Ako sa zbaviť choroby v DAYZ

DAYZ je hra plná šialených, nakazených ľudí v postsovietskej krajine Černarus. Zistite, ako sa zbaviť choroby v DAYZ a udržte si zdravie.
Favicon je tiež známy ako ikona lokality av mnohých ohľadoch je podobná ikone aplikácie v systéme Windows . Je to malý obrázok, ktorý sa zobrazuje na kartách prehliadača vedľa názvu stránky. Je to malý, ale dôležitý prvok, ktorý vám pomáha ľahko identifikovať stránky a navigovať na ne z panela kariet prehliadača. Favicon môže byť tiež silnou súčasťou značky lokality, no noví vlastníci stránok nemusia vedieť, ako ju nastaviť.

Táto príručka sa bude zaoberať tým, ako pridať favicon na váš web WordPress.
Existujú najmenej štyri rôzne metódy, ktoré môžete použiť na pridanie favicon na váš web WordPress. Najjednoduchšou metódou je použitie WordPress Customizer, ale môžete zvážiť alternatívny prístup, aby ste získali dodatočnú kontrolu nad tým, ako sa vaša favicon zobrazuje.
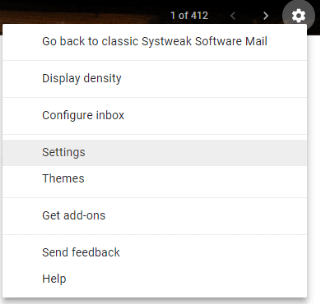
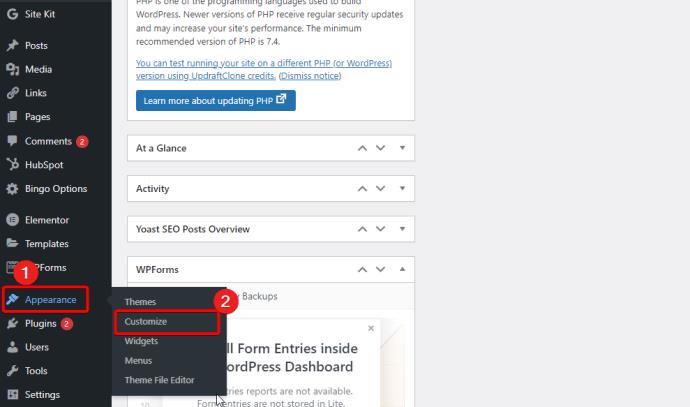
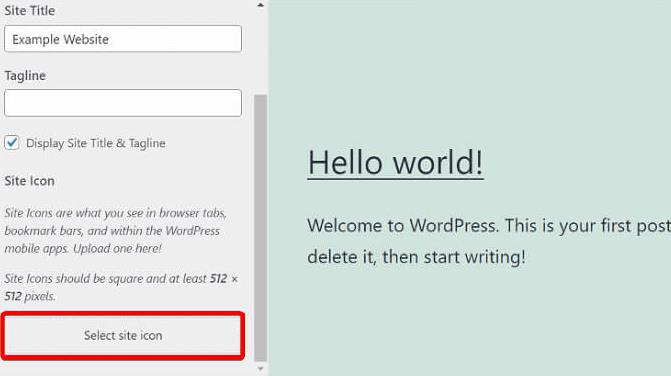
Použitie WordPress Customizer je vo všeobecnosti najrýchlejší a najdostupnejší spôsob, ako pridať novú favicon, kedykoľvek budete chcieť.



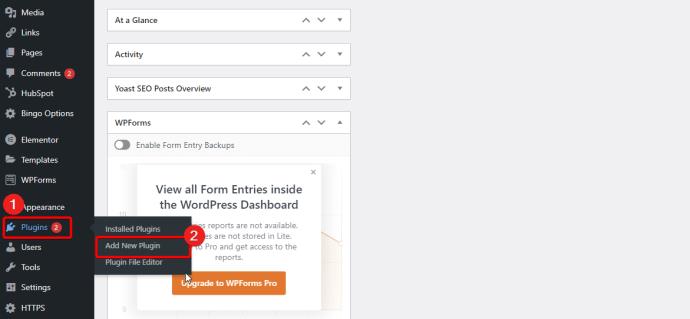
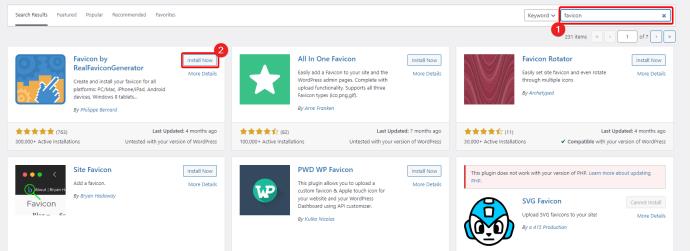
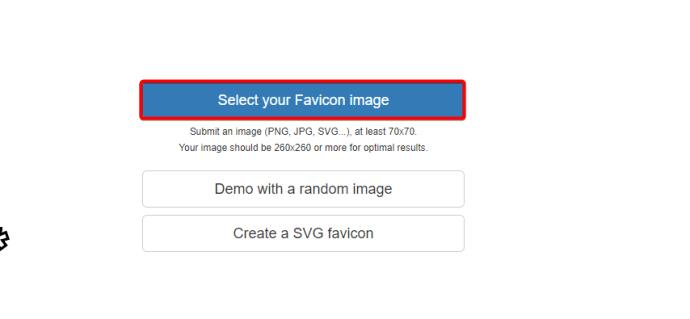
WordPress je známy svojimi mnohými doplnkami, ktoré vám umožňujú vylepšiť vaše stránky rôznymi novými funkciami a funkciami. Niektoré doplnky vám môžu pomôcť pridávať a spravovať aj ikony favicon. Doplnky vám zvyčajne poskytujú ďalšie možnosti na úpravu vašich favicon v porovnaní s WordPress Customizer. Funguje to takto:






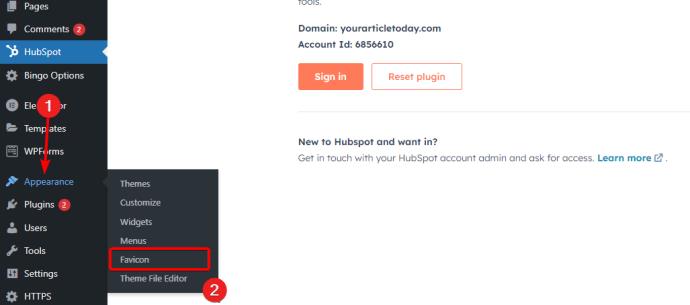
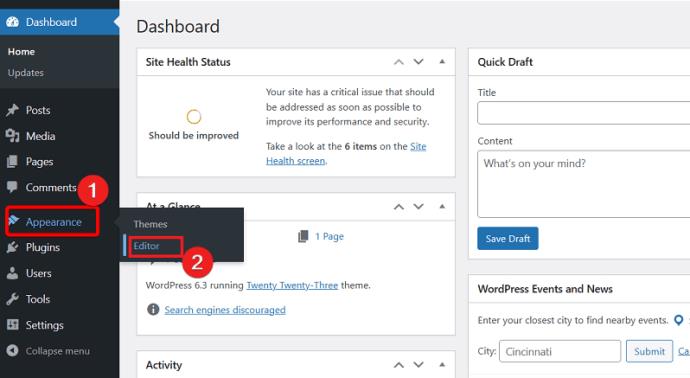
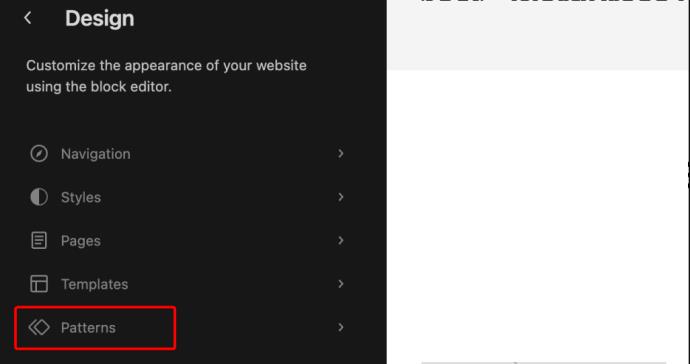
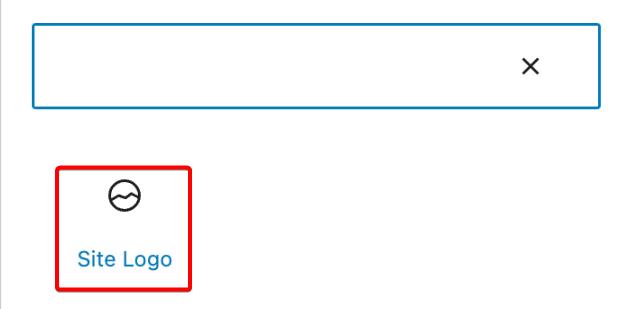
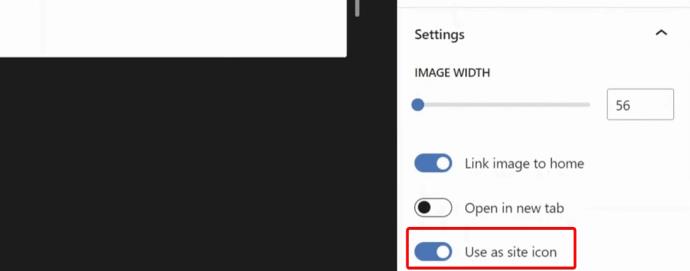
Niekedy môžete na pridanie ikony webu radšej použiť editor celej lokality WordPress. Toto sa odporúča najmä pre stránky, ktoré bežia na blokových témach.




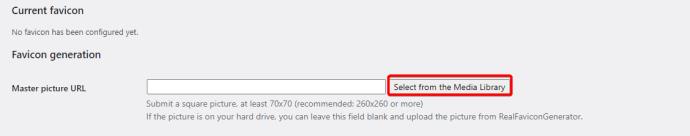
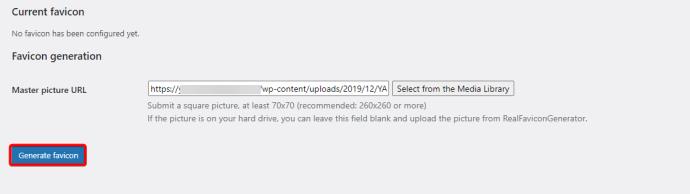
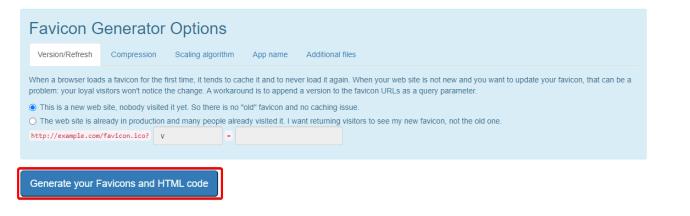
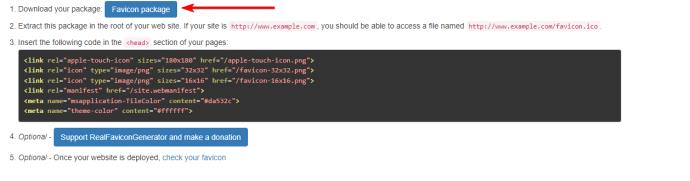
Favicon môžete pridať aj 100% ručne. Trvá to trochu času navyše a zvyčajne vyžaduje trochu viac skúseností a odborných znalostí WordPress. Ak však viete, čo robíte, môže to byť dobrý spôsob, ako nastaviť ikonu lokality presne tak, ako chcete.



Ako vidíte, existuje niekoľko spôsobov, ako pridať favicony na vaše stránky. Možno sa však čudujete, prečo by ste chceli najskôr pridať favicon alebo či ju potrebujete. Tu sú niektoré z hlavných výhod používania ikon stránok:
Pravdepodobne najdôležitejším dôvodom, prečo mať ikonu stránky, je rozvíjať identitu vašej značky. Favicon je súčasťou vášho obrázka, napríklad názov webovej stránky, logo a štýl. Môže to byť len malá ikona, ale zohráva veľkú úlohu pri budovaní povedomia o značke a pomáha ľuďom ľahšie rozpoznať vašu stránku alebo blog.
Ďalším praktickým dôvodom na nastavenie ikony lokality je prospech vašich používateľov. Mnoho ľudí otvára vo svojom prehliadači niekoľko kariet a spoliehajú sa na ikony favicon, aby ich mohli rýchlo navigovať a prepínať medzi nimi. Ak vytvoríte jasnú a rozpoznateľnú ikonu, vaši používatelia budú mať jednoduchšie prehliadanie a prístup k vašej lokalite, aj keď sa v tom istom okne otvorí mnoho iných lokalít.
Žiaden dizajn stránky nemôže byť úplný bez ikony favicon a je nevyhnutné zabezpečiť, aby bola ikona vašej stránky primerane nastavená tak, aby ju videli všetci vaši používatelia. Našťastie WordPress ponúka niekoľko metód na pridanie alebo zmenu ikony webu, kedykoľvek budete chcieť, od doplnkov až po jednoduchú metódu WordPress Customizer.
S pridanou favicon sa možno budete chcieť naučiť, ako používať bloky kódu vo WordPress .
Ako vytvoríte favicon?
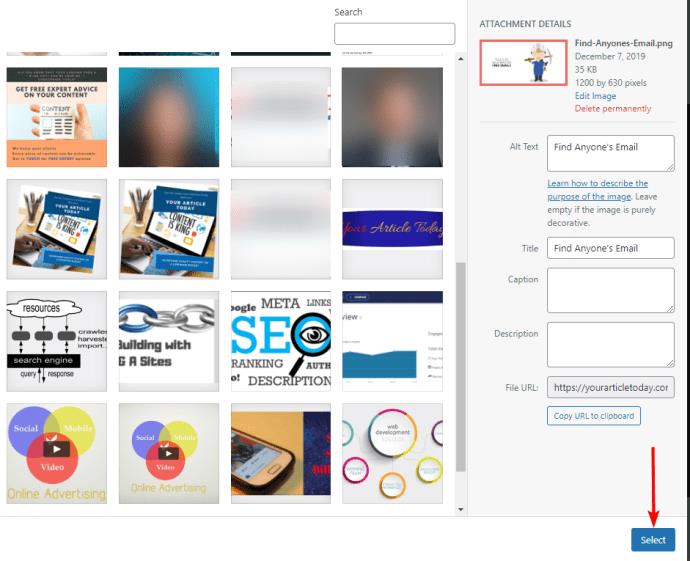
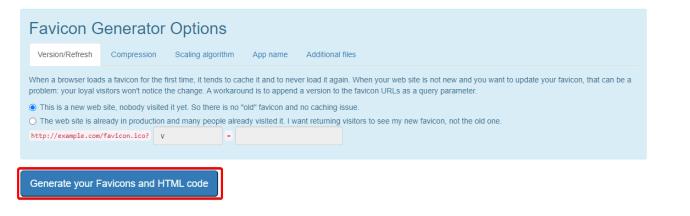
Pred pridaním ikony favicon do svojho blogu WordPress si ju musíte vytvoriť. Môžete použiť rôzne nástroje na vytváranie obrázkov a generátory favicon na rýchle vytvorenie alebo použiť vlastný softvér na úpravu obrázkov na vytvorenie úplne od začiatku. Najlepšie je uložiť si favicon vo formáte PNG, aby ste predišli problémom a zabezpečili, že bude mať veľkosť 16 x 16 alebo 32 x 32 pixelov.
Čo robí dobrý favicon?
Dobré favicony sú jasné, jednoduché a ľahko zapamätateľné a rozpoznateľné. Zvyčajne majú priehľadné alebo jednofarebné pozadie s nejakým symbolom na vrchu. Väčšina z nich používa iba jednu alebo dve farby a zvyčajne majú nejaký význam alebo vzťah k značke alebo blogu, ktoré predstavujú. Ak chcete získať inšpiráciu, môžete sa pozrieť na favicony svojich obľúbených webových stránok.
DAYZ je hra plná šialených, nakazených ľudí v postsovietskej krajine Černarus. Zistite, ako sa zbaviť choroby v DAYZ a udržte si zdravie.
Naučte sa, ako synchronizovať nastavenia v systéme Windows 10. S touto príručkou prenesiete vaše nastavenia na všetkých zariadeniach so systémom Windows.
Ak vás obťažujú štuchnutia e-mailov, na ktoré nechcete odpovedať alebo ich vidieť, môžete ich nechať zmiznúť. Prečítajte si toto a zistite, ako zakázať funkciu štuchnutia v Gmaile.
Nvidia Shield Remote nefunguje správne? Tu máme pre vás tie najlepšie opravy, ktoré môžete vyskúšať; môžete tiež hľadať spôsoby, ako zmeniť svoj smartfón na televízor.
Bluetooth vám umožňuje pripojiť zariadenia a príslušenstvo so systémom Windows 10 k počítaču bez potreby káblov. Spôsob, ako vyriešiť problémy s Bluetooth.
Máte po inovácii na Windows 11 nejaké problémy? Hľadáte spôsoby, ako opraviť Windows 11? V tomto príspevku sme uviedli 6 rôznych metód, ktoré môžete použiť na opravu systému Windows 11 na optimalizáciu výkonu vášho zariadenia.
Ako opraviť: chybové hlásenie „Táto aplikácia sa nedá spustiť na vašom počítači“ v systéme Windows 10? Tu je 6 jednoduchých riešení.
Tento článok vám ukáže, ako maximalizovať svoje výhody z Microsoft Rewards na Windows, Xbox, Mobile a iných platforiem.
Zistite, ako môžete jednoducho hromadne prestať sledovať účty na Instagrame pomocou najlepších aplikácií, ako aj tipy na správne používanie.
Ako opraviť Nintendo Switch, ktoré sa nezapne? Tu sú 4 jednoduché riešenia, aby ste sa zbavili tohto problému.