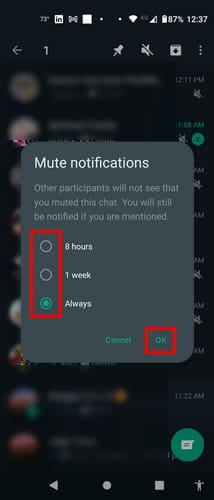
Kā atslēgt grupas īsziņas Android 11

Atslēdziet grupas īsziņas Android 11, lai kontrolētu paziņojumus ziņu lietotnē, WhatsApp un Telegram.
Iedomājieties, ka ritiniet attēlus un atrodat perfektu krāsu — tieši to toni, kas jums nepieciešams nākamajam dizaina projektam. Internetā ir daži lieliski rīki, kas palīdz noteikt konkrētas krāsas jebkurā lietotnē vai vietnē. Apskatīsim dažas no labākajām iespējām.
Viena iespēja, ko varat izmēģināt, ir Chrome izstrādātāja rīks. Pārlūkā Chrome ir daudz izstrādātājiem noderīgu funkciju, kas atvieglo uzdevumu izpildi. Varat izmantot tālāk norādītās darbības, lai identificētu konkrētas krāsas jebkurā lietotnē vai vietnē.
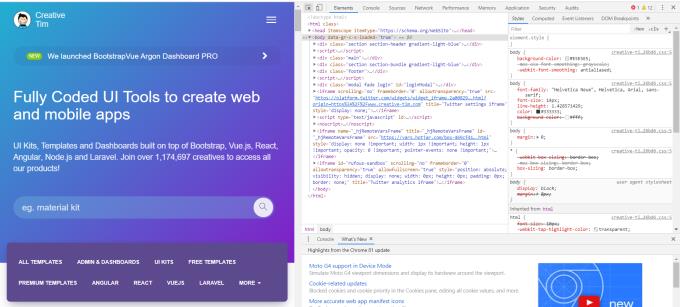
Pieņemsim, ka jūs interesē konkrēti krāsu kodi dažiem elementiem šajā vietnē:

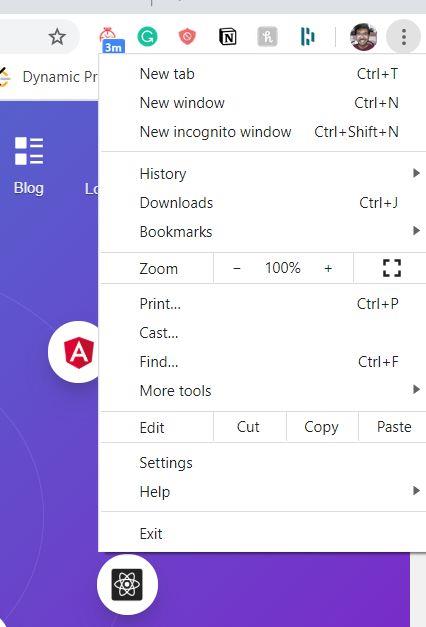
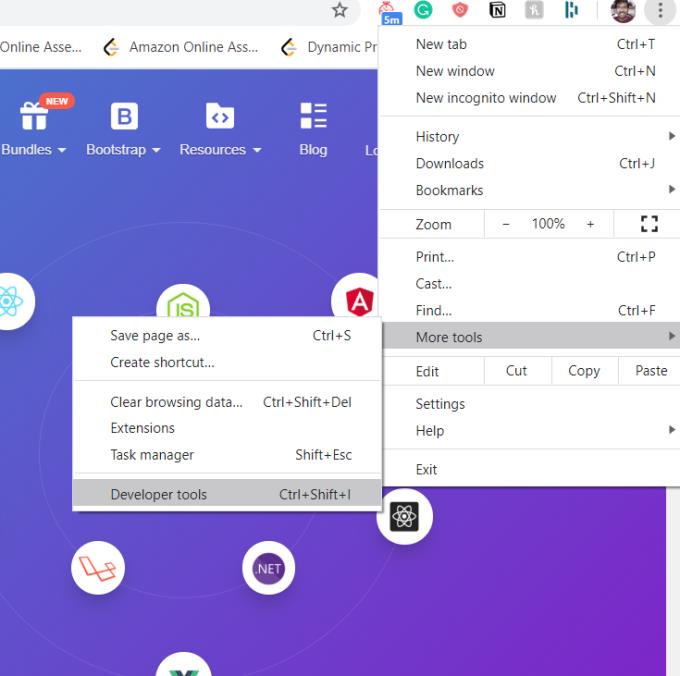
Izstrādātāja rīkus varat izvēlēties, noklikšķinot uz trim punktiem ekrāna stūrī. Nolaižamajā izvēlnē atlasiet Citi rīki, pēc tam atlasiet Izstrādātāja rīki.


Ekrāns tiks vizuāli sadalīts divās lapās. Kreisajā pusē būs redzama vietne, bet labajā pusē - vietnes kods.

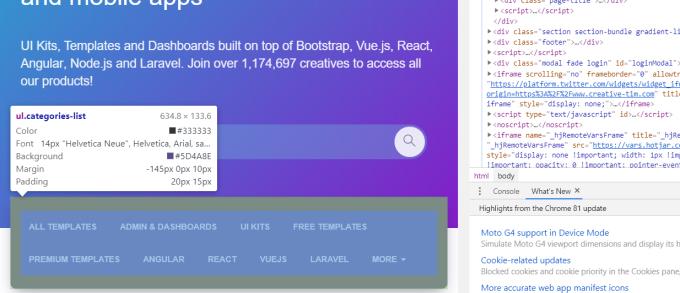
Ierakstiet komandu un saīsni “Ctrl + Shift + C” un novietojiet peles kursoru virs vietnes elementiem. Tas parādīs šī elementa krāsu kopā ar citu noderīgu informāciju. Tālāk ir sniegti divi piemēri, kuros mēs atrodam navigācijas joslas krāsu un informācijas paneli zem meklēšanas rīka.
Šeit mēs varam atrast krāsu kodu navigācijas joslas uznirstošajā logā. Krāsas kods ir #333333.

Informācijas paneļa krāsu var atrast kopā ar citām noderīgām detaļām. Krāsa: #333333, Fona krāsa: #5D4A8E. Lai gan sākumā tas varētu šķist nedaudz biedējoši, programmu kļūst daudz vieglāk lietot, nedaudz praktizējot.
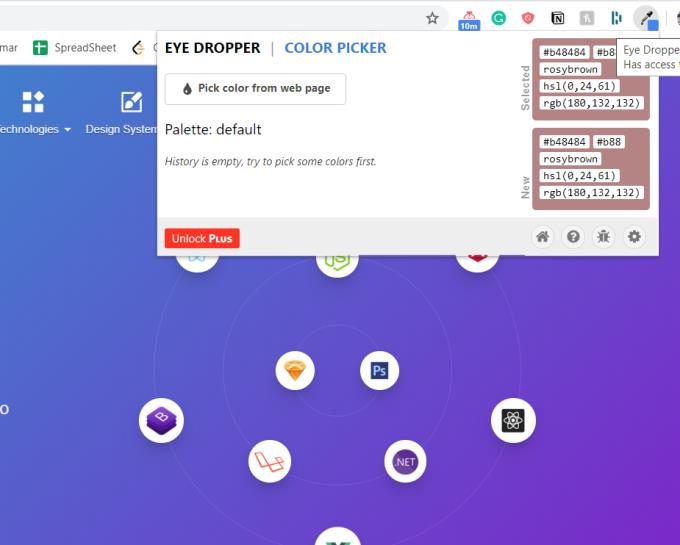
Eye Dropper ir populārs un plaši izmantots Chrome paplašinājums, kas palīdz atrast noteiktas krāsas jebkurā vietnē vai lietotnē.

Veiciet tālāk norādītās darbības, lai noteiktu konkrētas krāsas vietnē vai lietotnē, izmantojot paplašinājuma rīku Eye Dropper.

Tīmekļa lapas apakšējā labajā stūrī norādīto elementu krāsu kodu varat atrast.
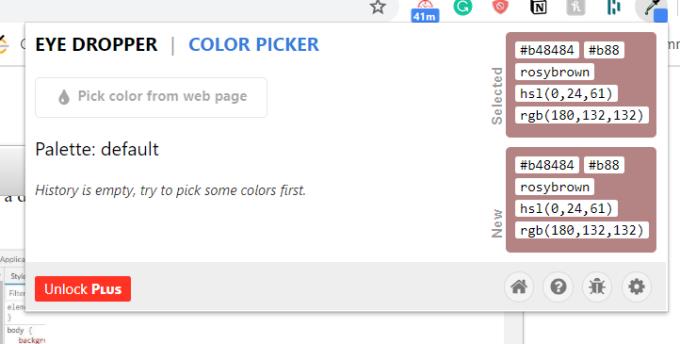
Labi, izmantosim acu pilinātāja pagarināšanas rīku reālā piemērā. Mēs sāksim, atverot vietni un noklikšķinot uz Eye Dropper paplašinājuma ikonas

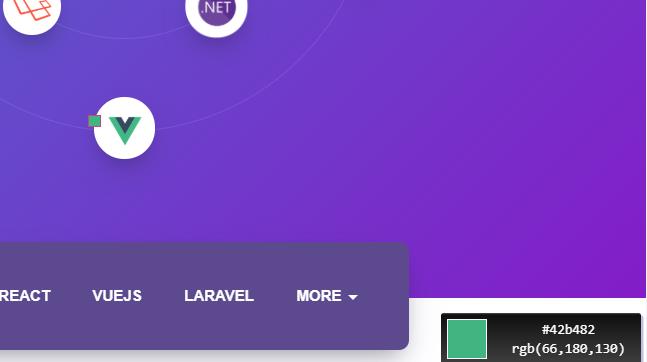
Novietojot kursoru uz dažādiem vietnes elementiem, ekrāna apakšējā labajā stūrī esošajā sadaļā varat redzēt krāsu kodus.

Novietojot kursoru uz V formas ikonas, loga apakšējā daļā redzu tās krāsu kodu, kā minēts. Šī rīka priekšrocība ir tā, ka varat atrast arī RGB kodu kopā ar elementa hex krāsu kodu. Metode ir elastīga lietošanai tiem, kuri vēlas vienkāršu un ātru veidu, kā iegūt iecienītāko krāsu kodus.
Atslēdziet grupas īsziņas Android 11, lai kontrolētu paziņojumus ziņu lietotnē, WhatsApp un Telegram.
Atverot sākumlapa jebkurā pārlūkā, vēlaties redzēt savas iecienītās lietas. Kad sākat lietot citu pārlūku, vēlaties to iestatīt pēc savas gaumes. Iestatiet pielāgotu sākumlapu Firefox Android ar šiem detalizētajiem soļiem un uzziniet, cik ātri un viegli tas var tikt izdarīts.
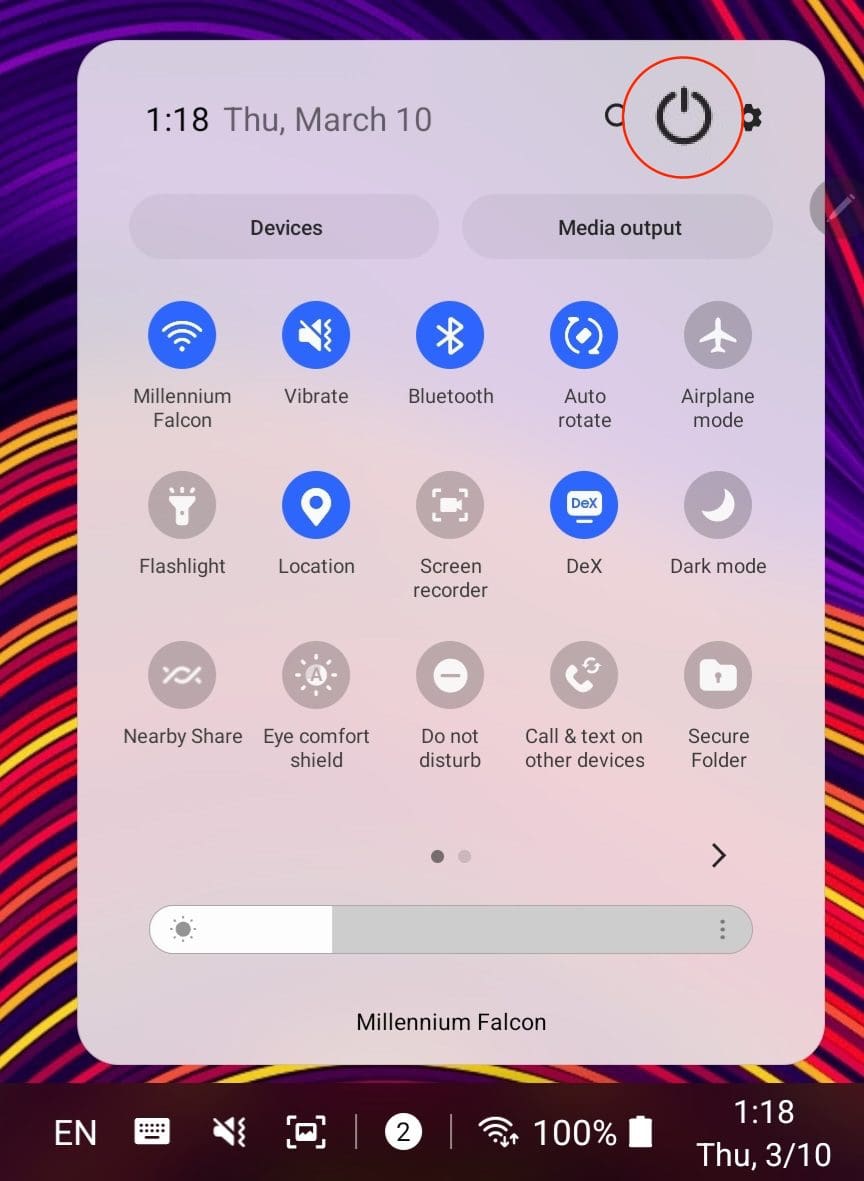
Tālruņu pasaulē, kur tehnoloģijas nepārtraukti attīstās, Samsung Galaxy Z Fold 5 izceļas ar savu unikālo salokāmo dizainu. Taču, cik futuristisks tas būtu, tas joprojām balstās uz pamata funkcijām, ko mēs visi ikdienā izmantojam, piemēram, ierīces ieslēgšanu un izslēgšanu.
Mēs esam pavadījuši nedaudz laika ar Galaxy Tab S9 Ultra, un tas ir ideāls planšetdators, ko apvienot ar jūsu Windows PC vai Galaxy S23.
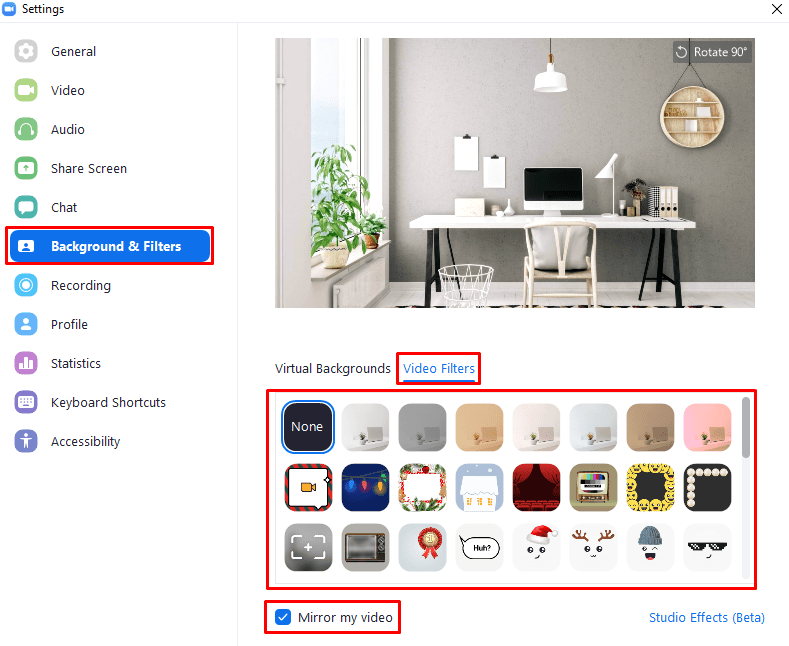
Izmantojiet jautrus filtrus jūsu Zoom sanāksmēs. Pievienojiet halo vai izskatieties pēc vienradža Zoom sanāksmē ar šiem smieklīgajiem filtriem.
Vēlaties izveidot drošu OTT pieredzi bērniem mājās? Izlasiet šo ceļvedi, lai uzzinātu par Amazon Prime Video profiliem bērniem.
Lai izveidotu atkārtotus pasākumus Facebook, dodieties uz savu lapu un noklikšķiniet uz Pasākumiem. Pēc tam pievienojiet jaunu pasākumu un noklikšķiniet uz Atkārtota pasākuma pogas.
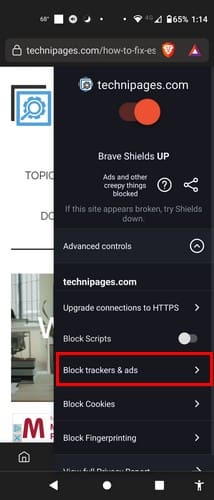
Kā konfigurēt reklāmu bloķētāja iestatījumus Brave pārlūkā Android, sekojot šiem soļiem, kurus var izpildīt mazāk nekā minūtē. Aizsargājiet sevi no uzmācīgām reklāmām, izmantojot šos reklāmu bloķētāja iestatījumus Brave pārlūkā Android.
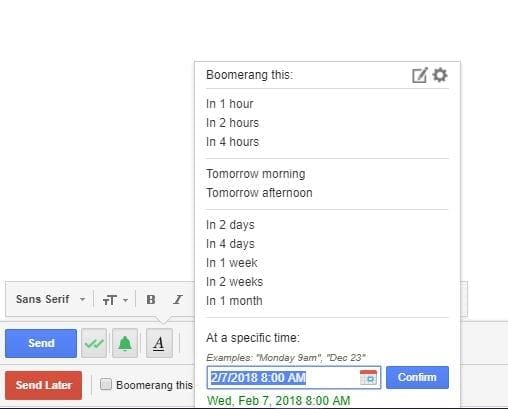
Jūs varat atrast vairākus paplašinājumus Gmail, lai padarītu savu e-pasta pārvaldību produktīvāku. Šeit ir labākie Gmail Chrome paplašinājumi.
Ja neesi pārliecināts, kas ir ietekme, sasniegšana un iesaistīšanās Facebook, turpini lasīt, lai uzzinātu. Apskati šo vieglo skaidrojumu.