Koda Visual Studio (VS Code) je odlična alternativa večjim, bolj zapletenim urejevalnikom kode za tiste, ki začnejo s kodiranjem. Predvsem spletnim razvijalcem ponuja veliko priložnosti za pisanje in spreminjanje odsekov HTML ter veliko funkcij, zaradi katerih je razvoj vznemirljiva vožnja.

Toda kako natančno zaženete datoteko HTML v kodi VS, če ste novi v svetu razvoja? Odgovorimo na to vprašanje in raziščimo funkcije, ki jih ima VS Code za kodirnike HTML.
Zagon datoteke HTML v kodi VS
Čeprav VS Code nima očitne funkcije predogleda HTML takoj, ko ga zaženete, to nadomesti z ogromnim naborom razširitev. Ti dodatki skupnosti lahko premostijo praznino in vam omogočijo funkcijo pogleda v realnem času, kot da je že od nekdaj vgrajena. Uporabite jih takole:
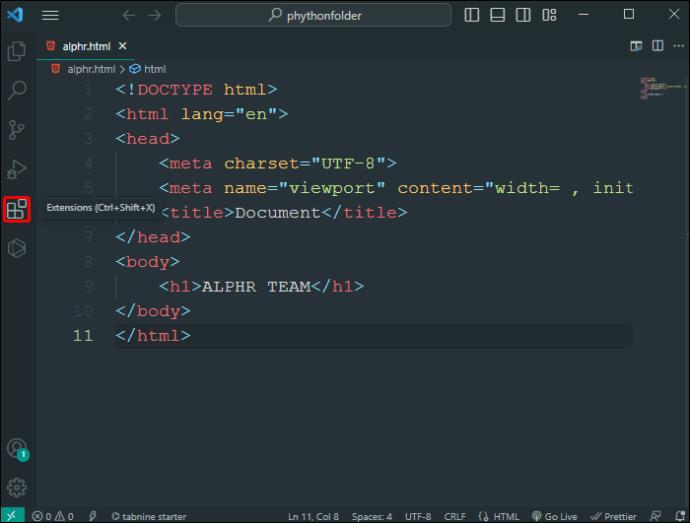
- Odprite pogled razširitev v VS Code s pritiskom na Ctrl+Shift+X. Od tu lahko poiščete katero koli razširitev, ki vam ustreza.

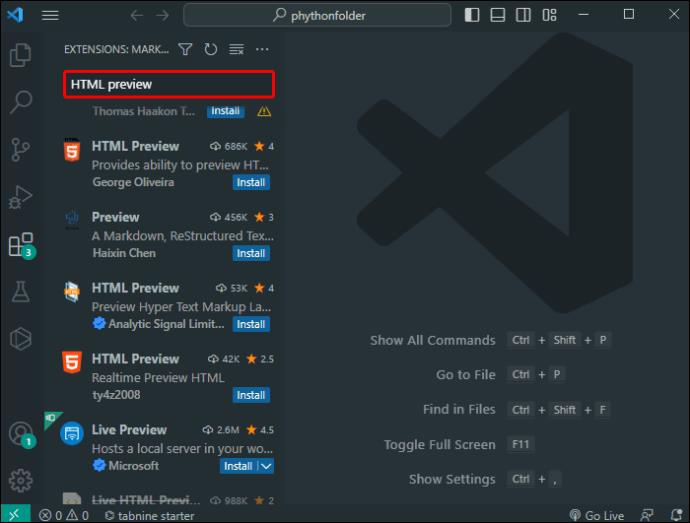
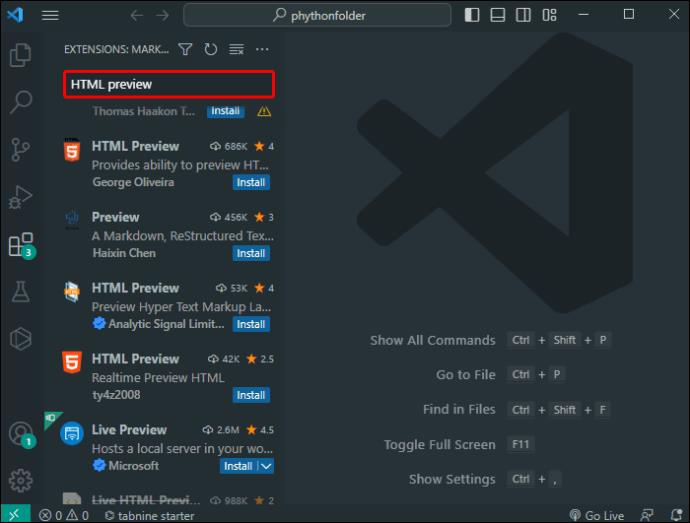
- Če želite poiskati pravilno razširitev, vnesite ključne besede, kot sta »pogled v živo« ali »predogled HTML« v tem pogledu. Vsaka razširitev ima različne funkcije, kot so predogledi v živo, ki so preprosti za uporabo, ali integrirani pogledi brskalnika v okolju VS Code.

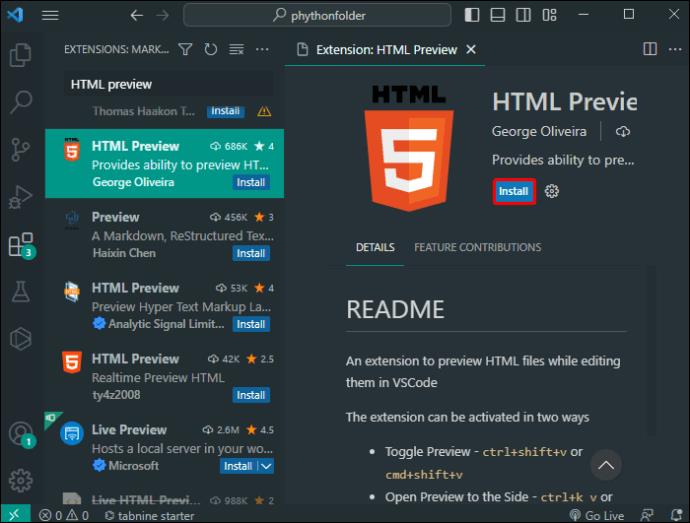
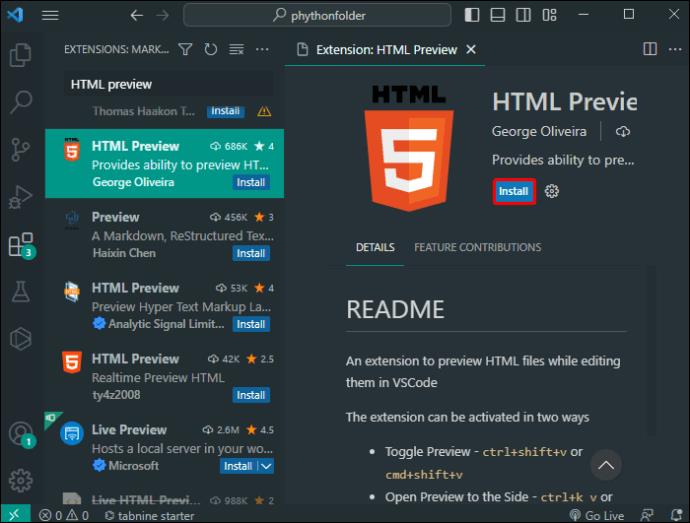
- Ko najdete razširitev, ki se zdi primerna za vaš projekt, kliknite »Namesti« in postala bo del
vašega okolja Visual Studio Code za prihodnjo uporabo.

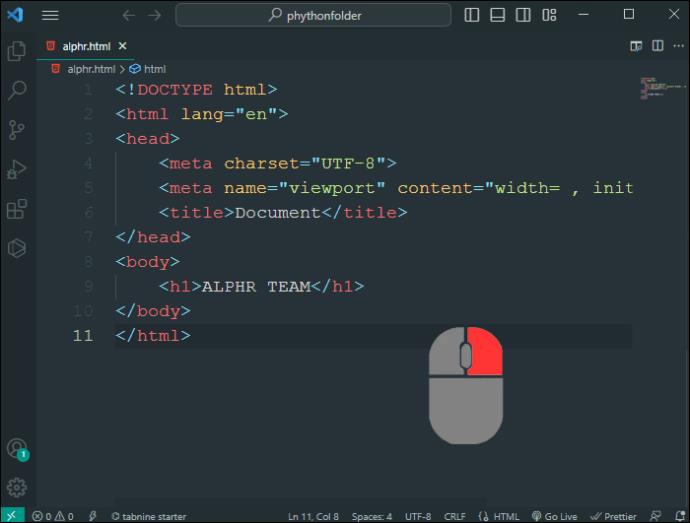
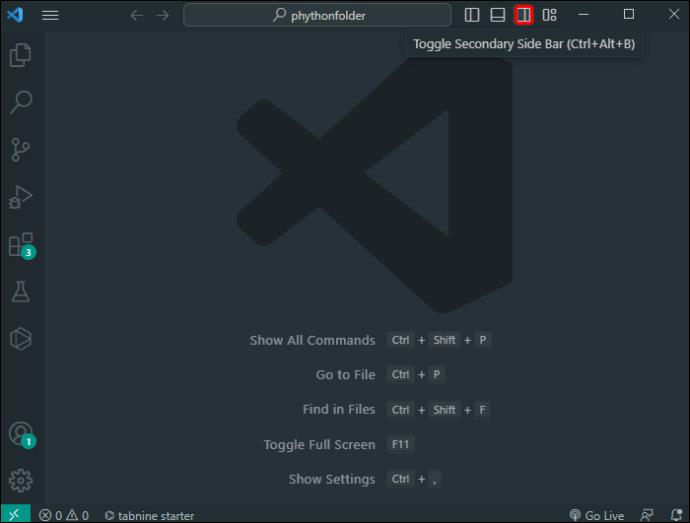
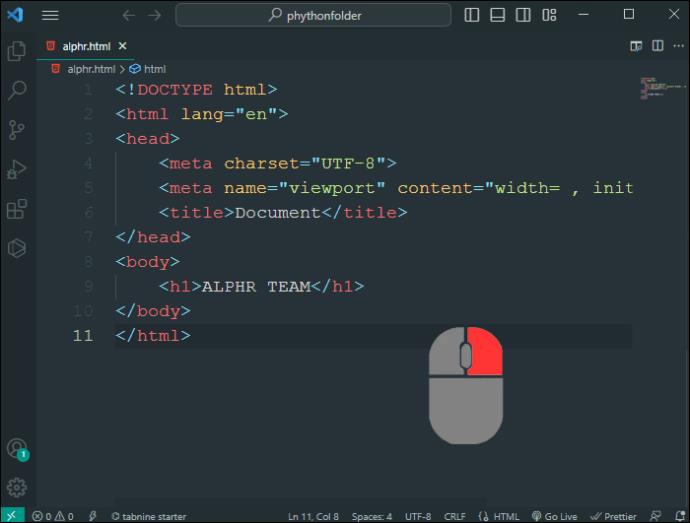
- Kliknite gumb za predogled razdeljenega zaslona, da si ogledate datoteko HTML na razdeljenem zaslonu.

Potem je čas, da raziščete novo odkrite zmožnosti razširitve, ki ste jo pravkar namestili. Oglejte si njegovo dokumentacijo ali si oglejte, katere možnosti so na voljo prek kontekstnih menijev z desnim klikom znotraj vaše datoteke HTML.
Zaženite HTML v terminalu
Če se raje še ne ukvarjate z razširitvami, vam terminal v kodi VS omogoča zagon datoteke HTML brez razširitev, čeprav je nekoliko bolj zapletena:
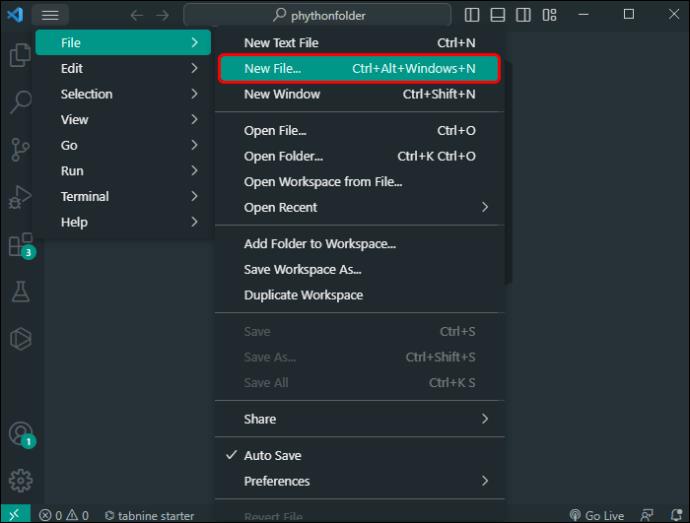
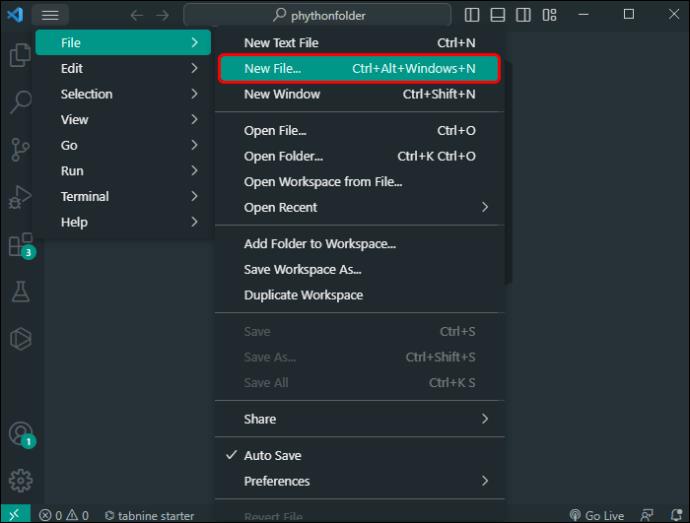
- Odprite ali ustvarite novo datoteko za kodo HTML.

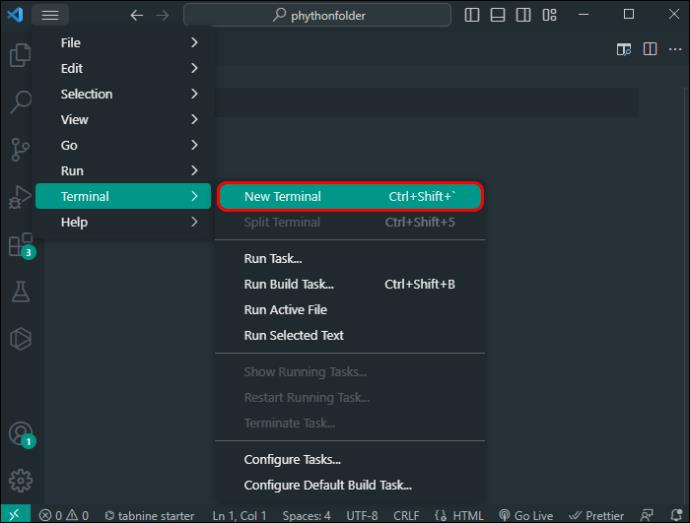
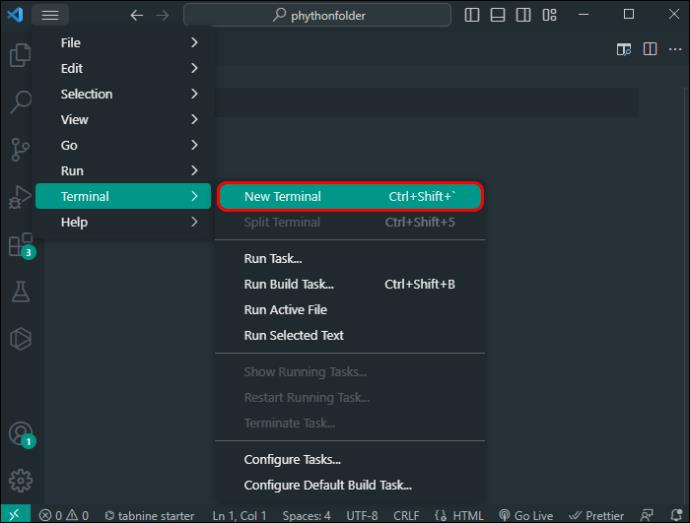
- Kliknite Terminal na vrhu in izberite Nov terminal, da ga odprete.

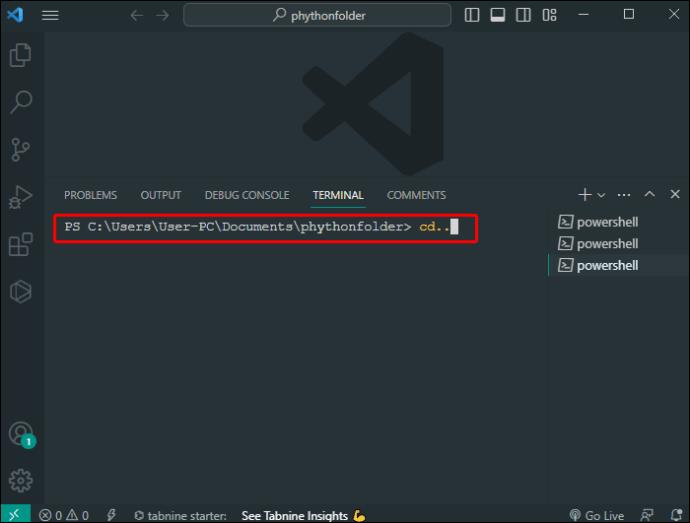
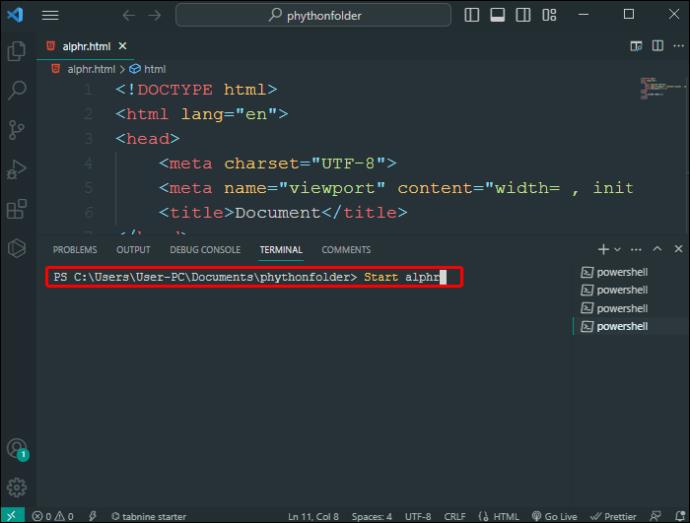
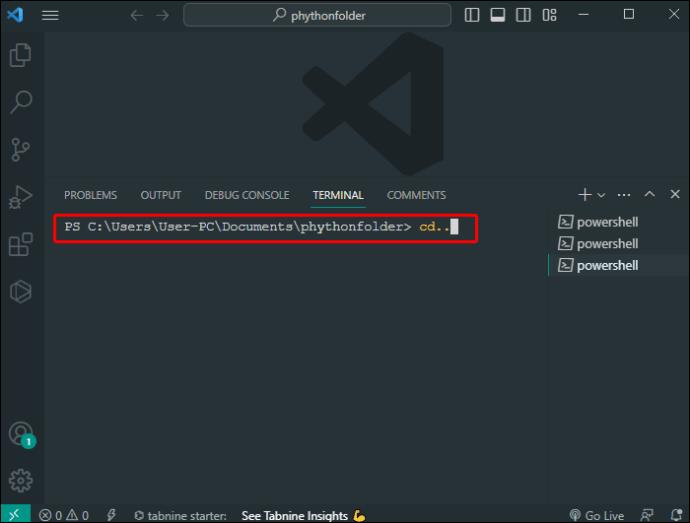
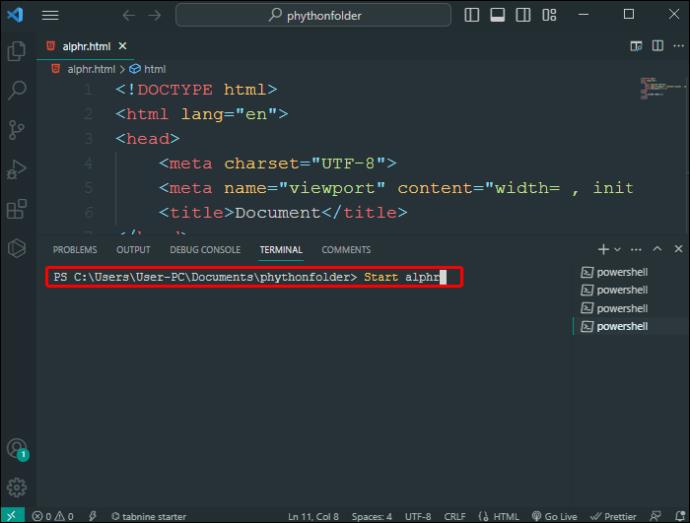
- Preklopite na lokacijo svoje datoteke HTML z ukazom cd .

- Vnesite » start «, ki mu sledi ime datoteke HTML, in pritisnite Enter. To bo zagnalo datoteko HTML v vašem privzetem brskalniku.

Odpri v brskalniku
Nazaj k razširitvam, še ena priročna razširitev za HTML in spletni razvoj na splošno je »Odpri v brskalniku«, ki odpre datoteko HTML v spletnem brskalniku neposredno iz kode VS. Takole:
- Kliknite gumb Razširitve ob strani.

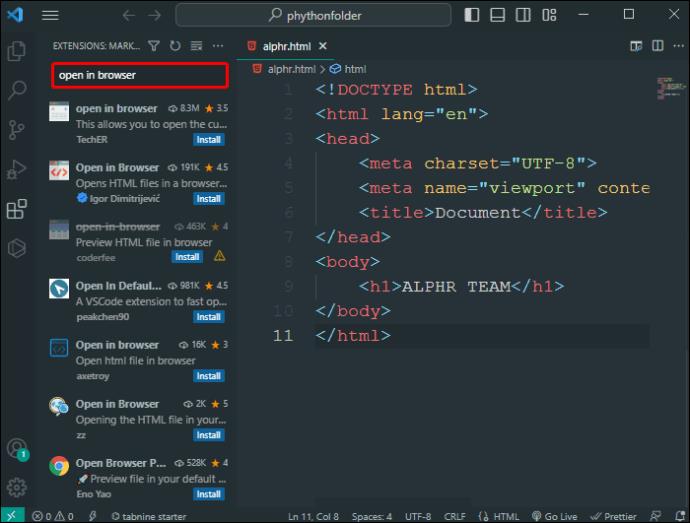
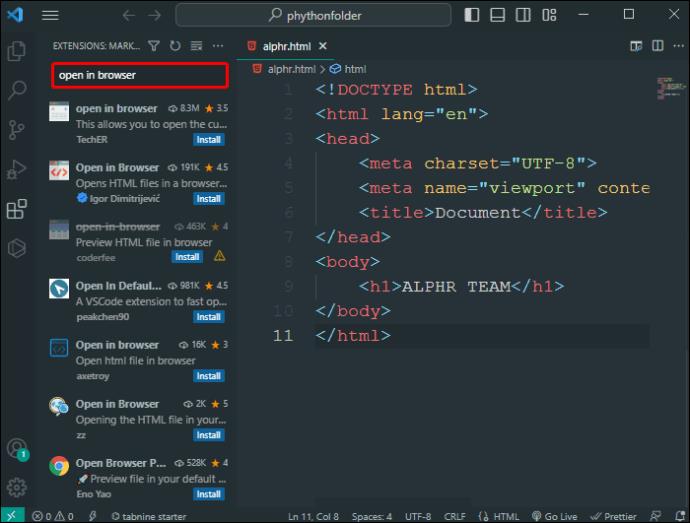
- V iskalno vrstico vnesite »odpri v brskalniku«, da poiščete razširitev.

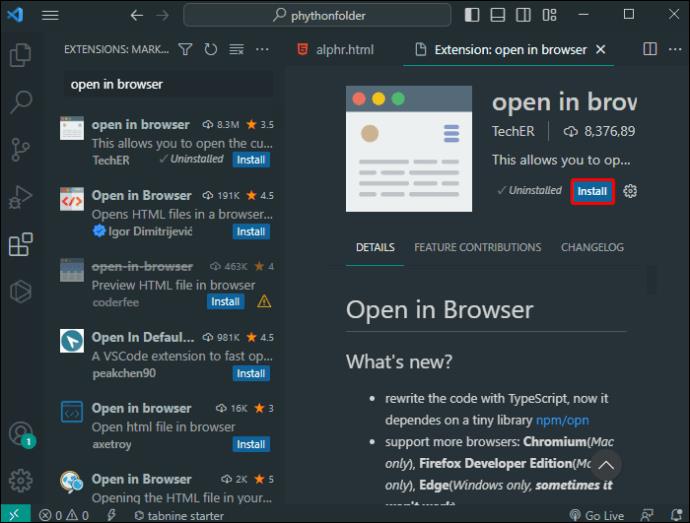
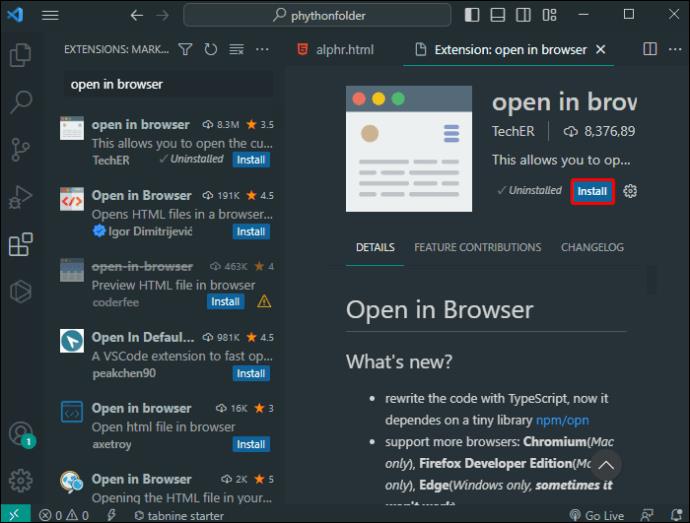
- Ko vidite istoimensko razširitev, jo namestite.

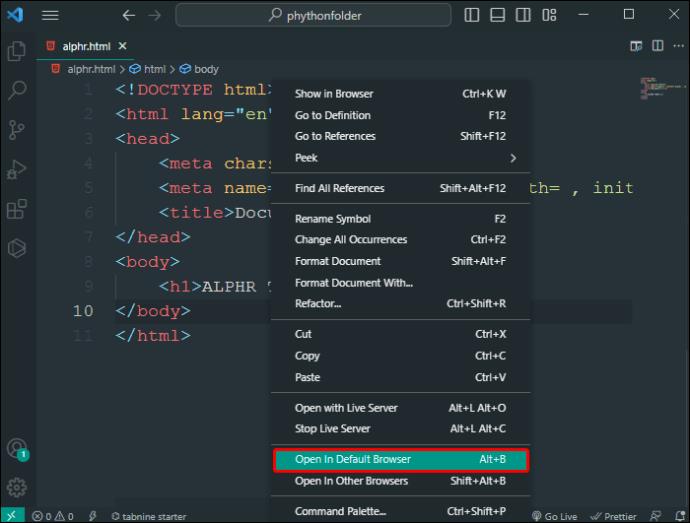
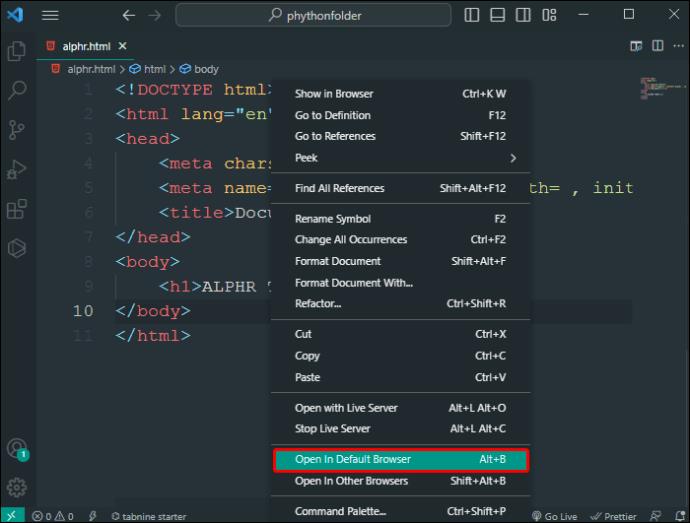
- Ko ga namestite, z desno tipko miške kliknite kjer koli v kodi HTML.

- Izberite »Odpri v privzetem brskalniku« ali izberite drug brskalnik v možnosti »Odpri v drugem brskalniku«.

Napredne funkcije za razvoj HTML v kodi VS
Ko nastavite svoje razvojno okolje in dobite vse prave razširitve, se je vaš projekt šele začel. Na kratko raziščimo funkcije kode VS, ki jih lahko uporabljate med ogledovanjem datotek HTML, da si olajšate delo.
IntelliSense
IntelliSense je digitalni programski partner, ki pospeši razvoj s samodejnim izpolnjevanjem kode med tipkanjem. Ugiba najverjetnejšo kodo in to počne inteligentno in neinvazivno. IntelliSense ponuja takojšnjo pomoč pri pisanju struktur HTML, pravilno predvidevanje, kdaj morate zapreti oznake, in zagotavljanje seznama možnih elementov ali atributov, ki temelji na kontekstu.
Ta funkcija vam preprečuje, da bi izgubljali čas s pomikanjem po sintaksi ali ročnim vstavljanjem in pomnjenjem vsega. Na ta način lahko spletno mesto postavite hitreje kot kadar koli prej.
Validacija
Delanje napak pri kodiranju je neizogibno, ne glede na to, kako izkušeni ali podkovani ste – napake se zgodijo vsem. Vendar pa vas lahko pravočasno odkrivanje teh napak reši pred neskončnim odpravljanjem napak. Koda VS ima odlično vgrajeno preverjanje, ki vaš vdelani HTML, JavaScript in CSS postavi pod drobnogled, da ujame hrošče, preden prilezejo na vaše spletno mesto in povzročijo motnje pri uporabnikih. Spletno mesto brez hroščev je tisto, ki pritegne uporabnike in poskrbi, da ostanejo.
Oblikovanje
Ohranjanje pravilnega oblikovanja je lahko včasih zastrašujoče, še posebej, če ste v skupini »vstavite nekaj in poglejte, kaj deluje«. Organiziranje ni vedno enostavno. Toda brez ustrezne strukture lahko stvari hitro postanejo neurejene in zmedene za vas in druge razvijalce, ki morda sodelujejo z vami.
Z ukazom VS Code Format Document (Ctrl+Shift+I) lahko ohranjate kodo čisto in urejeno, v skladu z industrijskimi standardi. To je na videz majhna sprememba z enim klikom, a ko jo enkrat vidite, takoj cenite njeno funkcionalnost.
Izrezki Emmeta
Izrezki Emmet za kodo VS lahko močno pospešijo vaš razvoj. Predstavljajte si, da imate šestnajst gumbov, ki jih želite oblikovati za navigacijsko vrstico. Ročno pisanje oznak za vsak gumb bi bilo mukotrpno opravilo. Izrezki vam omogočajo, da preskočite te ponavljajoče se naloge, tako da imate več časa za bistvo svojega projekta.
S temi zmogljivimi okrajšavami je obvladovanje zapletenih struktur HTML (in CSS) preprosto. Dodate lahko kodo, ki jo pričakujete, da jo boste pogosto uporabljali, in jo preprosto dodate v svojo datoteko. Ne glede na to, ali ste začetnik ali izkušen koder, ne boste želeli zamuditi vdora z uporabo odrezkov kode, ki prihrani čas.
Razširitve v izobilju
VS Code Marketplace je poln spektra razširitev. Večino jih izdelajo željni člani skupnosti in razvijalci, kot ste vi, ki delijo svoje znanje, da drugim olajšajo delo. Orodja za liniranje poskrbijo, da je vaša koda čisto čista, strežniki v živo posodabljajo vaš brskalnik v ozadju med upodabljanjem in še veliko več. Je elektrarna za ustvarjanje prefinjenih spletnih aplikacij. Če imate potrebo po kodiranju, je najverjetneje na tržnici pripravljena razširitev, ki jo lahko izpolni.
Izbirnik barv
V spletnem razvoju so vizualni elementi vse. Z izbirnikom barv kode VS vam ni treba zapomniti zapletenih šestnajstiških kod. Izberite barve, opazujte, kako izgledajo v realnem času — celo raziščite in razumejte, kako se povezujejo s sosednjimi odtenki in odtenki.
Prilagajanje kode VS za razvoj HTML
VS Code ni tovarniško izdelan urejevalnik, ki bi moral izgledati na določen način. Recimo, da želite zatemnjene teme za celonočno prenajedanje s kodiranjem ali bolj dostopen ogled z manj naprezanja oči, določen razmik med tabulatorji za izboljšanje sestave in organizacije kode ali formate podatkov po meri, zasnovane za ekskluzivne projekte. V tem primeru ima VS Code veliko možnosti personalizacije.
Zlasti HTML je preprost označevalni jezik, ki bi ga lahko, če želite, prav tako dobro zapisali v dobri stari Beležnici, vendar bi s tem izgubili številne ugodnosti, ki jih prinašajo urejevalniki, kot je VS Code. Dotaknite se nastavitev, raziščite in preoblikujte urejevalnik – naj bo izraz vašega samega kodiranja.
Spletni razvoj v realnem času
Sprva se lahko zagon datoteke HTML v VS Code zdi nekoliko nejasna, še posebej, če ste bili na ta urejevalnik usmerjeni posebej zaradi njegovih ugodnosti spletnega razvoja. Toda s pravimi razširitvami (ali priročnim terminalom) in razumevanjem zmožnosti urejevalnika je to preprosto.
VS Code združuje preproste vmesnike in zmogljive funkcije za začetnike in izkušene spletne razvijalce, da hitro opravijo delo. Zaradi vseh teh čednih funkcij bo verjetno vaše prednostno mesto za manipuliranje s kodo – in ne samo HTML.
Je koda Visual Studio vaš najljubši urejevalnik za pisanje v HTML? Ste izkušen spletni razvijalec ali šele začenjate? Spodaj pustite komentar in delite svoje zgodbe, nasvete in trike.