Slika je vredna tisoč besed, saj lahko prenese več sporočil. V tem digitalnem svetu ima približno 64 % spletnih mest, naj bodo to mediji, e-trgovina, potovalna spletna mesta, slike. Ker smo ljudje vizualna bitja in je pomemben odstotek človeških možganov namenjen obdelavi slik. Spletna mesta danes uporabljajo to dobro znano dejstvo, da pritegnejo pozornost uporabnikov. Toda nekatera spletna mesta z neprimernimi in nizkokakovostnimi slikami niso tako prepričljiva.
Spletno mesto, ki traja več kot 3 sekunde, da se naloži, ponavadi izgubi zanimanje uporabnikov in ima nizko uvrstitev v Googlu. Če torej na vašem spletnem mestu primanjkuje obiskovalcev, dobro uvrstitev v Googlu, morate optimizirati slike in slediti določenim nasvetom, pojasnjenim spodaj:
Preden spoznamo optimizacijo slike, povejmo, kaj je optimizacija slike in zakaj je optimizacija slike pomembna.
Kaj je optimizacija slike?
Optimizacija slike je proces zmanjšanja velikosti datoteke brez izgube kakovosti slike. To pomeni, da dobite visokokakovostne slike v pravi obliki, velikosti, dimenziji in ločljivosti, tako da ohranite najmanjšo možno velikost. Sliko je mogoče optimizirati na različne načine, kot so stiskanje velikosti, spreminjanje velikosti in predpomnjenje. To pomaga izboljšati delovanje spletnih mest in povečati hitrost nalaganja spletnih strani.
Zakaj je optimizacija slike pomembna?
Uporabniki ponavadi zapustijo spletno mesto, ki se nalaga več kot 3 sekunde, s čimer se poveča stopnja obiskov ene strani, ki sčasoma vpliva na stopnjo konverzije spletnih mest. Toda z optimizacijo slike je mogoče povečati hitrost nalaganja strani, izboljšati uvrstitev spletnih mest v SEO, izboljšati uporabniško izkušnjo.
Hitrost nalaganja strani je čas, ki ga potrebuje spletna stran, da se popolnoma naloži. Spletno mesto z manj kot 2 sekundama nalaganja je najbolj obiskano in priljubljeno. Tako igra ključno vlogo pri razvrščanju spletnega mesta in naredi optimizacijo slike pomembno. Ne samo, da je ta optimizacija slike povezana tudi z uvrstitvijo SEO in konverzijami.
Tukaj je nekaj nasvetov za optimizacijo slike za splet in hitrejše nalaganje strani.
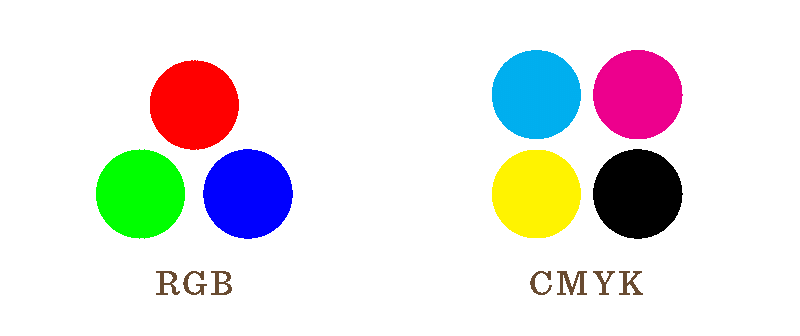
1. Shranite slike v ustrezni barvni shemi
Predvsem sta RGB in CMYK dve barvni shemi, ki ju uporablja računalnik za prikaz slik. Kjer RGB pomeni (rdeča, zelena, modra), CMYK pa cian, magenta, rumeno in črno. RGB je standardni barvni prostor, ki ga uporabljajo fotoaparat, računalnik, CMYK pa se uporablja za tiskanje.
Zato, če se slike CMYK uporabljajo na spletu, upočasnijo hitrost nalaganja strani, poleg tega pa niso tako svetle in žive kot RGB. Zato je treba za privabljanje uporabnikov in za povečanje hitrosti nalaganja strani uporabiti slike barvne sheme RGB.

Za pretvorbo slik CMYK v RGB lahko uporabite Adobe Photoshop. Ko je barvni profil slike spremenjen, je treba datoteko znova shraniti z drugim imenom, da se olajša razlikovanje med obema datotekama.
Preberite tudi: -
10 najboljših programov za pretvornik slik za Windows 2021 Med uporabo sistema Windows ste občasno morda naleteli na opozorilo »Format slike ni podprt«. Zdaj popravi to na ...
2. Stisnite velikost slikovne datoteke
Spletne datoteke, večje od 2 MB, ne smete uporabljati, saj preveč upočasni hitrost nalaganja strani. Zato je ohranitev velikosti omejena na 2 MB (2048 kilobajtov) dobra ideja. Poleg tega slika, ki se uporablja za spletna mesta, ne sme biti pikselizirana. To pomeni, da morajo biti slike ostre in kakovost slike odvisna. Kakovost slike je odvisna od nastavitev stiskanja, končne velikosti datoteke. S pravilnimi nastavitvami stiskanja je mogoče doseči manjšo velikost datoteke in dobro kakovost slike.
Na splošno slika, shranjena s stopnjo stiskanja slike med 70–80 %, ni slikovna. Za to lahko uporabite orodje za stiskanje slik.
3. Shranite sliko v pravi format datoteke
Obstajajo štirje glavni formati datotek JPG, PNG, GIF in SVG, v katere je mogoče shraniti grafiko in slike. Toda vsak format datoteke ima svoje prednosti in slabosti. Zato je treba vsako grafiko ali sliko shraniti v določeni obliki, ki temelji na rastru ali vektorju.
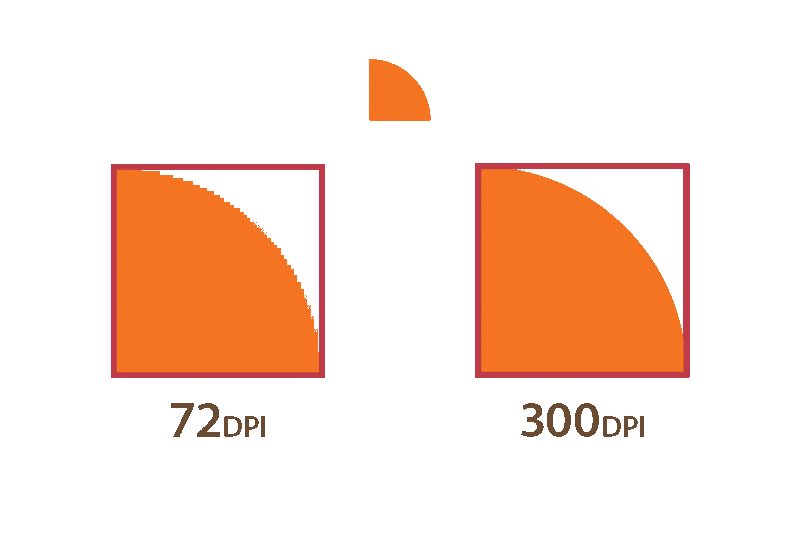
Rastrske slike imajo končno število slikovnih pik in jih je mogoče zajeti s programom, ki temelji na slikovnih pikah, kot je optični bralnik ali kamera. Ko povečane rastrske slike ponavadi izgubijo kakovost in so najprimernejši formati za rastrske slike JPG, PNG in GIF.
Medtem ko je vektorska grafika ustvarjena z uporabo vektorske programske opreme in je te slike mogoče razširiti brez ogrožanja kakovosti. Najprimernejši format za vektorske slike sta SVG in GIF. Toda vektorske slike je mogoče shraniti tudi v formatu JPG ali PNG. Toda s tem slika izgubi možnost neskončnega povečanja vaše grafike.

JPG
Prednosti JPG
- Najmanjša velikost datoteke
- Najboljše visokokakovostne slike
- Združljiv s spletom in drugimi sodobnimi napravami
Slabosti JPG
- Zmanjšana kakovost slike pri stiskanju
- Ne podpira prozornih ozadij
Kdaj uporabiti JPG
JPGs se lahko uporabljajo, kadar so potrebne negibljive slike visoke kakovosti. Vendar jih ne bi smeli uporabljati na barvnih ozadjih.
PNG

Drugi pogost rastrski format, ki je vsestranski kot JPG, je PNG. Podpira lahko več kot 16 milijonov barv, alfa kanal ali prozorno ozadje.
Preberite tudi: -
Kako spremeniti velikost slik na Macu, ne da bi izgubili ... Prenos podatkov vašega Maca na bliskovni pogon? Spremenite velikost slik brez izgube kakovosti, kar vam bo prihranilo čas ...
Prednosti PNG
- Ponuja prosojno ozadje za plastenje slik na barvnih ozadjih
- Slike je mogoče stisniti brez izgube kakovosti
Slabosti PNG
- Velikost slikovne datoteke je večja od JPG
- Ne podpira animacije
Kdaj je treba uporabiti PNG
Kadar so potrebne grafike z nebelim ozadjem, besedilom, ostrimi robovi, logotipi, ikonami in drugimi vzorci, je treba uporabiti grafiko PNG.
GIF

GIF je še en rastrski format, ki omogoča pridobivanje gibljivih slik z zaporedjem slik eno na drugo in ustvarjanje gibanja.
Prednosti GIF
- Lahko ustvarja animirana sporočila in slike
- Podpira pregledna ozadja
Slabosti GIF-a
- Velikost in kakovost slikovne datoteke sta povezani z barvami. Več barv pomeni ostrejšo sliko, vendar to poveča velikost datoteke. Medtem ko manj barv naredi sliko bolj zrnato
- Uporabite lahko sliko s samo 256 barvami
Kdaj je treba uporabiti GIF
GIF omogoča prikaz več slik z elastičnostjo in zanimivimi spremembami v isti grafiki. Vendar pa grafika z veliko barvami poveča velikost datoteke.
SVG

Za razliko od JPG, PNG, GIF je SVG vektorski format. Omogoča manipulacijo predmetov z ostro grafiko na spletu. S programi, kot so Inkscape, Adobe Illustrator in Sketch, je mogoče urejati in ustvarjati vektorske slike.
Prednosti SVG
- Manjša velikost datoteke
- Velikost datoteke je mogoče spremeniti, ne da bi pri tem izgubila kakovost
- Koristno za razvijalce
- Program, kot je Adobe Illustrator, se lahko uporablja za urejanje vektorskih slik
- Omogoča animacijo
- Podpira Microsoft Office za grafiko
Slabosti SVG
- Velikost in kakovost slikovne datoteke sta povezani z barvami. Več barv pomeni ostrejšo sliko, vendar z veliko velikostjo slikovne datoteke. Manj barv bo naredilo sliko bolj zrnato
- Omejitev uporabe slike s samo 256 barvami
Kdaj je treba uporabiti SVG
Ker je slike SVG mogoče povečati, ne da bi pri tem izgubili kakovost slike, jih je mogoče uporabiti za grafiko, logotipe, ikone in druge ilustracije na spletu. Poleg tega se te slike lahko uporabljajo za mobilne naprave, saj izgledajo odlično z zasloni z visoko gostoto slikovnih pik, kot je pametni telefon.
Preberite tudi: -
Najboljša programska oprema za OCR za ekstrakcijo besedila iz slik Razmišljate o pretvorbi ročno napisanih zapiskov ali skeniranih dokumentov v dobro organiziran dokument, ki ga je mogoče urejati? To lahko storite s pomočjo ...
4. Izvozite več velikosti za zaslone pametnih telefonov
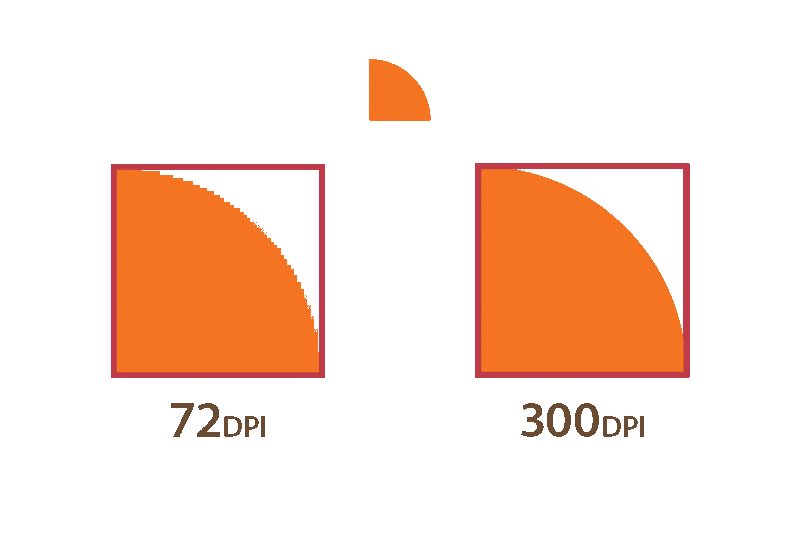
Ko pametni telefoni postajajo priljubljeni, želijo uporabniki dostopati do vsega na svojih mobilnih napravah. Ker pa imajo te naprave zaslon z več kot 200 PPI v nasprotju z običajnimi 72 PPI, ki je standard za osebne računalnike in splet.

Če želite, da slike podpirajo obe vrsti PPI, lahko uporabite Adobe Illustrator in Photoshop. To bo pomagalo izvoziti slike z 2X in 3X lestvicami. To pomeni, da bodo ustvarjene izvirne slike skupaj z 200 % in 300 %. Prav tako je mogoče izvoziti slike z višjo ločljivostjo.
5. Povečajte manjšo velikost slike za 115 %
Če uporabljate rastrske slike manjše velikosti, jih je treba povečati za 115 %, da zmanjšate pikselacijo za ta Adobe Photoshop.
Z uporabo zgoraj omenjenih nasvetov lahko dobimo ostre in osredotočene slike. Ker te optimizirane slike pomagajo pritegniti pozornost uporabnikov in jih obdržati na spletni strani dlje časa. Ne samo, da bodo polepšali spletno stran, ampak bodo pripomogli tudi k zmanjšanju časa nalaganja strani.
Optimizacija slik ni koristna samo za splet, ampak je koristna tudi za shranjevanje slik in njihovo privlačnost. Težka slika uporablja veliko pasovne širine, ki uporabniku ni všeč, zato je treba slike optimizirati.