Dodajanje pripomočkov v WordPress je eden od načinov za izboljšanje uporabniške izkušnje. Vendar pa obstaja več drugih načinov za izboljšanje vašega spletnega mesta. Eden od dejavnikov, ki pritegne ljudi na spletno mesto WordPress, je njegov slog pisave. Izbira boljšega sloga pisave za vaše spletno mesto bo pripomogla, da bo videti privlačnejše za obiskovalce. Vaš slog pisave lahko vpliva na vaše spletno mesto in spreminjanje pisave ni tako težko, kot se zdi.

Ta članek vam bo pomagal izvedeti, kako spremeniti pisavo spletnega mesta WordPress.
Kako prilagoditi pisavo v WordPressu
Preko WordPress tipografije
V WordPressu lahko prilagodite vmesnik svojega spletnega mesta. Na primer, lahko spremenite slog pisave, da izboljšate estetsko privlačnost svojega spletnega mesta.
- Prijavite se v svojo nadzorno ploščo WordPress.
- V levi stranski vrstici kliknite Videz .
- Izberite Prilagodi .
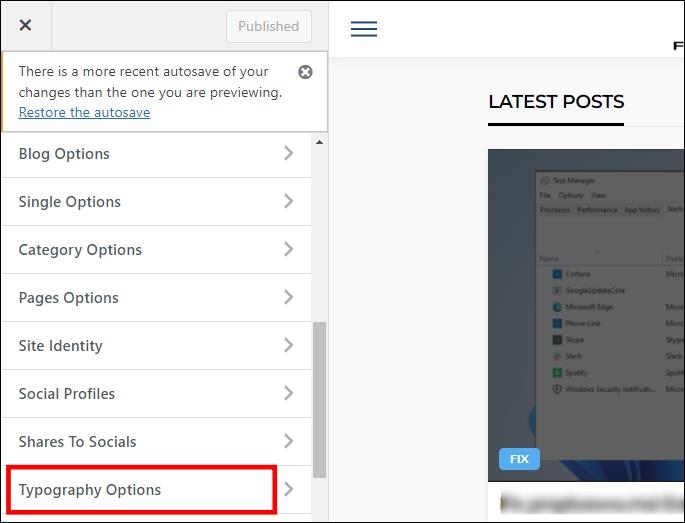
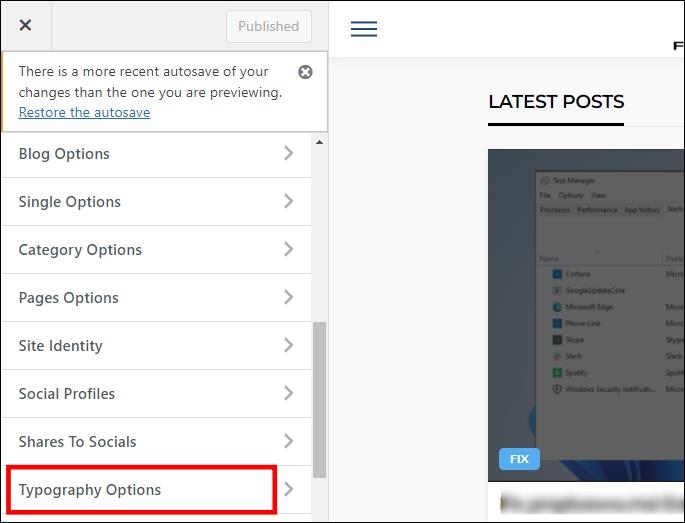
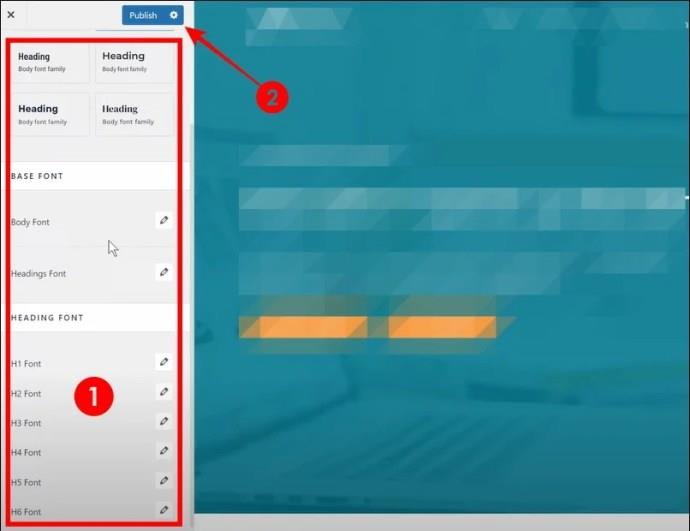
- Izberite Tipografija ali Možnosti tipografije . Odvisno od vaše teme so te možnosti lahko vdelane v Globalni meni.

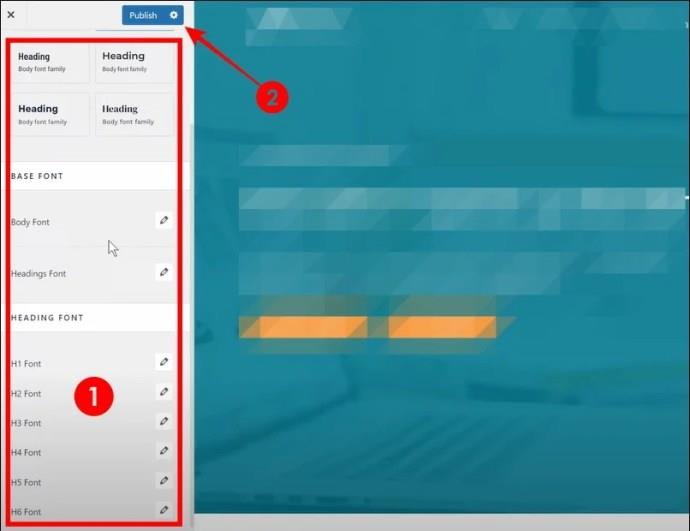
- Zdaj izberite Naslovi in želene osnovne pisave .
- Prilagodite velikost pisave v možnostih na levi.
- Spremenite slog pisave tako, da kliknete želene možnosti in kliknete Objavi .

Poleg spreminjanja pisave lahko uredite glavo na svojem spletnem mestu WordPress, da bo izstopala.
Uporaba vtičnikov
Drug način prilagajanja vaših pisav WordPress je uporaba vtičnikov. Koraki bodo odvisni od vašega vtičnika; spodaj pa uporabljamo vtičnik za pisave Google Fonts Typography.
Za dostop do orodja za prilagajanje tem:
- Prijavite se v svojo nadzorno ploščo WordPress.
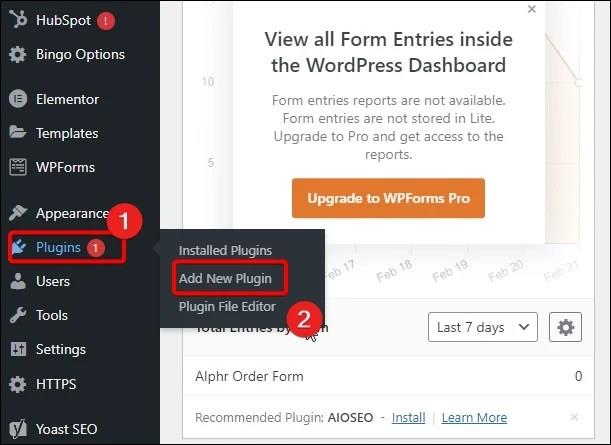
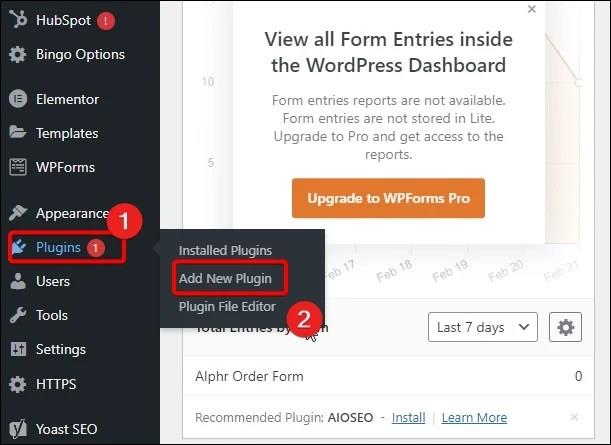
- Premaknite miškin kazalec na možnost Vtičniki na levi in kliknite možnost Dodaj nov vtičnik .

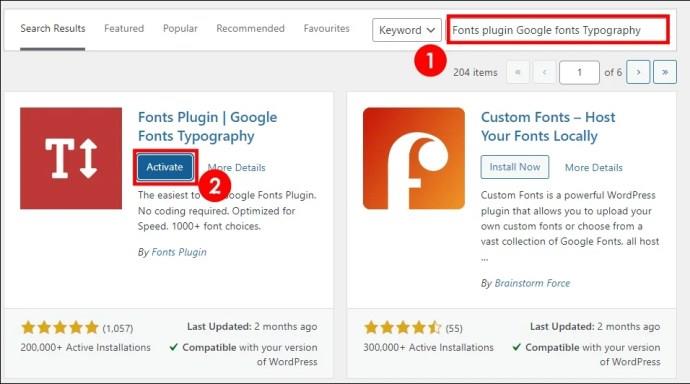
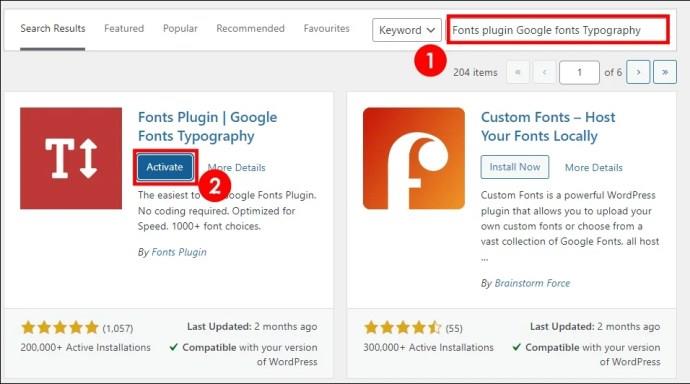
- Poiščite vtičnik za pisave Google Fonts Typography in kliknite njegov gumb Namesti zdaj .
- Kliknite Aktiviraj .

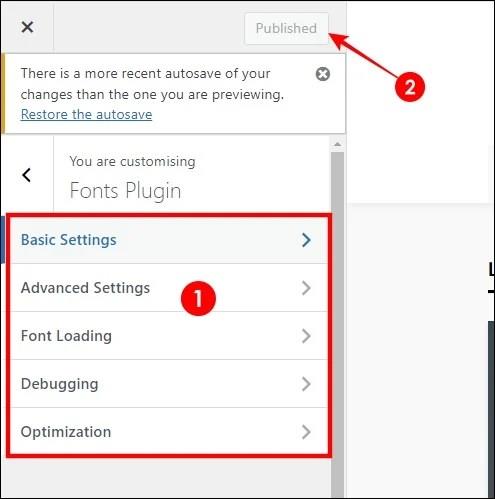
- V levem podoknu kliknite Prilagodi pisave .
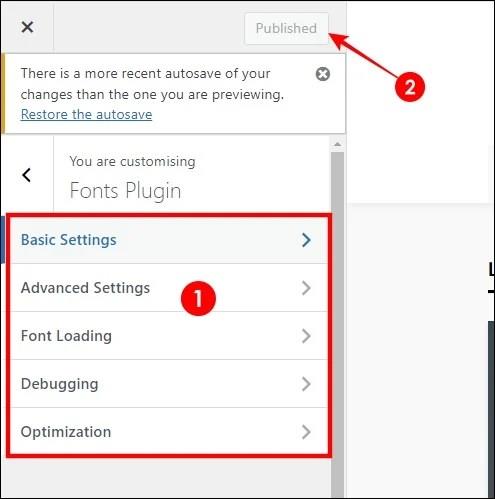
- To bo odprlo WordPress Customizer, kjer boste našli nove možnosti prilagajanja pisav za vtičnik Fonts Plugin Google Fonts Typography.
- Kliknite katero koli in izberite želene možnosti, nato kliknite gumb Objavi za dokončanje.

Vtičnik je odlična možnost za uporabo, ko privzeta tema vašega spletnega mesta WordPress ne ponuja dovolj možnosti prilagajanja pisave.
Drugi priporočeni vtičniki za napredni nadzor pisave v WordPressu
- Google Fonts za WordPress – ta vtičnik vključuje Googlovo knjižnico pisav z več kot 1455 pisavami in podrobnim nadzorom nad njihovimi lastnostmi.
- Pisave po meri – To vam omogoča dodajanje pisav na vaše spletno mesto WordPress, ne le standardnih, varnih za splet. Uporabite lahko katero koli datoteko s pisavami iz vašega računalnika.
- Better Font Awesome – vtičnik, ki nudi konfiguracijske možnosti in omogoča dostop do vseh ikon Font Awesome.
- Možnosti tipografije – To vam omogoča spreminjanje vseh elementov tipografije, kot so velikost, slog, barva, razmik, poravnava in transformacija.
To je nekaj vtičnikov WordPress, ki vam omogočajo uporabo različnih vrst tipografij. S temi možnostmi se lahko igrate, dokler ne najdete sloga pisave, ki najbolj ustreza vašim potrebam.
Prilagoditev pisave WordPress
Spremenite pisavo na svojem spletnem mestu WordPress, da izboljšate njegovo estetsko privlačnost. Kombinacija želene barve s slogom pisave bo znatno vplivala na vaše spletno mesto in pritegnila več obiskovalcev. Če želite to doseči, sledite navodilom v tem članku in ustvarite nov videz, ki ustreza vašemu slogu.
pogosta vprašanja
Ali je mogoče poleg sloga prilagoditi tudi velikost pisave?
Da, lahko spremenite tudi velikost pisave v WordPressu, ko spreminjate obraz pisave, tako da kliknete gumb »Normalna velikost« v spustnem meniju »Naslovi«.
Ali lahko spremenim barvo ozadja spletnega mesta WordPress?
Če želite spremeniti barvo ozadja v WordPressu, obiščite območje »Customizer« in kliknite »Colors & Backgrounds«. Tukaj lahko izbirate med različnimi privzetimi vzorci, vnesete šestnajstiško kodo ali uporabite barvni drsnik, da izberete barvo po meri.
Ali lahko spremenim naslove in osnovne sloge pisave za svoje spletno mesto WordPress?
Da, ko spreminjate slog pisave v WordPressu, lahko nastavite nastavitve za naslove in osnovno besedilo.