Ko se ne morete odločiti za eno barvo, so prelivi odlična možnost. V Figmi lahko naredite različna gradientna ozadja, postavite gradient na obliko in besedilo, ustvarite gradiente potez in še veliko več. Ustvarite lahko celo prelive mreže z učinkom zamegljenosti ali z vtičnikom preliva mreže skupnosti Figma.

Ker ima Figma toliko različnih načinov za ustvarjanje gradienta, bodo novi uporabniki morda težko razumeli vse od začetka. Seveda je eksperimentiranje del učnega procesa, vendar je veliko lažje imeti vsa navodila na enem mestu. In ta članek ponuja točno to.
Kako ustvariti različne gradientne sloge v Figmi
Figma ponuja različne sloge preliva, ki jih lahko uporabite za zapolnjevanje ozadij ali predmetov na platnu z več barvami.
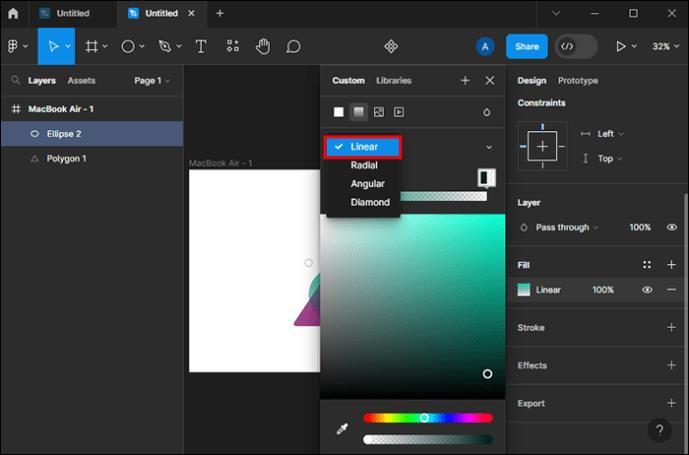
- Linearno: Linearni prelivi imajo dve barvi, ki se zlivata v ravni črti.
- Radialno: Pri radialnih prelivih se prva barva začne z ene same točke in se preliva v drugo v vseh smereh.
- Kotni: pri kotnih prelivih lahko z dodajanjem kotov določite smer, v kateri se preliv premika. Je odlična možnost za ustvarjanje 3D slik.
- Diamant: Kot že ime pove, se diamantni prelivi začnejo z ene točke in se razprostirajo v obliki diamanta.
Koraki za izdelavo katerega koli od teh slogov preliva so enaki. Edina razlika je v slogu, ki ga izberete. Tukaj je opisano, kako ustvarite gradientno zasnovo v Figmi:
- Odprite prazno datoteko Figma.

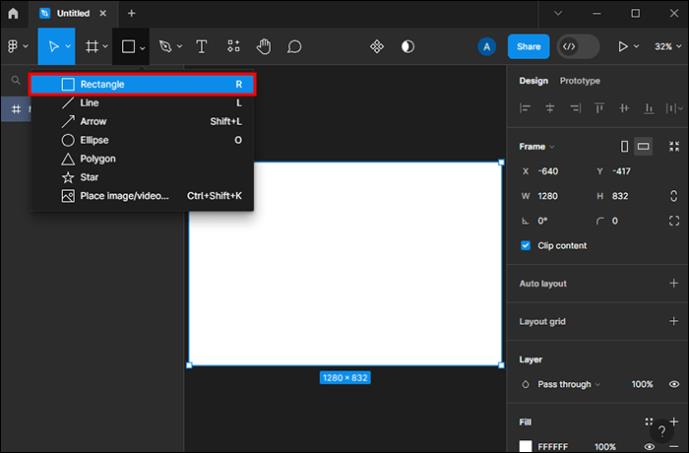
- V levi orodni vrstici tapnite »Orodje za pravokotnik«.

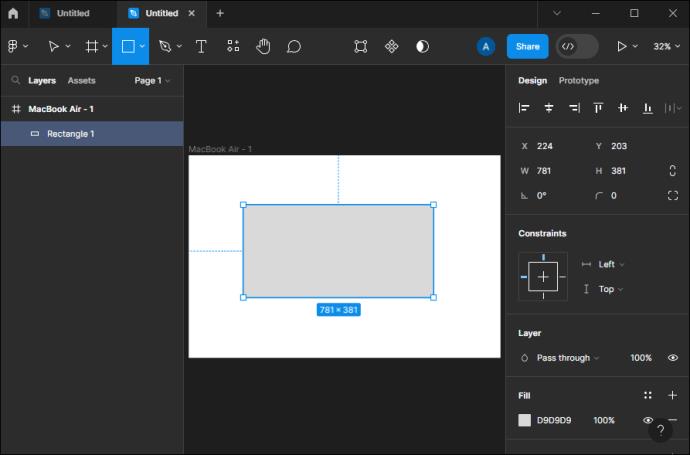
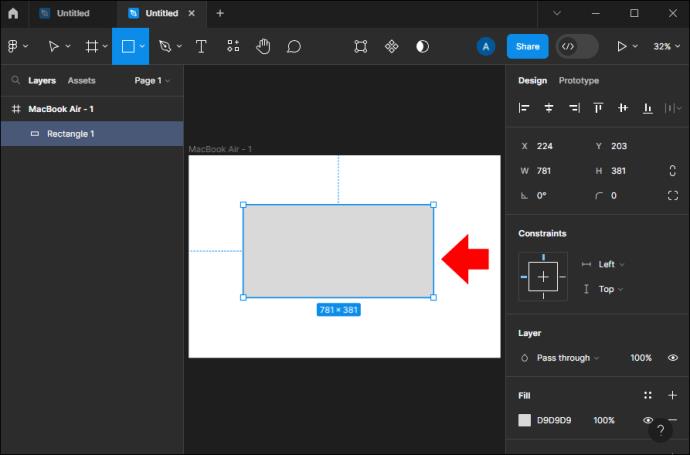
- Z orodjem narišite pravokotnik na platno, ki ga boste uporabili kot referenco preliva.

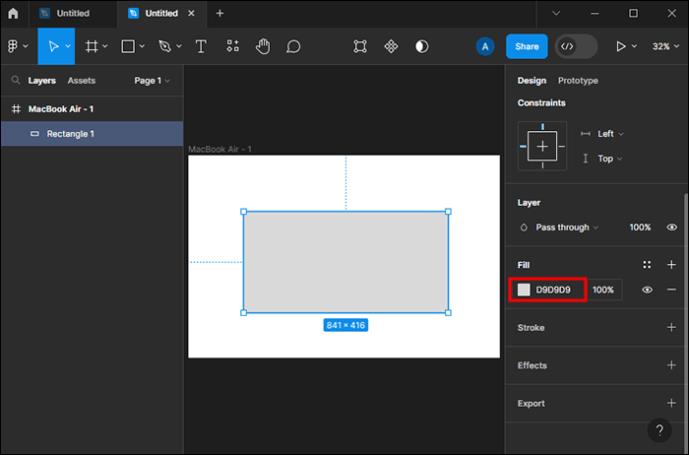
- Izberite ustvarjeni pravokotnik.

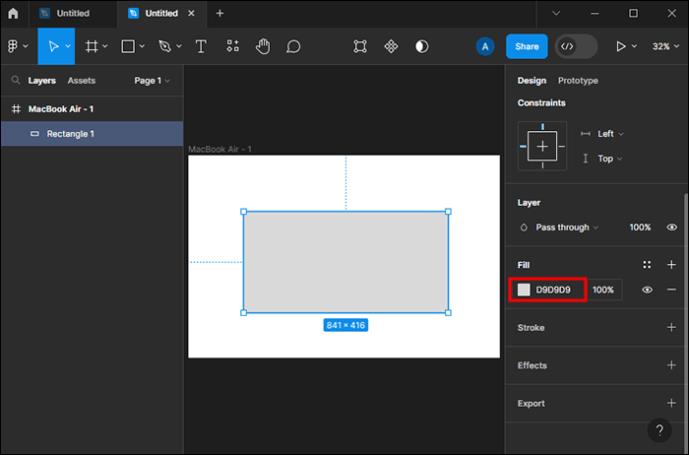
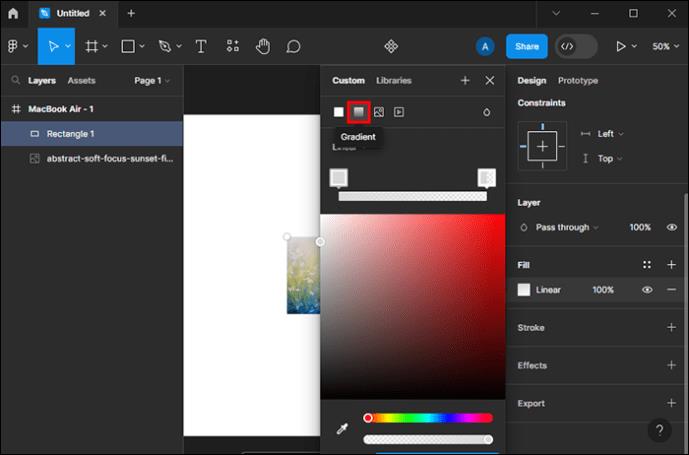
- Kliknite trenutno barvo pod »Fill« na desni plošči, da odprete izbirnik barv.

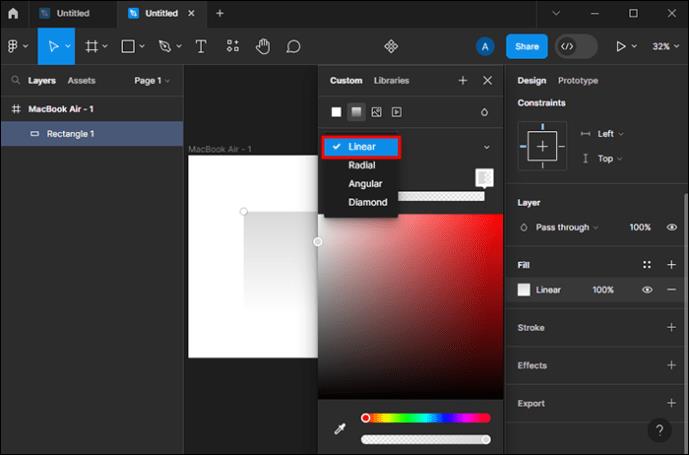
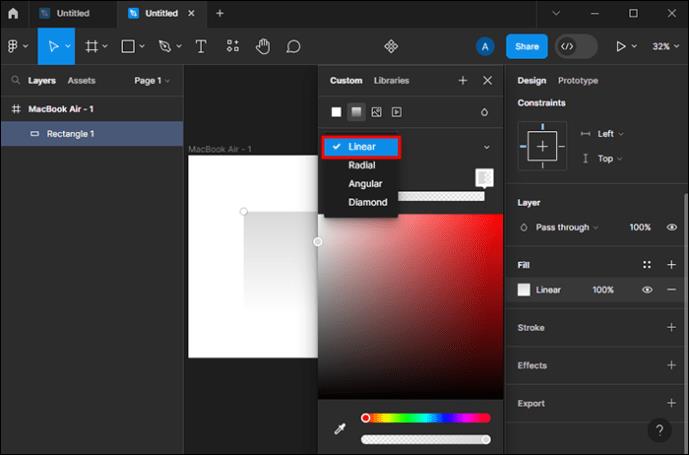
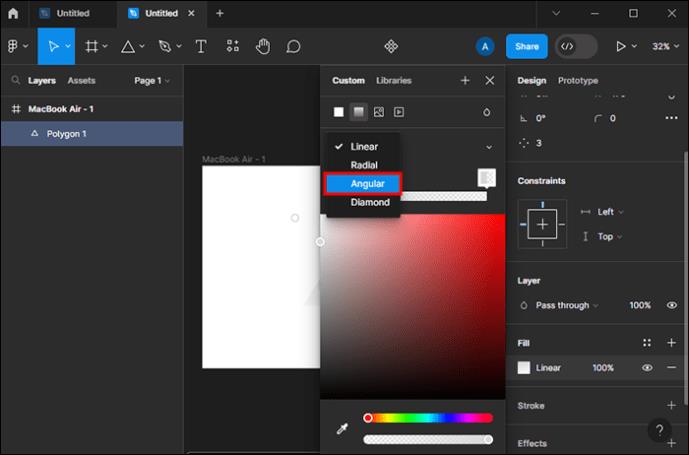
- Pritisnite spustni meni in spremenite privzeti »Solid« v kateri koli slog preliva, ki ga želite. Prikažeta se dve barvni meji ali okvirčki.

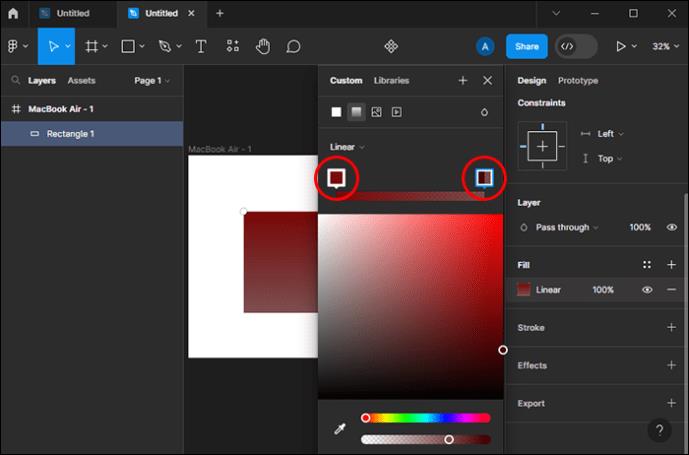
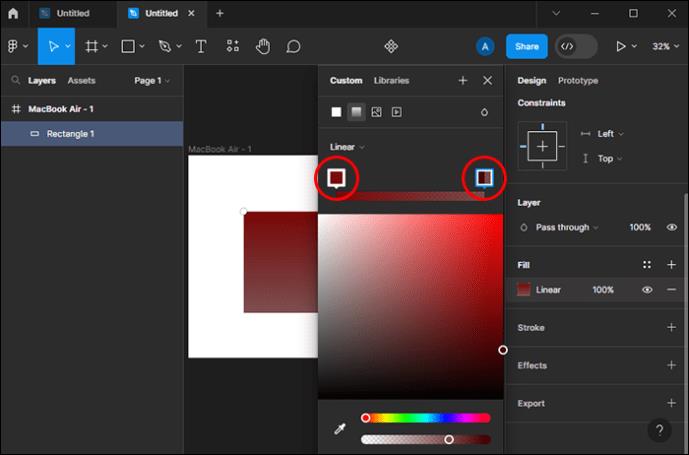
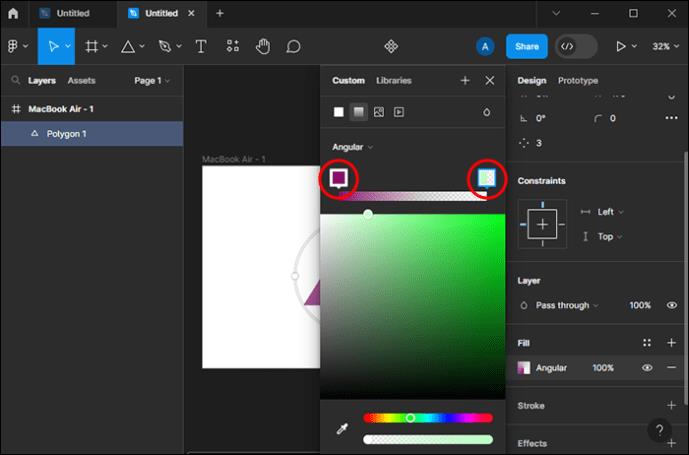
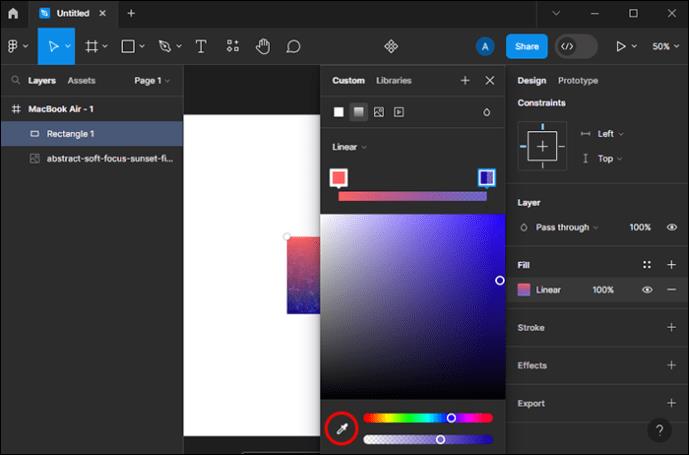
- Izberite vsako barvno postajo in izberite barvo, ki jo želite dodati gradientu.

- Tapnite štiri pike zraven »Fill«, da shranite gradient kot slog.

Po tem lahko prilagodite vrednost prosojnosti, postavite barvne meje tam, kjer želite, da se ena barva konča in druga začne, dodate še eno barvno mejo, jih premikate po platnu ali spremenite kot gradienta. Ko končate s prilagajanjem, znova shranite gradient (8. korak).
Opomba: Če želite izbrisati barvno postajo, ki ste jo dodali, izberite postajo in pritisnite »Delete« ali »Backspace« na tipkovnici.
Zdaj lahko uporabite gradientni slog za kateri koli predmet, ki ga želite.
Kako ustvariti mrežni gradient v Figmi
Mrežasti prelivi so priljubljeni med velikimi podjetji in blagovnimi znamkami. Če pogosto uporabljate Instagram, vsak dan vidite logotip aplikacije. Tako je lahko znanje, kako jih ustvariti, koristno v situacijah, ko morate svojim projektom dodati nekaj zanimanja.
Kot že omenjeno, je mogoče prelive mreže ustvariti z vtičnikom , ki ga nudi skupnost Figma. Obstaja pa enostavnejši način za dodajanje več barv kamor koli želite na platnu, ne da bi potrebovali zunanja orodja.
Tukaj je opisano, kako ustvarite mrežni gradient v Figmi:
- Vnesite novo datoteko Figma.

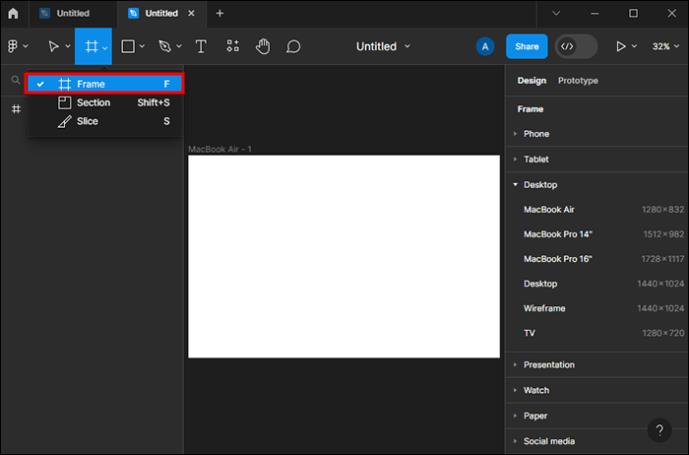
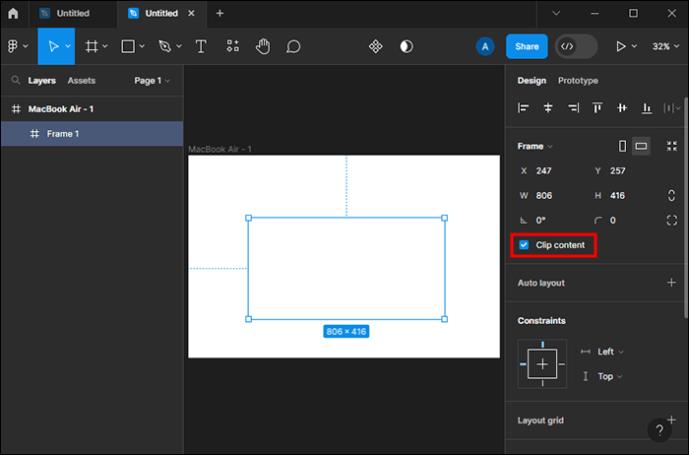
- Ustvarite okvir.

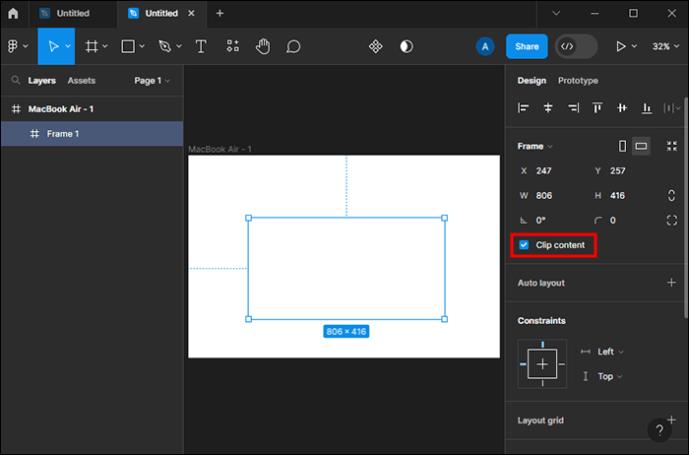
- Označite polje »Clip content« na desni plošči, tako da bo vse, kar gre zunaj okvira, odrezano.

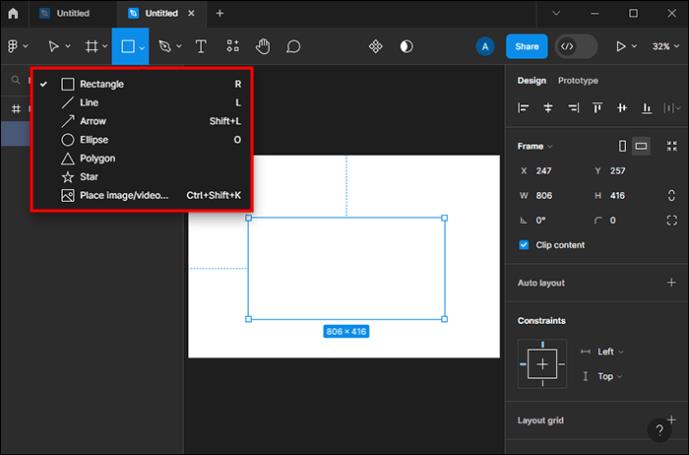
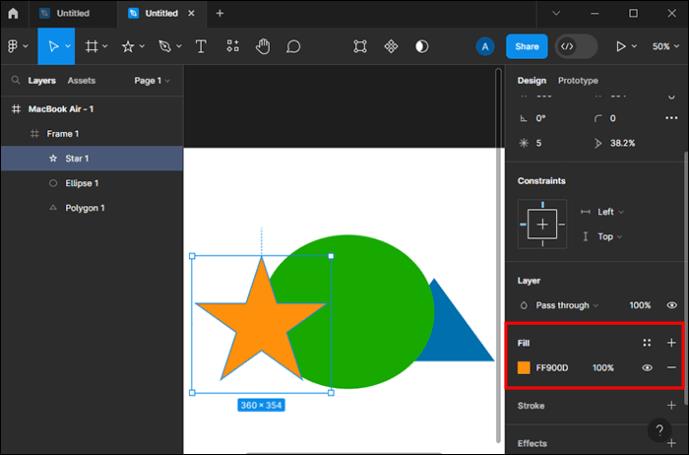
- Začnite dodajati različne oblike ali ustvarite svoj predmet z orodjem »Pen« znotraj okvirja.

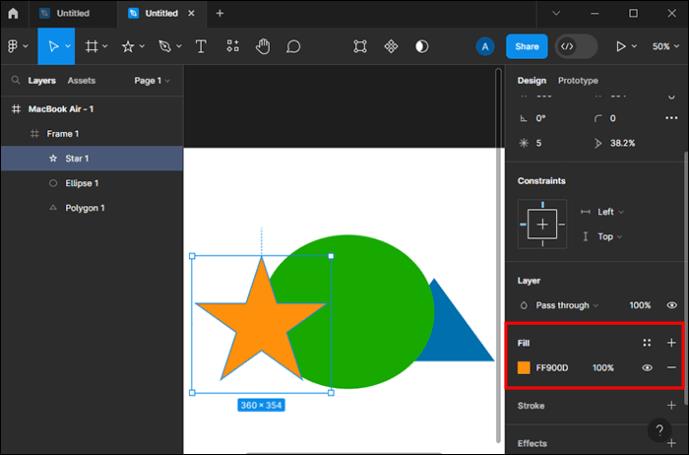
- Spremenite »Izpolnjevanje« vsakega novega obrazca, da se razlikuje od ostalih.

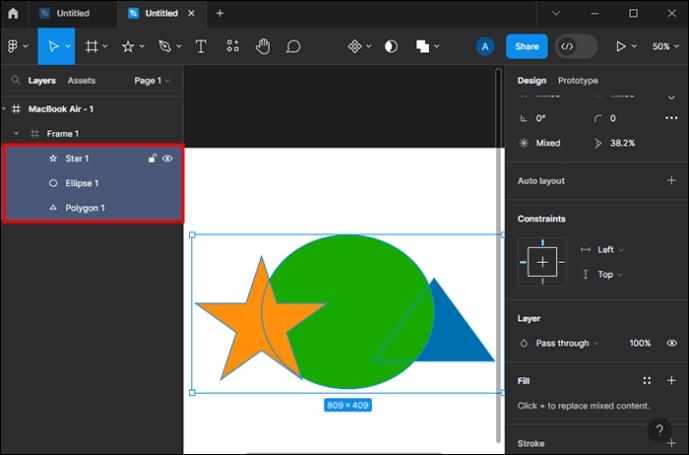
- Izberite vse oblike.

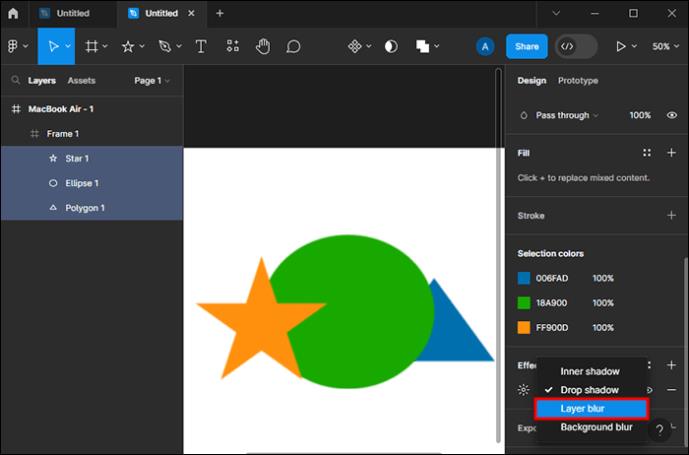
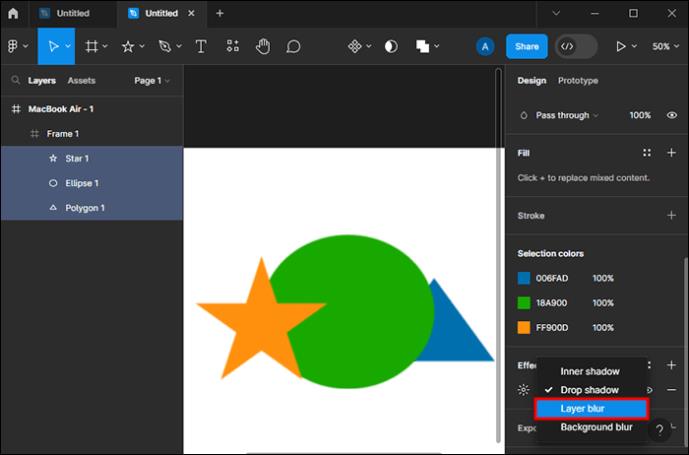
- V razdelku »Učinki« pritisnite spustni meni in izberite »Zameglitev plasti«.

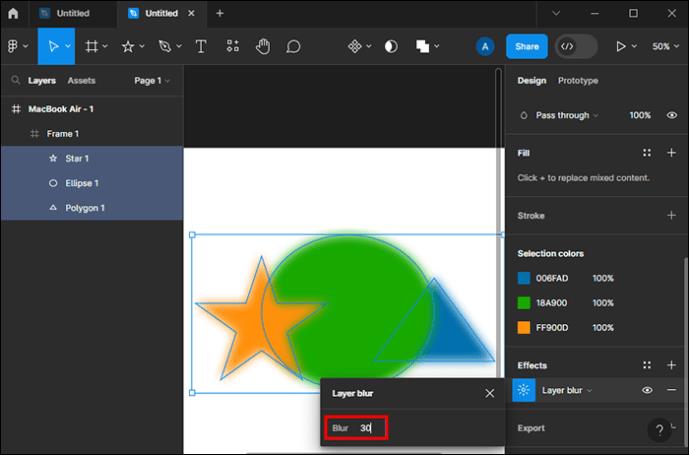
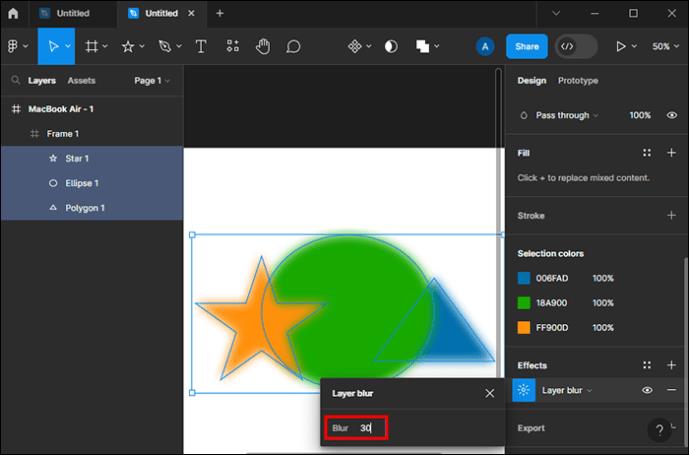
- Odprite nastavitve »Zameglitev plasti« in povečajte vrednost, dokler ne vidite več jasnih meja med oblikami.

- Shranite slog kot zgoraj in ga uporabite na drugih predmetih.
Drug način za ustvarjanje mrežnega gradienta je uporaba kotnega sloga. Daje nekoliko drugačen, a enako zanimiv fascinanten rezultat kot prva vadnica.
Tukaj je tisto, kar morate storiti:
- Odprite prazno platno.

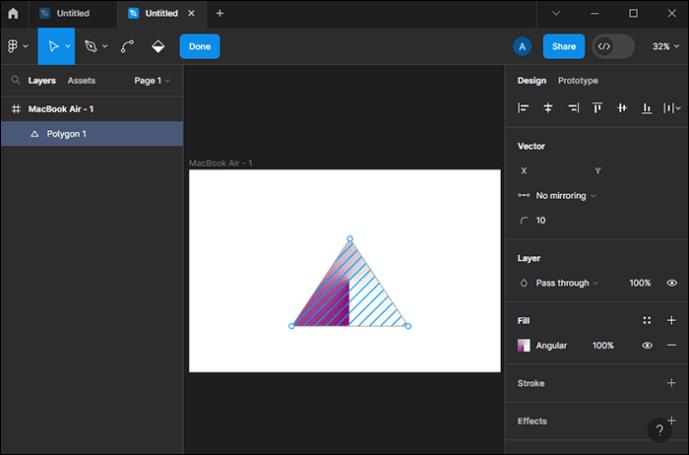
- Uporabite želeno obliko in jo dodajte na platno.
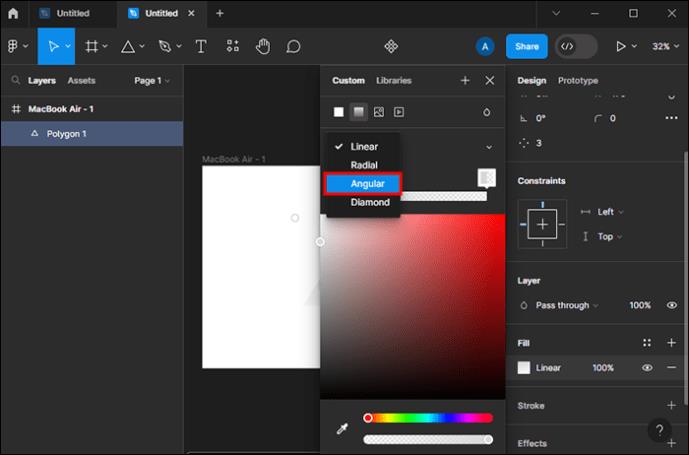
- Pod »Fill« spremenite »Solid« v »Angular«.

- Izberite barve za gradient.

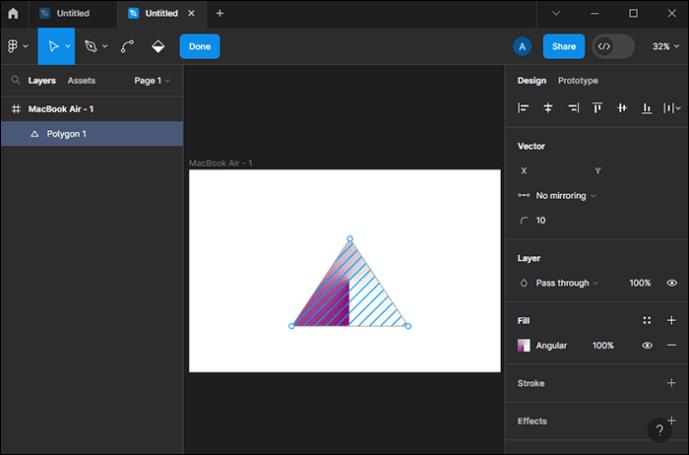
- Prilagodite kot in druge vidike gradienta.

- Dodajte drugo obliko, po možnosti »Eclipse«, tj. krog.

- Postavite ga na vrh druge oblike na platnu.

- Dodajte linearni gradient in spremenite barvo v tisto, ki se dobro ujema z ostalimi.

- Pod »Učinki« uporabite učinek »Zameglitev plasti« in zameglite črte nove oblike, da se zlijejo s prvo.

Kako narediti gradient slike v Figmi
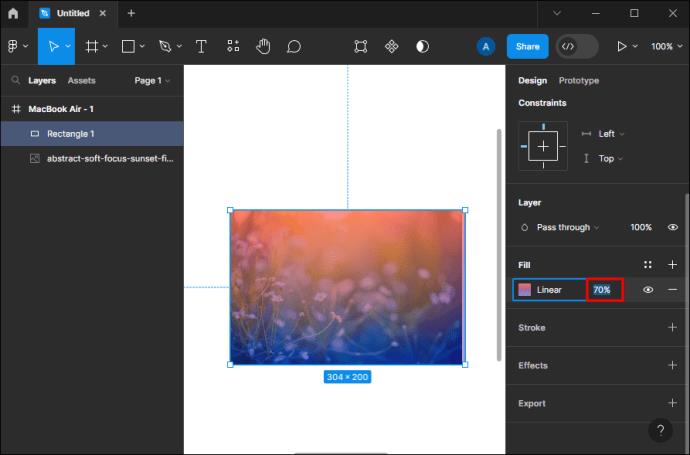
Poleg ustvarjanja gradienta lahko z gradientom prekrijete tudi obstoječo sliko, da dodate nekaj razsežnosti. Daje ji učinek "bledenja" ali iluzijo nevidnega vira svetlobe, ki sveti na sliko od zunaj.
Tukaj je opisano, kako dodate preliv sliki v Figmi:
- Odprite novo datoteko v Figmi.

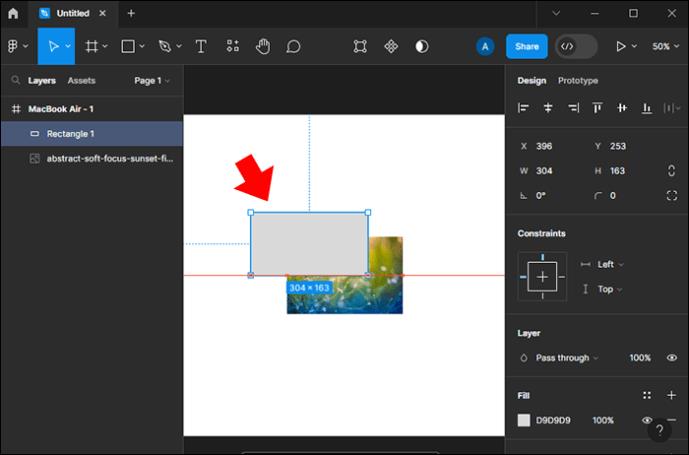
- Povlecite in spustite sliko, ki ji želite dodati preliv, na platno.

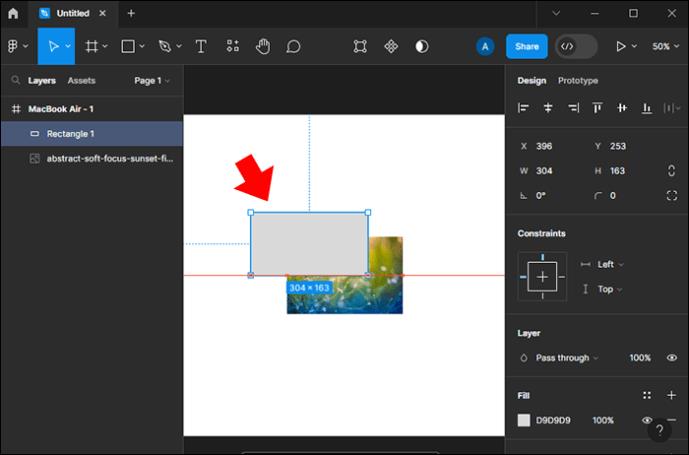
- Dodajte obliko, ki se ujema z velikostjo slike na vrhu.

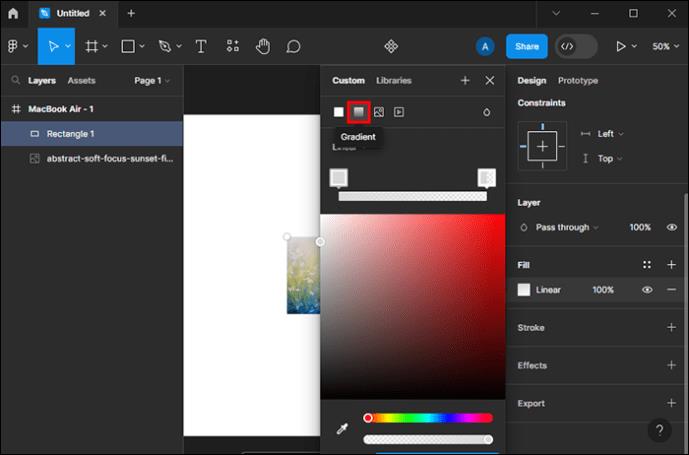
- Izberite slog preliva pod razdelkom »Polnilo«.

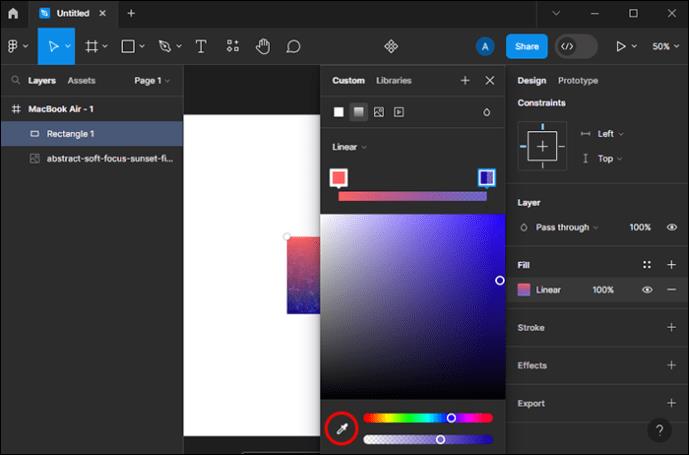
- V izbirniku barv izberite barve preliva.

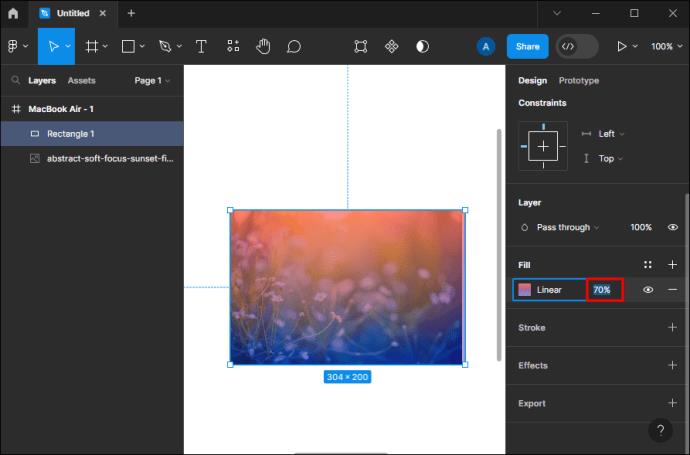
- Prilagodite motnost, kot itd.

Uporabite lahko tudi orodje »Peno« in narišete obliko na območju, kjer želite, da je gradient.
Kako spremeniti besedilo v Figmi
Ustvarjanje preliva na besedilu v Figmi je precej podobno ustvarjanju preliva za katero koli drugo obliko. Tukaj so koraki:
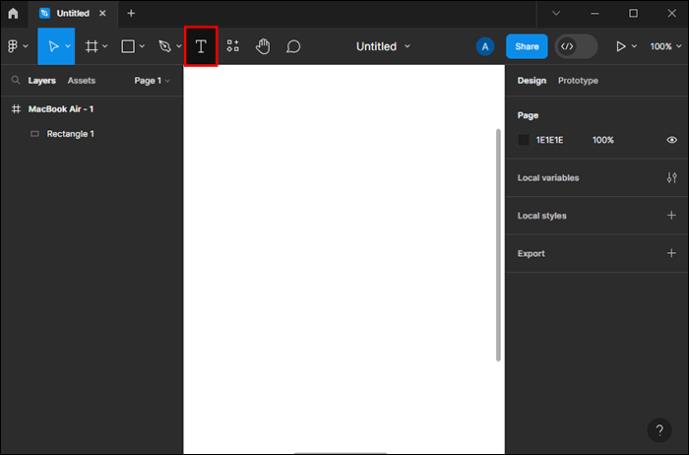
- Odprite novo platno v Figmi.

- V orodni vrstici na levi pritisnite orodje »Besedilo«.

- Kliknite kjer koli na platnu in začnite pisati.
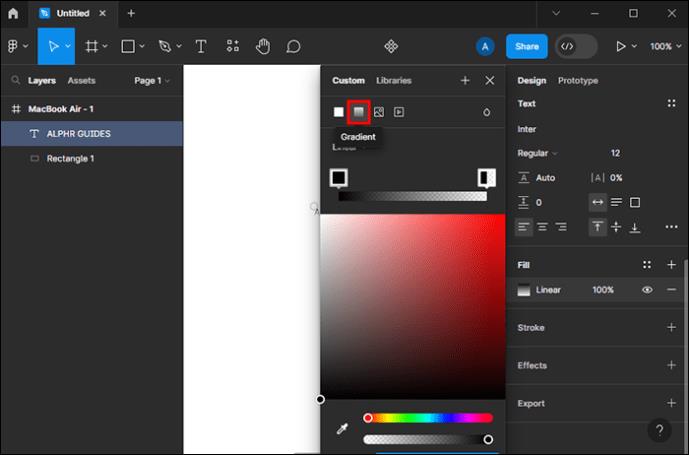
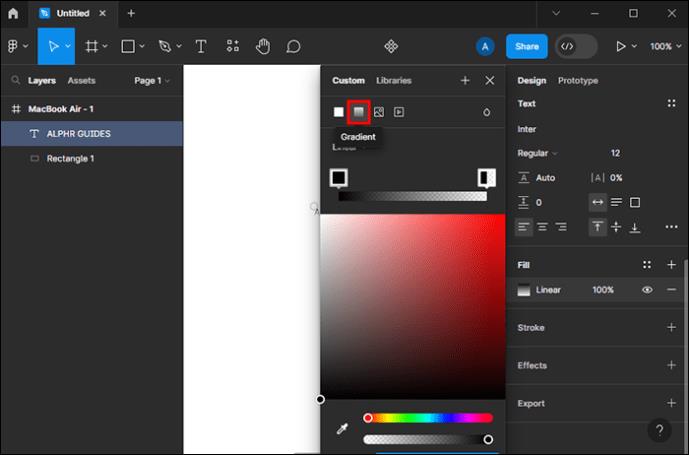
- Izberite besedilo in pojdite na »Izpolni«.

- Izberite slog gradienta.

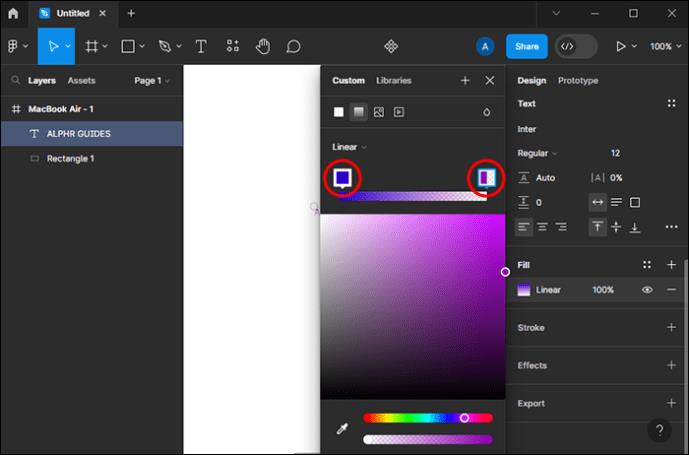
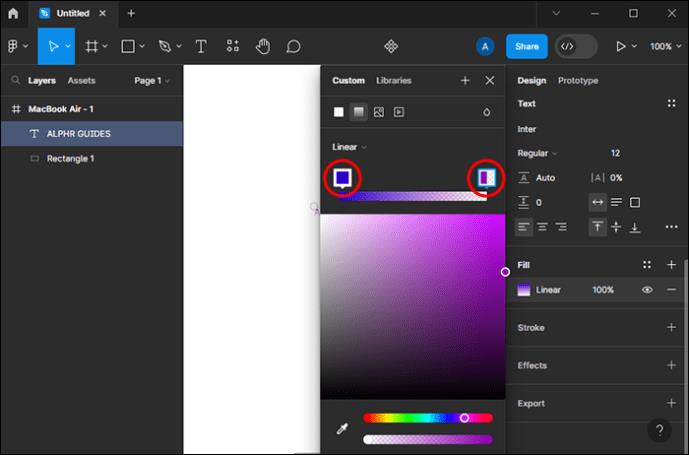
- Pritisnite vsako barvno polje in poiščite barvo, ki jo želite dodati gradientu.

pogosta vprašanja
Koliko barv lahko dodam gradientu v Figmi?
Dodate lahko poljubno število barv v standardnem in mrežastem slogu preliva Figma. Toda poskusite ne pretiravati. Ker imajo prelivi več prehodnih barv, je več kot pet morda preveč, tudi za mrežasti preliv.
Ali lahko uvozim gradient v Figmo?
V Figmo lahko uvozite poljuben gradient. Na primer, lahko prilepite kodo iz CSS (Cascading Style Sheets), tako da odprete ploščo »Koda« in prilepite kodo. Gradiente lahko uvozite tudi iz programa Adobe Illustrator.
Kje lahko najdem brezplačne prelive Figma?
Brezplačne in plačljive gradiente Figma najdete v skupnosti Figma . Vsebuje množico čudovitih in edinstvenih dizajnov, ki so jih ustvarili uporabniki Figme. Filtrirate lahko po vtičnikih, datotekah in pripomočkih. Preprosto vnesite »gradient« v iskalno vrstico na vrhu in poiščite tisto, ki vam je všeč.
Postanite zabavni s pisanimi prelivi
Gradienti so odličen način, da naredite dizajn razločen in prilagojen. In Figma vam omogoča gladek prehod med dvema ali več barvami, ki jih izberete. Vendar ne pretiravajte. Mešajte barve, ki se dobro ujemajo in poskušajte ostati znotraj iste barvne palete.
Ste že poskusili narediti gradient v Figmi? V spodnjih komentarjih nam povejte, kateri slog gradienta ste uporabili in za kaj ste ga uporabili.