Teme Visual Studio (VS) Code so odlična prednost za večino razvijalcev. Priročni so za prilagajanje videza in občutka vmesnika urejevalnika kode. Glede na to, da večina programerjev dela veliko ur, je bistveno, da zmanjšajo utrujenost oči. Svetle teme so idealne za razvijalce, ki delajo v svetlih okoljih.

Ta članek deli nekaj najboljših svetlobnih tem v VS Code.
Najbolje ocenjene svetlobne teme VS Code
Razvijalci programske opreme, ki delajo čez dan, raje pogosto uporabljajo svetle teme. V svetlejšem okolju so lažji za oči. Toda iskanje barvne sheme, ki popolnoma ustreza vašemu slogu, je lahko izziv. Spodaj je nekaj najboljših svetlobnih tem v VS Code.
Atom One Light
Atom One Light ima eno od največjih namestitev v VS Code. Navdihuje ga sedaj ukinjen urejevalnik kode Atom. Tema nastavi briljantno belo ozadje na vašem vmesniku in jo je mogoče spremeniti, da ustreza vašemu slogu.

Snazzy Light
Če želite svetel delovni prostor s sodobnim pridihom, potem je tema Snazzy Light odlična možnost. Ponuja natančne, ostre barve, ki omogočajo zelo enostavno branje in dešifriranje kode v intenzivnih svetlobnih pogojih. Samodejno označi dele kode glede na svojo funkcijo. Vendar pa lahko manjkajo nekateri sintaktični deli v manj priljubljenih jezikih.

Slack Theme
Če ste kdaj uporabljali platformo za sporočanje Slack in ste oboževalec, vam bo ta tema verjetno všeč. Navdihuje ga videz in občutek uporabniškega vmesnika aplikacije (vsaj dokler razvijalci znova ne spremenijo osnovne teme Slack). Tema Slack poudari vijolično in modro za bolj kontrasten videz.

Svetla tema Bluloco
Bluloco Light Theme ponuja elegantno barvno shemo, ki je sestavljena iz sivega ozadja in več mehkih barv za kodirano besedilo. Tako kot očarljiva svetloba ima tudi ikone map in datotek, ki vam pomagajo zagotoviti, da vaš delovni prostor ostane brez nereda. Tema je razcep na temo One Light in je bila narejena za boljše dopolnjevanje Applovega načina Nightshift, kar mu omogoča boljše delovanje v temnih pogojih.

Ayu
Ta tema ima poenostavljen dizajn, ki je popoln za minimaliste. Njegova barvna shema se osredotoča na utišane barve z briljantno belim ozadjem. Čeprav ima tri različice (svetlo, temno in nekje na sredini), je lahka različica teme Ayu idealna za koderje dnevne svetlobe.

Nosilci Light Pro
Razvijalcem, ki imajo raje delovne prostore brez nereda, bo ta tema verjetno všeč. Ponaša se s čistim, minimalističnim dizajnom, s katerim lahko delajo tudi začetniki. Uporablja barve z nižjim kontrastom, da poudari sintakso, zaradi česar so lahko berljive. Brackets Light Pro sprejme svetlo sivo nastavitev ozadja.

Modra svetloba
Glavna značilnost te teme je dvojna privzeta in poševna možnost, ki jo ponuja. Barvna shema Blue Light je prilagodljiva, zato je uporaba zabavna. Uporablja predvsem modre odtenke. Edina izjema je rdeča, ki pomaga osvetliti napake v kodnem vmesniku. Nekoliko podobni barvni toni se dobro dopolnjujejo in posledično pomagajo zmanjšati utrujenost oči. Njegove specializirane ikone prav tako olajšajo krmarjenje po vmesniku VS Code.

Hop Light
Zanimivo je, da se tema Hop Light ponaša s temnim tonom, kar ni običajno za svetle barvne sheme. Temno umazano belo ozadje pa pomaga zmanjšati napetost oči. Njegov dizajn je zelo minimalističen, zaradi česar je navigacija preprosta.
Namestitev tem v VS Code
Uporaba vgrajene barvne sheme aplikacije je najhitrejši način za izboljšanje vašega delovnega prostora v VS Code. Če ste iskali način, kako prilagoditi urejevalnik kode, vas bodo spodnji koraki vodili skozi postopek namestitve.
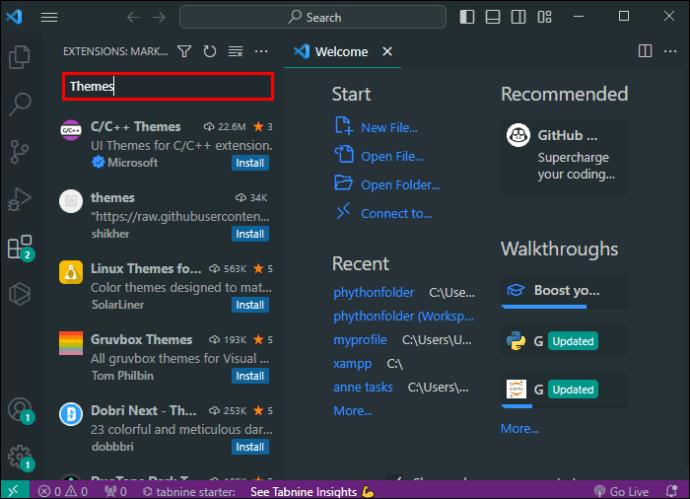
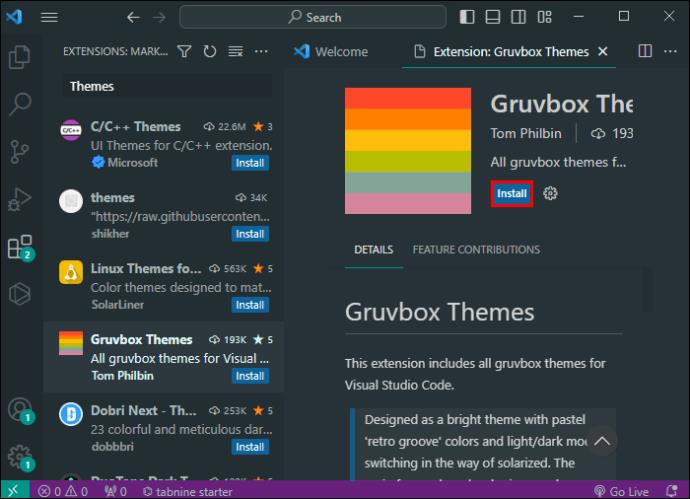
- Pojdite na »Razširitve« na levi strani orodne vrstice. Če uporabljate Windows, lahko pritisnete tudi »Ctrl + Shift + X« in »CMD + Shift + X« za uporabnike Mac.

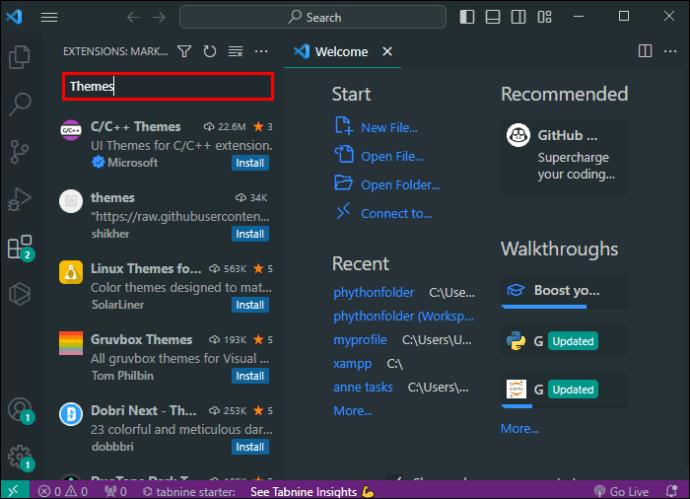
- V iskalno vrstico plošče »Razširitve« vnesite »Teme« in pritisnite »Enter«.

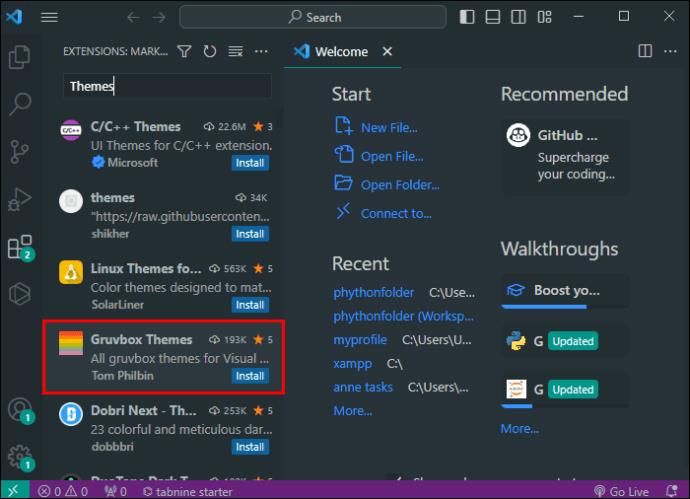
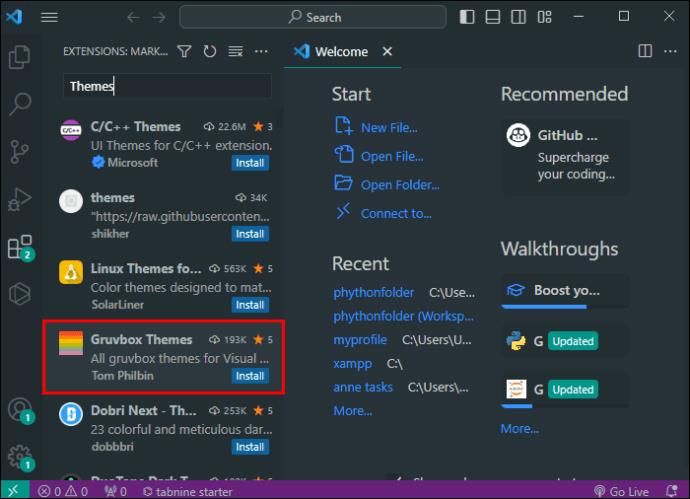
- Pomaknite se med možnostmi teme in izberite tisto, ki jo želite dodati.

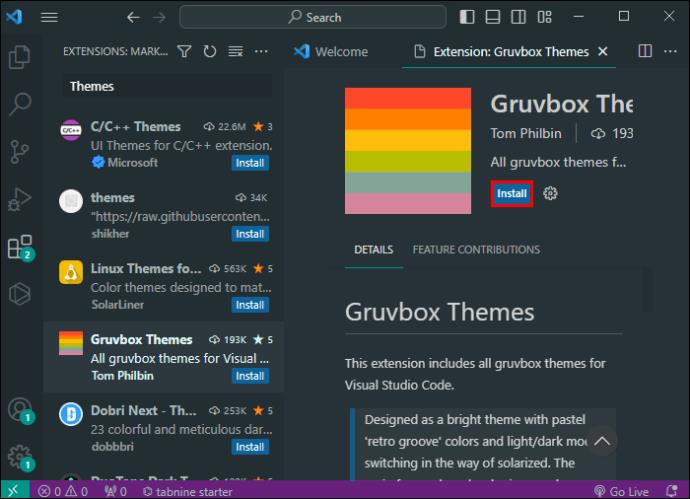
- Izberite »Namesti«.

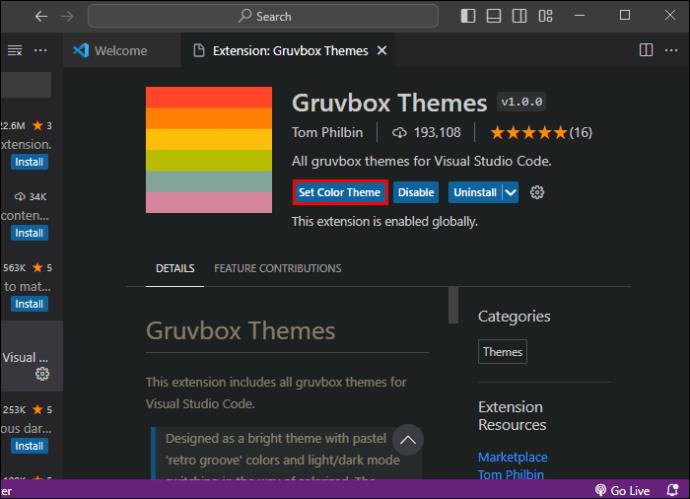
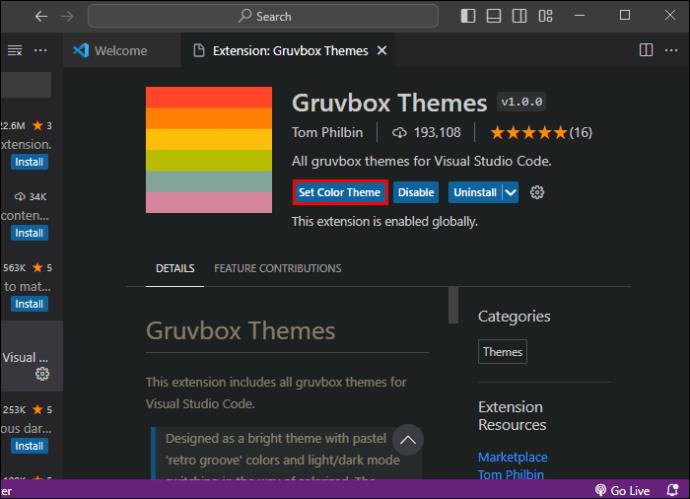
- Pojdite na »Barvna tema« in izberite želeno barvno shemo, da aktivirate nameščeni motiv.

Ne oklevajte in eksperimentirajte z različnimi barvnimi shemami. VS Code olajša preklapljanje med njimi, tako da lahko končno najdete tisto, ki deluje z vašim kodirnim okoljem.
Nasveti za uporabo tem VS Code
Obstaja nekaj ukrepov, ki jih lahko upoštevate, da bo uporaba tem na vmesniku kode preprosta. Če se boste držali teh praks, boste lažje izbrali najboljše motive. Spodaj je nekaj nasvetov, ki jih morate upoštevati pri nameščanju barvnih shem VS Code.
- Uporabite Visual Studio Marketplace: To je uradno licencirana pot za namestitev in prenos tem za vaš urejevalnik kode. Njegova uporaba zagotavlja varnost, saj imate zagotovljeno pristnost teh elementov.
- Preverite število namestitev: Ta številka vam bo pomagala oceniti, ali je tema odlična. Preverjanje mnenj vam bo zagotovilo tudi resnične informacije o barvni shemi. Boljša kot je zasnova teme, večje je število namestitev in ocen.
- Vedno predogled tem: večina motivov ponuja možnost predogleda, kjer lahko preverite barvno shemo, preden jo dodate v vmesnik urejevalnika kode. To zmanjša možnosti, da izberete temo, ki ne ustreza vašemu slogu.
- Ocenite svoje delovno okolje: teme so oblikovane tako, da bodo vaše seje kodiranja udobne in zabavne. Zato je pomembno, da izberete takšnega, ki se ujema z vašim delovnim prostorom, da preprečite obremenitev oči. Svetle barvne sheme so idealne za razvijalce, ki delajo v močno osvetljenih prostorih ali podnevi.
- Sprejmite prilagajanje: V tržnici Visual Studio Marketplace so različne teme, ki jih je mogoče prilagoditi. Raziskovanje teh možnosti vam bo pomagalo spremeniti barve in pisave v želeni slog. Ustvarili boste lahko funkcionalen delovni prostor, ki je tudi estetsko privlačen.
pogosta vprašanja
Zakaj bi morali pri kodiranju uporabljati svetlo temo?
Če imate pri delu v svetlo osvetljenem okolju temen kodirni vmesnik, lahko vaše oči preveč obremenjujejo. Usklajevanje vašega delovnega prostora z okoljem pomaga zaščititi vaše oči z zmanjšanjem utrujenosti oči.
Kolikšen odstotek programerjev uporablja lahki način?
Vsaj 30 odstotkov programskih inženirjev uporablja teme VS Code Light. Vendar je to odvisno od več dejavnikov, kot sta delovni prostor in trajanje osvetlitve zaslona.
Katera je najboljša svetlobna tema VS Code?
Atom One Light je trenutno ena najboljših tem VS Code, če gremo po številkah namestitve.
Izboljšajte svojo izkušnjo kodiranja
Ena najboljših lastnosti kode VS je prilagodljivost, ki jo ponuja svojim uporabnikom pri prilagajanju videza vmesnika. To vam pomaga prilagoditi delovni prostor vašim potrebam, slogu in željam. Če izberete pravo temo, se lahko izognete naprezanju oči in posledično povečate svojo produktivnost. Zdaj, ko ste opremljeni z najboljšimi svetlobnimi temami VS Code, bodo vaše seje kodiranja zagotovo bolj zabavne.
Katera je vaša najljubša svetlobna tema v tem trenutku? Kako prilagodite svoje teme? Sporočite nam v spodnjem oddelku za komentarje.