Figma dizaina pogas var izveidot dažādos veidos, platformā izmantojot komponentu un automātiskā izkārtojuma īpašības. Tādējādi pogas var pielāgot, izmantojot etiķetes, izmērus un ikonas. Ja neesat pārliecināts, kā Figma izveidot pogas, esat nonācis īstajā vietā.

Šajā rakstā tiks paskaidrots, kā izveidot pogas un izmantot visas Figma iespējas.
Pogas izveide
Pogas ir izplatīti elementi, ko izmanto, veidojot funkcionālu lietotāja interfeisu. Varat izveidot pogu Figma dizainā. Ja esat iesācējs Figma, vispirms ir jāsaprot pamati.
Tālāk ir sniegts detalizēts ceļvedis pogu izveidei.
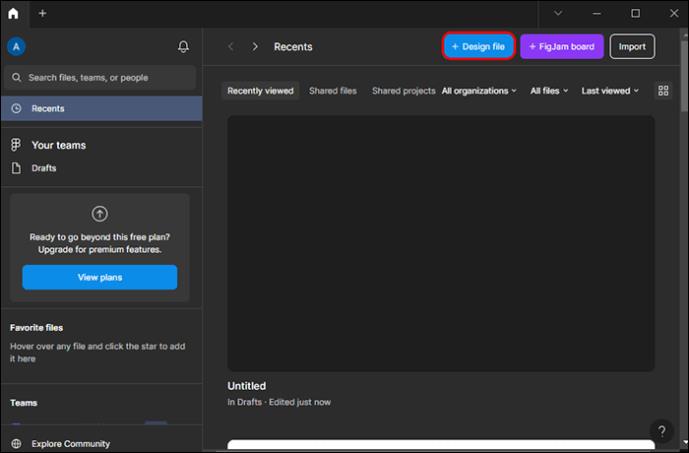
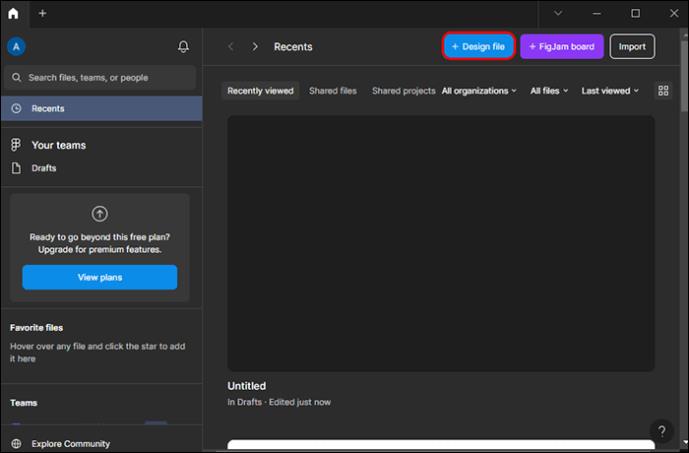
- Izveidojiet jaunu Figma dizainu.

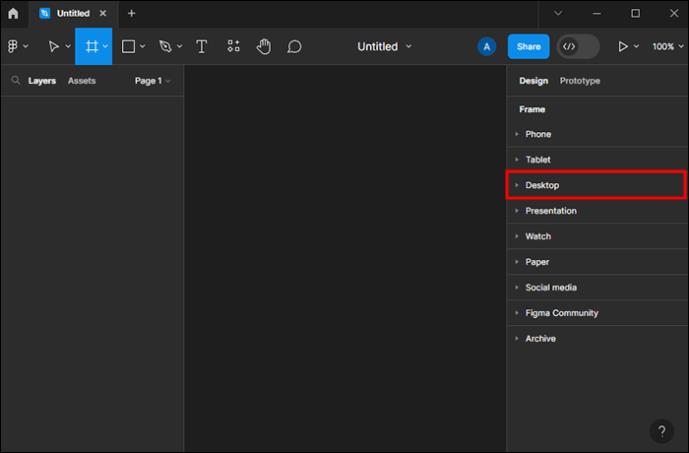
- Pievienojiet rāmi, nospiežot tastatūras taustiņu F, pēc tam atlasiet “darbvirsma” vai “tālrunis”.

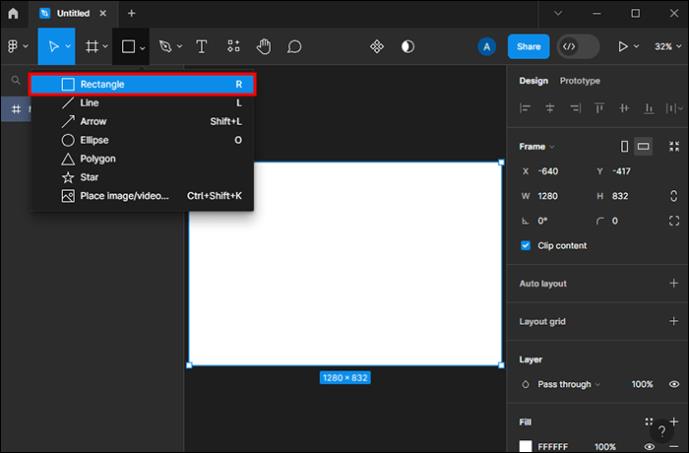
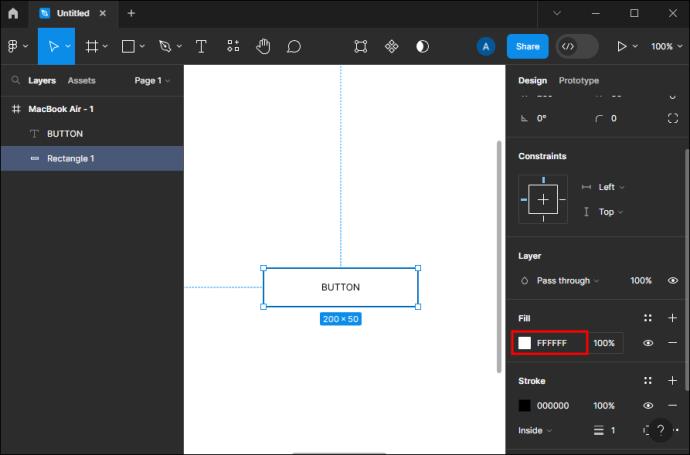
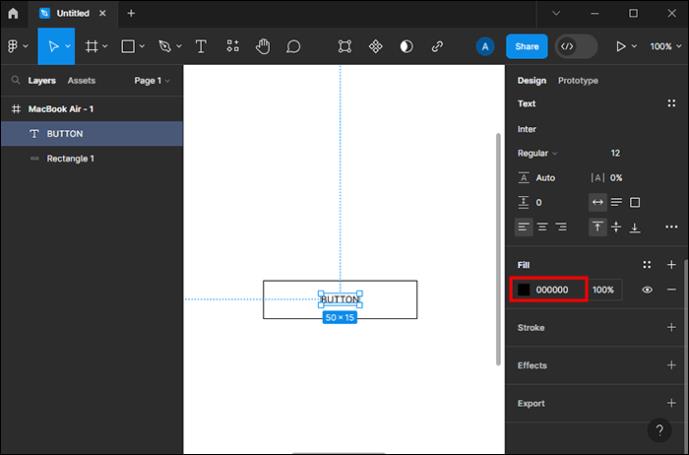
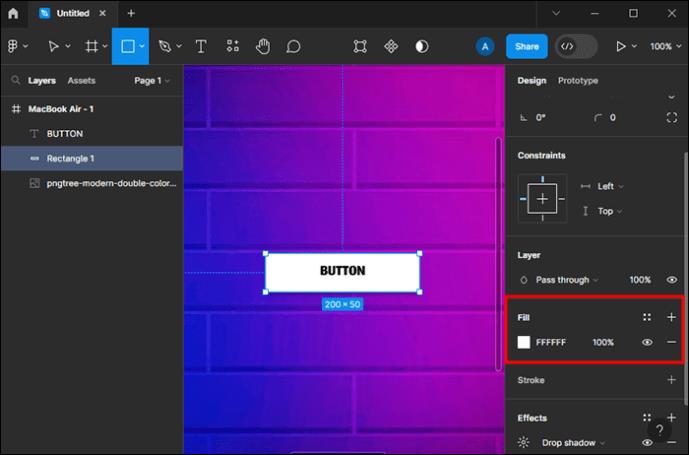
- Pievienojiet taisnstūri ar 50 pikseļu augstumu un 200 pikseļu platumu, izmantojot tastatūras taustiņu R.

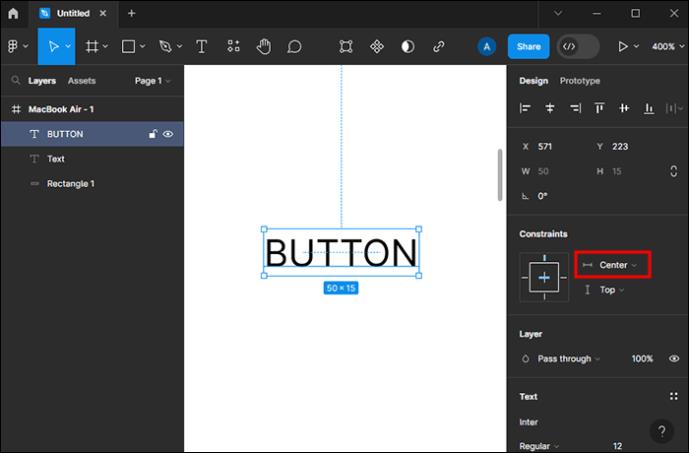
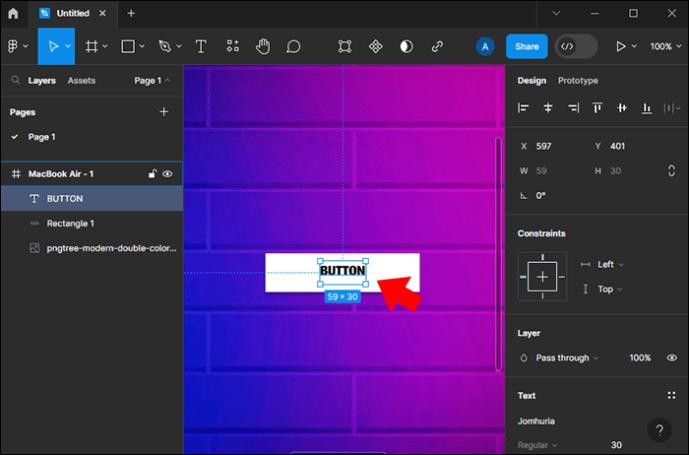
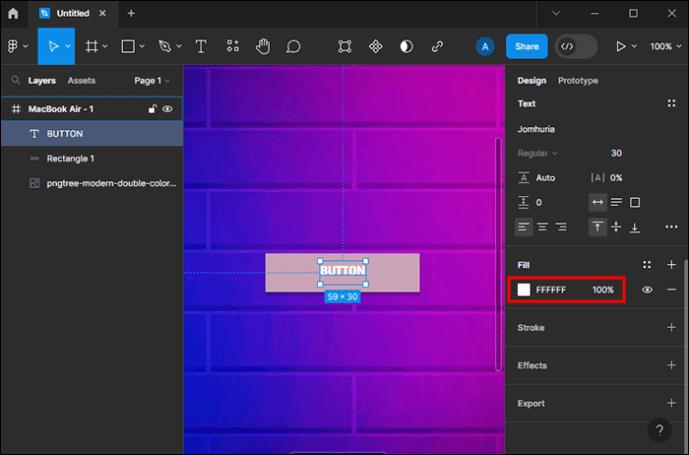
- Pievienojiet tekstu, nospiežot tastatūras taustiņu “T”. Centrējiet tekstu tā, lai tas būtu tekstlodziņa vidū horizontāli un vertikāli.

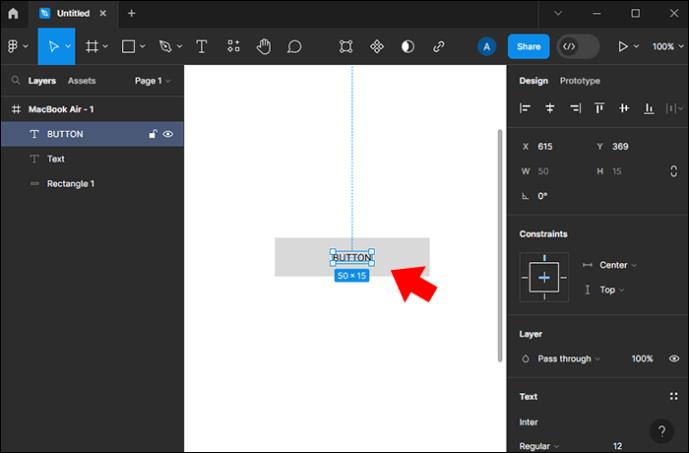
- Novietojiet šo tekstlodziņu taisnstūra vidū.

- Grupējiet komponentus tā, kā vēlaties.
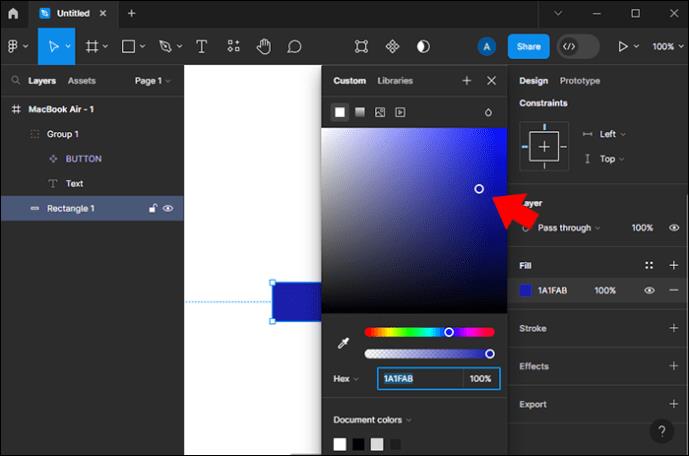
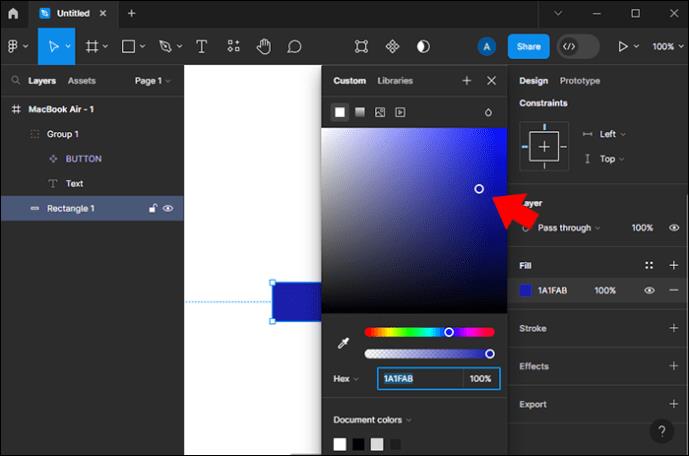
Varat pievienot krāsas, izveidojot dažas, izmantojot krāsu atlasītāju, vai arī varat piekļūt heksadecimālajām krāsām no interneta.
Kontrasts
Pogas teksta krāsa ir atkarīga no tā, vai tā labāk kontrastē ar melnu vai baltu fonu. Varat izmantot abas iespējas, lai noskaidrotu, kura no tām darbojas vislabāk. Ja jums nepatīk kāda no opcijām, varat pielāgot pogas stilu un krāsu.
Pamata pogu izveide
Uz Figma var izveidot trīs pamata pogas.
Primārā poga
Galvenās pogas ir vienkrāsainas ar melnu vai baltu tekstu. Šī poga piesaista lietotājus, kad viņi izmanto lietotni. To var izveidot šādi:
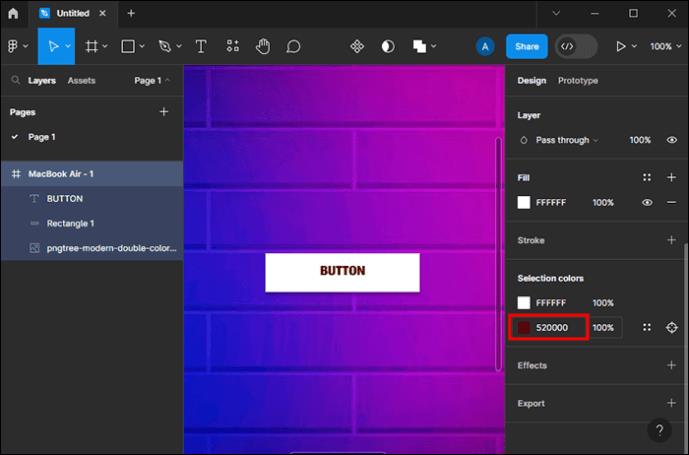
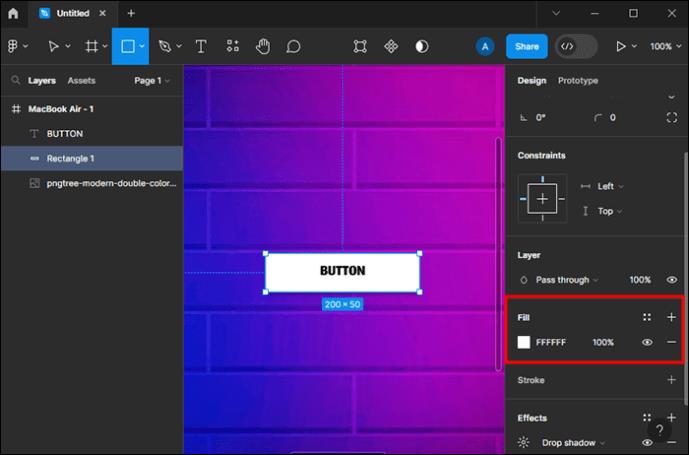
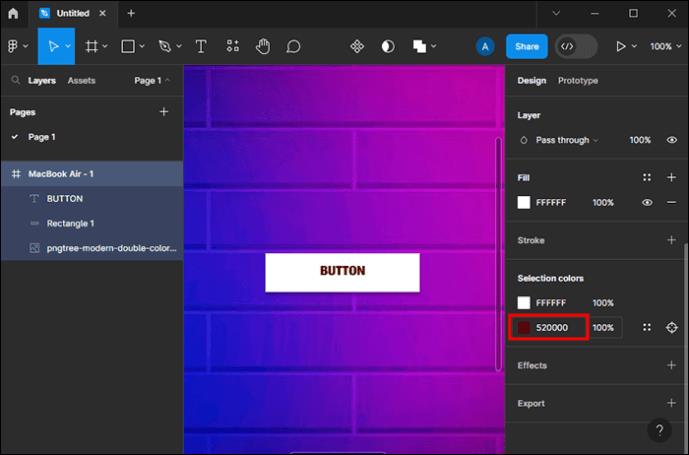
- Izvēlieties savas pogas krāsu.
- Izvēlieties taisnstūri un pēc tam lietojiet izvēlēto krāsu.

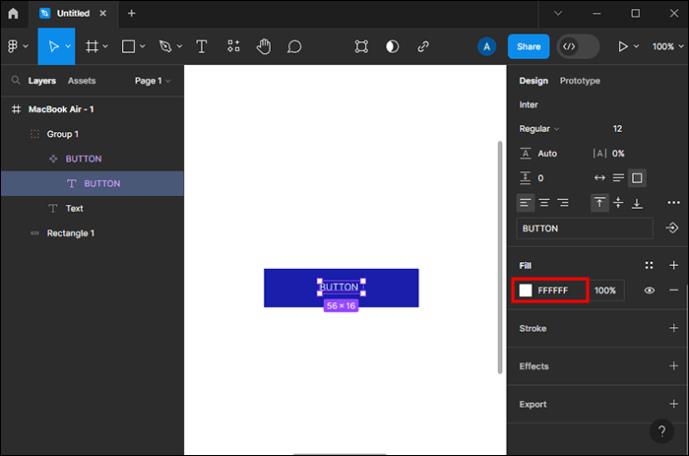
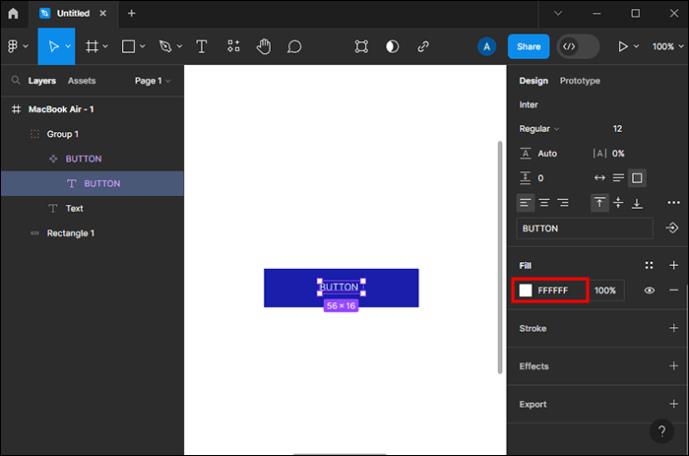
- Krāsojiet tekstu baltā vai melnā krāsā atkarībā no labāka kontrasta.

Sekundārā poga
Parasti tā ir balta poga, bet iezīmēta ar izvēlēto krāsu. Arī pogas tekstam var būt tāda pati krāsa. Šī ir otrā vissvarīgākā poga, ko varat izveidot. Tam vajadzētu pievērst arī lietotāja acis.
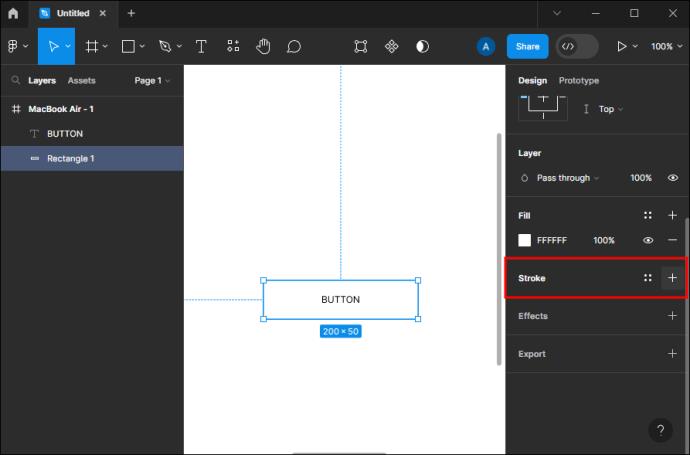
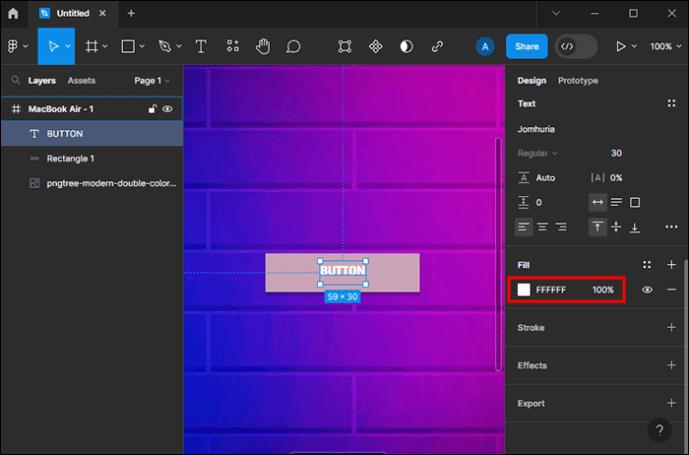
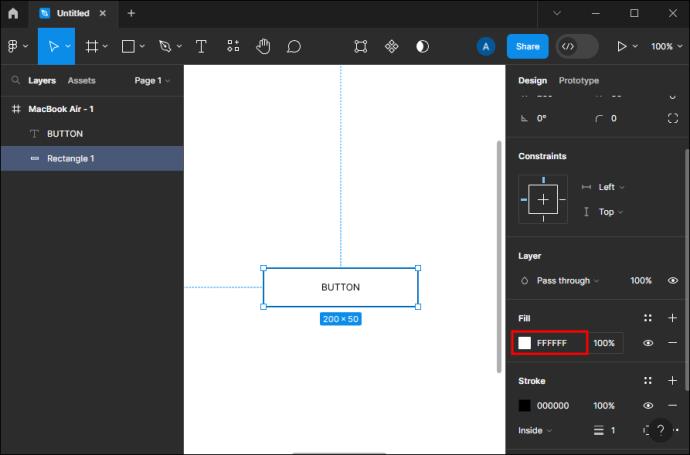
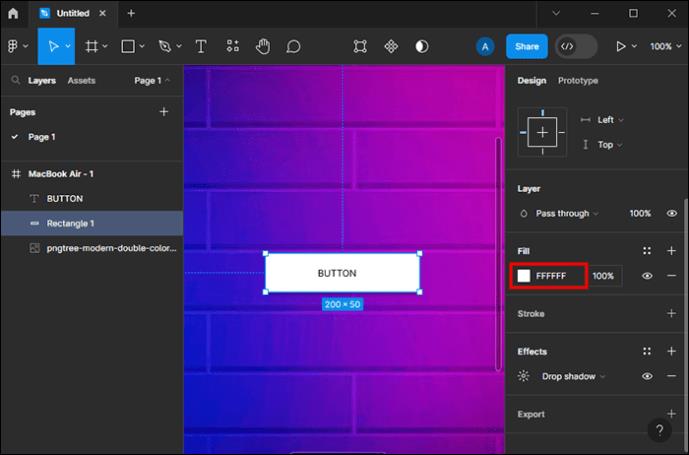
- Mainiet taisnstūra krāsu uz baltu (#FFFFFF).

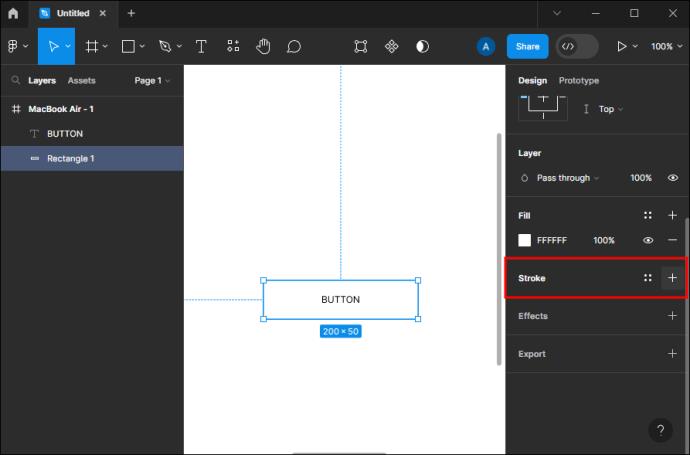
- Taisnstūrī pievienojiet insultu. Šeit varat izvēlēties sev vēlamo krāsu.

- Mainiet teksta krāsu, lai tā būtu tāda pati kā tekstam.

Terciārā poga
Terciārās pogas nav tik svarīgas kā pirmās divas. Tās var darboties kā saites, atteikšanās vai atpakaļ pogas. Tie bieži ir vienkāršā tekstā, un dažos gadījumos tos var pasvītrot.
- Padariet savu taisnstūri baltu bez triepiena.

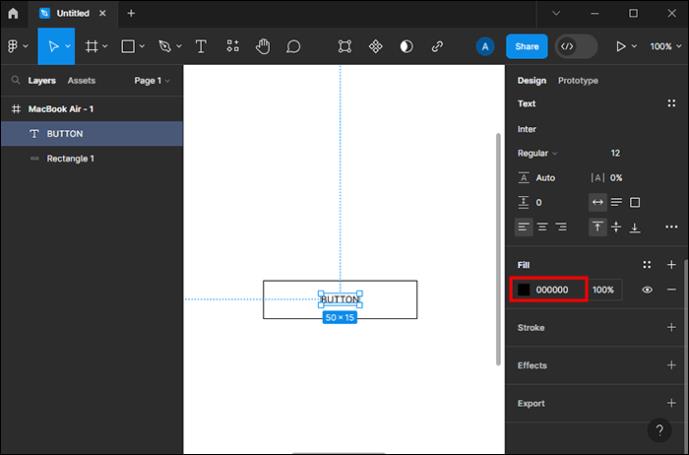
- Mainiet teksta krāsu uz vēlamo.

Varat izveidot terciāro pogu, kas atgādina primāro vai sekundāro pogu. Varat arī mainīt gājiena platumu, lai nodrošinātu labāku redzamību.
Izveidojiet pogu, izmantojot tekstu, automātisko izkārtojumu un krāsu
Izmantojot platformā esošos rīkus, varat iegūt praktisku pieredzi, izmantojot automātisko izkārtojumu un teksta rīku. Izmantojot soli-pa-solim norādījumus, pogas izveidei jābūt salīdzinoši vienkāršai. Lai izveidotu pogu, jums ir jāizveido teksta slānis, jāpārveido teksta slānis par automātiskā izkārtojuma rāmi un jāizveido poga.
Teksta slāņa izveide
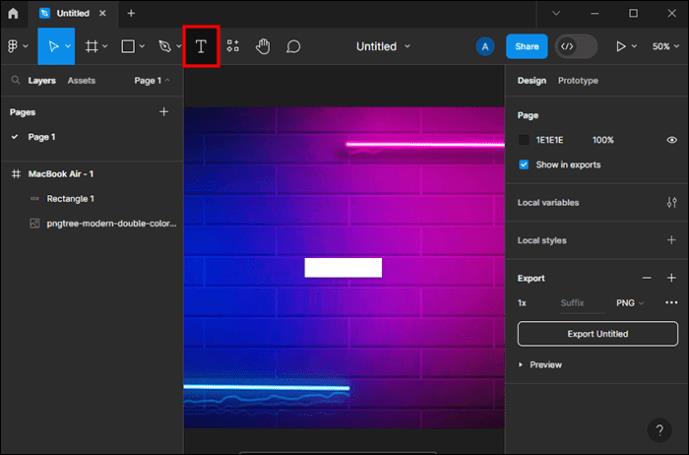
Šajā darbībā tiek izmantots teksta rīks.
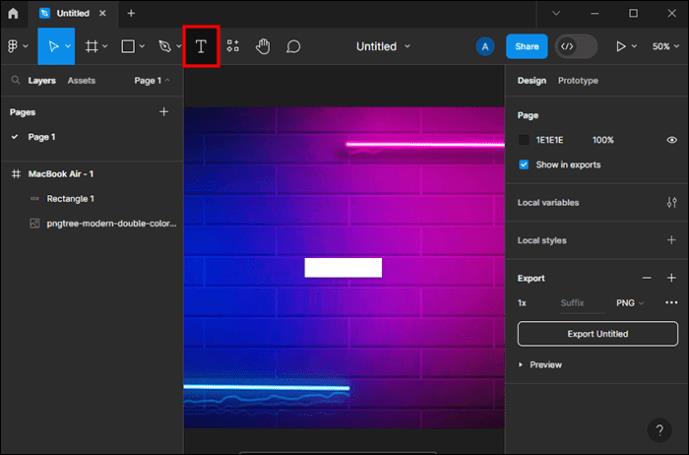
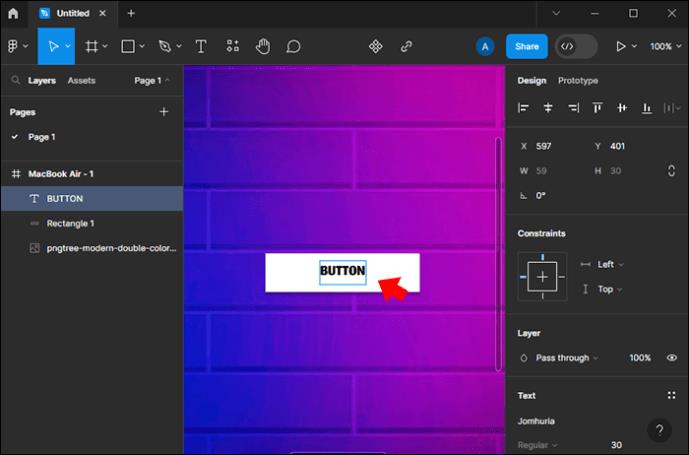
- Pieskaroties teksta rīkam rīkjoslā vai nospiežot burtu “T”.

- Kad ir aktīvs teksta rīks, pieskarieties audeklam un ievadiet vārdu “Button”. Ņemiet vērā, ka teksta slāņa nosaukums atbildīs uz audekla rakstītajam, ja vien tas nav manuāli mainīts slāņu panelī.

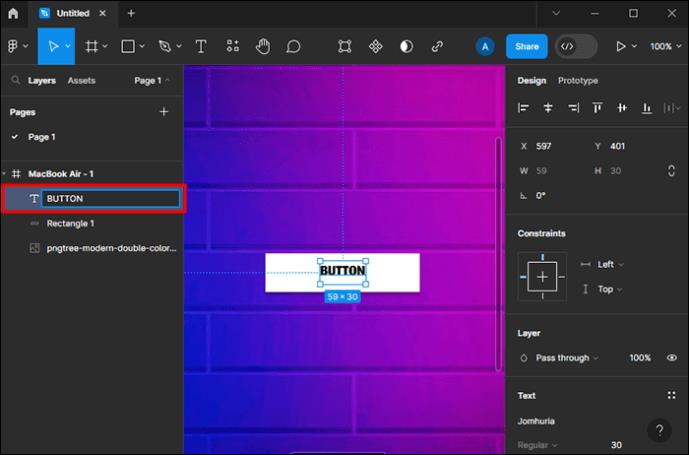
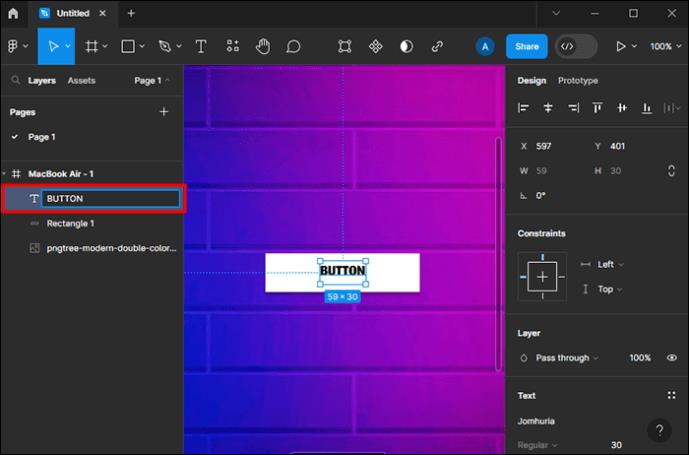
- Ja slāņa nosaukums ir jāmaina, veiciet dubultklikšķi uz kreisās sānjoslas un pēc tam ierakstiet jauno izvēlēto nosaukumu.

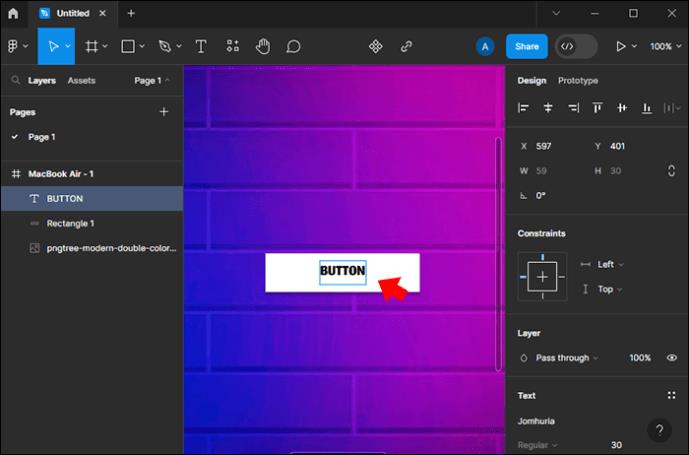
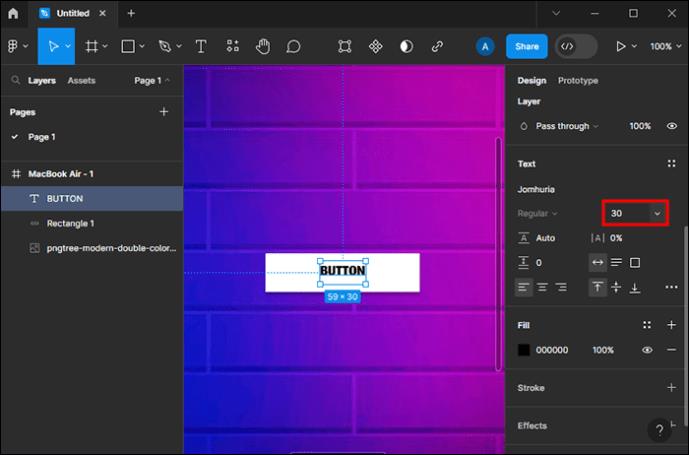
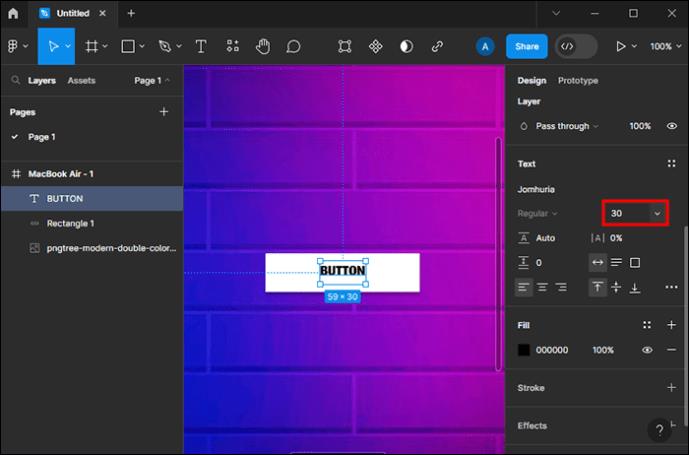
Tagad varat arī spēlēt ar fonta lielumu, to palielinot vai samazinot.
- Atlasiet savu teksta slāni.

- Pārejiet uz labo sānjoslu un sadaļā “Teksts” mainiet fonta lielumu. Varat arī mainīt fontu vai pieturēties pie noklusējuma opcijas.

Pārvērtiet savu teksta slāni automātiskā izkārtojuma rāmjos
Šajā brīdī poga ir vēl vairāk jāpielāgo, lai tā izskatītos krāšņi. Izmantojot automātisko izkārtojumu, varat nedaudz paspilgtināt lietas. Automātiskais izkārtojums ir jaudīga Figma funkcija, un to var izmantot atsaucīgiem dizainiem. Šie dizaini automātiski pielāgojas tādām izmaiņām kā satura lielums, objektu izvietojums un ierīces veids.
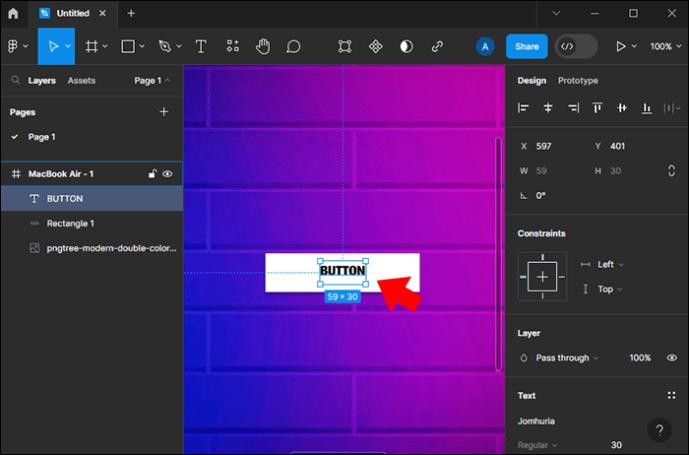
Automātisko izkārtojumu var izmantot, lai pārvērstu slāņus rāmjos vai esošajos rāmjos. Lai lietotu izkārtojumu esošam rāmim, atlasiet teksta slāni un pēc tam nospiediet īsinājumtaustiņu "Shift" "A". Kad izkārtojums būs piemērots, pamanīsit dažas izmaiņas.
- Teksta slānis atradīsies rāmī. Automātiskais izkārtojums tiek lietots tikai komponentiem un rāmjiem, tāpēc Figma automātiski ievieto teksta slāni jaunajā rāmī. Rāmim nav aizpildījuma krāsas. Tas tiek lietots pogu veidošanas darbībā.
- Atlasot rāmi, automātiskā izkārtojuma iestatījumi tiek parādīti labajā sānjoslā. Automātiskos izkārtojumus var vēl vairāk pielāgot.
- Jūs ievērojat, ka rāmis sarūk un palielinās līdz ar teksta izmaiņām. Izmantojot šādus dinamiskus elementus, jūs ietaupāt laiku, kas nepieciešams, lai izstrādātu saturu, kas tiek skatīts dažādās ierīcēs vai tulkots citās valodās.
Pogas veidošana
Varat sākt, pievienojot krāsu.
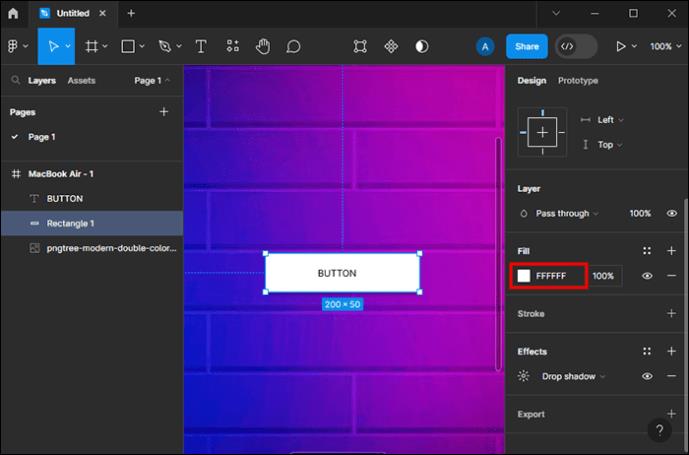
- Izvēlieties rāmja slāni un pēc tam labajā sānjoslā izvēlieties "Aizpildīšanas iestatījumi". Tas
automātiski aizpilda krāsu . Krāsu atlasītājs maina krāsu.

- Atlasiet teksta slāni un pielāgojiet aizpildījumu uz #FFFFFF.

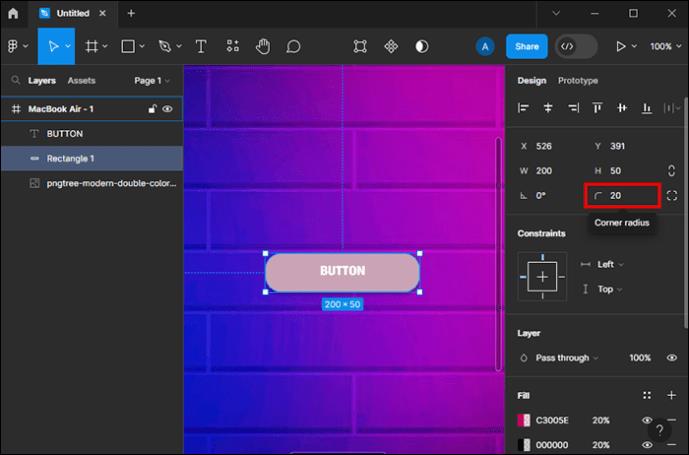
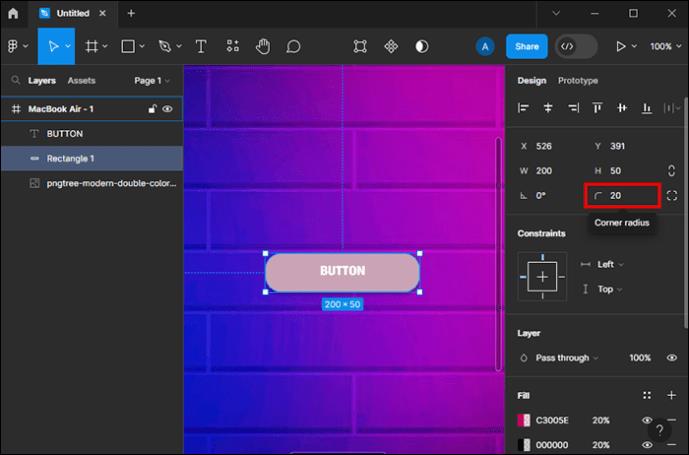
- Vēlreiz izvēlieties rāmi, pēc tam izmantojiet labās sānjoslas iestatījumu, lai pielāgotu stūra rādiusu.

Nākamā lieta ir salabot rāmja polsterējumu. Kad burta teksts ir pārveidots par automātisku rāmja izkārtojumu, starp tekstu un rāmja robežu tiek automātiski pievienots polsterējums. Polsterējums šajā vietā šķiet vienāds no visām pusēm. Varat mainīt apakšējo un augšējo polsterējumu, lai tas būtu mazāks par labo un kreiso polsterējumu.
Jūs varat atjaunināt polsterējumu, kā vēlaties. Kreiso un labo polsterējumu vai augšējo un apakšējo polsterējumu var mainīt vienlaikus, izmantojot tālāk norādītos saīsnes.
- Turiet nospiestu <⌥ option=""> vai , pēc tam noklikšķiniet uz polsterējuma apgabala, lai ievadītu polsterējuma vērtību pretējām pusēm
- Turiet nospiestu <⌥ option=""> vai velkot rokturus, lai mainītu pretējās puses polsterējumu
Šobrīd poga izskatās labi, taču jūs joprojām varat atjaunināt etiķeti. Lai atļautu rediģēšanu, veiciet dubultklikšķi uz teksta. Ierakstiet vārdus “Reģistrēties”. Rakstīšanas laikā pogas izmērs mainās. Šādi jūs noformējat pogu, izmantojot automātisko izkārtojumu un teksta rīku. Tagad varat izmēģināt kaut ko jaunu, piemēram, pārvērst pogu par komponentu vai pievienot variantu.
Noklikšķināmas pogas izveidošana
Figma izmanto tādi uzņēmumi kā Uber, Facebook, Google un Netflix. Klikšķināmās pogas funkcija ļauj dizaineriem šādos uzņēmumos vieglāk izveidot interaktīvas un noklikšķināmas pogas. Pogas ievērojami atvieglo navigāciju šādās platformās.
Lūk, kā Figma izveidot šādas pogas:
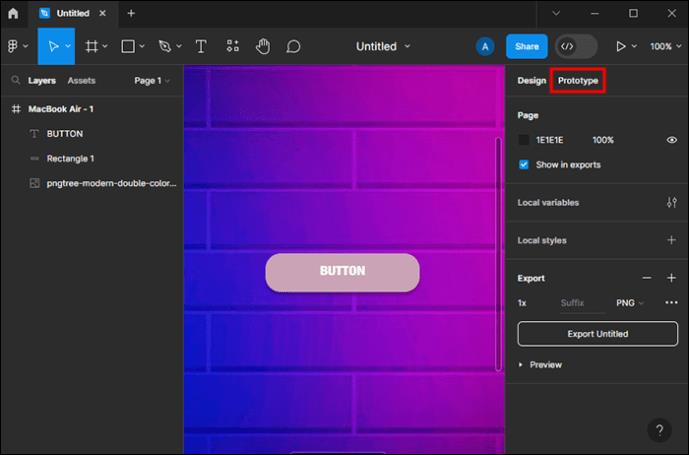
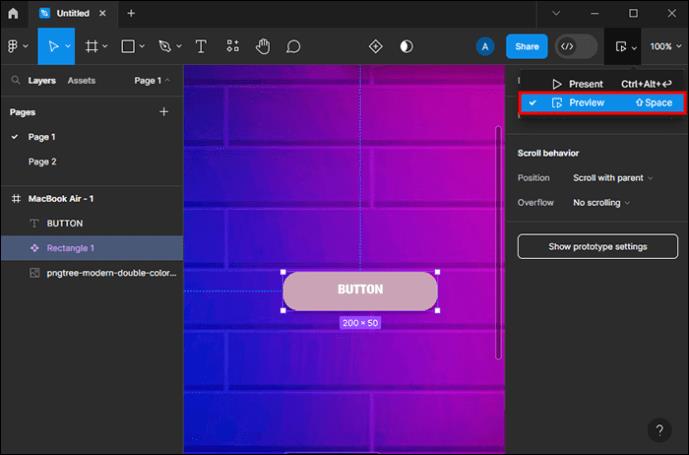
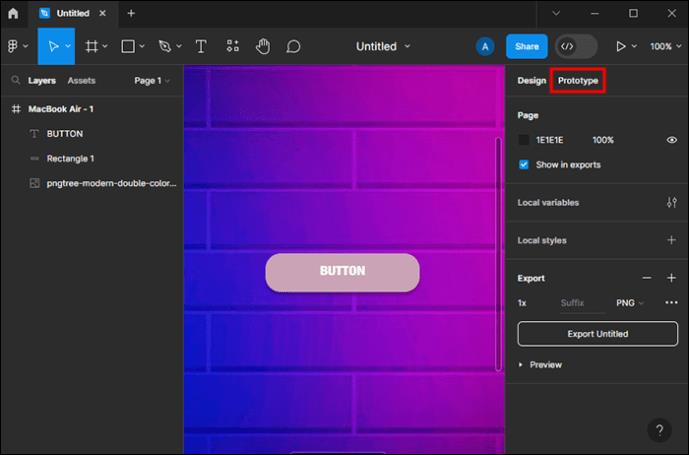
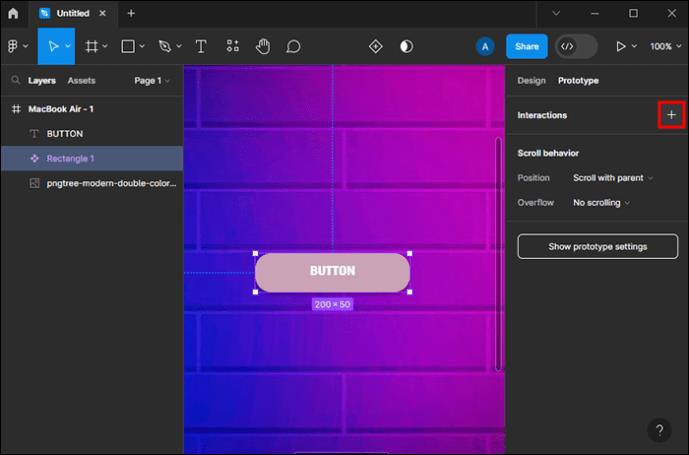
- Izvēlnē (pa labi) izvēlieties opciju “Prototype”.

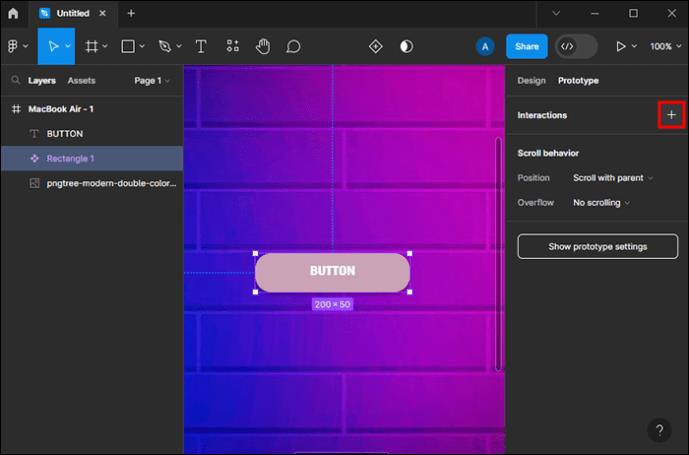
- Noklikšķiniet uz ikonas “Plus” (+), kas atrodas zem cilnes Prototips. Tas ļauj pievienot mijiedarbību.

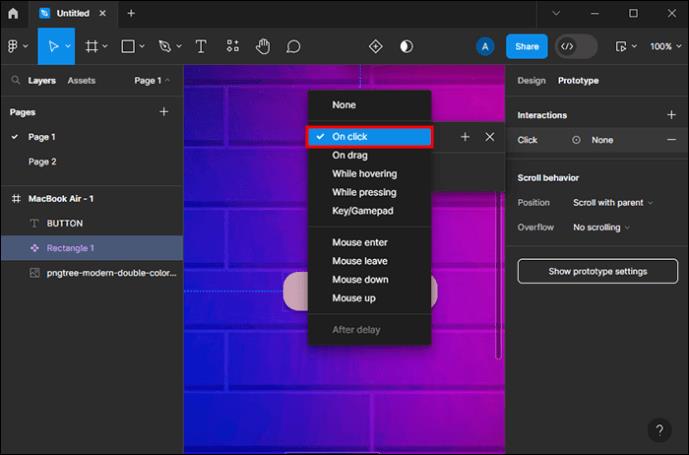
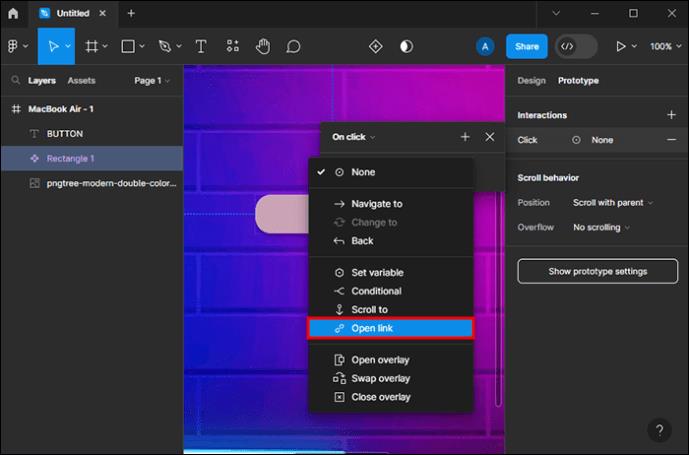
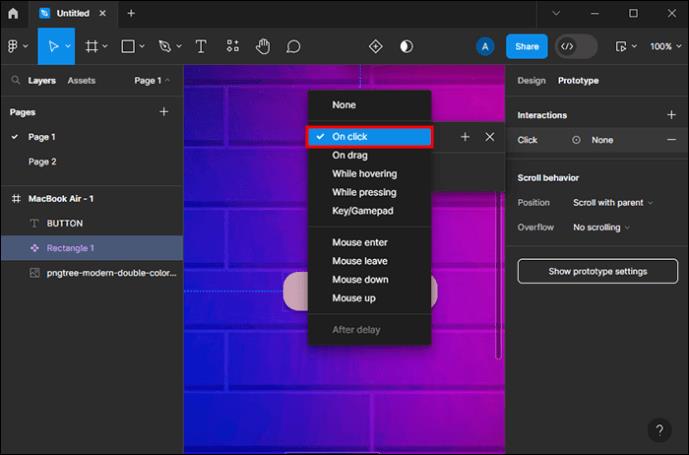
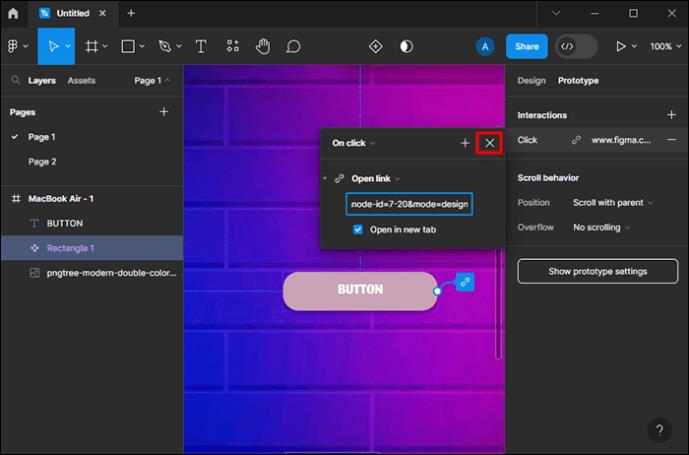
- Mijiedarbības informācijas logā atlasiet “Noklikšķinot”.

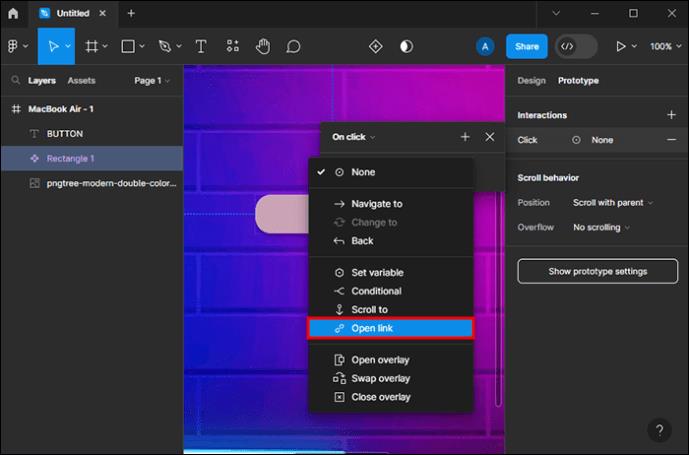
- Atlasiet opciju “Atvērt saiti”.

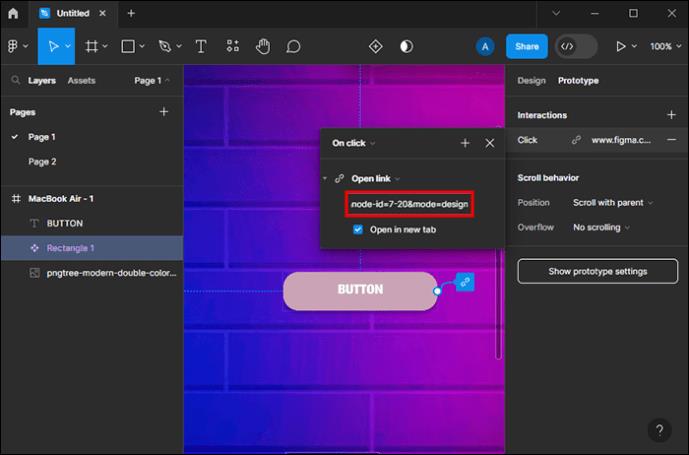
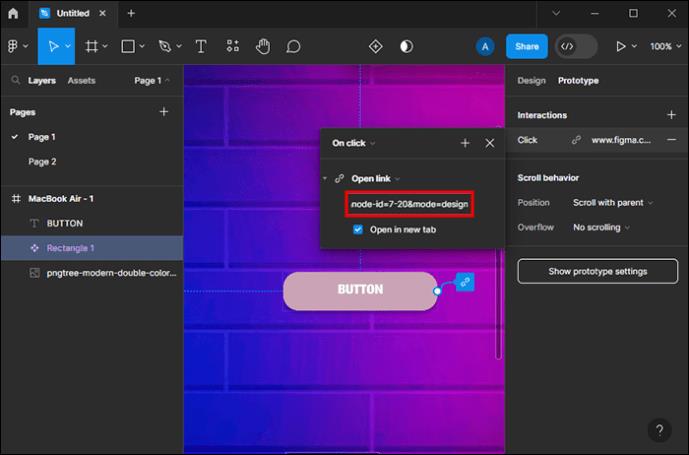
- Pievienojiet lapas saiti, uz kuru tiks novirzīta poga pēc noklikšķināšanas.

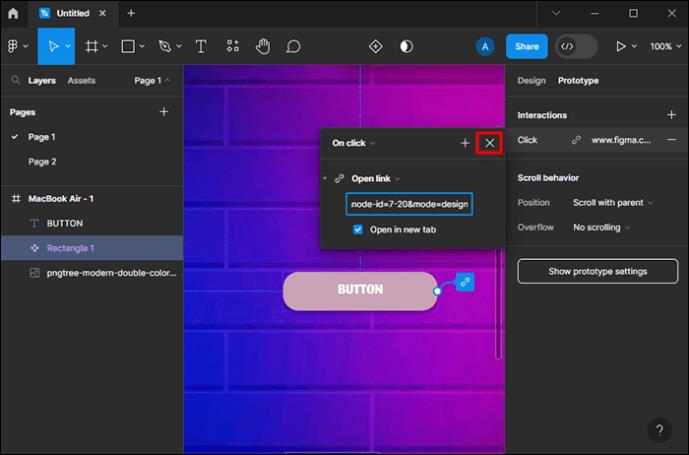
- Pieskarieties ikonai “X”, lai izietu no mijiedarbības informācijas loga.

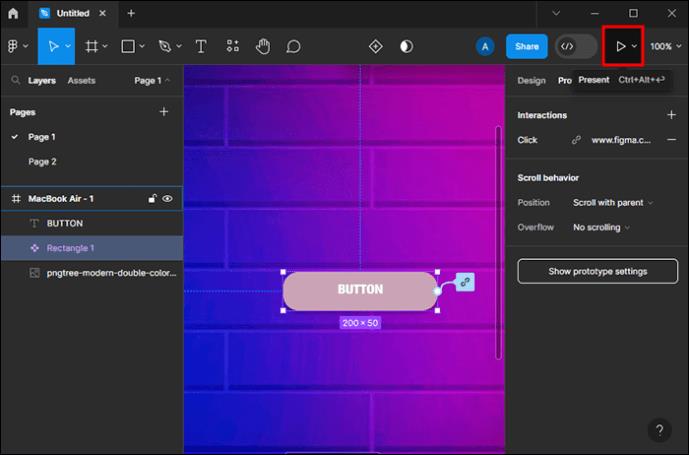
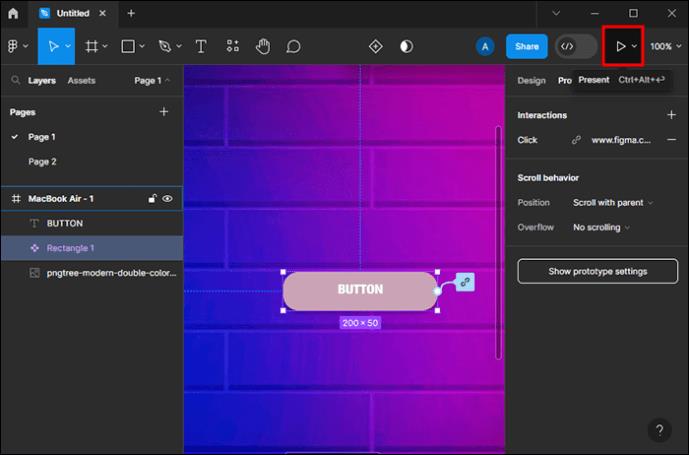
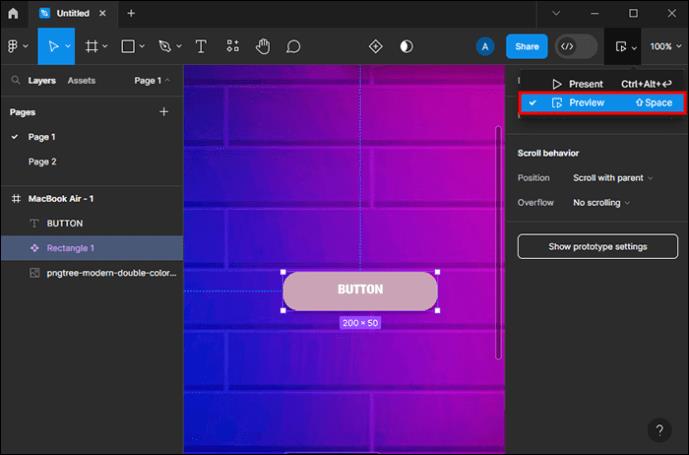
- Virzieties uz opcijas pogu “Atskaņot” augšējā labajā stūrī.

- Pieskarieties pogai “Atskaņot”, lai iegūtu dizaina priekšskatījumu.

Ja virzāt kursoru virs pogas, tā tiek pārveidota par rokai līdzīgu ikonu. Tas norāda, ka poga tagad ir noklikšķināma.
Piezīme. Veidojot noklikšķināmo Figma pogu, vienmēr izmantojiet “On click”, nevis “On drag”. “Noklikšķinot” ļauj pogai pievienot noklikšķināmu saiti. Nevar noklikšķināt uz pogām “Velkot”.
Dizains labāks ar Figma pogām
Figma pogām ir tādi mainīgie lielumi kā motīvs, stāvoklis, iekšējais polsterējums, tabulas garums, platums un augstums. Uzzinot, kā platformā izveidot pogas, varat maksimāli izmantot Figma piedāvātās iespējas un pievienot vērtību izmantojošus komponentus Figma bibliotēkā.
Vai esat mēģinājis izveidot pogas Figma? Ja jā, kāda bija jūsu pieredze? Paziņojiet mums tālāk komentāru sadaļā.