Ako sa zbaviť choroby v DAYZ

DAYZ je hra plná šialených, nakazených ľudí v postsovietskej krajine Černarus. Zistite, ako sa zbaviť choroby v DAYZ a udržte si zdravie.
Figma je známa ako jeden z najlepších programov pre grafických dizajnérov na celom svete. Jeho funkcie sú komplexné a pomáhajú používateľom vytvárať čokoľvek od pútavých log až po jedinečné vstupné stránky. Je pozoruhodné, že funkcia Boolean (tiež súčasť aktualizácie vlastností komponentu v roku 2002) vám umožňuje dosiahnuť vlastné tvary kombináciou ich vrstiev pomocou viacerých vzorcov.

Tu sa dozviete, ako používať booleovské funkcie vo svojom ďalšom dizajne.
Možnosti boolovského vzorca pre vlastné tvary
Pred vytvorením vlastného tvaru musíte vedieť, ako fungujú booleovské vzorce a čo dosahujú. Kedykoľvek vytvoríte boolovskú skupinu, bude sa počítať ako jedna vrstva tvaru s vlastnosťami výplne aj ťahu.
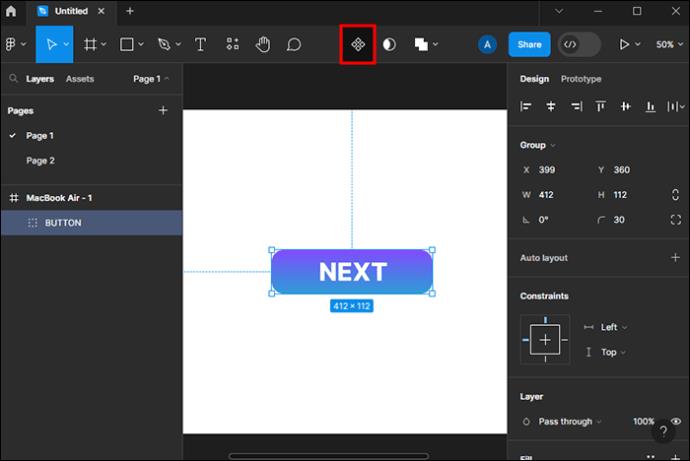
Booleovskú ikonu s dvoma prekrývajúcimi sa štvorcami nájdete v hornej lište vášho rozhrania. Keď naň kliknete, z rozbaľovacej ponuky budete mať štyri možnosti vzorca.
Tieto možnosti vzorca zahŕňajú:
Pamätajte, že budete musieť vybrať dva alebo viac tvarov, aby ste mohli efektívne použiť možnosť Boolean z hornej ponuky. Je to preto, že Boolean iba kombinuje viacero vrstiev tvaru do jedného vlastného a komplexného tvaru.
Použitie vlastnosti Výmena inštancie Figma
Keď Figma oznámila aktualizáciu vlastností komponentov v roku 2022, booleovský výber bol len jednou z viacerých dostupných nových funkcií. Hlavným cieľom aktualizácie komponentov je pomôcť vám efektívne vytvárať šablóny variácií, namiesto toho, aby ste prekopávali neprístupné možnosti.
Aj keď je Boolean dôležitou súčasťou, používatelia môžu použiť aj vlastnosť výmeny inštancií. Postup:





Funkcia výmeny inštancií je predovšetkým o pohodlí. Pomocou možnosti zameniť inštanciu zefektívnite proces návrhu a zároveň rýchlo prepínate variácie (inštancie) vedľa seba.
Použitie možnosti Vlastnosti textu na jednoduché zmeny inštancie
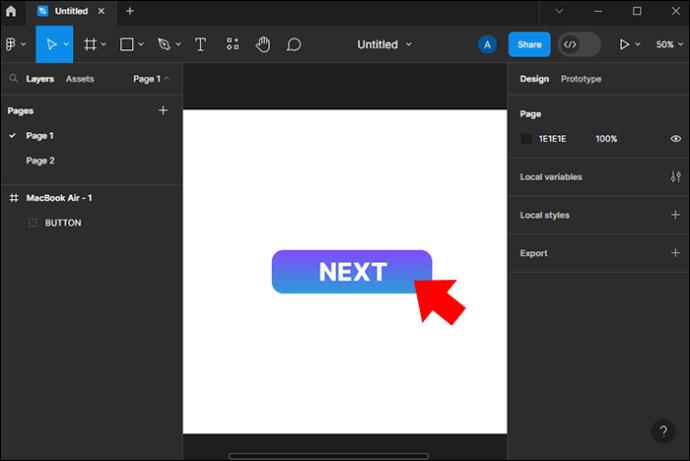
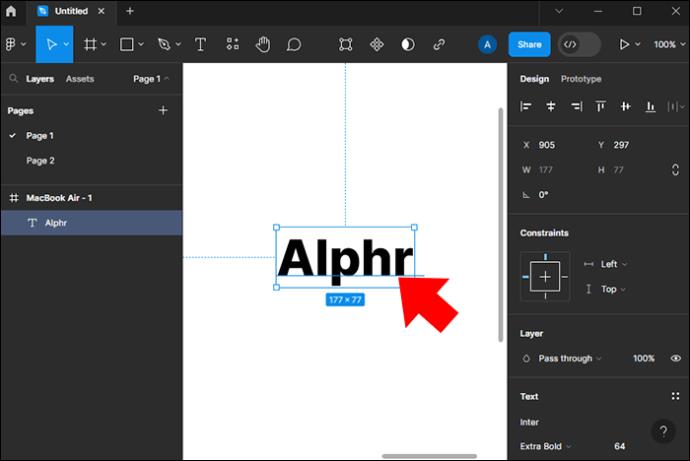
Povedzme, že navrhujete tlačidlo s výzvou na akciu pre vstupnú stránku. Máte dve variácie vedľa seba a na zobrazenie rôznych ikon ste použili vlastnosť výmeny inštancií. Znenie je však ďalším prvkom, ktorý treba zohľadniť.
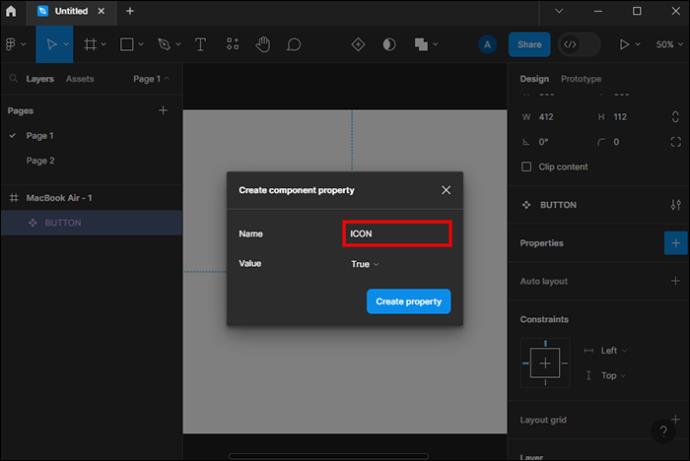
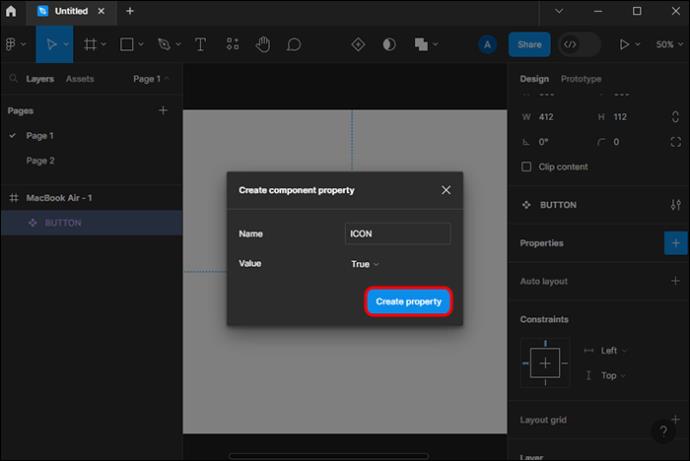
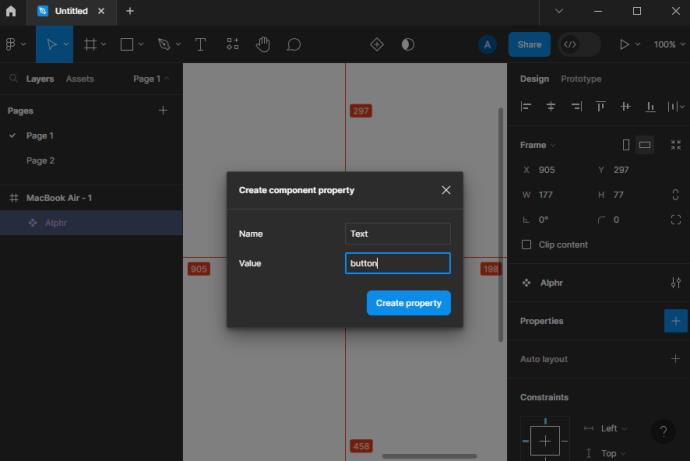
Zvyčajne by ste na dokončenie procesu museli premiešať sekciu vrstiev. Pomocou vlastnosti textového komponentu to môžete namiesto toho zobraziť a zmeniť na bočnom paneli. Tu je návod, ako môžete použiť funkciu vlastnosti textu vo svoj prospech:


Vlastnosť text je vhodné použiť spolu s možnosťami výmeny inštancií a Boolean.
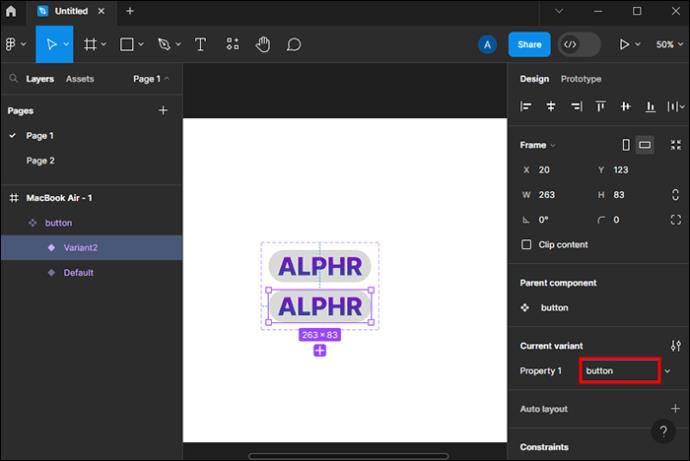
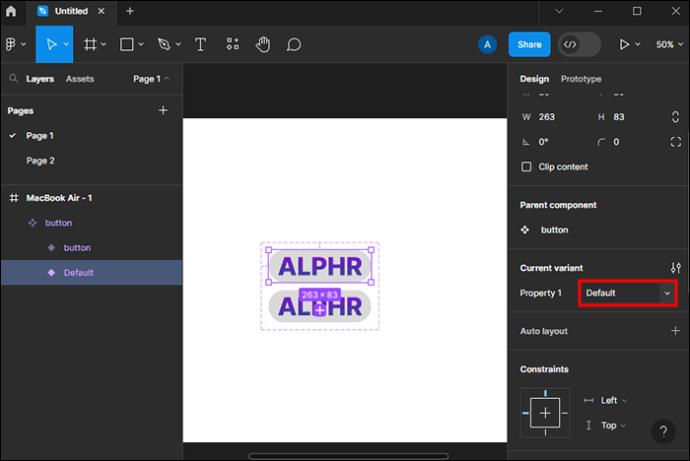
Ako používať vlastnosti variantov na Figma
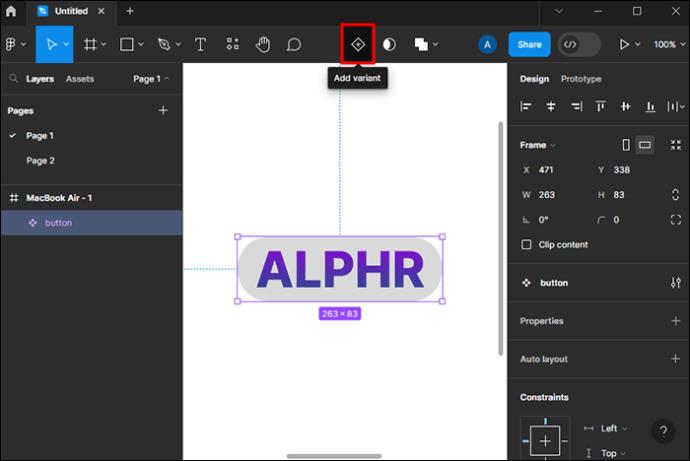
S novými aktualizáciami komponentov na Figme môžete vytvárať viaceré varianty a všetky ich ovládať z pravého bočného panela. Pomôže vám to efektívnejšie meniť text a vymieňať ikony. Môžete tiež ovládať ďalšie aspekty dizajnu vášho variantu. Pozrime sa, ako na to:



často kladené otázky
Môžem vytvoriť logá pomocou možnosti Boolean?
Technicky vám vlastnosť Boolean umožňuje kombinovať viacero tvarov pomocou ich ciest. Aj keď to môže byť spôsob, ako vytvoriť jednoduché logá, možnosti sú obmedzené na jednoduché tvary, ako sú elipsy. Namiesto toho je najlepšie použiť nástroj pero na veci, ako je vytváranie loga. Na uľahčenie procesu vrstvenia môžete stále používať ďalšie aktualizácie komponentov.
Môžem zmeniť písmo pomocou možnosti vlastnosti textového komponentu?
Bohužiaľ nie. Vlastnosť textového komponentu vám umožňuje zmeniť skôr text ako písmo. Stále však môžete vybrať text a nájsť vhodné písmo cez pravý bočný panel.
Aké sú niektoré inštancie dizajnu, v ktorých budem musieť použiť vyššie uvedené vlastnosti komponentov?
Pre varianty nemusíte používať vlastnosti komponentov. Proces navrhovania je však oveľa jednoduchší a rýchlejší. Príkladom sú tlačidlá vyžadujúce rôzne farby, v prvom rade podobné s iba jednou zmenou komponentu, alebo malé varianty tvaru vstupnej stránky. Sú tiež užitočné pri vytváraní dvoch návrhov a výbere toho najlepšieho.
Zefektívnite svoj proces navrhovania pomocou vlastností komponentov na Figma
Pomocou možností, ako je Boolean, môžete vytvárať nové vlastné tvary z kombinácie starých. To sa deje cez horný bočný panel so štyrmi možnosťami vzorcov. Patrí medzi ne spojenie, odčítanie, pretínanie a vylúčenie. Podobne môžete použiť ďalšie možnosti vlastností komponentov, ako je vlastnosť textu a výmena inštancií. To uľahčuje vytváranie variantov s rôznymi komponentmi. V konečnom dôsledku používanie vlastností komponentov pomáha zefektívniť proces navrhovania.
Aké zložité tvary ste vytvorili pomocou možnosti Boolean? Zistili ste tiež, že sa ľahko používajú možnosti vlastností komponentov? Dajte nám vedieť v sekcii komentárov nižšie.
DAYZ je hra plná šialených, nakazených ľudí v postsovietskej krajine Černarus. Zistite, ako sa zbaviť choroby v DAYZ a udržte si zdravie.
Naučte sa, ako synchronizovať nastavenia v systéme Windows 10. S touto príručkou prenesiete vaše nastavenia na všetkých zariadeniach so systémom Windows.
Ak vás obťažujú štuchnutia e-mailov, na ktoré nechcete odpovedať alebo ich vidieť, môžete ich nechať zmiznúť. Prečítajte si toto a zistite, ako zakázať funkciu štuchnutia v Gmaile.
Nvidia Shield Remote nefunguje správne? Tu máme pre vás tie najlepšie opravy, ktoré môžete vyskúšať; môžete tiež hľadať spôsoby, ako zmeniť svoj smartfón na televízor.
Bluetooth vám umožňuje pripojiť zariadenia a príslušenstvo so systémom Windows 10 k počítaču bez potreby káblov. Spôsob, ako vyriešiť problémy s Bluetooth.
Máte po inovácii na Windows 11 nejaké problémy? Hľadáte spôsoby, ako opraviť Windows 11? V tomto príspevku sme uviedli 6 rôznych metód, ktoré môžete použiť na opravu systému Windows 11 na optimalizáciu výkonu vášho zariadenia.
Ako opraviť: chybové hlásenie „Táto aplikácia sa nedá spustiť na vašom počítači“ v systéme Windows 10? Tu je 6 jednoduchých riešení.
Tento článok vám ukáže, ako maximalizovať svoje výhody z Microsoft Rewards na Windows, Xbox, Mobile a iných platforiem.
Zistite, ako môžete jednoducho hromadne prestať sledovať účty na Instagrame pomocou najlepších aplikácií, ako aj tipy na správne používanie.
Ako opraviť Nintendo Switch, ktoré sa nezapne? Tu sú 4 jednoduché riešenia, aby ste sa zbavili tohto problému.