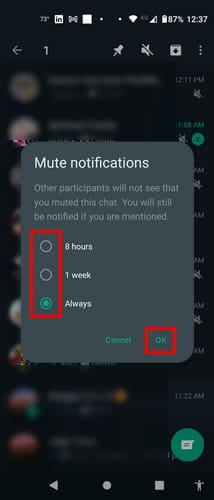
Kā atslēgt grupas īsziņas Android 11

Atslēdziet grupas īsziņas Android 11, lai kontrolētu paziņojumus ziņu lietotnē, WhatsApp un Telegram.
Kopš tās izstrādes 2010. gadā Google fonti kļuva par galveno resursu pielāgotai tīmekļa tipogrāfijai. Ir trīs galvenie iemesli, kāpēc Google šajā jomā kļuva par līderi. Pirmkārt, nebija pietiekami pienācīgu fontu pakalpojumu, tāpēc Google aizpildīja tukšumu. Otrkārt, pat sākumā viņu piedāvātā daudzveidība bija salīdzinoši liela. Pašlaik ir pieejami vairāk nekā 800 fontu dažādos stilos. Treškārt, šie fonti ir pieejami bez maksas, padarot tos īpaši pievilcīgus.
Turklāt tos ir pārsteidzoši viegli integrēt jūsu dizaina projektos. Mēs parādīsim, kā varat iekļaut šos Google fontus savā WordPress vietnē.
Lai sāktu, jums būs jāizvēlas fonts, ar kuru vēlaties strādāt. Ir dažādas iespējas, tāpēc jums ir diezgan liela izvēlne, no kuras izvēlēties. Tos varat atrast, dodoties uz Google fontu lapu . Ja meklējat konkrētu fontu, vienkārši ierakstiet fonta nosaukumu meklēšanas lodziņā, un tam vajadzētu parādīties paraugā.
Varat izmantot arī citus meklēšanas parametrus. Tieši zem meklēšanas lodziņa ir poga ar nosaukumu Kategorijas. Noklikšķinot uz šī, tiks parādīta nolaižamā izvēlne ar piecām opcijām. Tie ir šādi:
Papildus tiem ir pieejamas arī citas izvēles iespējas, piemēram, valodas un fonta rekvizītu atlase. Pēdējais ietver stilu skaitu, biezumu, slīpumu un platumu.
Ja vēlaties iekļaut šos unikālos fontus savā WordPress vietnē, varat izmēģināt vairākas metodes.
Noklikšķiniet uz fonta no Google atlases, un tas novirzīs jūs uz detalizētu fontu lapu. Augšējā labajā stūrī ir “+” zīme. Noklikšķiniet uz tā, un tiks atvērts sānu logs. Noklikšķiniet uz "Iegult".
Tagad varat noklikšķināt uz @importēt. Tiks atvērts CSS kods, kas jums jākopē. Dodieties uz sava WordPress motīva stila lapu un ielīmējiet to sākumā. Pārliecinieties, vai esat nokopējis importēšanas saiti bez
Atslēdziet grupas īsziņas Android 11, lai kontrolētu paziņojumus ziņu lietotnē, WhatsApp un Telegram.
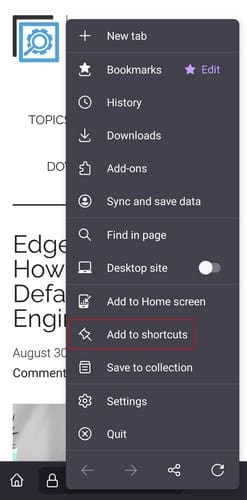
Atverot sākumlapa jebkurā pārlūkā, vēlaties redzēt savas iecienītās lietas. Kad sākat lietot citu pārlūku, vēlaties to iestatīt pēc savas gaumes. Iestatiet pielāgotu sākumlapu Firefox Android ar šiem detalizētajiem soļiem un uzziniet, cik ātri un viegli tas var tikt izdarīts.
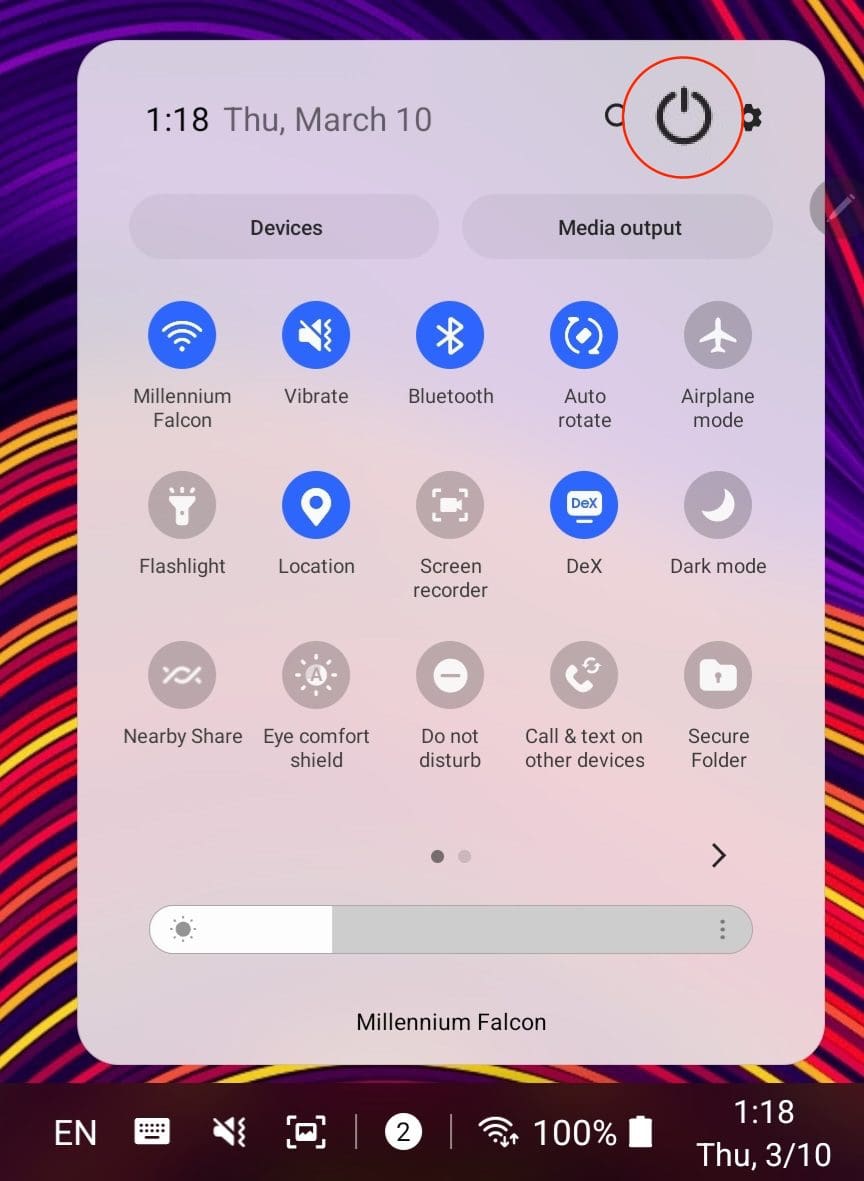
Tālruņu pasaulē, kur tehnoloģijas nepārtraukti attīstās, Samsung Galaxy Z Fold 5 izceļas ar savu unikālo salokāmo dizainu. Taču, cik futuristisks tas būtu, tas joprojām balstās uz pamata funkcijām, ko mēs visi ikdienā izmantojam, piemēram, ierīces ieslēgšanu un izslēgšanu.
Mēs esam pavadījuši nedaudz laika ar Galaxy Tab S9 Ultra, un tas ir ideāls planšetdators, ko apvienot ar jūsu Windows PC vai Galaxy S23.
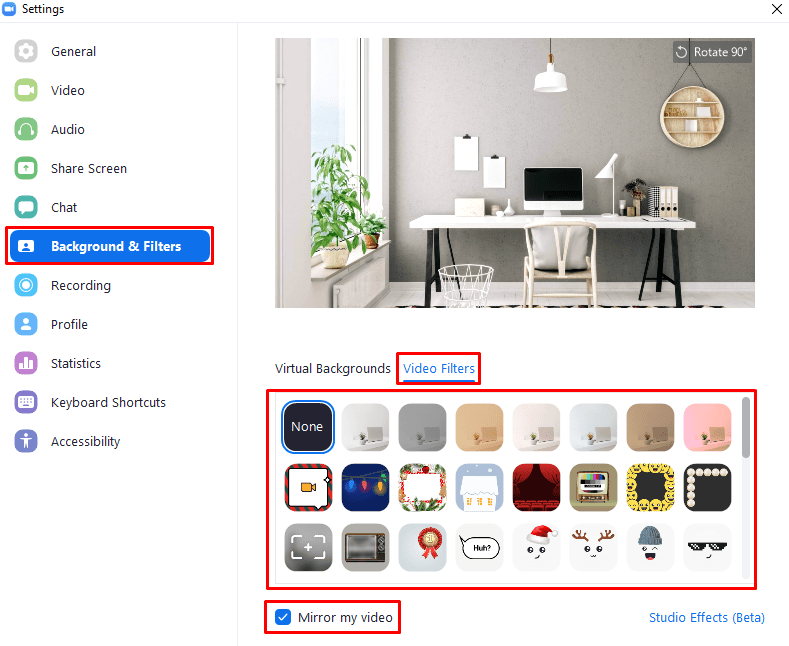
Izmantojiet jautrus filtrus jūsu Zoom sanāksmēs. Pievienojiet halo vai izskatieties pēc vienradža Zoom sanāksmē ar šiem smieklīgajiem filtriem.
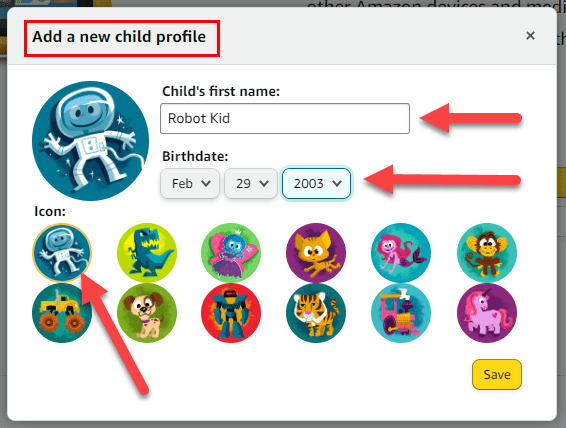
Vēlaties izveidot drošu OTT pieredzi bērniem mājās? Izlasiet šo ceļvedi, lai uzzinātu par Amazon Prime Video profiliem bērniem.
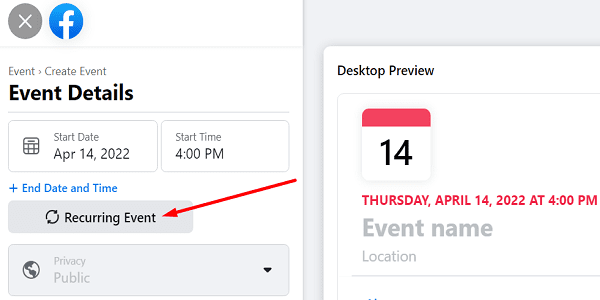
Lai izveidotu atkārtotus pasākumus Facebook, dodieties uz savu lapu un noklikšķiniet uz Pasākumiem. Pēc tam pievienojiet jaunu pasākumu un noklikšķiniet uz Atkārtota pasākuma pogas.
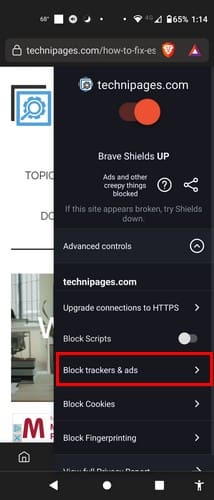
Kā konfigurēt reklāmu bloķētāja iestatījumus Brave pārlūkā Android, sekojot šiem soļiem, kurus var izpildīt mazāk nekā minūtē. Aizsargājiet sevi no uzmācīgām reklāmām, izmantojot šos reklāmu bloķētāja iestatījumus Brave pārlūkā Android.
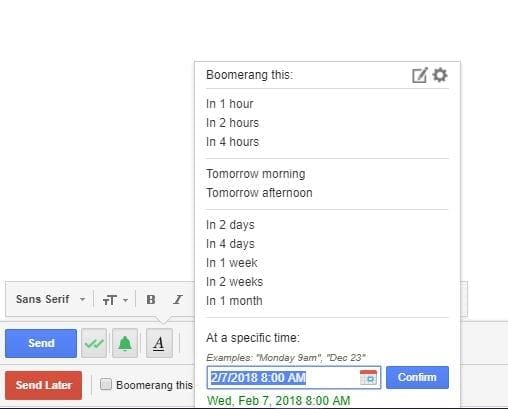
Jūs varat atrast vairākus paplašinājumus Gmail, lai padarītu savu e-pasta pārvaldību produktīvāku. Šeit ir labākie Gmail Chrome paplašinājumi.
Ja neesi pārliecināts, kas ir ietekme, sasniegšana un iesaistīšanās Facebook, turpini lasīt, lai uzzinātu. Apskati šo vieglo skaidrojumu.