Oblikovalske gumbe na Figmi je mogoče ustvariti na različne načine z uporabo komponent in lastnosti samodejne postavitve na platformi. Kot take je mogoče gumbe prilagoditi z uporabo oznak, velikosti in ikon. Če niste prepričani, kako ustvariti gumbe na Figmi, ste prišli na pravo mesto.

Ta članek bo razložil, kako ustvariti gumbe in kako kar najbolje izkoristiti Figmo.
Ustvarjanje gumba
Gumbi so pogosti elementi, ki se uporabljajo pri oblikovanju funkcionalnega uporabniškega vmesnika. Ustvarite lahko gumb v dizajnu Figma. Če ste novi v Figmi, morate najprej razumeti osnove.
Tukaj je vodnik po korakih za ustvarjanje gumbov:
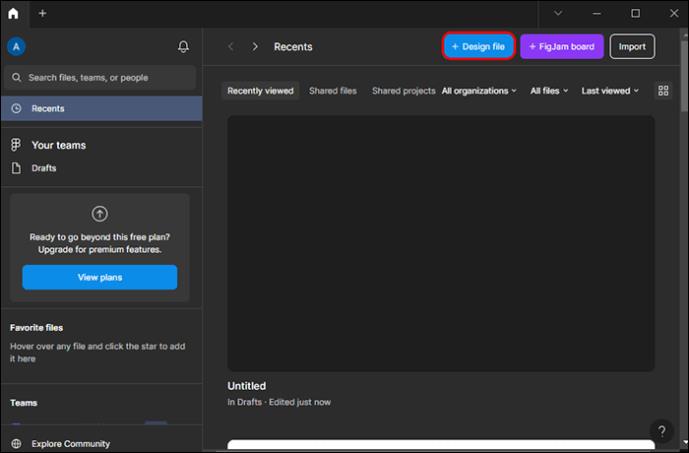
- Ustvarite nov dizajn Figma.

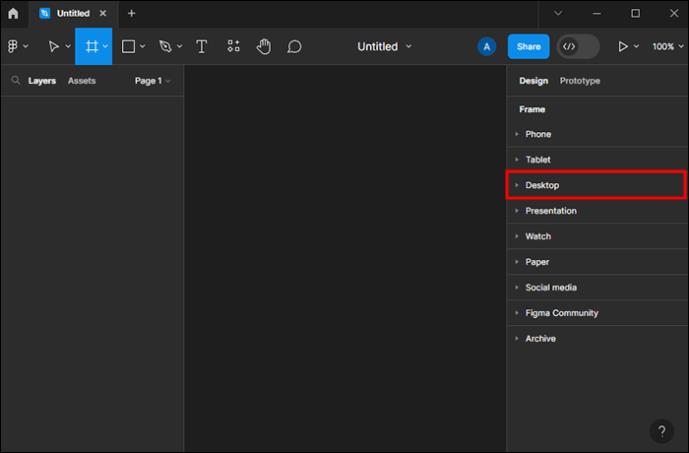
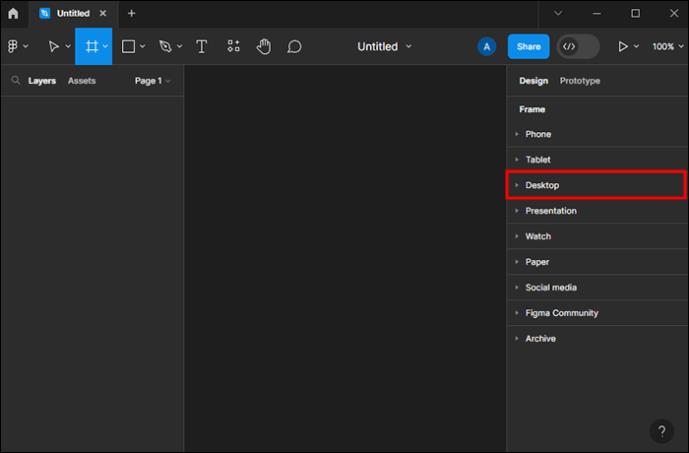
- Dodajte okvir tako, da pritisnete tipko F na tipkovnici in nato izberete »namizje« ali »telefon«.

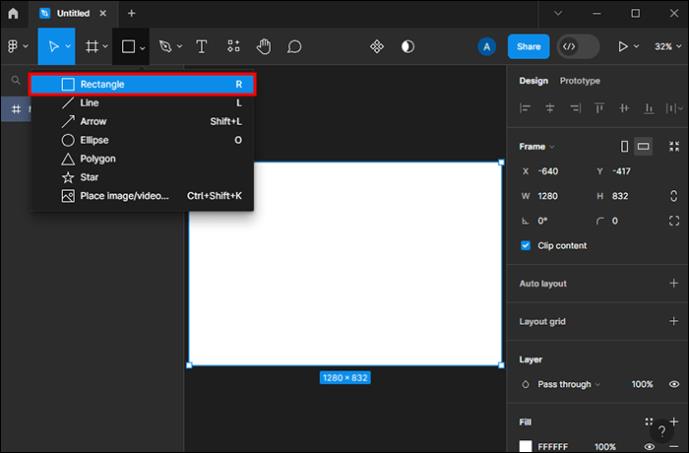
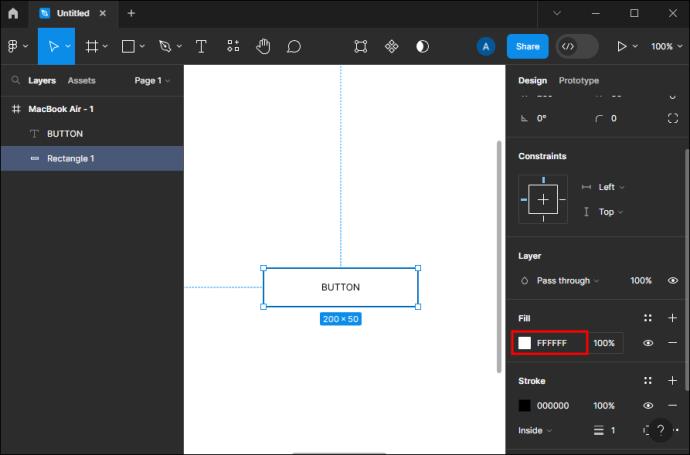
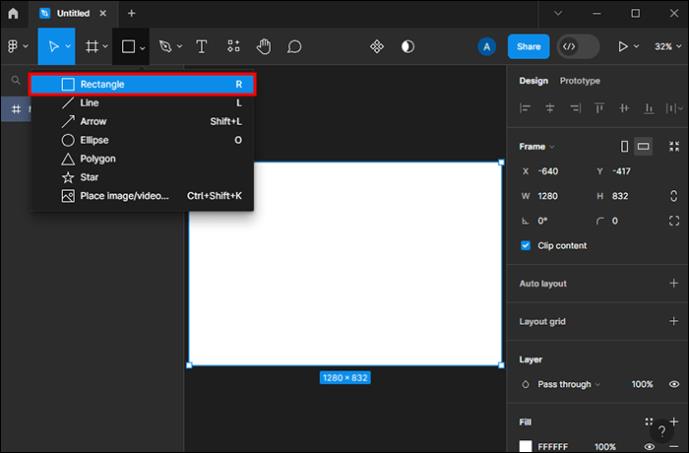
- S tipko R na tipkovnici dodajte pravokotnik z višino 50 slikovnih pik in širino 200 slikovnih pik.

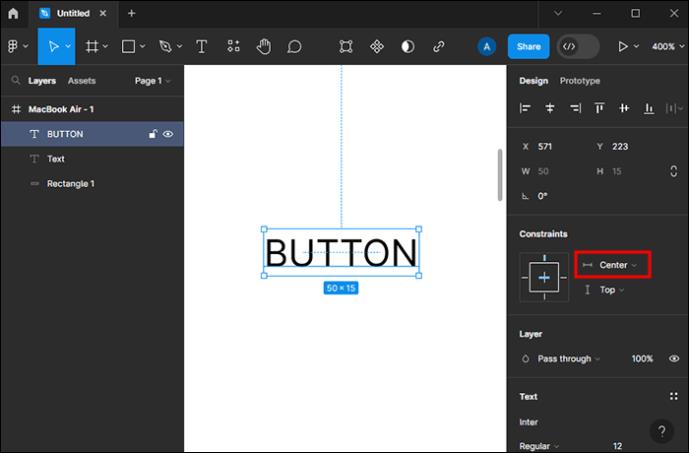
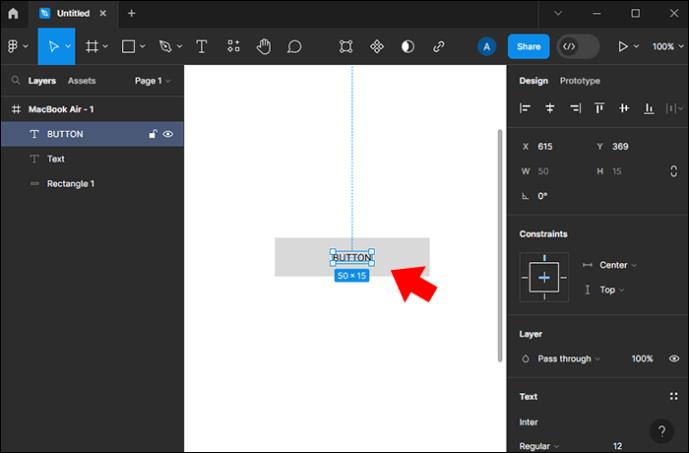
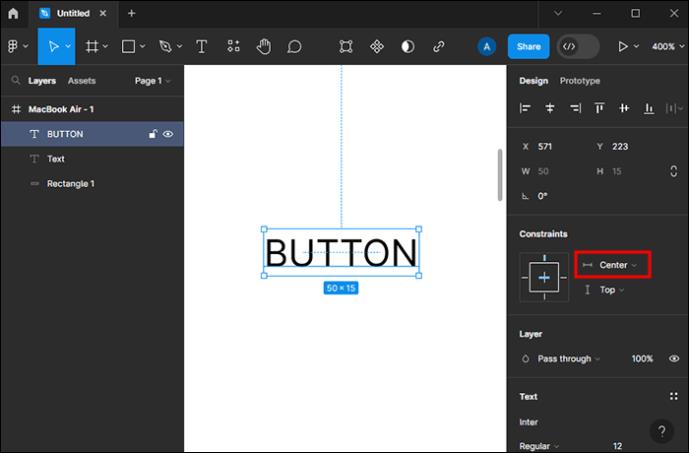
- Besedilo dodajte tako, da na tipkovnici pritisnete »T«. Centrirajte besedilo tako, da je na sredini besedilnega polja vodoravno in navpično.

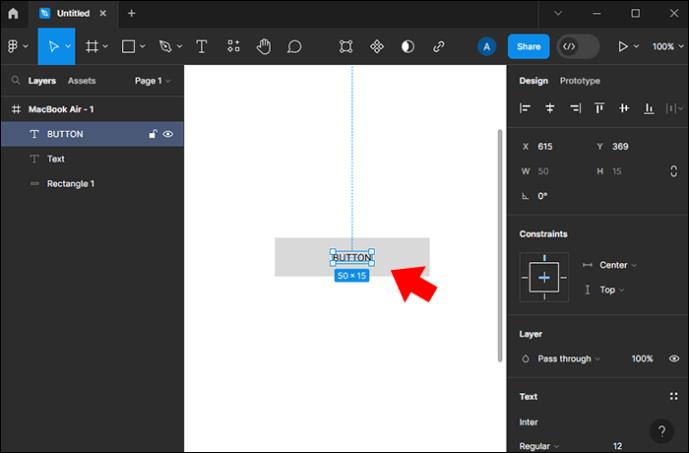
- To besedilno polje postavite na sredino pravokotnika.

- Združite komponente, kot želite.
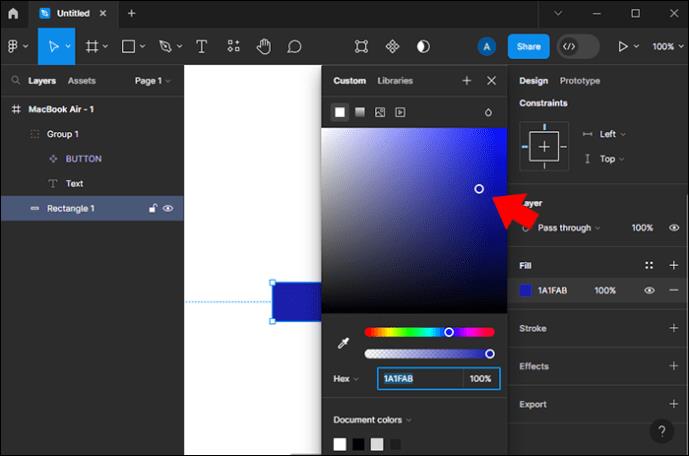
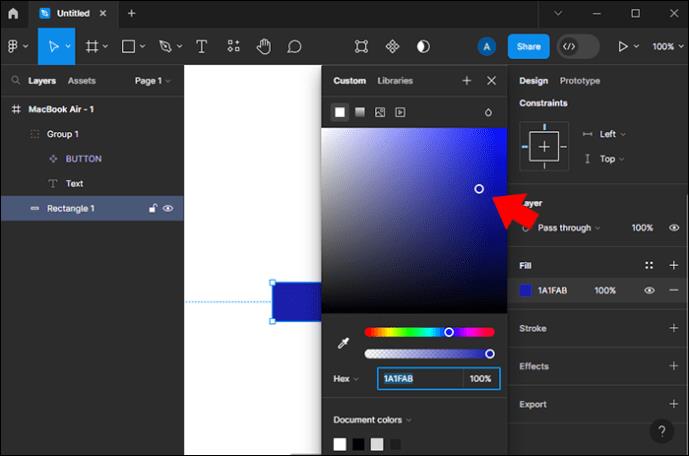
Barve lahko dodate tako, da jih ustvarite z izbirnikom barv, lahko pa dostopate do šestnajstiških barv iz interneta.
Kontrast
Barva besedila znotraj gumba je odvisna od tega, ali je v boljšem kontrastu s črnim ali belim ozadjem. Uporabite lahko obe možnosti, da vidite, katera deluje najbolje. Če vam katera od možnosti ni všeč, lahko prilagodite slog in barvo gumba.
Ustvarjanje osnovnih gumbov
Obstajajo trije osnovni gumbi, ki jih je mogoče ustvariti na Figmi.
Primarni gumb
Primarni gumbi so enobarvni s črnim ali belim besedilom. Ta gumb pritegne uporabnike, ko uporabljajo aplikacijo. Tako ga lahko ustvarite:
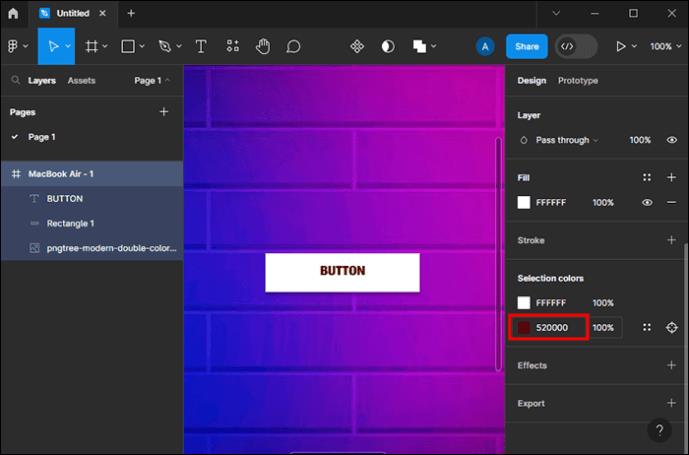
- Izberite barvo za svoj gumb.
- Izberite pravokotnik in nato uporabite izbrano barvo.

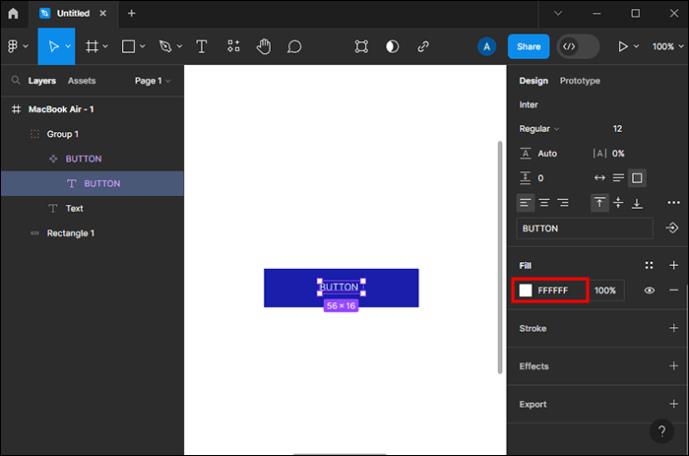
- Barva besedila v beli ali črni barvi, odvisno od boljšega kontrasta.

Sekundarni gumb
To je običajno bel gumb, vendar obrobljen z barvo, ki jo izberete. Besedilo gumba je lahko tudi iste barve. To je drugi najpomembnejši gumb, ki ga lahko ustvarite. Pritegniti mora tudi oči uporabnika.
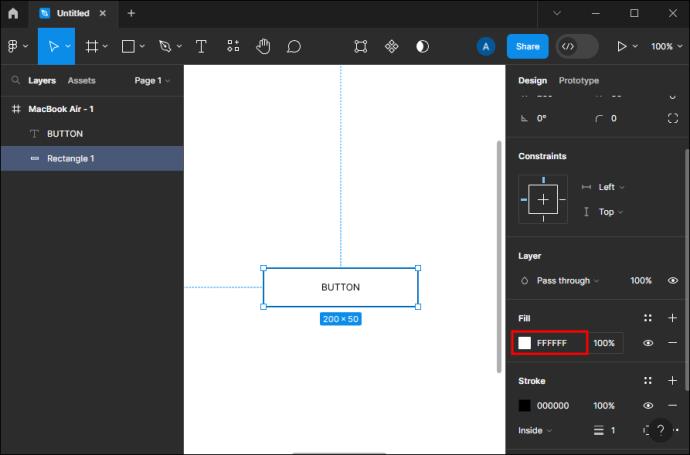
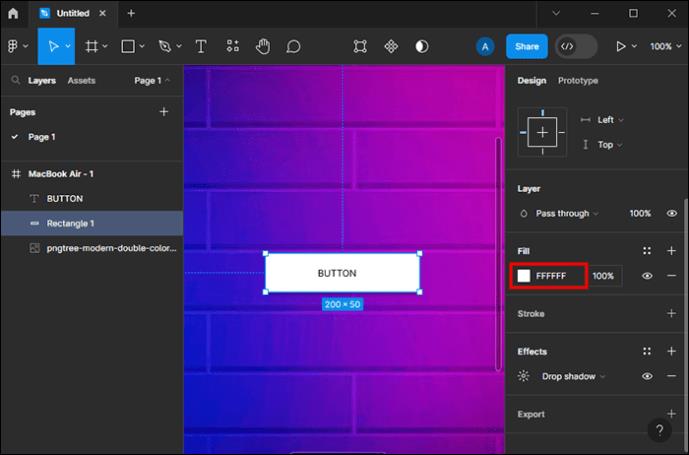
- Spremenite barvo svojega pravokotnika v belo (#FFFFFF).

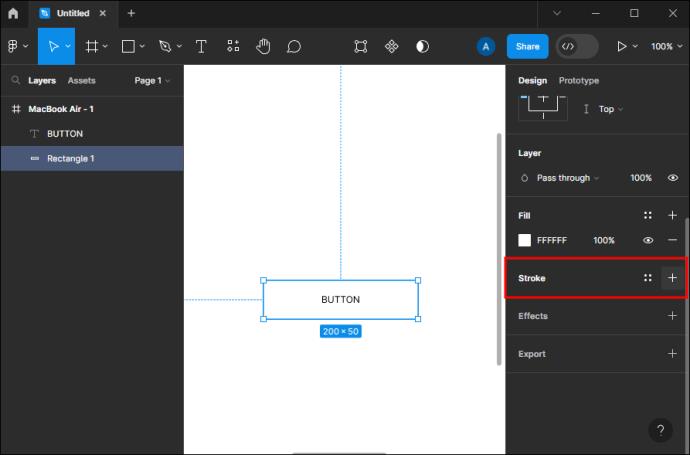
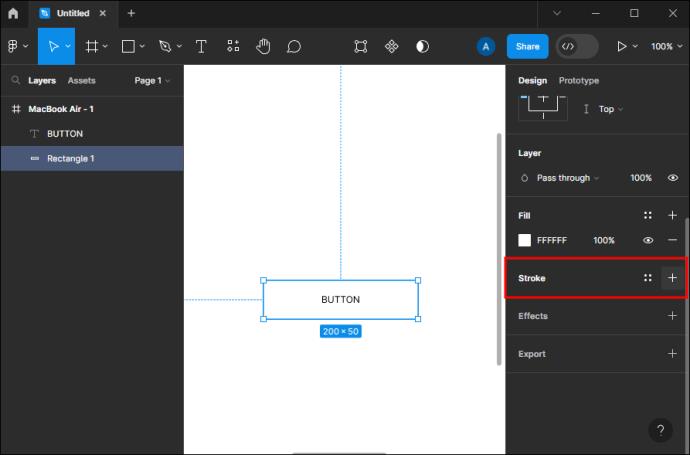
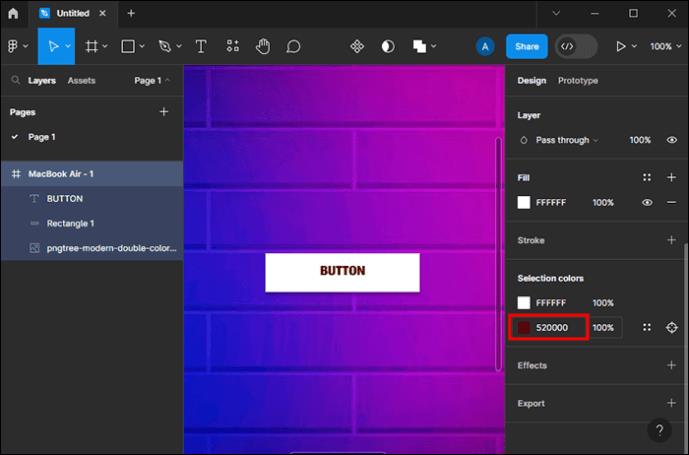
- V pravokotnik dodajte potezo. Tukaj lahko izberete želeno barvo.

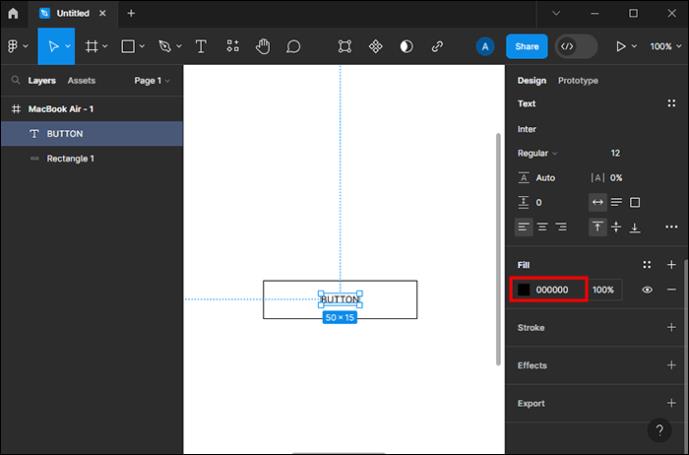
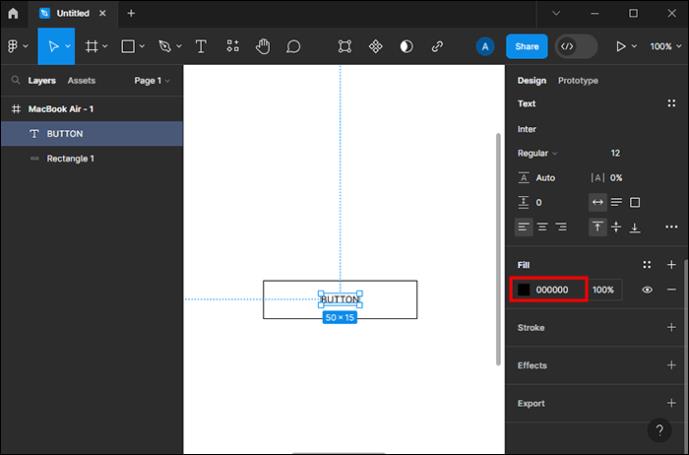
- Spremenite barvo besedila, da bo enaka barvi besedila.

Terciarni gumb
Terciarni gumbi niso tako pomembni kot prva dva. Lahko delujejo kot gumbi za povezavo, odjavo ali nazaj. Pogosto so v navadnem besedilu in so v nekaterih primerih lahko podčrtani.
- Naj bo vaš pravokotnik bel brez potez.

- Spremenite barvo besedila na želeno.

Ustvarite lahko terciarni gumb, ki spominja na primarni ali sekundarni gumb. Za boljšo vidljivost lahko spremenite tudi širino poteze.
Ustvarite gumb z uporabo besedila, samodejne postavitve in barve
Z orodji na platformi lahko dobite praktične izkušnje z uporabo orodja za samodejno postavitev in besedilo. Z navodili korak za korakom bi moralo biti ustvarjanje gumba razmeroma enostavno doseči. Če želite ustvariti gumb, morate ustvariti svojo besedilno plast, jo pretvoriti v okvir samodejne postavitve in oblikovati svoj gumb.
Ustvarjanje besedilne plasti
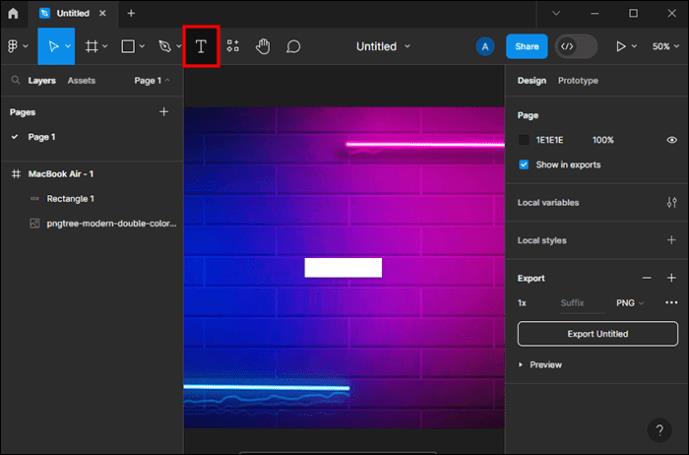
V tem koraku se uporablja besedilno orodje.
- Tapnite besedilno orodje v orodni vrstici ali pritisnite črko »T«.

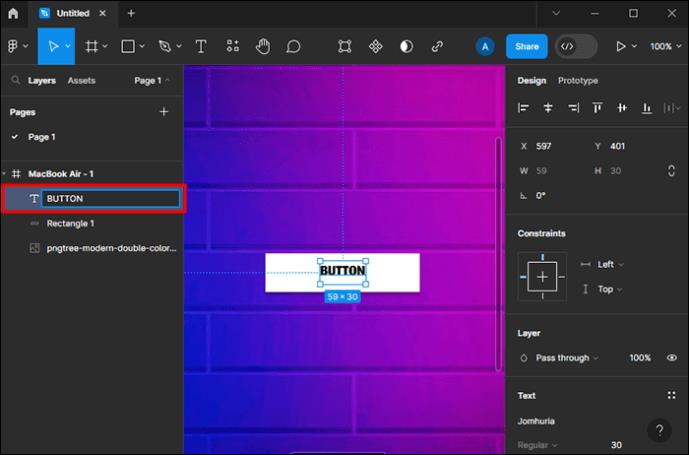
- Ko je orodje Besedilo aktivno, se dotaknite svojega platna in vnesite besedo »Gumb«. Upoštevajte, da se bo ime sloja besedila ujemalo s tistim, kar je vneseno na platnu, razen če ga ročno spremenite na plošči s plastmi.

- Če je treba spremeniti ime plasti, dvokliknite levo stransko vrstico in nato vnesite novo ime, ki ste ga izbrali.

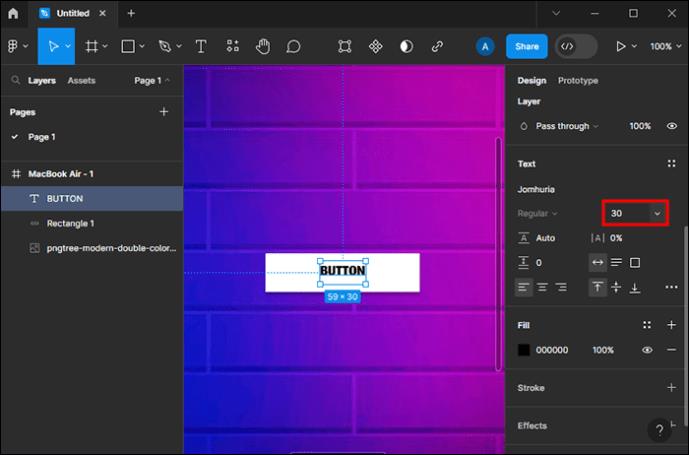
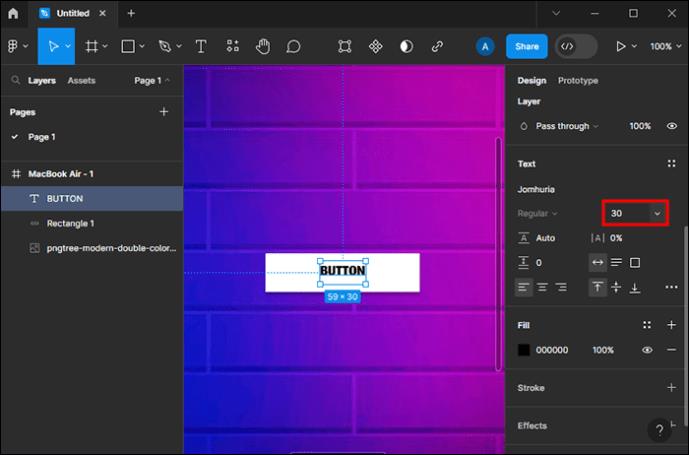
Zdaj se lahko poigrate tudi z velikostjo pisave, tako da jo povečate ali zmanjšate.
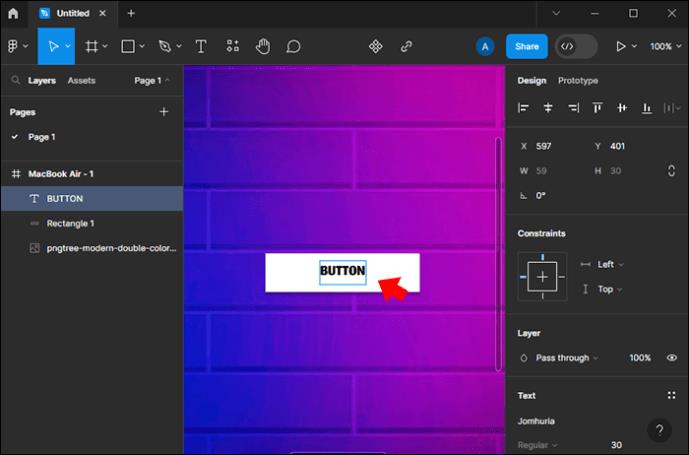
- Izberite plast besedila.

- Pomaknite se do desne stranske vrstice in spremenite velikost pisave v razdelku »Besedilo«. Lahko tudi spremenite pisavo ali obdržite privzeto možnost.

Pretvorite plast besedila v okvirje s samodejno postavitvijo
Na tej točki je treba gumb dodatno prilagoditi, da bo videti glamurozno. S samodejno postavitvijo lahko stvari še malo popestrite. Samodejna postavitev je močna funkcija na Figmi in jo je mogoče uporabiti za odzivne dizajne. Te zasnove se samodejno prilagodijo spremembam, kot so velikost vsebine, postavitev predmeta in vrsta naprave.
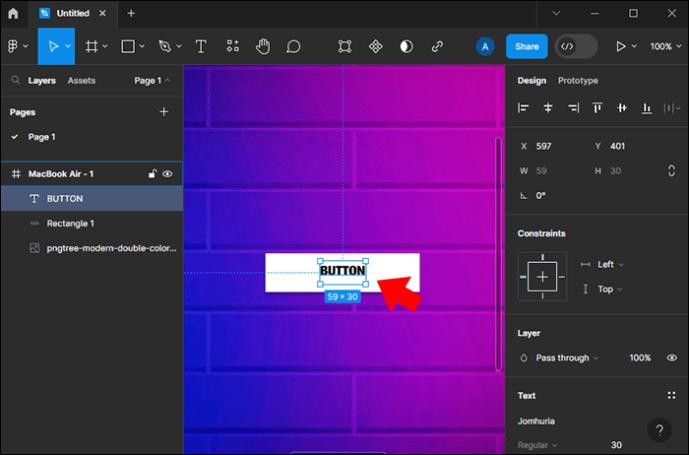
Samodejno postavitev lahko uporabite za pretvorbo plasti v okvirje ali obstoječe okvirje. Če želite uporabiti postavitev na obstoječem okvirju, izberite plast besedila in pritisnite bližnjico »Shift« »A«. Ko je postavitev uporabljena, boste opazili nekaj sprememb.
- Besedilna plast bo znotraj okvirja. Samodejna postavitev se uporablja samo za komponente in okvirje, zato Figma samodejno postavi plast besedila v nov okvir. Okvir nima polnilne barve. To se uporabi v koraku oblikovanja gumbov.
- Ko izberete okvir, se na desni stranski vrstici prikažejo nastavitve samodejne postavitve. Samodejne postavitve je mogoče dodatno prilagoditi.
- Opazite, da se okvir krči in povečuje s spremembami besedila. S takšnimi dinamičnimi elementi prihranite čas, potreben za oblikovanje vsebine, ki si jo ogledate na različnih napravah ali prevedete v druge jezike.
Oblikovanje gumba
Začnete lahko z dodajanjem barve.
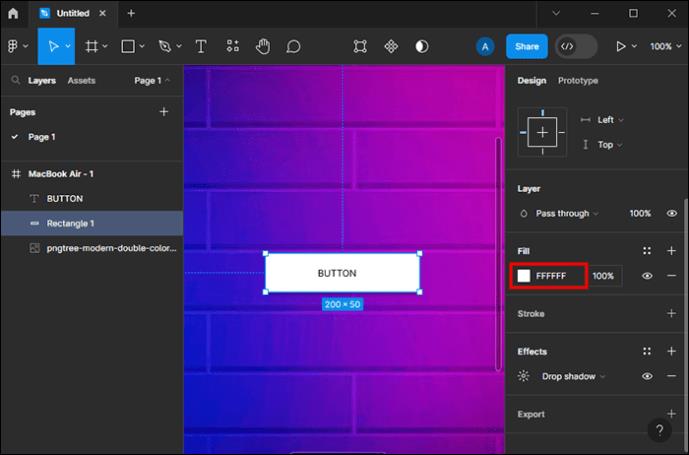
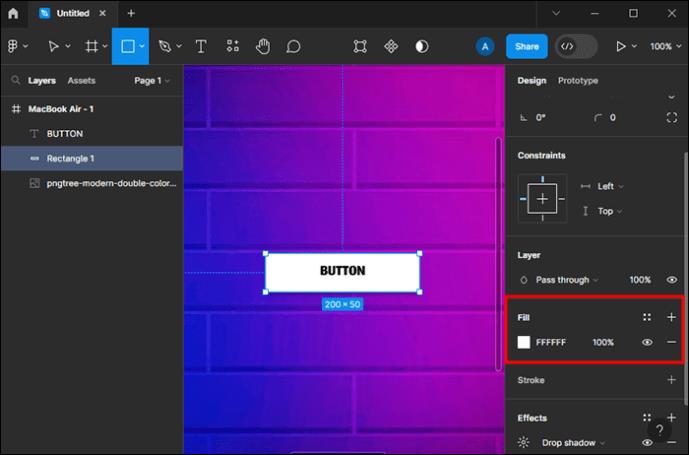
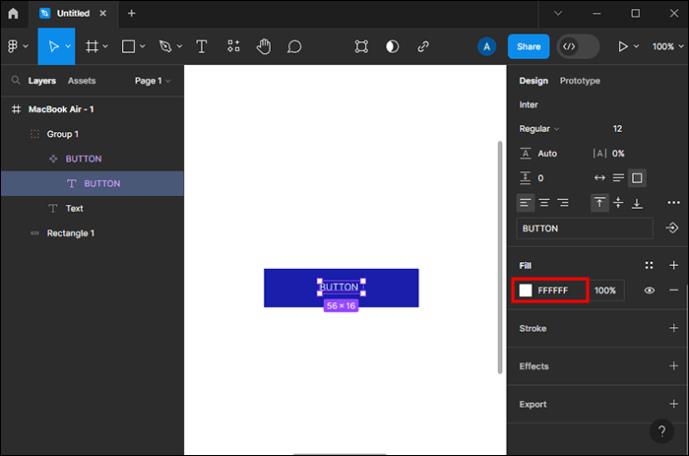
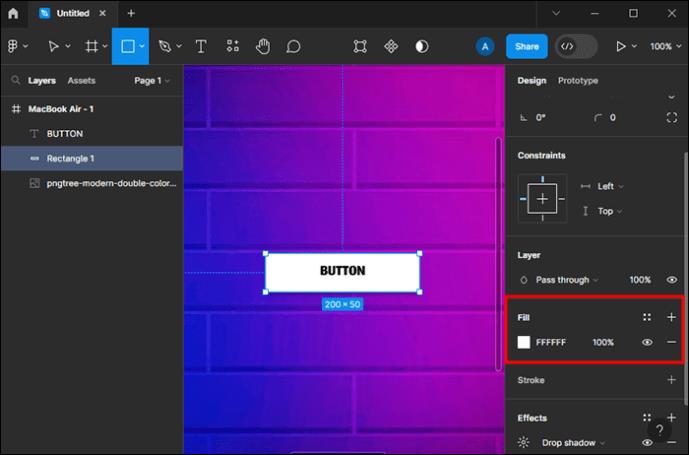
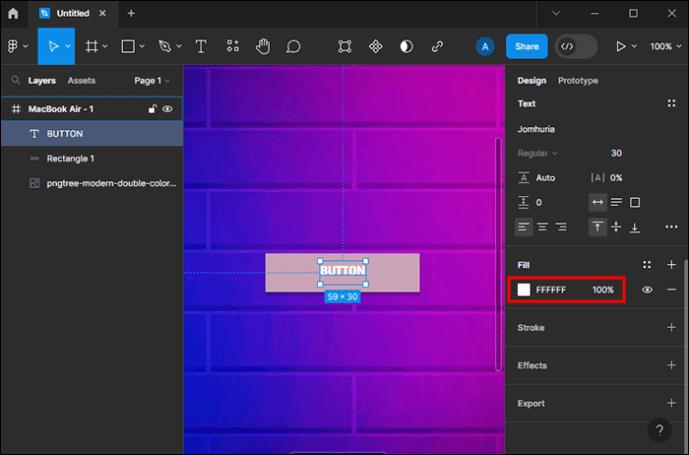
- Izberite plast okvirja in nato v desni stranski vrstici izberite »Nastavitve polnjenja«. To samodejno zapolni barvo
. Izbirnik barv spremeni barvo.

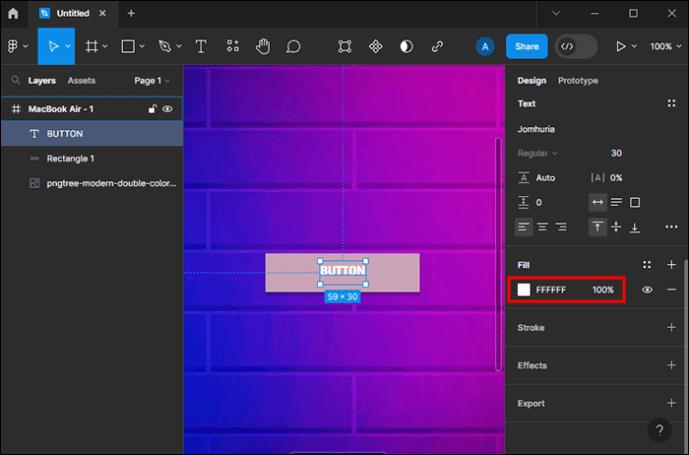
- Izberite plast besedila in prilagodite polnilo na #FFFFFF.

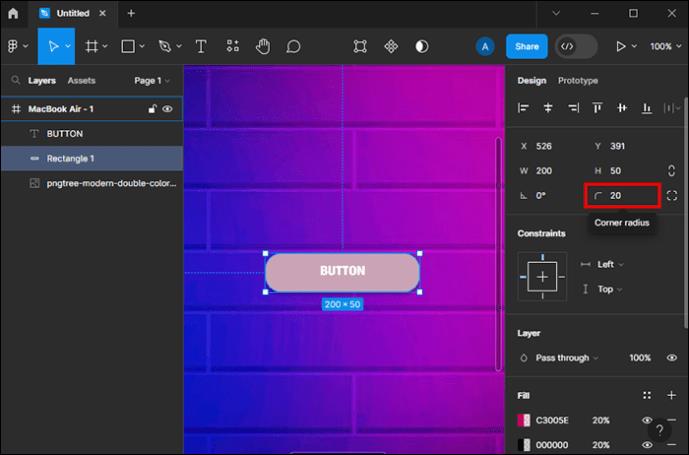
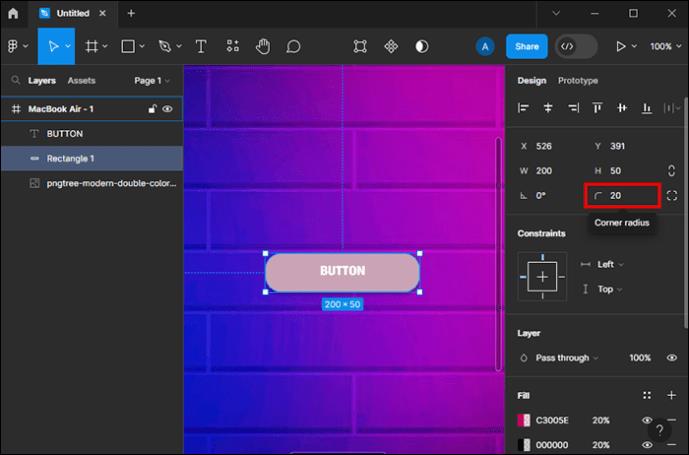
- Znova izberite okvir, nato pa uporabite nastavitev desne stranske vrstice, da prilagodite polmer kota.

Naslednja stvar je popraviti oblazinjenje okvirja. Ko je besedilo črke pretvorjeno v samodejno postavitev okvirja, se med besedilo in mejo okvirja samodejno doda oblazinjenje. Oblazinjenje na tej točki je videti enako na vseh straneh. Spodnjo in zgornjo oblazinjenje lahko spremenite tako, da bosta manjša od desnega in levega oblazinjenja.
Oblazinjenje lahko posodobite po želji. Levo in desno oblazinjenje ali zgornje in spodnje oblazinjenje lahko hkrati spremenite s spodnjimi bližnjicami:
- Pridržite <⌥ option=""> ali , nato kliknite območje oblazinjenja, da vnesete vrednost oblazinjenja za nasprotne strani
- Držite <⌥ option=""> ali med vlečenjem ročajev, da spremenite oblazinjenje za nasprotne strani
Na tej točki je gumb videti dobro, vendar lahko še vedno posodobite oznako. Dvokliknite besedilo, da omogočite urejanje. Vnesite besede »Prijava«. Gumb se spreminja med tipkanjem. Tako oblikujete gumb z orodjem za samodejno postavitev in besedilo. Zdaj lahko poskusite nekaj novega, na primer spremenite gumb v komponento ali dodate različico.
Izdelava klikljivega gumba
Figmo uporabljajo podjetja, kot so Uber, Facebook, Google in Netflix. Funkcija gumbov, ki jih je mogoče klikniti, oblikovalcem v takih podjetjih olajša ustvarjanje interaktivnih gumbov, ki jih je mogoče klikniti. Gumbi zelo olajšajo navigacijo na takih platformah.
Tukaj je opisano, kako razviti takšne gumbe v Figmi:
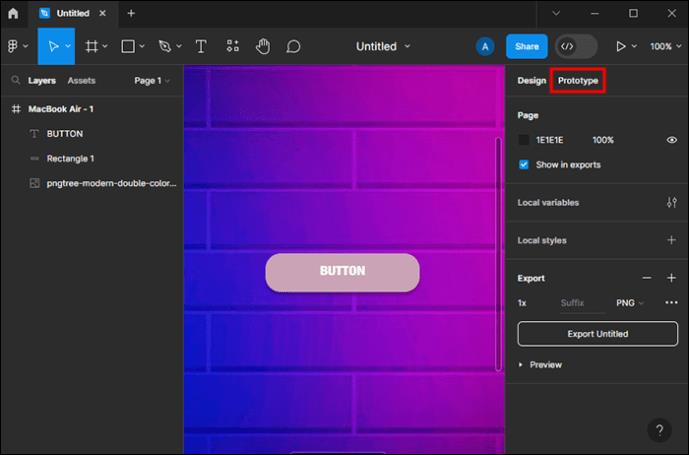
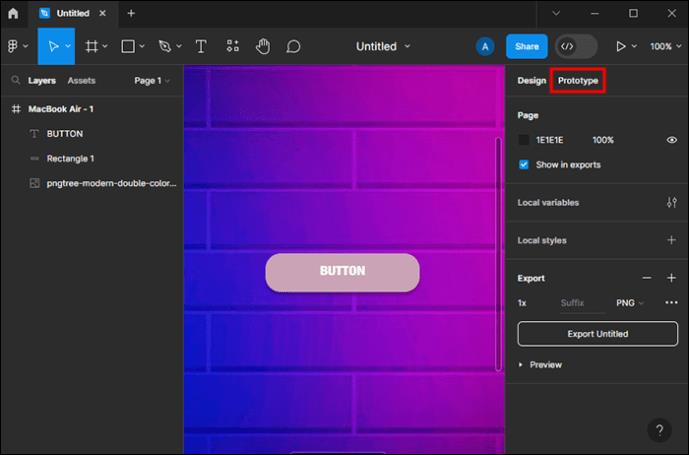
- V meniju (desno) izberite možnost »Prototype«.

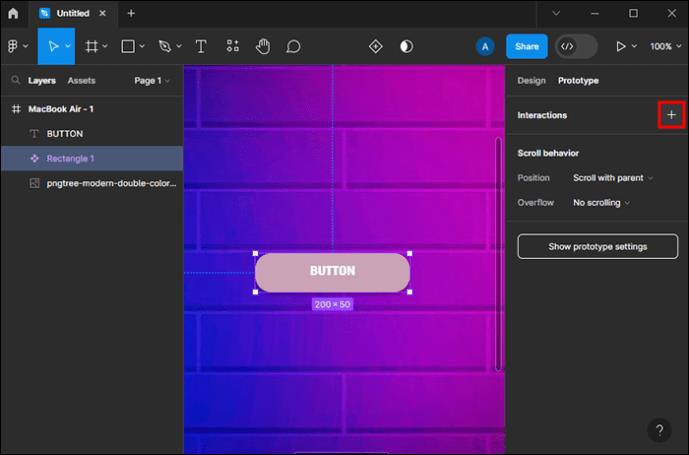
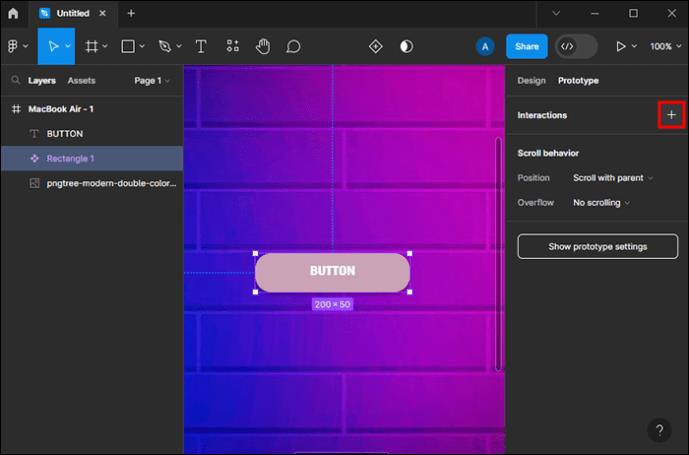
- Kliknite ikono »Plus« (+), ki jo najdete pod zavihkom Prototip. To vam omogoča dodajanje interakcije.

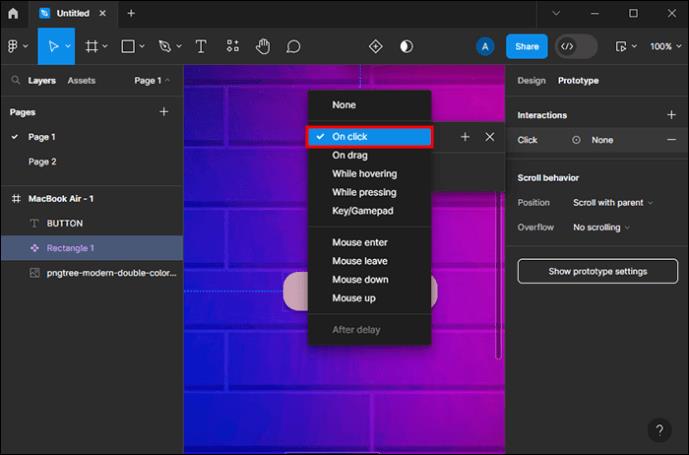
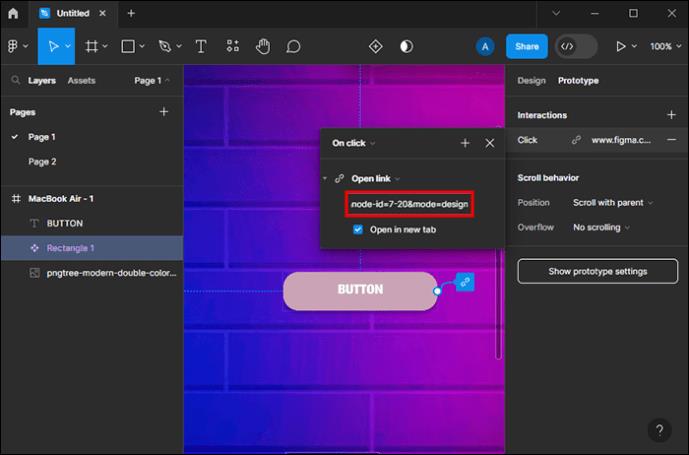
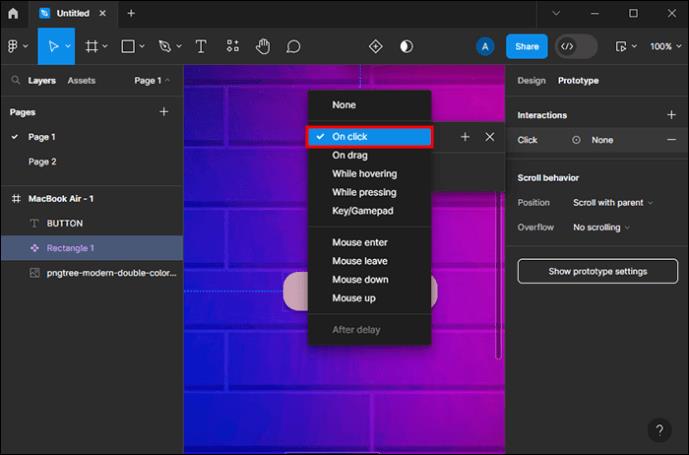
- V oknu s podrobnostmi o interakciji izberite »Ob kliku«.

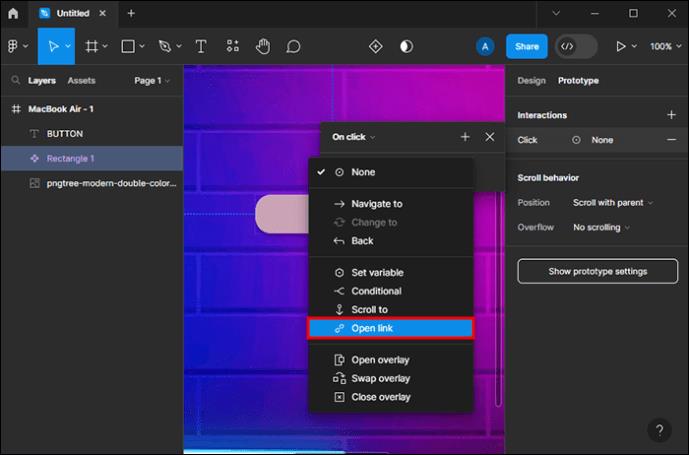
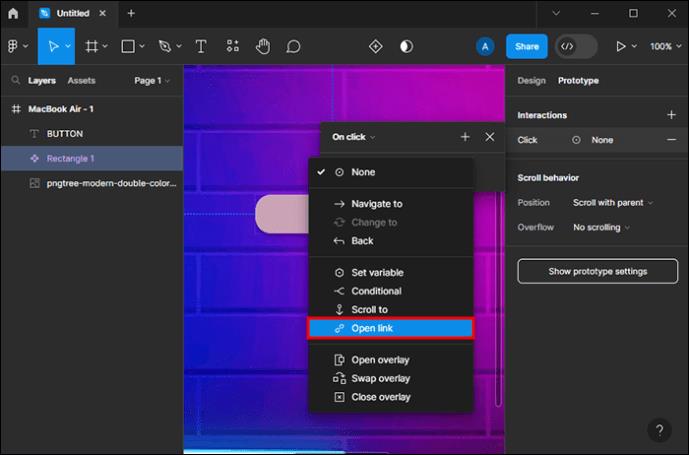
- Izberite možnost »Odpri povezavo«.

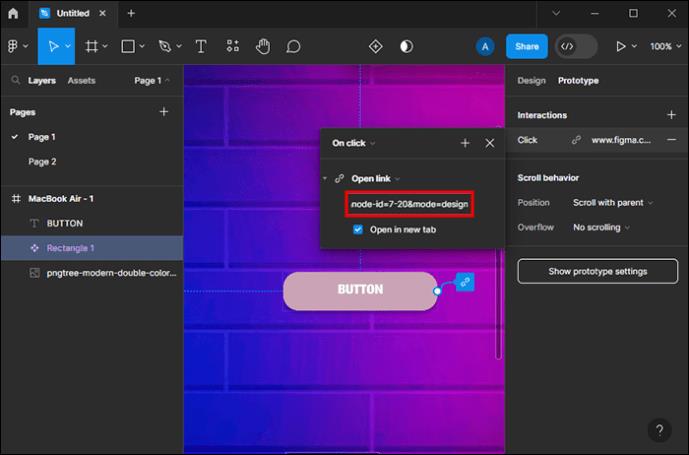
- Dodajte povezavo do strani, kamor bo gumb usmeril po kliku.

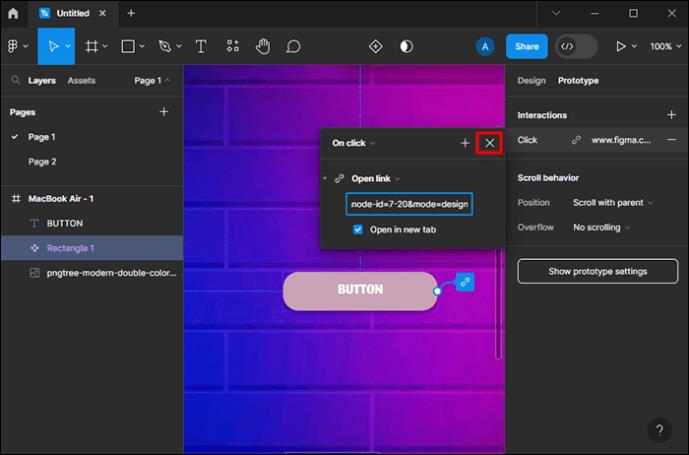
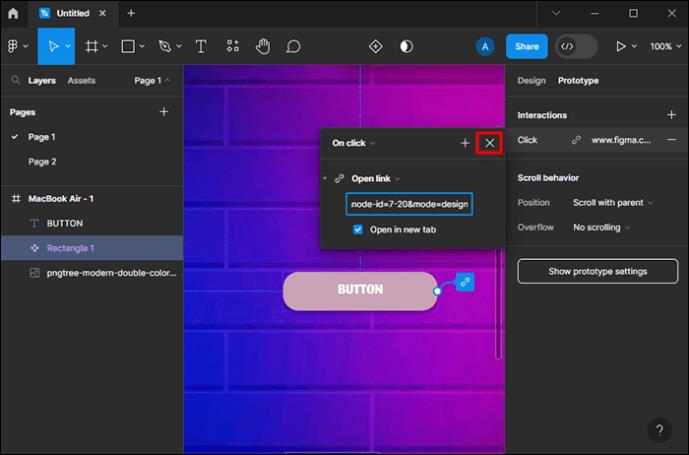
- Tapnite ikono »X« za izhod iz okna s podrobnostmi interakcije.

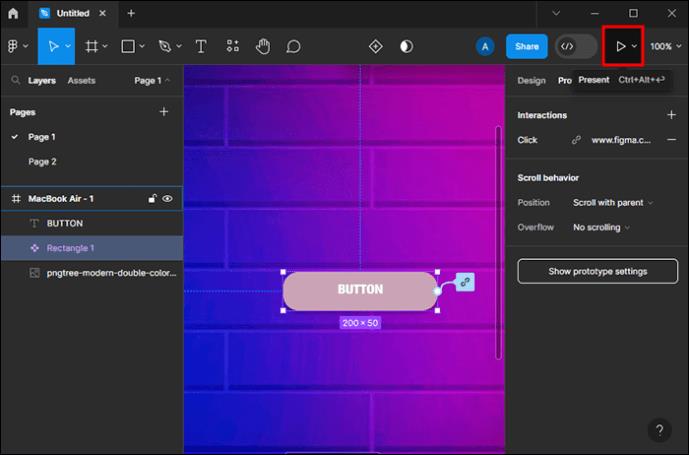
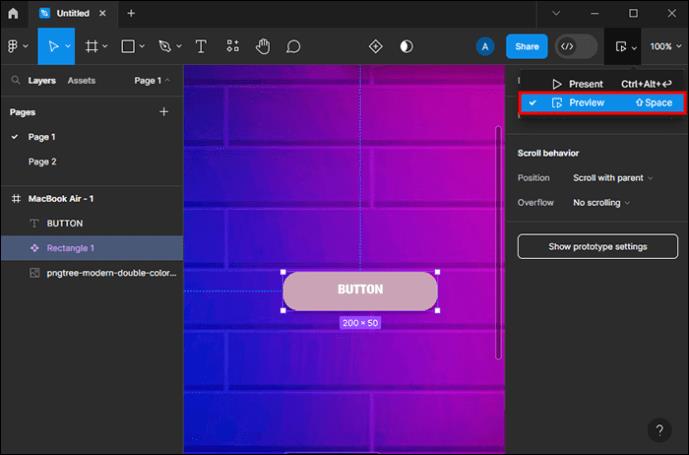
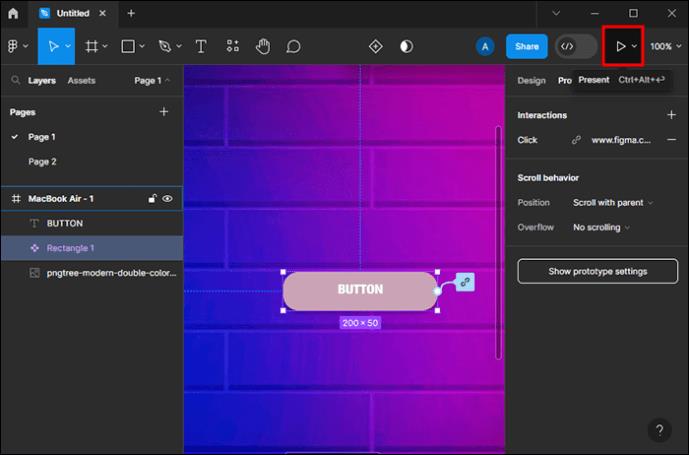
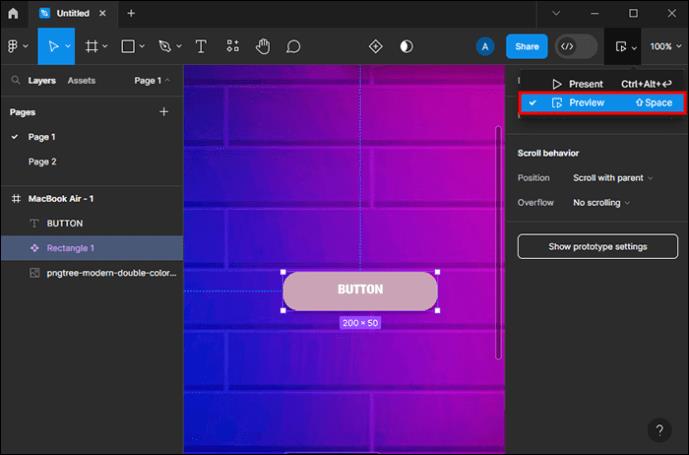
- Pomaknite se do možnosti »Predvajaj« v zgornjem desnem kotu.

- Tapnite gumb »Predvajaj«, da dobite predogled dizajna.

Če kazalec premaknete nad svoj gumb, se spremeni v ikono v obliki roke. To pomeni, da je gumb zdaj mogoče klikniti.
Opomba: Ko ustvarjate gumb Figma, ki ga je mogoče klikniti, vedno uporabite »Ob kliku«, ne »Ob vlečenju«. »Ob kliku« omogoča dodajanje povezave, ki jo je mogoče klikniti, možnemu gumbu. Gumbov »Ob vlečenju« ni mogoče klikniti.
Oblikujte bolje z gumbi Figma
Gumbi Figma imajo spremenljivke, kot so tema, stanje, notranje oblazinjenje, dolžina, širina in višina tabele. Če se naučite ustvarjati gumbe na platformi, lahko kar najbolje izkoristite Figmo in dodate komponente, ki uporabljajo vrednost, znotraj knjižnice Figma.
Ste poskusili ustvariti gumbe na Figmi? Če da, kakšna je bila vaša izkušnja? Sporočite nam v spodnjem oddelku za komentarje.