V menijih Chroma in Chromiuma je naveden »Ogled vira strani«. To razvijalcem in uporabnikom omogoča, da izvedo, kaj se dogaja pod pokrovom, ko se stran naloži v brskalniku. Je okno v zapletenost HTML, CSS in JavaScript, ki sestavljajo spletna mesta, ki jih dnevno brskate.

Definiranje vira pogleda strani v Chromu
Možnost Ogled vira strani razvijalcem pomaga pri seciranju in odpravljanju napak na spletni strani ter omogoča navdušencem vpogled v gradnike spletnih mest.
Ogled izvorne kode vam omogoča, da vidite vsako sestavino spletne strani (HTML), kako je obdelana (CSS) in interakcije kodiranja, ki vse to združujejo (JavaScript). Ta podroben pogled je neprecenljiv za odpravljanje težav. Ali obstaja težava s postavitvijo? Pregledovanje vira strani lahko razkrije manjkajočo oznako. Ali se gumb ne odziva? Razdelek JavaScript morda vsebuje odgovor.
Kode ne morete spremeniti, preizkusiti ali si predogledati kakršnih koli sprememb tako kot pri uporabi možnosti Pregled (Orodja za razvijalce) . Vendar pa ponuja hiter pogled za prepoznavanje vsega, kar potrebujete, bodisi za izobraževalne namene, odpravljanje napak ali raziskovalne namene.
Kako dostopati do izvorne kode spletne strani v Chromu
Obstajata dva načina za dostop do izvorne kode spletne strani v brskalnikih Chrome in Chromium. Poleg tega samo ena metoda deluje za strani, zaščitene z desnim klikom. Začnimo.
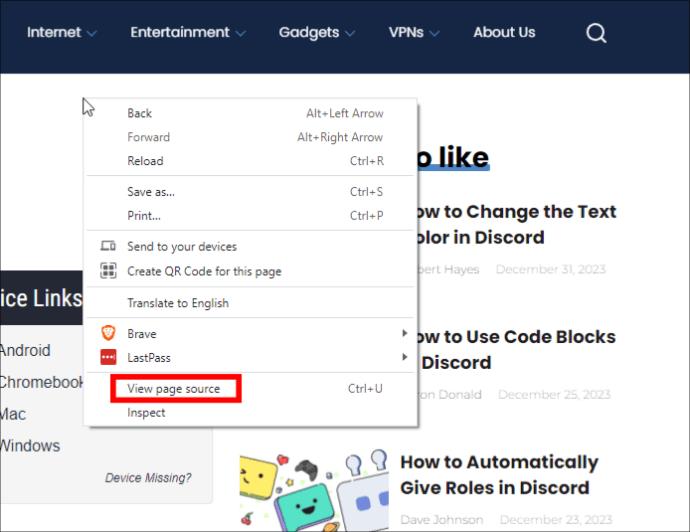
Uporaba možnosti menija 'Ogled vira strani'
Ta možnost je najpreprostejši način za pregled izvorne kode spletne strani in deluje za katero koli spletno stran.
- Odprite brskalnik Google Chrome ali Chromium, kot sta Edge ali Brave .
- Dostopite do spletnega mesta ali spletne strani, ki vas zanima.
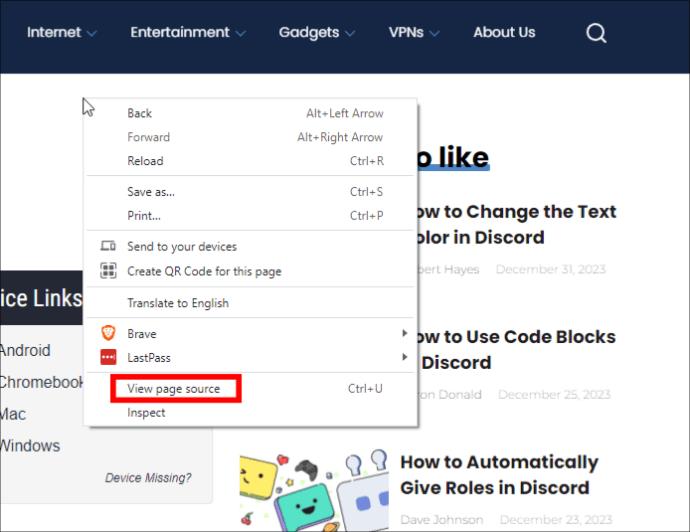
- Z desno miškino tipko kliknite odprto območje, izberite Ogled vira strani ali pritisnite Ctrl + U (Windows) ali Command + U (Mac).

- Izvorna koda bo nato prikazana v novem zavihku, ki spominja na postavitev urejevalnika besedila.
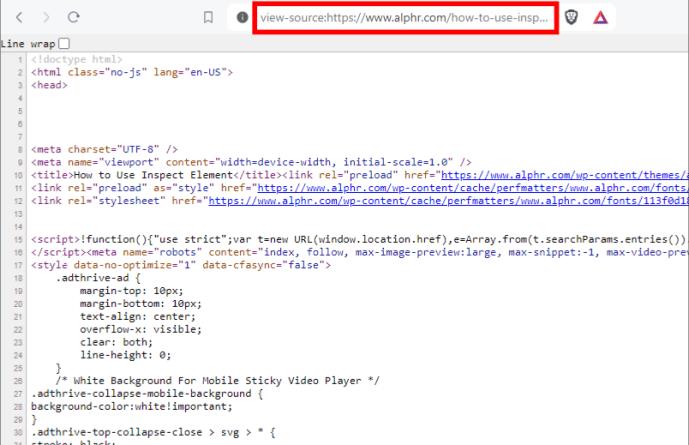
Uporaba možnosti URL-ja 'view-source'
- Zaženite Google Chrome ali brskalnik Chromium, kot je Edge ali Brave .
- Dostopite do spletnega mesta ali spletne strani, ki vas zanima.
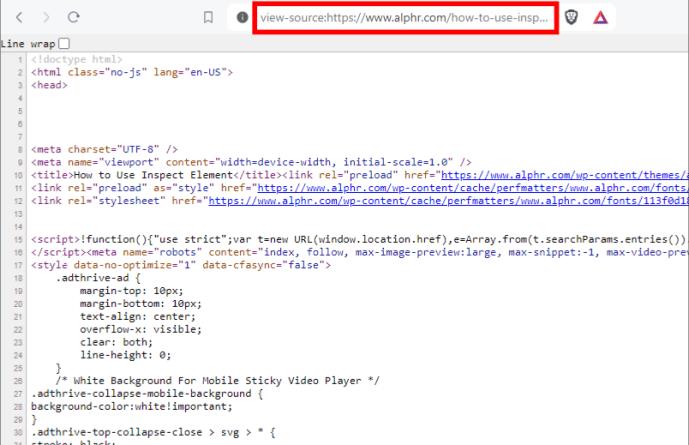
- V naslovno vrstico vnesite view-source:[URL spletne strani tukaj] , na primer:
view-source:https://www.alphr.com.

- Izvorna koda bo nato prikazana v novem zavihku, ki spominja na postavitev urejevalnika besedila.
Oglejte si , kako si ogledate kodo HTML v Chromu za podrobnejši pregled dostopa do funkcije v drugih napravah.
Ne kopirajte in ne uporabljajte neposredno izvorne vsebine strani
Pogled na izvorno kodo spletnega mesta je preprost način za pridobitev vpogleda v njegovo strukturo in vsebino. Vendar pa ne zagotavlja naprednejših informacij, kot je odpravljanje napak ali analiza delovanja. Poleg tega dinamična vsebina, ki jo ustvari JavaScript, morda ne bo vidna v izvorni kodi.
Pomembno si je zapomniti, da je vsako spletno mesto edinstveno in kar deluje pri enem, morda ne bo delovalo pri drugem. Poleg tega lahko naletite na slabo optimizirana spletna mesta, ki služijo kot primeri, česa ne smete početi.
pogosta vprašanja
V: Ali je spreminjanje kode HTML, CSS in Java v možnosti Pregled varno?
O: V načinu pregledovanja v Chromu ali brskalniku Chromium lahko počnete, kar želite. Na noben način ne spreminja spletne strani. Urejate le v realnem času za predogled strani na levi.
V: Ali ni možnost 'Ogled izvorne kode' izguba časa?
O: Ne, ogled izvorne kode omogoča razvijalcem, da pogledajo obstoječa navodila HTML, CSS in Java, da bi našli preproste težave ali zanič kodiranje, namesto da bi brskali po razvojnem orodju. To je možnost hitrega pogleda, tako kot funkcija hitrega predogleda datotek v računalniku, kjer ne odpre drugih programov. Poleg tega lahko ljudje kopirajo delčke kode in jih prilepijo v orodje za razvijalce spletnega mesta.