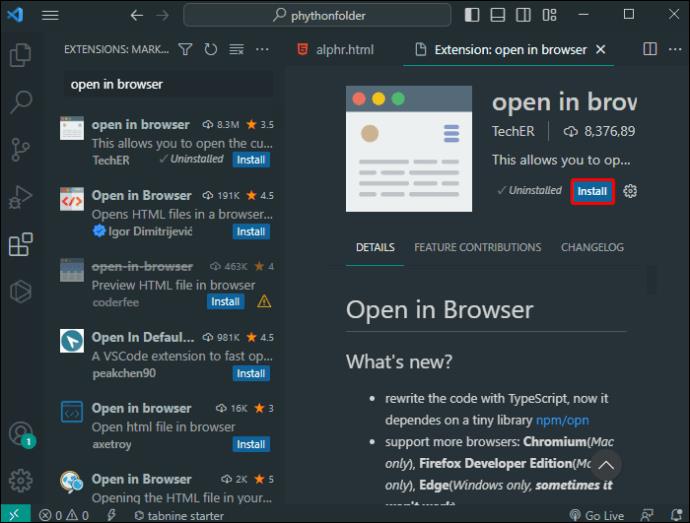
Aj keď VS Code nemá zjavnú funkciu náhľadu HTML hneď po spustení, kompenzuje to obrovským rozsahom rozšírení. Tieto komunitné doplnky môžu preklenúť prázdnotu a poskytnúť vám funkciu zobrazenia v reálnom čase, ako keby bola vždy zabudovaná. Tu je návod, ako ich používať:




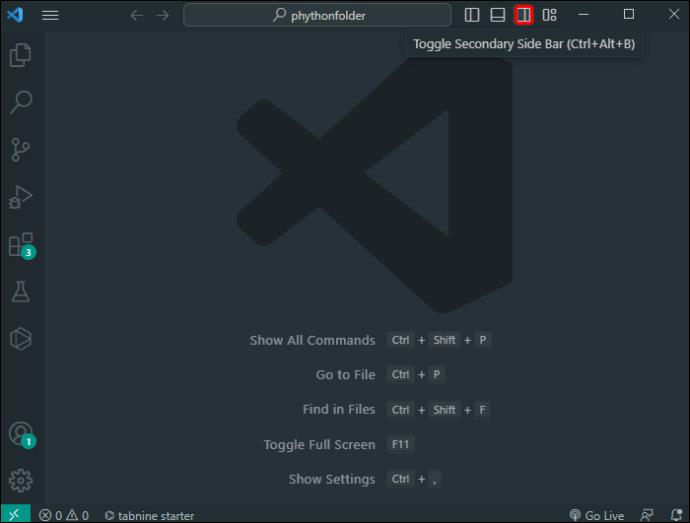
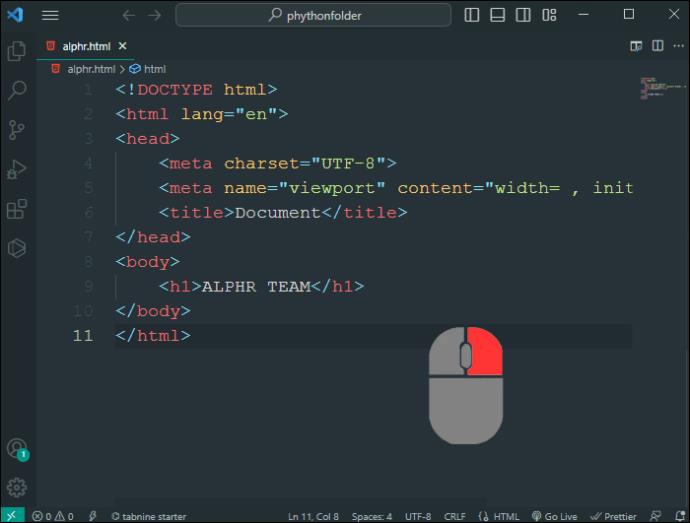
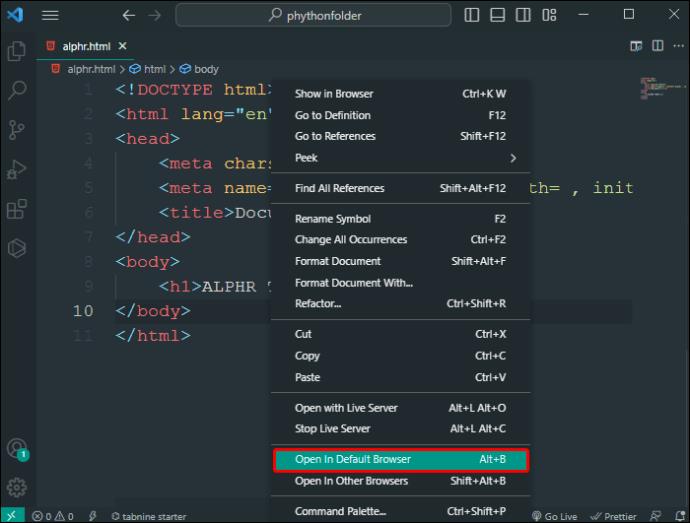
Potom je čas preskúmať novoobjavené možnosti rozšírenia, ktoré ste práve nainštalovali. Pozrite si jeho dokumentáciu alebo zistite, aké možnosti sú dostupné prostredníctvom kontextových ponúk v súbore HTML, ktoré sú dostupné po kliknutí pravým tlačidlom myši.
Spustite HTML v termináli
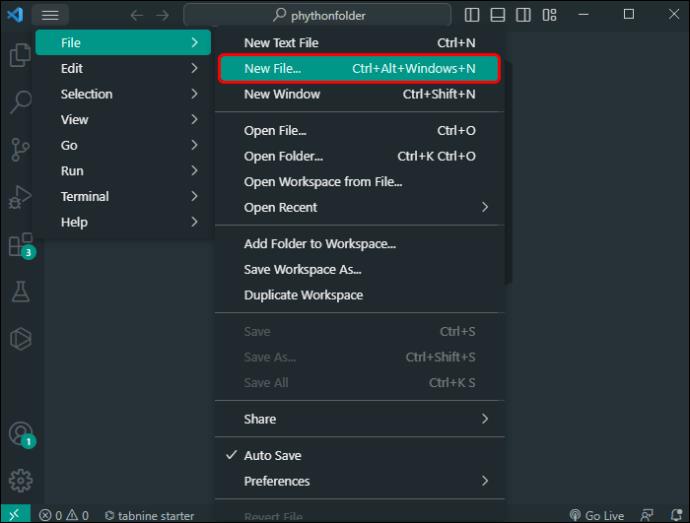
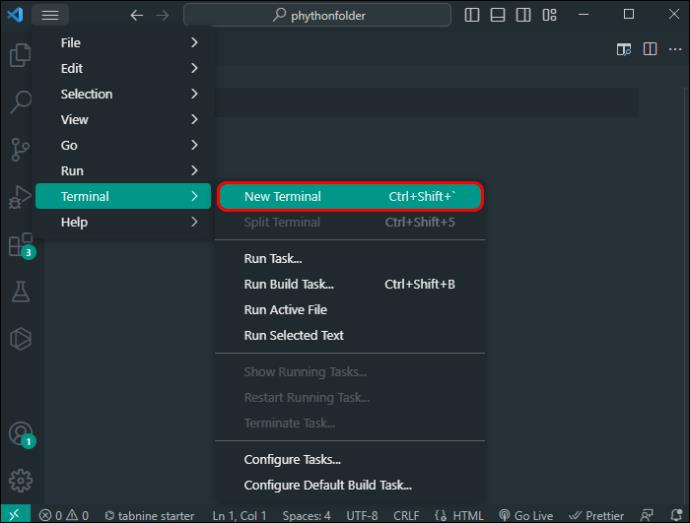
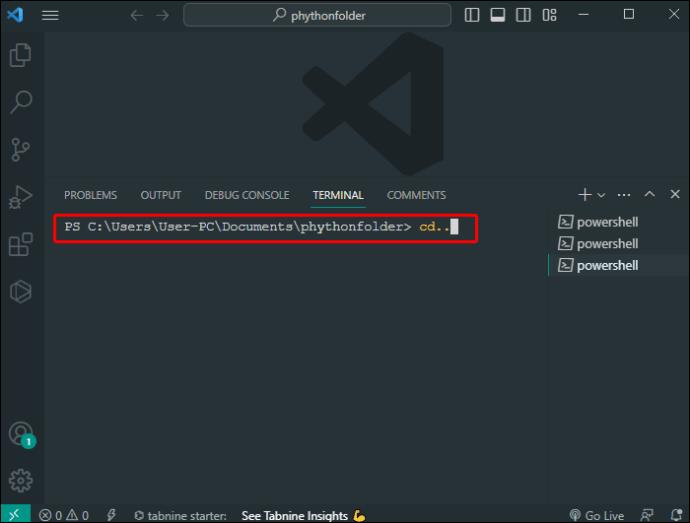
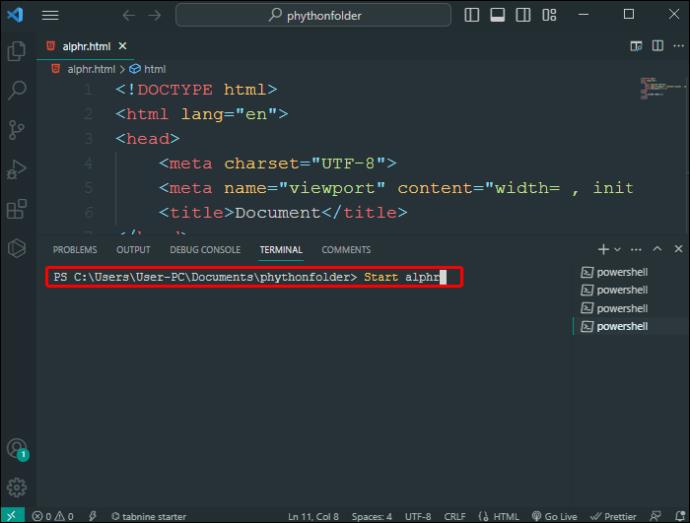
Ak sa ešte nechcete zaoberať rozšíreniami, terminál vo VS Code vám umožní spustiť súbor HTML bez rozšírení, aj keď je to o niečo zložitejšie:




Otvoriť v prehliadači
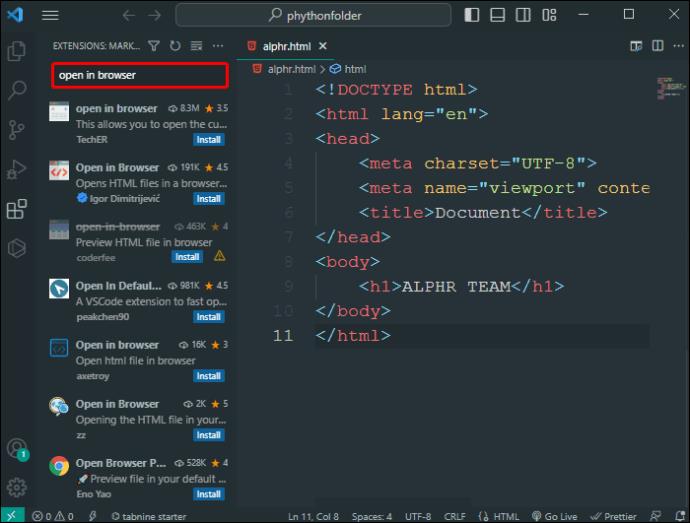
Späť k rozšíreniam, ďalším užitočným rozšírením pre HTML a vývoj webových aplikácií vo všeobecnosti je „Otvoriť v prehliadači“, ktoré otvorí súbor HTML vo webovom prehliadači priamo z VS Code. Tu je postup:





Pokročilé funkcie pre vývoj HTML vo VS kóde
Keď nastavíte svoje vývojové prostredie a získate všetky správne rozšírenia, váš projekt sa práve začal. Poďme stručne preskúmať funkcie VS Code, ktoré môžete použiť pri prezeraní súborov HTML, aby ste si uľahčili prácu.
IntelliSense
IntelliSense je digitálny programátor, ktorý urýchľuje vývoj automatickým vypĺňaním kódu počas písania. Uhádne najpravdepodobnejší kód a robí to inteligentne a neinvazívne. IntelliSense ponúka okamžitú pomoc pri písaní štruktúr HTML, správne predpovedá, kedy je potrebné zatvoriť značky, a poskytuje kontextový zoznam potenciálnych prvkov alebo atribútov.
Táto funkcia vám zabráni strácať čas prechádzaním syntaxami alebo ručným vkladaním a zapamätávaním všetkého. Týmto spôsobom môžete spustiť webovú stránku rýchlejšie ako kedykoľvek predtým.
Validácia
Robiť chyby v kódovaní je nevyhnutné bez ohľadu na to, aké máte skúsenosti alebo znalosti – chyby sa stávajú každému. Včasné nájdenie týchto chýb vás však môže zachrániť pred nekonečným ladením. VS Code má šikovnú vstavanú validáciu, ktorá podrobuje váš vložený kód HTML, JavaScript a CSS, aby sa zachytili chyby skôr, ako sa dostanú na váš web a spôsobia prerušenia používateľov. Web bez chýb je web, ktorý priťahuje používateľov a prinúti ich zostať.
Formátovanie
Udržať krok so správnym formátovaním môže byť niekedy skľučujúce, najmä ak ste v tíme „hoďte veci a uvidíte, čo funguje“. Organizácia nie je vždy jednoduchá. Ale bez správnej štruktúry sa veci môžu rýchlo stať chaotickými a mätúcimi pre vás a ostatných vývojárov, ktorí s vami môžu spolupracovať.
Pomocou príkazu Formát dokumentu VS Code (Ctrl+Shift+I) môžete udržiavať kód čistý a uprataný podľa priemyselných štandardov. Je to zdanlivo malá zmena na jedno kliknutie, no akonáhle ju uvidíte, okamžite oceníte jej funkčnosť.
Emmet Snippets
Úryvky Emmet pre VS Code môžu výrazne urýchliť váš vývoj. Predstavte si, že máte šestnásť tlačidiel, ktoré môžete navrhnúť pre navigačný panel. Ručné písanie značiek každého tlačidla by bola náročná úloha. Úryvky vám umožnia prejsť týmito opakujúcimi sa úlohami, takže budete mať viac času na jadro svojho projektu.
S týmito výkonnými skratkami je zvládnutie zložitých štruktúr HTML (a CSS) jednoduché. Môžete pridať ľubovoľný kód, ktorý očakávate, že ho budete často používať, a jednoducho ho pridať do súboru. Či už ste začiatočník alebo skúsený kodér, nenechajte si ujsť hack, ktorý vám šetrí čas pomocou útržkov kódu.
Množstvo rozšírení
VS Code Marketplace prekypuje spektrom rozšírení. Väčšinu z nich tvoria zanietení členovia komunity a vývojári, ako ste vy, ktorí zdieľajú svoje znalosti, aby uľahčili prácu ostatným. Nástroje na linting udržujú váš kód čistý, živé servery aktualizujú váš prehliadač na pozadí pri vykresľovaní a oveľa viac. Je to sila na vytváranie sofistikovaných webových aplikácií. Ak potrebujete kódovanie, s najväčšou pravdepodobnosťou je na Marketplace pripravené rozšírenie, ktoré to dokáže splniť.
Výber farieb
Pri vývoji webu sú vizuály všetkým. S výberom farieb VS Code si nemusíte pamätať zložité hexadecimálne kódy. Vyberte si farby, sledujte, ako vyzerajú v reálnom čase – dokonca skúmajte a pochopte, ako sa spájajú so susednými odtieňmi a odtieňmi.
Prispôsobenie kódu VS pre vývoj HTML
VS Code nie je továrenský editor, ktorý musí vyzerať určitým spôsobom. Predpokladajme, že chcete stlmené témy pre celonočné programovanie alebo dostupnejšie prezeranie s menšou námahou očí, špecifikované rozstupy kariet na zlepšenie zloženia a organizácie kódu alebo vlastné dátové formáty navrhnuté pre exkluzívne projekty. V takom prípade má VS Code veľa možností prispôsobenia.
Najmä HTML je priamočiary značkovací jazyk, ktorý, ak chcete, môžete rovnako dobre písať v starom dobrom Poznámkovom bloku, ale potom by ste prišli o mnohé vymoženosti, ktoré prinášajú editory ako VS Code. Dotknite sa nastavení, preskúmajte a upravte tvar editora – urobte z neho vyjadrenie vlastného kódovania.
Vývoj webu v reálnom čase
Na začiatku sa môže spustenie súboru HTML v kóde VS zdať trochu nejasné, najmä ak ste boli nasmerovaní do tohto editora špeciálne pre jeho vymoženosti pri vývoji webu. Ale so správnymi rozšíreniami (alebo šikovným terminálom) a pochopením možností editora je to hračka.
VS Code kombinuje jednoduché rozhrania a výkonné funkcie pre začiatočníkov a skúsených webových vývojárov, aby túto prácu zvládli rýchlo. Všetky tieto elegantné funkcie z neho pravdepodobne urobia vaše preferované miesto na manipuláciu s kódom – a nielen s HTML.
Je Visual Studio Code váš obľúbený editor na písanie v HTML? Ste skúsený webový vývojár alebo len začínate? Napíšte komentár nižšie a podeľte sa o svoje príbehy, tipy a triky.
DAYZ je hra plná šialených, nakazených ľudí v postsovietskej krajine Černarus. Zistite, ako sa zbaviť choroby v DAYZ a udržte si zdravie.
Naučte sa, ako synchronizovať nastavenia v systéme Windows 10. S touto príručkou prenesiete vaše nastavenia na všetkých zariadeniach so systémom Windows.
Ak vás obťažujú štuchnutia e-mailov, na ktoré nechcete odpovedať alebo ich vidieť, môžete ich nechať zmiznúť. Prečítajte si toto a zistite, ako zakázať funkciu štuchnutia v Gmaile.
Nvidia Shield Remote nefunguje správne? Tu máme pre vás tie najlepšie opravy, ktoré môžete vyskúšať; môžete tiež hľadať spôsoby, ako zmeniť svoj smartfón na televízor.
Bluetooth vám umožňuje pripojiť zariadenia a príslušenstvo so systémom Windows 10 k počítaču bez potreby káblov. Spôsob, ako vyriešiť problémy s Bluetooth.
Máte po inovácii na Windows 11 nejaké problémy? Hľadáte spôsoby, ako opraviť Windows 11? V tomto príspevku sme uviedli 6 rôznych metód, ktoré môžete použiť na opravu systému Windows 11 na optimalizáciu výkonu vášho zariadenia.
Ako opraviť: chybové hlásenie „Táto aplikácia sa nedá spustiť na vašom počítači“ v systéme Windows 10? Tu je 6 jednoduchých riešení.
Tento článok vám ukáže, ako maximalizovať svoje výhody z Microsoft Rewards na Windows, Xbox, Mobile a iných platforiem.
Zistite, ako môžete jednoducho hromadne prestať sledovať účty na Instagrame pomocou najlepších aplikácií, ako aj tipy na správne používanie.
Ako opraviť Nintendo Switch, ktoré sa nezapne? Tu sú 4 jednoduché riešenia, aby ste sa zbavili tohto problému.