Visual Studio Code (VS Code) ir lieliska alternatīva lielākiem, sarežģītākiem koda redaktoriem tiem, kas sāk strādāt ar kodēšanu. Jo īpaši tīmekļa izstrādātājiem tas piedāvā daudzas iespējas HTML sadaļu rakstīšanai un pielāgošanai, kā arī daudzas funkcijas, kas padara izstrādi aizraujošu.

Bet kā tieši palaist HTML failu programmā VS Code, ja esat jauns attīstības pasaulē? Atbildēsim uz šo jautājumu un izpētīsim funkcijas, ko VS Code piedāvā HTML kodētājiem.
HTML faila palaišana programmā VS Code
Lai gan VS Code nav acīmredzamas HTML priekšskatījuma funkcionalitātes, tiklīdz to palaižat, tas kompensē to ar milzīgu paplašinājumu klāstu. Šie kopienas papildinājumi var pārvarēt tukšumu un nodrošināt reāllaika skata funkciju, it kā tas vienmēr būtu iebūvēts. Lūk, kā tos izmantot:
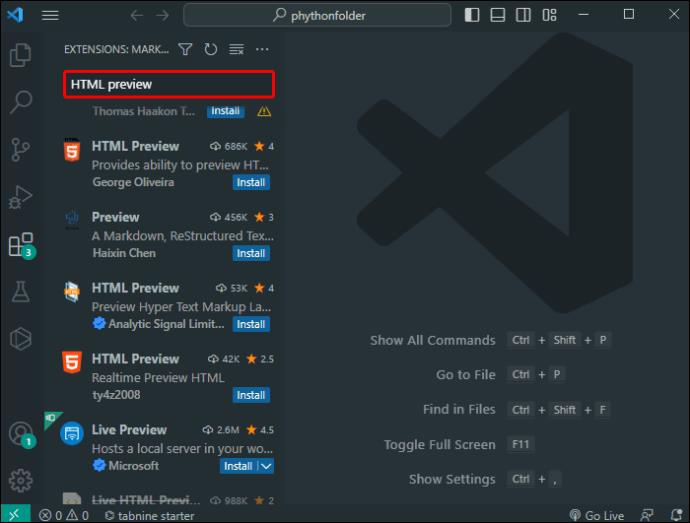
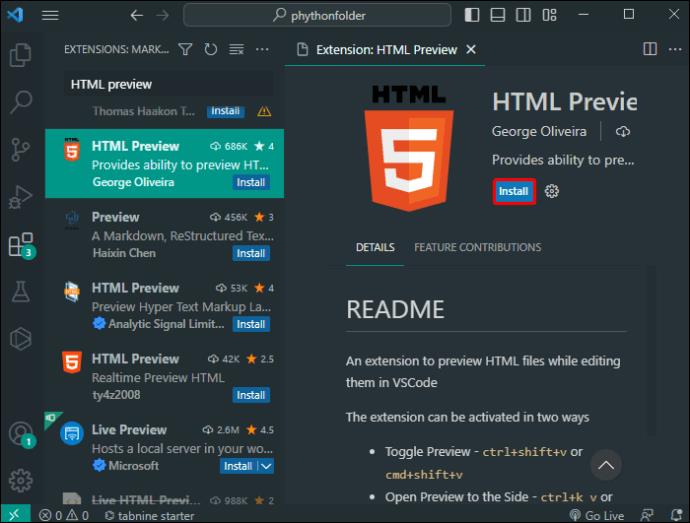
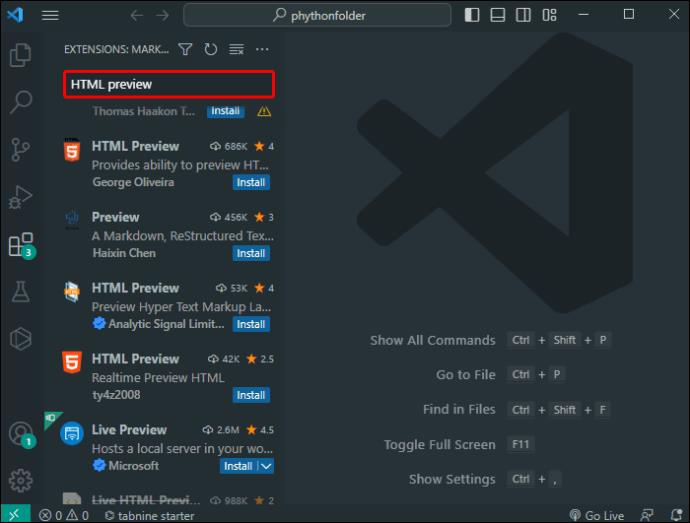
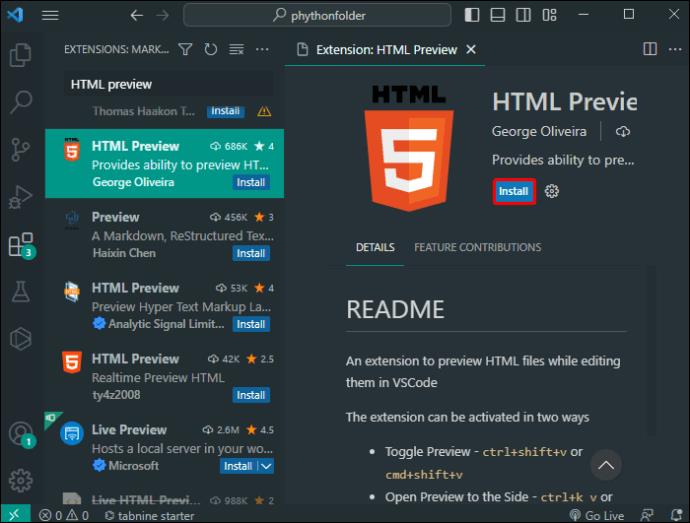
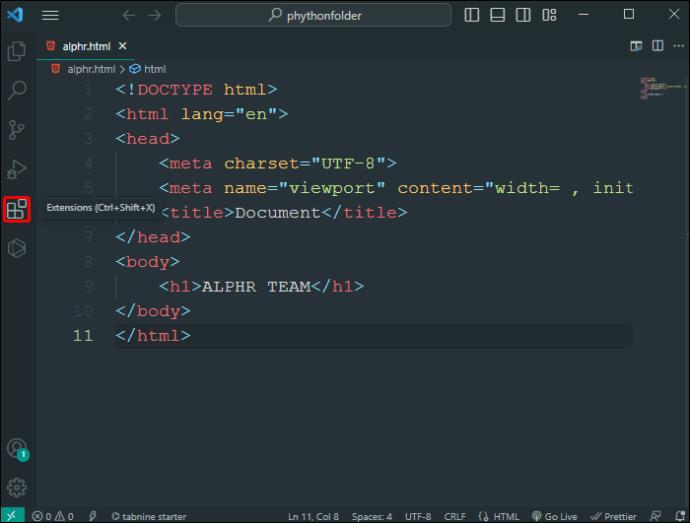
- Atveriet paplašinājumu skatu programmā VS Code, nospiežot Ctrl+Shift+X. Šeit jūs varat meklēt jebkuru paplašinājumu, kas atbilst jūsu vēlmēm.

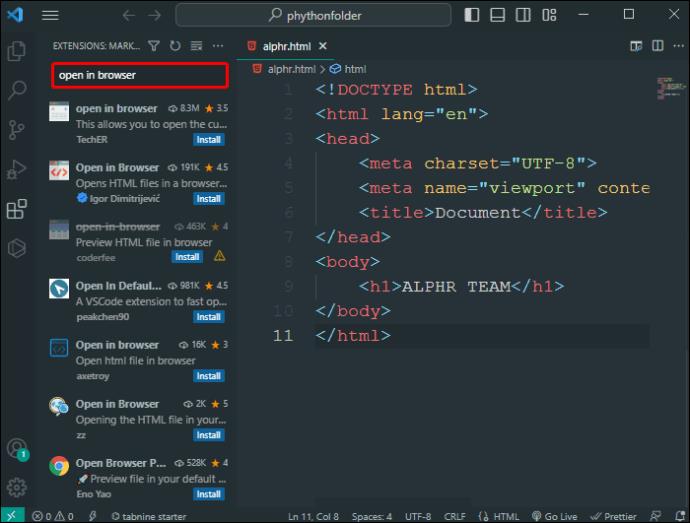
- Lai atrastu pareizo paplašinājumu, šajā skatā ierakstiet atslēgvārdus, piemēram, “tiešraides skats” vai “HTML priekšskatījums”. Katram paplašinājumam ir dažādas funkcijas, piemēram, ērti lietojami tiešraides priekšskatījumi vai integrēti pārlūkprogrammas skati VS Code vidē.

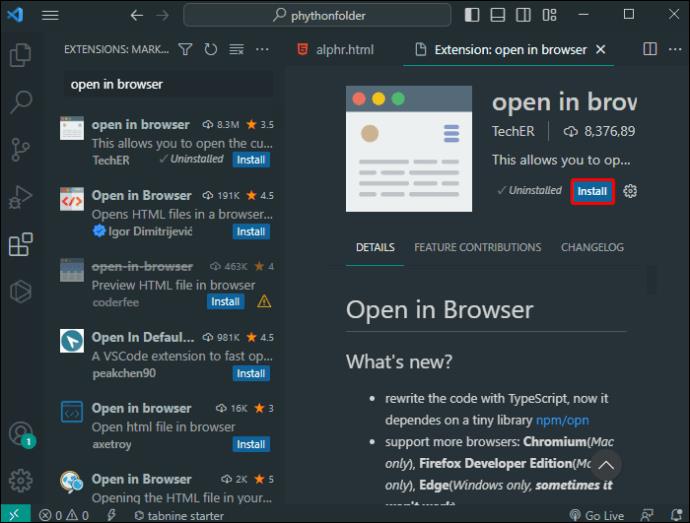
- Kad esat atradis paplašinājumu, kas šķiet piemērots jūsu projektam, noklikšķiniet uz “Instalēt”, un tas būs daļa no
jūsu Visual Studio Code vides turpmākai lietošanai.

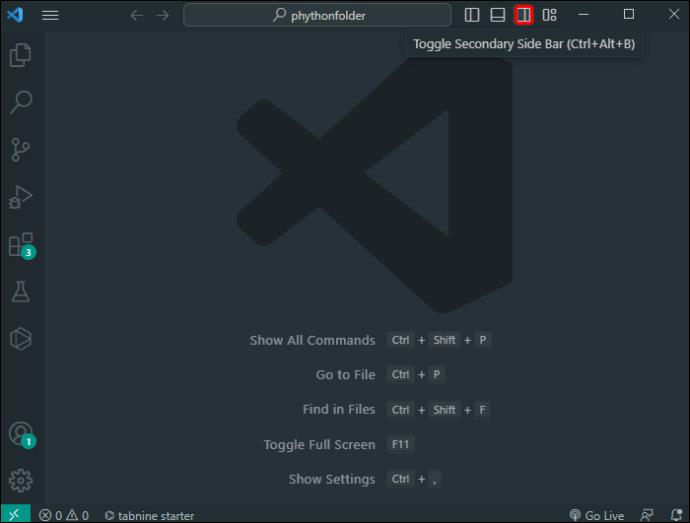
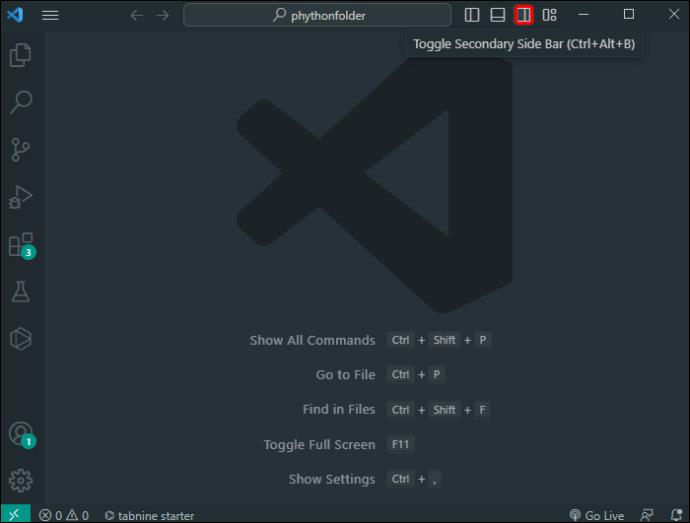
- Noklikšķiniet uz dalītā ekrāna priekšskatījuma pogas, lai skatītu savu HTML failu sadalītajā ekrānā.

Pēc tam ir pienācis laiks izpētīt tikko instalētā paplašinājuma jaunās iespējas. Apskatiet tā dokumentāciju vai skatiet, kādas opcijas ir pieejamas, izmantojot HTML faila konteksta izvēlnēs ar peles labo pogu noklikšķiniet.
Palaidiet HTML terminālī
Ja vēl nevēlaties ķerties pie paplašinājumiem, VS Code terminālis ļauj palaist HTML failu bez paplašinājumiem, lai gan tas ir nedaudz sarežģītāks:
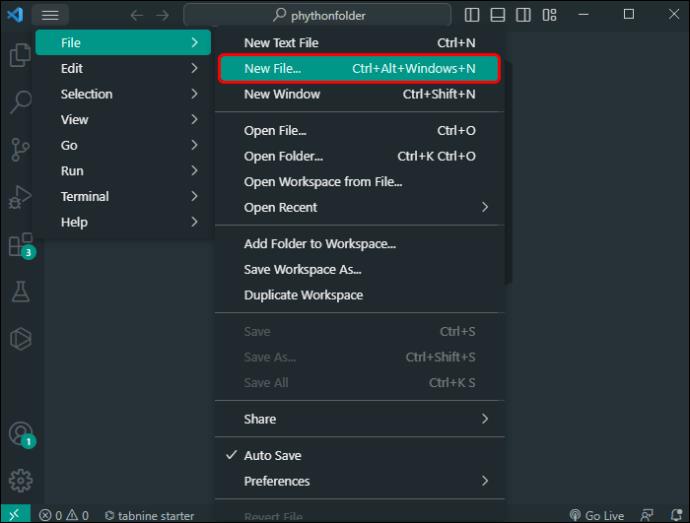
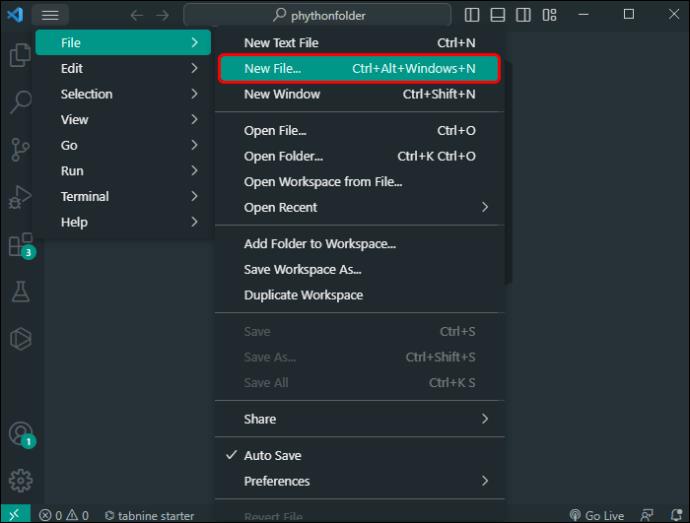
- Atveriet vai izveidojiet jaunu failu HTML kodam.

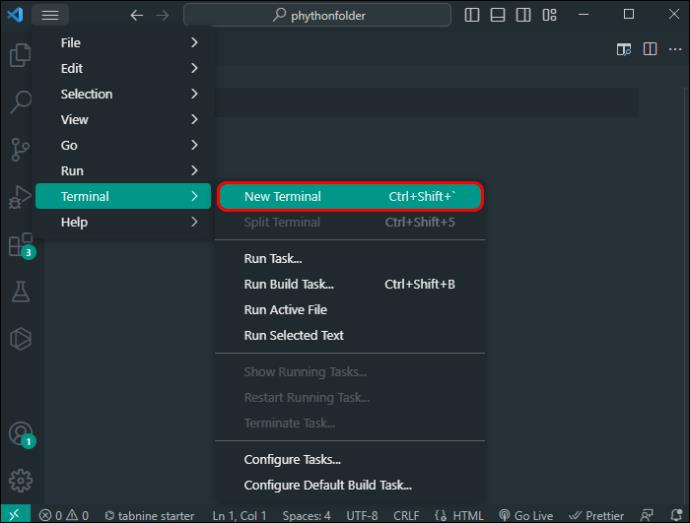
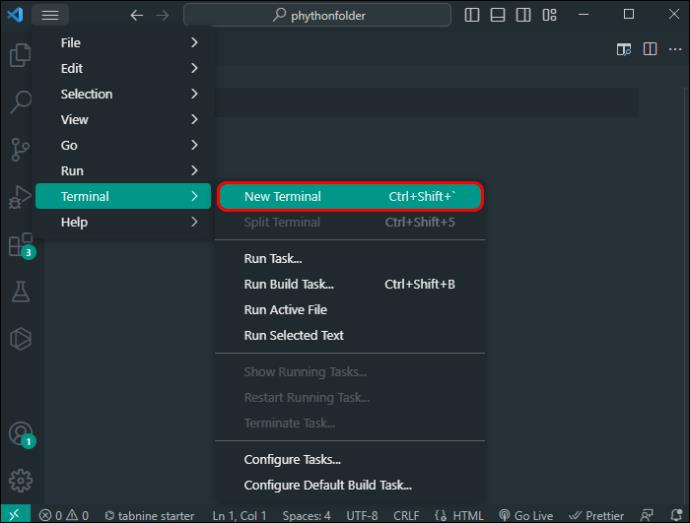
- Augšpusē noklikšķiniet uz Terminal un atlasiet New Terminal, lai to atvērtu.

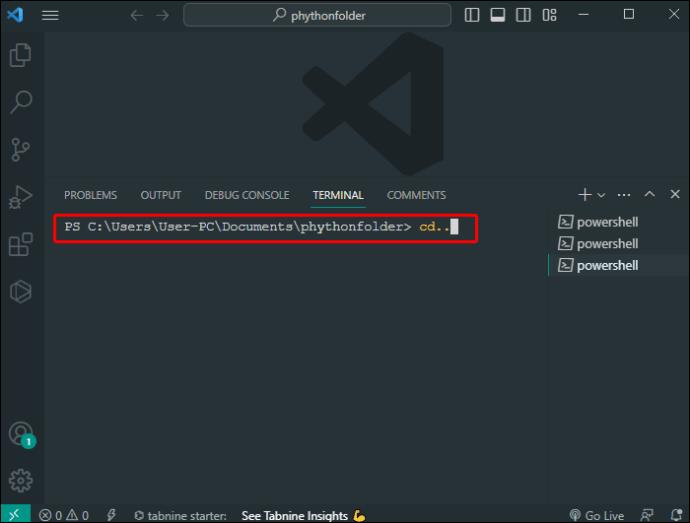
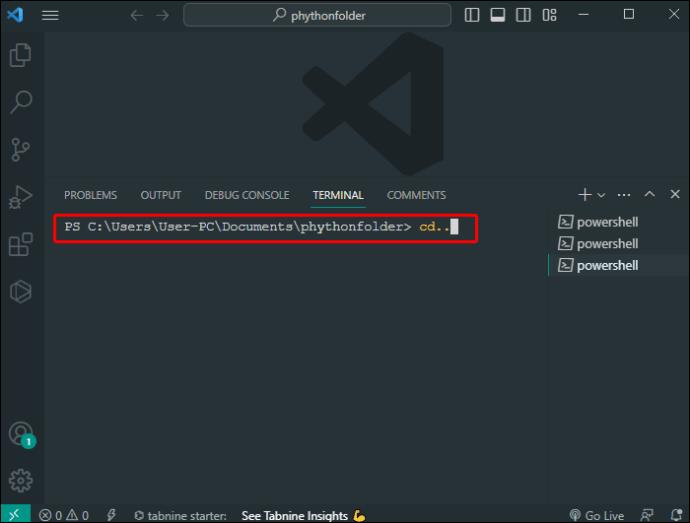
- Pārslēdzieties uz sava HTML faila atrašanās vietu ar komandu cd .

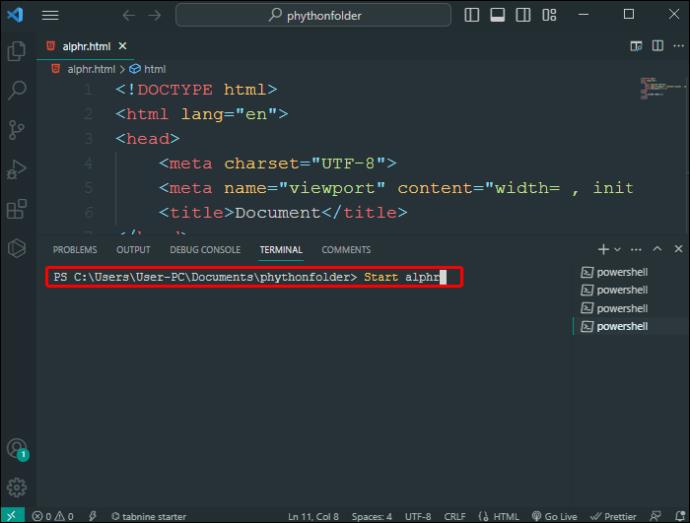
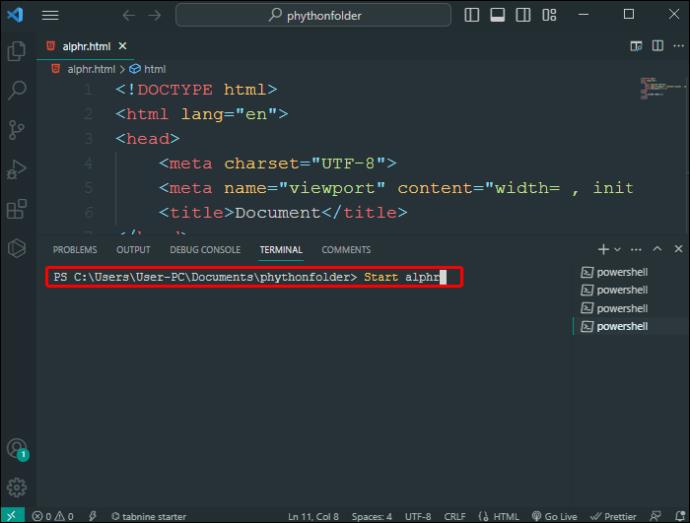
- Ierakstiet “ sākt ”, kam seko HTML faila nosaukums, un nospiediet taustiņu Enter. Tādējādi jūsu noklusējuma pārlūkprogrammā tiks palaists HTML fails.

Atvērt pārlūkprogrammā
Atgriežoties pie paplašinājumiem, vēl viens ērts paplašinājums HTML un tīmekļa izstrādei kopumā ir “Atvērt pārlūkprogrammā”, kas atver HTML failu tīmekļa pārlūkprogrammā tieši no VS Code. Lūk, kā to izdarīt:
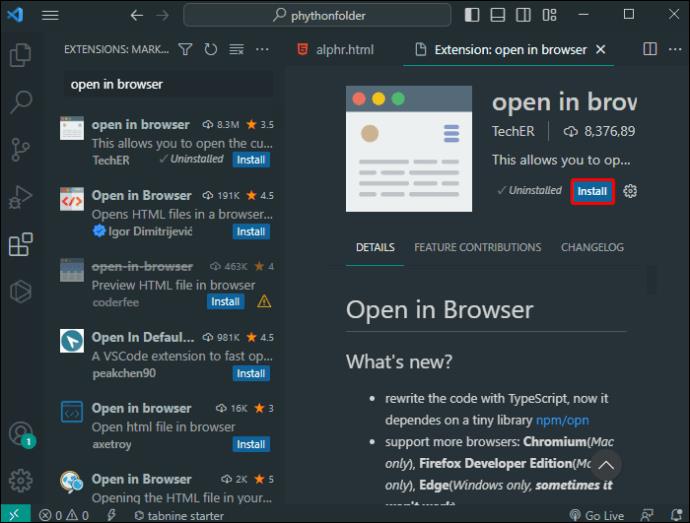
- Noklikšķiniet uz pogas Paplašinājumi sānos.

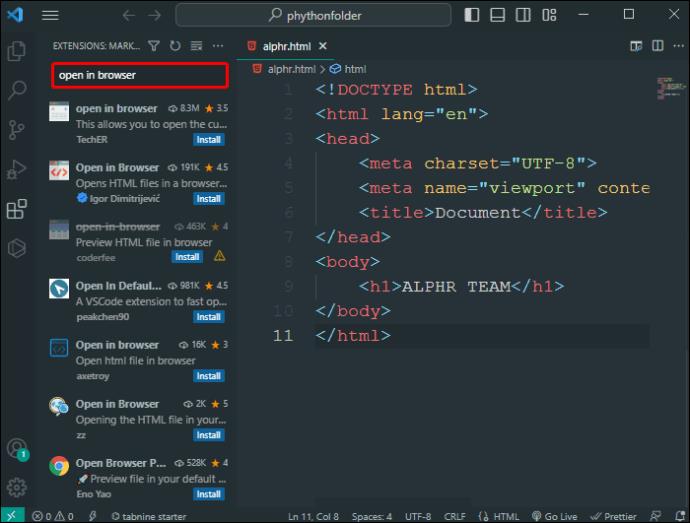
- Meklēšanas joslā ierakstiet “atvērt pārlūkprogrammā”, lai atrastu paplašinājumu.

- Kad redzat tāda paša nosaukuma paplašinājumu, instalējiet to.

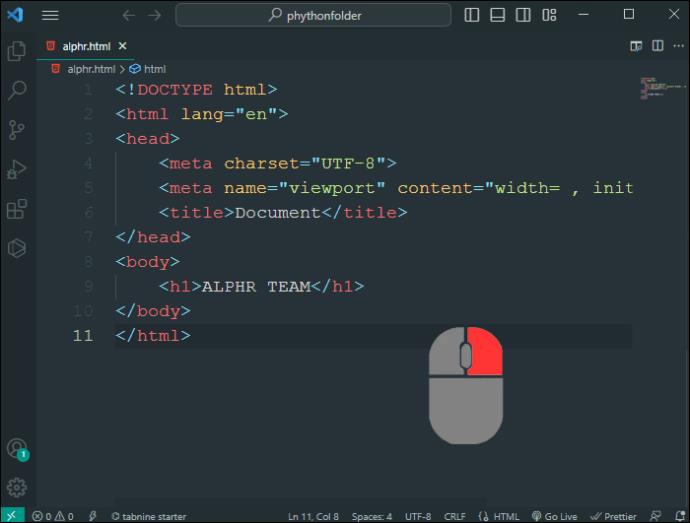
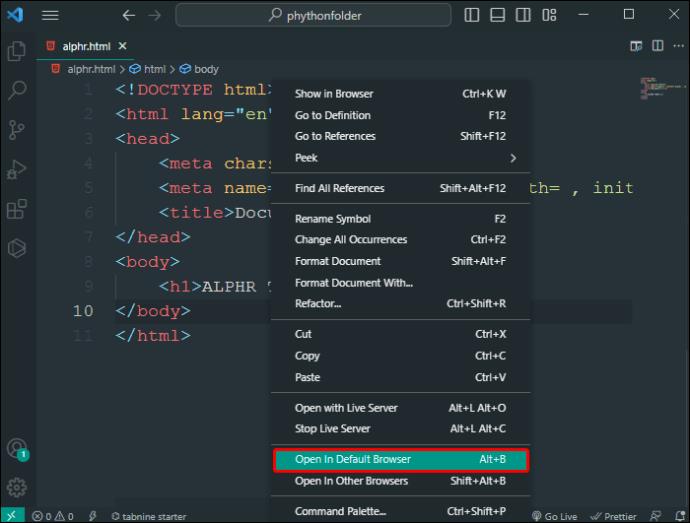
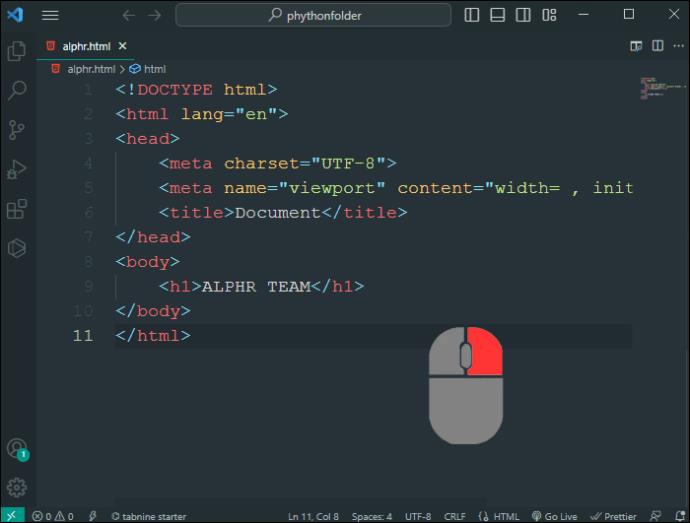
- Pēc instalēšanas ar peles labo pogu noklikšķiniet jebkurā vietā savā HTML kodā.

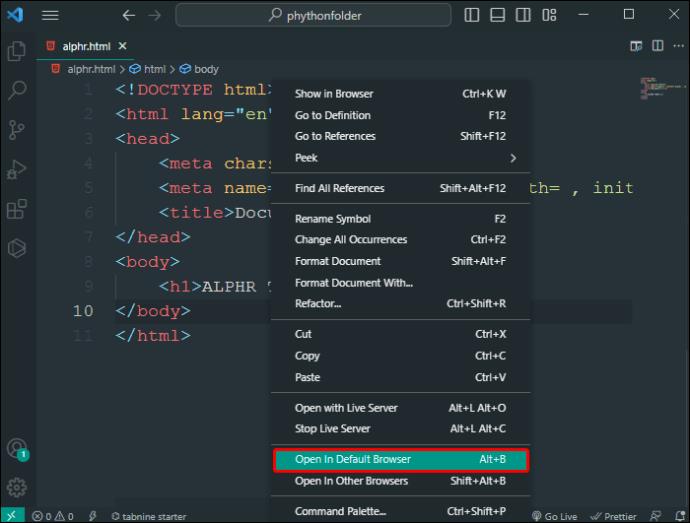
- Atlasiet “Atvērt noklusējuma pārlūkprogrammā” vai izvēlieties citu pārlūkprogrammu no opcijas “Atvērt citā pārlūkprogrammā”.

Papildu funkcijas HTML izstrādei VS kodā
Kad esat iestatījis izstrādes vidi un ieguvis visus pareizos paplašinājumus, jūsu projekts ir tikai tikko sācies. Īsi izpētīsim VS Code funkcijas, kuras varat izmantot, skatot HTML failus, lai atvieglotu darbu.
IntelliSense
IntelliSense ir digitālās programmēšanas palīgs, kas paātrina izstrādi, automātiski ievadot kodu rakstīšanas laikā. Tas uzmin visticamāko kodu un dara to saprātīgi un neinvazīvi. IntelliSense piedāvā tūlītēju palīdzību, rakstot HTML struktūras, pareizi paredzot, kad ir jāaizver tagi, un nodrošinot uz kontekstu balstītu iespējamo elementu vai atribūtu sarakstu.
Šī funkcija neļauj tērēt laiku, ritinot sintakses vai manuāli ievietojot un iegaumējot visu. Tādā veidā jūs varat izveidot vietni ātrāk nekā jebkad agrāk.
Validācija
Kodēšanas kļūdu pieļaušana ir neizbēgama neatkarīgi no tā, cik pieredzējis vai zinošs jūs esat – kļūdas gadās ikvienam. Tomēr šo kļūdu savlaicīga atrašana var pasargāt jūs no nebeidzamas atkļūdošanas. VS Code ir lieliska iebūvēta validācija, kas rūpīgi pārbauda jūsu iegulto HTML, JavaScript un CSS, lai konstatētu kļūdas, pirms tās pārmeklē jūsu vietni un rada traucējumus lietotājiem. Vietne bez kļūdām piesaista lietotājus un liek viņiem palikt.
Formatēšana
Pareiza formatējuma ievērošana dažkārt var būt biedējoša, it īpaši, ja atrodaties komandā “izmetiet lietas un skatiet, kas darbojas”. Organizēt ne vienmēr ir viegli. Taču bez atbilstošas struktūras lietas var ātri kļūt netīras un mulsinošas jums un citiem izstrādātājiem, kas, iespējams, sadarbojas ar jums.
Izmantojot VS Code komandu Format Document (Ctrl+Shift+I), varat uzturēt kodu kārtīgu un kārtīgu, ievērojot nozares standartus. Tas ir šķietami mazs, ar vienu klikšķi veikts grozījums, taču, tiklīdz to redzat, jūs uzreiz novērtējat tā funkcionalitāti.
Emets Snipets
Emmet fragmenti VS Code var ievērojami paātrināt jūsu attīstību. Iedomājieties, ka jums ir sešpadsmit pogas, kas jāizstrādā navigācijas joslai. Katras pogas atzīmju manuāla izrakstīšana būtu rūpīgs uzdevums. Fragmenti ļauj ātri veikt šos atkārtotos uzdevumus, lai jums būtu vairāk laika sava projekta būtībai.
Izmantojot šos jaudīgos saīsinājumus, sarežģītu HTML (un CSS) struktūru apguve ir vienkārša. Varat pievienot kodu, kuru plānojat izmantot bieži, un vienkārši pievienot to savam failam. Neatkarīgi no tā, vai esat iesācējs vai pieredzējis kodētājs, jūs nevēlaties palaist garām laiku taupošu uzlaušanu, izmantojot koda fragmentus.
Paplašinājumi daudz
VS Code Marketplace ir pilns ar plašu paplašinājumu klāstu. Lielāko daļu no tiem veido dedzīgi kopienas locekļi un tādi izstrādātāji kā jūs, kuri dalās savās zināšanās, lai atvieglotu citu darbu. Linēšanas rīki nodrošina, ka jūsu kods ir tīrs, tiešraides serveri atjaunina jūsu pārlūkprogrammu fonā renderēšanas laikā un daudz ko citu. Tas ir spēkstacija izsmalcinātu tīmekļa lietojumprogrammu izveidei. Ja jums ir nepieciešama kodēšana, visticamāk, Marketplace ir pieejams paplašinājums, kas ir gatavs to izpildīt.
Krāsu atlasītājs
Tīmekļa izstrādē vizuālie materiāli ir viss. Izmantojot VS koda krāsu atlasītāju, jums nav jāiegaumē sarežģīti heksadecimālie kodi. Izvēlieties krāsas, novērojiet, kā tās izskatās reāllaikā — pat izpētiet un izprotiet, kā tās savienojas ar blakus esošajām nokrāsām un nokrāsām.
VS koda pielāgošana HTML izstrādei
VS Code nav rūpnīcā izgatavots redaktors, kam ir jāizskatās noteiktā veidā. Pieņemsim, ka vēlaties blāvus motīvus visu nakti kodēšanai vai pieejamāku skatīšanos ar mazāku acu nogurumu, noteiktu ciļņu atstarpi, lai uzlabotu koda sastāvu un organizāciju, vai pielāgotus datu formātus, kas paredzēti ekskluzīviem projektiem. Tādā gadījumā VS Code ir daudz personalizācijas iespēju.
Jo īpaši HTML ir vienkārša iezīmēšanas valoda, kuru, ja vēlaties, varat rakstīt arī vecajā labajā Notepad, taču tad jūs pazaudēsit daudzas ērtības, ko sniedz tādi redaktori kā VS Code. Pieskarieties iestatījumiem, izpētiet un pārveidojiet redaktoru — padariet to par savas kodēšanas izpausmi.
Reāllaika Web izstrāde
Sākumā HTML faila palaišana programmā VS Code var šķist nedaudz neskaidra, it īpaši, ja esat novirzīts uz šo redaktoru tieši tā tīmekļa izstrādes ērtībām. Bet ar pareiziem paplašinājumiem (vai parocīgo termināli) un izpratni par redaktora iespējām tas ir pavisam vienkārši.
VS Code apvieno vienkāršas saskarnes un jaudīgas funkcijas iesācējiem un pieredzējušiem tīmekļa izstrādātājiem, lai ātri paveiktu darbu. Visas šīs glītās funkcijas, iespējams, padarīs to par vēlamo vietu manipulēšanai ar kodu — un ne tikai ar HTML.
Vai Visual Studio Code ir jūsu galvenais redaktors rakstīšanai HTML? Vai esat pieredzējis tīmekļa izstrādātājs vai tikai sāc? Ierakstiet komentāru zemāk un kopīgojiet savus stāstus, padomus un trikus.