Kaskādes stila lapu (CSS) fragmenti palīdz pievienot pielāgotus stilus Obsidian glabātuvei. Tie ir spēcīgi rīki, kas palīdz definēt dažādas lietotāja saskarnes daļas, piemēram, elementu krāsu, novietojumu un izmēru. Mācīšanās izmantot CSS fragmentus Obsidian nozīmē, ka varat izveidot personalizētu izskatu, ļaujot Obsidian būt tuvāk jūsu darba stilam un personībai. Tas var uzlabot jūsu pieredzi un produktivitāti kopumā. Lasiet tālāk, lai uzzinātu, kā Obsidian izmantot CSS fragmentus.

Fragmentu pievienošana Obsidiānā
Pirmā CSS fragmentu izmantošanas daļa ir to pievienošana. Dažādi pielāgojumi un stili ļauj izveidot vizuāli pievilcīgu un funkcionālu darbvietu. Izmantojot fragmentus, piezīmju veikšana ir apmierinoša un patīkama. Ja vēl nezināt, varat pievienot fragmentus glabātuvei šādi:
- Dodieties uz "Iestatījumi" un atveriet to.

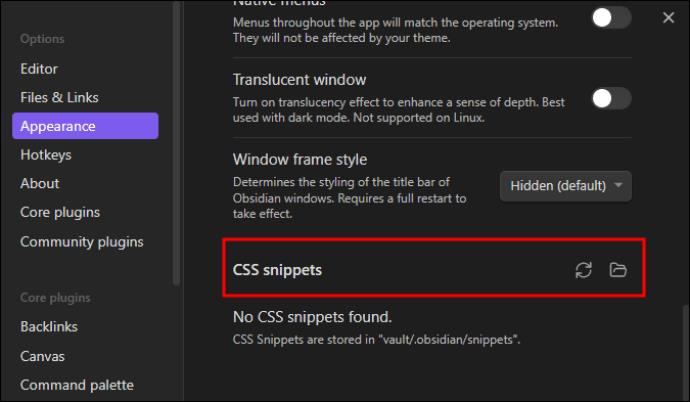
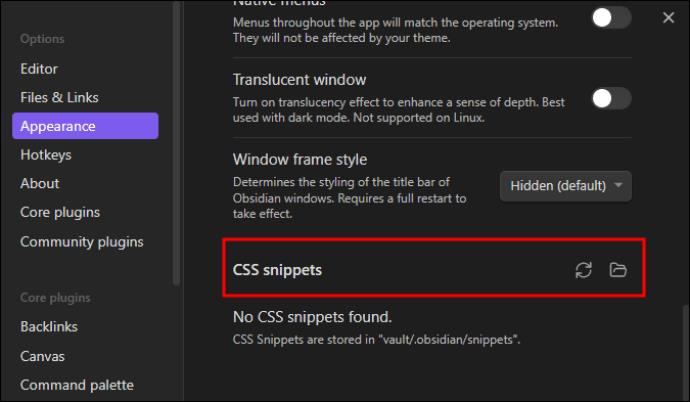
- Izvēlieties "Izskats" un atlasiet "CSS fragmenti.

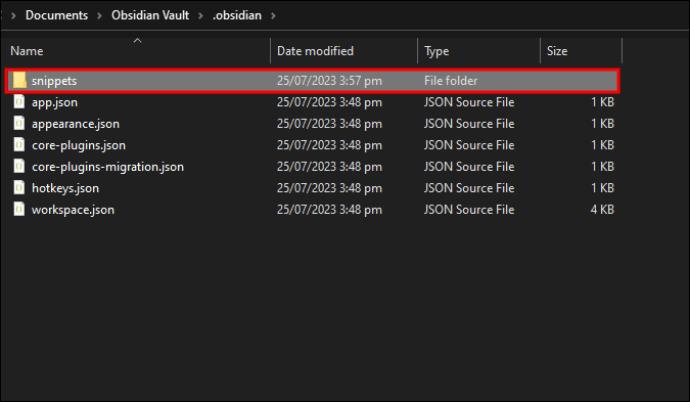
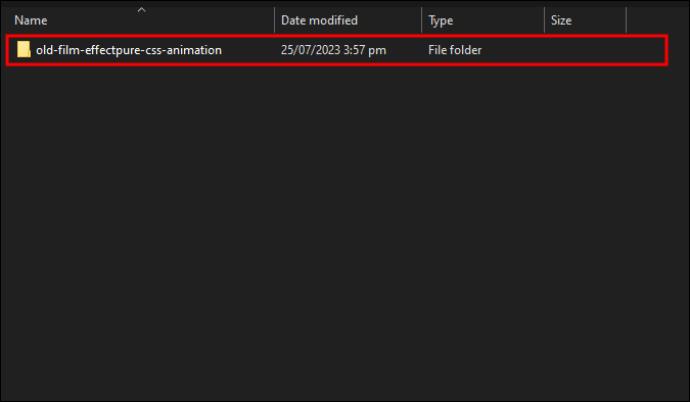
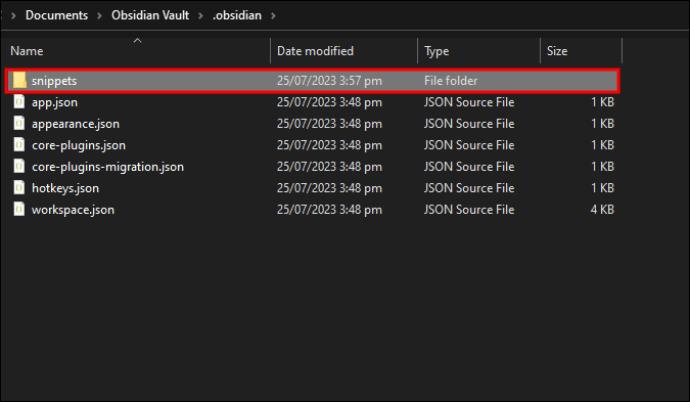
- Atlasiet mapi “Fragmenti”.

- Izveidojiet vai lejupielādējiet CSS fragmentus šajā mapē.

- Atveriet "Fragmenti" un "Atkārtoti ielādēt".

CSS fragmentu izmantošana programmā Obsidian
Programmā Obsidian CSS fragmentu izmantošana palīdz pārrakstīt vai papildināt dažādas lielākas tēmas, kuras lietojat produktam. Lai izmantotu fragmentus:
- Pievienojiet failu .css .obsidian/snippets.

- Pārejiet uz opciju “Izskats”.

- Atjaunot.

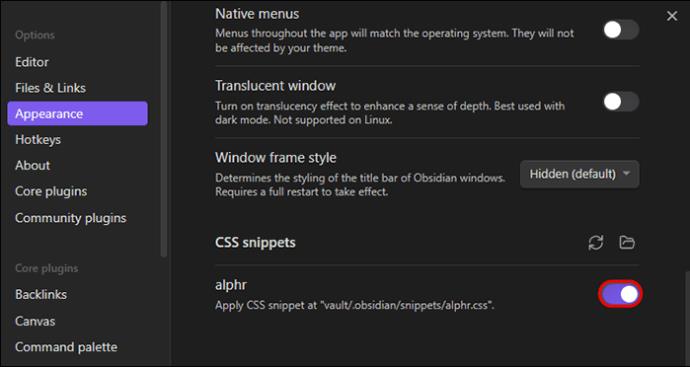
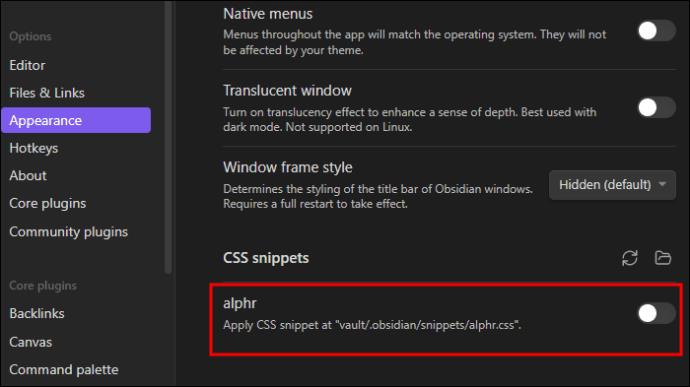
- Izvēlieties iegūto failu ar slēdzi.

Obsidiāna veidošana, izmantojot CSS fragmentus
CSS fragmenti ir Obsidian neatņemama sastāvdaļa, jo tie apraksta, kā katrai glabātuves daļai vajadzētu parādīties. Šie fragmenti ļauj jums pielāgot praktiski visas Obsidian īpašības atbilstoši jūsu vēlmēm. Ir dažādas iespējas, ciktāl tas attiecas uz Obsidian stilu.
Izmantojot atlasītājus, lai izvēlētos stilu
Lai izlemtu, ko veidot, ir nepieciešami “selektori”. Tas ļauj jums noteikt daļu, kas jums jāveido. Atlasītāji parasti ir ligzdoti, un jums ir jābūt konkrētiem. Ja stils ir “pēdiņu burtveidols”, izvēlieties to tieši. Parasti “pēdiņu” atlasīšana maina citātu izskatu katrā lietotnes daļā.
Izmantojiet Properties, lai veidotu atlases stilu
Lai veidotu atlasi, jums ir jāizmanto “Properties”, kuru CSS pakalpojumā ir daudz. Lai būtu precīzs rezultāts, nosakiet rekvizītus, kas jārediģē, un piešķiriet tiem mērķa vērtības.
Izmantojiet deklarāciju, lai sniegtu norādījumus
Lai sniegtu norādījumus, tiek izmantota “deklarācija”. Tas ietver atlasītāju (kam nepieciešams stils), rekvizītus, kuriem nepieciešams stils (daļas, kas jāmaina) un jaunās rekvizītu vērtības (vēlamais izskats). Piemēram, ja vēlaties, lai viss teksts redaktorā būtu sarkans, tas ir tāpat kā teikt: "Obsidiāns, atrodiet visu tekstu redaktorā un sakiet, lai tas kļūst sarkans." CSS deklarācijai vajadzētu izskatīties šādi:
.markdown-source-view {
color: red;
}
.markdown-source-view darbojas kā atlasītājs. {} satur rekvizītus, kas jāveido, savukārt krāsa attēlo īpašumu, un sarkanā krāsa ir vēlamā vērtība. Visu rekvizītu vērtību attiecības tiek parādītas ar rekvizītu, kam seko kols, vērtība un semikols, lai beigtu rindu. Rekvizītiem jābūt vienā ievilkumā no sektora, lai tos viegli atšķirtu.
Deklarācijas atdalīšana rindās nav obligāta, taču var palīdzēt, mainot dažādus elementus un aspektus.
CSS interpretācija ir secīga, un jaunākās deklarācijas dominē pār visām pārējām pirms tās.
Izmantojiet klases, lai izvēlētos stilu
“Klases” tiek izmantotas, lai atlasītu stilu, kas jums nepieciešams. Klases ir aprakstītas kā lietotnes pamatā esošās struktūras pievienotie atribūti. Tos var atlasīt, izmantojot atlasītājus. .markdown-source-view identificē lietotnes saturu, kas ir atvērts redaktora skatam. Iepriekšējais punkts objektu nosaukumos apzīmē klases.
Mērķa elementi
Arī “elementiem” ir nepieciešama mērķauditorijas atlase atkarībā no stila. Šīs ir strukturālās lietotņu daļas. Rindkopas var pievienot atkāpei, izmantojot “p” elementu atlasītāju. Elementu aprakstīšanai netiek izmantotas iepriekšējās pieturzīmes.
Izmantojiet loģiku atlasītājos, lai palielinātu specifiku
Atstarpes izmantošana palielina specifiku, izvēloties pēcnācējus: “vecvecāks vecāks-bērns” atlasa tā vecāka bērnu, kurš ir vecvecāku bērns. Piemēram, . markdown-source-view blockquote atlasa bloka pēdiņas rediģēšanas režīma rūtīs.
Ja starp nodarbībām ir periods, tas parāda “un” saistību. Piemēram, ievadot “.programmer.designer”, tiks atlasīti elementi, kuru klase ir gan “programmētājs”, gan “designer”.
Komats ir “vai” loģisks atdalītājs. Piemēram, ievadot “blockquote,pre”, tiek atlasīti elementi “blockquote” un “pre”.
Varat atsaukties uz Mozilla ceļvedi par CSS , jo lielākā daļa tur esoš��s loģikas attiecas uz Obsidian.
Saglabājiet stila deklarācijas
Veidojot visaptverošas tēmas, saglabājiet tās zem VAULT/.obsidian/themes. Tam vajadzētu būt unikāli nosauktam un atrastam Obsidian sadaļā Iestatījumi> Izskats> Motīvs. Pieskarieties opcijai “Atkārtoti ielādēt motīvus”, ja tā netiek atklāta. Ja pielāgojumi tiek veikti esošai tēmai un tie ir nelieli, saglabājiet tos sadaļā VAULT/.obsidian/snippets.
Obsidiāna motīvu pielāgošana, izmantojot CSS fragmentus
Obsidiānam ir tēmas, kas ļauj veikt izmaiņas. Varat izvēlēties turpināt izmēģināt vienu motīvu vienlaikus vai izveidot pielāgotu CSS, kas atbilst jūsu vajadzībām, izmantojot DevTool.
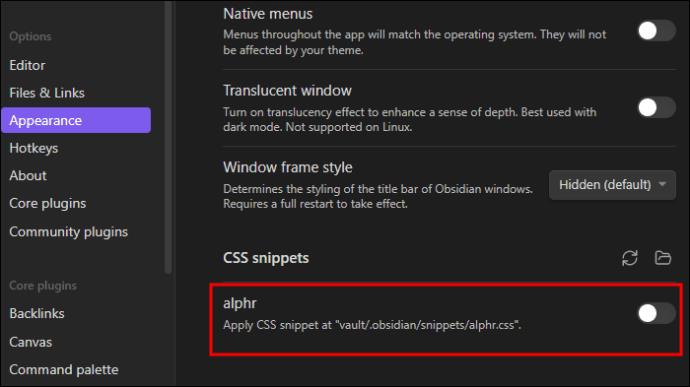
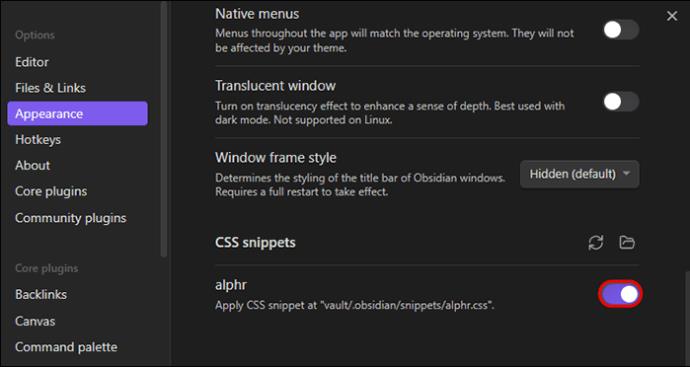
Atzīmējiet opciju “Lietot CSS fragmentu”.
Šeit jūs sākat, un tas ir, lai iespējotu pielāgotu CSS. Tas ļauj Obsidian nolasīt kodu un pēc tam pārrakstīt noklusējuma stilu. Tālāk norādītās darbības palīdz iespējot pielāgoto CSS opciju.
- Atveriet lietotni Obsidian.

- Dodieties uz “Iestatījumi” savā obsidiāna lapā (apakšējā labajā stūrī). Tas atver iestatījumu lapu.

- Iestatījumu lapā atlasiet “Izskats”.

- Izvēlnes “Izskats” apakšā atzīmējiet opciju “Lietot CSS fragmentu (direktorijā)”.

Tas norādīs lietotni uz CSS failu, kas atrodas glabātuves saknes direktorijā. Tas tiek nolasīts un tiek lietots pielāgotais CSS kods. Šobrīd nav CSS faila.
Iegūstiet maksimālu labumu no Obsidian, izmantojot CSS fragmentus
Obsidiāns paver daudzas iespējas. Lai gūtu maksimālu labumu no tā, jums ir jāizmēģina kaut kas papildus, ko varat padarīt to aizraujošāku un izdevīgāku. Motīvu izveide, izmantojot CSS, var būt viss, kas jums nepieciešams. Lai to izdarītu, vispirms ir jāiespējo CSS fragmenti programmā Obsidian, izmantojot iestatījumu izvēlni. CSS ļauj mainīt stilu un pievienot jaunas vērtības. Izmantojot CSS fragmentus, varat sasniegt daudz vairāk un paspēlēties.
Vai esat kādreiz mēģinājis izmantot CSS fragmentus vietnē Obsidian? Kāda bija jūsu pieredze? Lūdzu, dalieties ar mums komentāru sadaļā zemāk.