Ako sa zbaviť choroby v DAYZ

DAYZ je hra plná šialených, nakazených ľudí v postsovietskej krajine Černarus. Zistite, ako sa zbaviť choroby v DAYZ a udržte si zdravie.
Útržky kaskádových štýlov (CSS) vám pomôžu pridať vlastné štýly do Obsidian vault. Sú to výkonné nástroje, ktoré pomáhajú definovať rôzne časti používateľského rozhrania, ako je farba, poloha a veľkosť prvkov. Naučiť sa používať úryvky CSS v Obsidian znamená, že si môžete vytvoriť personalizovaný vzhľad, ktorý umožní Obsidian byť bližšie k vášmu pracovnému štýlu a osobnosti. To môže zlepšiť vaše skúsenosti a celkovú produktivitu. Čítajte ďalej a dozviete sa, ako používať úryvky CSS na Obsidian.

Pridávanie úryvkov v obsidiáne
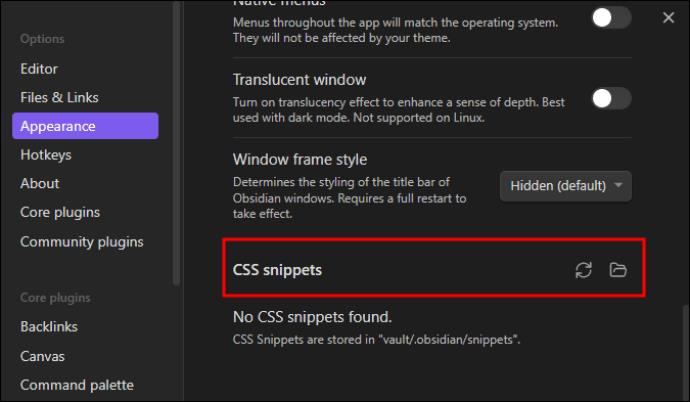
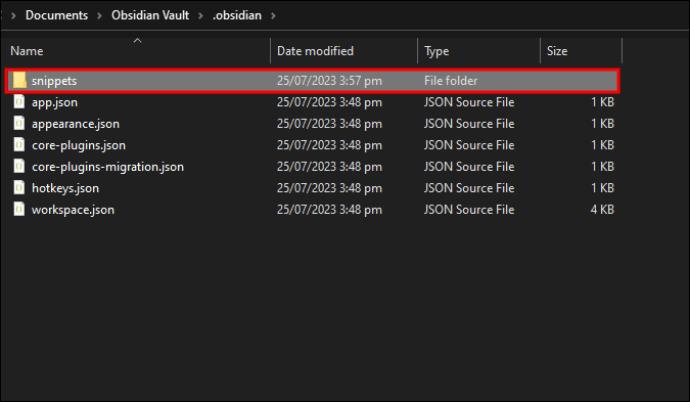
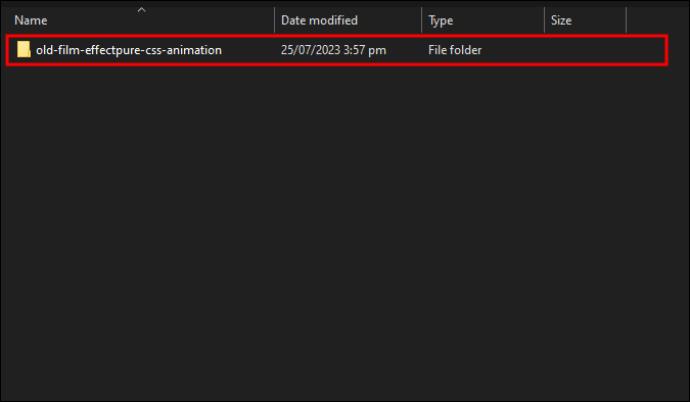
Prvou časťou používania útržkov CSS je ich pridanie. Rôzne prispôsobenia a štýly vám umožňujú vytvoriť vizuálne príťažlivý a funkčný pracovný priestor. Vďaka úryvkom je písanie poznámok naplňujúce a príjemné. V prípade, že to ešte neviete, úryvky pridáte do svojho trezoru takto:





Používanie úryvkov CSS v Obsidiane
V Obsidiane pomáha používanie úryvkov CSS prepisovať alebo dopĺňať rôzne väčšie témy, ktoré aplikujete na produkt. Ak chcete použiť úryvky:




Úprava štýlu obsidiánu pomocou úryvkov CSS
Úryvky CSS sú neoddeliteľnou súčasťou Obsidian, pretože popisujú, ako by sa každá časť vaultu mala zobraziť. Tieto úryvky vám umožňujú prispôsobiť prakticky všetky vlastnosti Obsidian tak, aby zodpovedali vašim preferenciám. Pokiaľ ide o styling Obsidian, existujú rôzne možnosti.
Použitie selektorov na výber štýlu
Rozhodovanie o tom, čo štýlovať, si vyžaduje „selektory“. To vám umožní identifikovať časť, ktorú potrebujete upraviť. Selektory sú zvyčajne vnorené a musíte byť konkrétni. Ak štylizácia „cituje písmo“, vyberte to presne. Vo všeobecnosti výber „úvodzoviek“ zmení vzhľad blokových úvodzoviek v každej časti aplikácie.
Na úpravu štýlu výberu použite Vlastnosti
Ak chcete upraviť svoj výber, musíte použiť „Vlastnosti“, ktorých je v CSS veľa. Ak chcete byť konkrétny o výsledku, identifikujte vlastnosti, ktoré je potrebné upraviť, a priraďte im cieľové hodnoty.
Na poskytovanie pokynov použite vyhlásenie
Na poskytnutie pokynov sa používa „vyhlásenie“. To zahŕňa selektor (čo potrebuje štýl), vlastnosti, ktoré potrebujú štýl (časti, ktoré je potrebné zmeniť) a nové hodnoty vlastností (požadovaný vzhľad). Napríklad, ak chcete, aby bol celý text v editore červený, je to ako povedať: „Obsidián, nájdite všetok text v editore a povedzte im, aby sa zmenili na červenú.“ Deklarácia CSS by mala vyzerať takto:
.markdown-source-view {
color: red;
}
.markdown-source-view funguje ako selektor. {} obsahuje vlastnosti, ktoré je potrebné upraviť, zatiaľ čo farba zobrazuje vlastnosť a červená je požadovaná hodnota. Hodnotové vzťahy všetkých vlastností sú zobrazené s vlastnosťou, za ktorou nasleduje dvojbodka, hodnota a bodkočiarka na ukončenie vášho riadku. Nehnuteľnosti by mali byť v jednej odrážke od sektora, aby sa dali ľahko rozlíšiť.
Oddelenie deklarácie do riadkov je voliteľné, ale môže vám pomôcť pri zmene mnohých rôznych prvkov a aspektov.
Interpretácia CSS je sekvenčná, pričom posledné deklarácie majú prednosť pred všetkými ostatnými, ktoré jej predchádzali.
Pomocou tried vyberte, čo chcete upraviť
„Triedy“ sa používajú na výber toho, čo potrebujete upraviť. Triedy sú opísané ako pridané atribúty základnej štruktúry aplikácie. Môžu byť zacielené pomocou selektorov. .markdown-source-view identifikuje obsah aplikácie, ktorý je otvorený pre zobrazenie editora. Predchádzajúca bodka v názvoch objektov označuje triedy.
Cieľové prvky
„Prvky“ tiež potrebujú zacielenie v závislosti od toho, čo je štylizované. Toto sú konštrukčné časti aplikácie. Odseky môžu byť odsadené pomocou selektora prvku „p“. Na opis prvkov sa nepoužíva žiadna predchádzajúca interpunkcia.
Použite logiku v selektoroch na zvýšenie špecifickosti
Použitie medzery zvyšuje špecifickosť výberom potomkov: „starý rodič-dieťa“ vyberie dieťa rodiča, ktorý je dieťaťom starého rodiča. Napríklad, . markdown-source-view blockquote vyberá blokové úvodzovky v paneloch režimu úprav.
Ak je medzi triedami obdobie, ukazuje to vzťah „a“. Napríklad zadanie „.programmer.designer“ vyberie prvky s triedou „programátor“ aj „návrhár“.
Čiarka je logický oddeľovač „alebo“. Napríklad zadanie „blockquote,pre“ zacieli na prvky „blockquote“ a „pre“.
Môžete si pozrieť sprievodcu CSS od Mozilly , pretože väčšina logiky tam platí pre Obsidian.
Uloženie vyhlásení o štýle
Pri vytváraní komplexných tém ich uložte pod VAULT/.obsidian/témy. Toto by malo byť jedinečne pomenované a nájdené v časti Nastavenia> Vzhľad> Téma v Obsidiane. Klepnite na možnosť „Znova načítať témy“, ak nie je rozpoznaná. Ak sa vylepšenia vykonávajú na existujúcej téme a sú malé, uložte ich pod VAULT/.obsidian/snippets.
Prispôsobenie obsidiánových tém pomocou úryvkov CSS
Obsidian má témy, ktoré vám umožňujú vykonávať zmeny. Môžete sa rozhodnúť, že budete naďalej skúšať jednu tému po druhej, alebo si pomocou nástroja DevTool vytvoríte prispôsobený CSS, ktorý vyhovuje vašim potrebám.
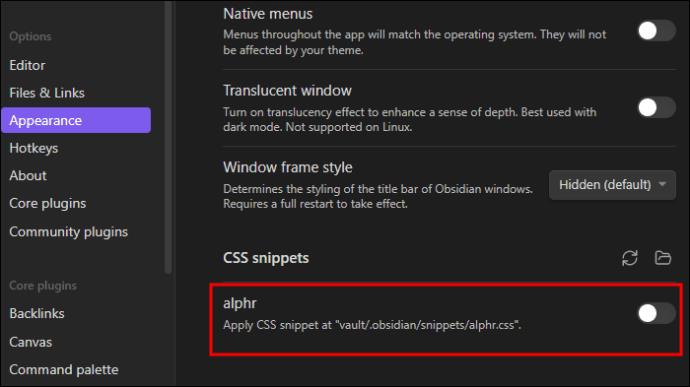
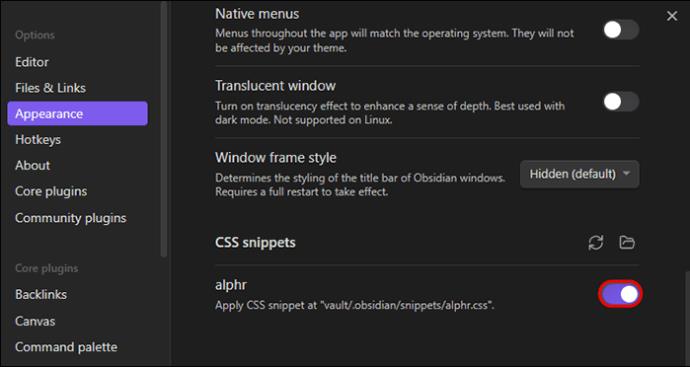
Začiarknite možnosť „Použiť úryvok CSS“.
Tu začnete, a to povoliť vlastné CSS. To umožňuje Obsidian čítať kód a potom prepísať predvolený štýl. Nasledujúce kroky vám pomôžu povoliť vlastnú možnosť CSS.




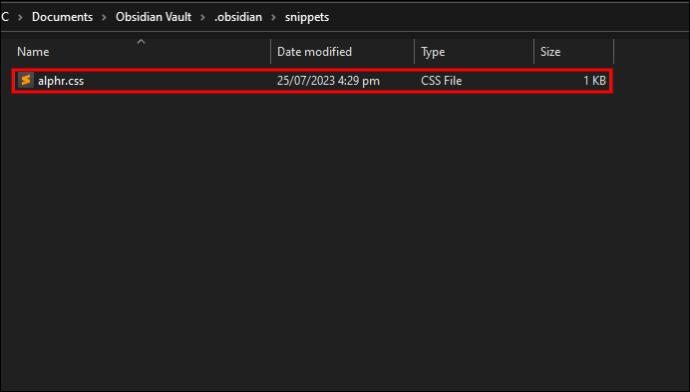
Toto nasmeruje aplikáciu na súbor CSS, ktorý sa nachádza v koreňovom adresári trezora. Toto sa prečíta a použije sa vlastný kód CSS. V tomto bode neexistuje žiadny súbor CSS.
Získajte maximum z Obsidiánu pomocou úryvkov CSS
Obsidián otvára veľa možností. Aby ste z neho vyťažili maximum, musíte vyskúšať niečo navyše, vďaka čomu bude jeho používanie vzrušujúcejšie a prínosnejšie. Možno budete potrebovať iba vytváranie tém pomocou CSS. Ak to chcete urobiť, musíte najskôr povoliť úryvky CSS v Obsidiane cez ponuku nastavení. CSS vám umožňuje upraviť štýl a pridať nové hodnoty. Pomocou úryvkov CSS môžete dosiahnuť oveľa viac a pohrať sa s nimi.
Skúsili ste niekedy použiť úryvky CSS na Obsidian? Aká bola vaša skúsenosť? Podeľte sa s nami v sekcii komentárov nižšie.
DAYZ je hra plná šialených, nakazených ľudí v postsovietskej krajine Černarus. Zistite, ako sa zbaviť choroby v DAYZ a udržte si zdravie.
Naučte sa, ako synchronizovať nastavenia v systéme Windows 10. S touto príručkou prenesiete vaše nastavenia na všetkých zariadeniach so systémom Windows.
Ak vás obťažujú štuchnutia e-mailov, na ktoré nechcete odpovedať alebo ich vidieť, môžete ich nechať zmiznúť. Prečítajte si toto a zistite, ako zakázať funkciu štuchnutia v Gmaile.
Nvidia Shield Remote nefunguje správne? Tu máme pre vás tie najlepšie opravy, ktoré môžete vyskúšať; môžete tiež hľadať spôsoby, ako zmeniť svoj smartfón na televízor.
Bluetooth vám umožňuje pripojiť zariadenia a príslušenstvo so systémom Windows 10 k počítaču bez potreby káblov. Spôsob, ako vyriešiť problémy s Bluetooth.
Máte po inovácii na Windows 11 nejaké problémy? Hľadáte spôsoby, ako opraviť Windows 11? V tomto príspevku sme uviedli 6 rôznych metód, ktoré môžete použiť na opravu systému Windows 11 na optimalizáciu výkonu vášho zariadenia.
Ako opraviť: chybové hlásenie „Táto aplikácia sa nedá spustiť na vašom počítači“ v systéme Windows 10? Tu je 6 jednoduchých riešení.
Tento článok vám ukáže, ako maximalizovať svoje výhody z Microsoft Rewards na Windows, Xbox, Mobile a iných platforiem.
Zistite, ako môžete jednoducho hromadne prestať sledovať účty na Instagrame pomocou najlepších aplikácií, ako aj tipy na správne používanie.
Ako opraviť Nintendo Switch, ktoré sa nezapne? Tu sú 4 jednoduché riešenia, aby ste sa zbavili tohto problému.