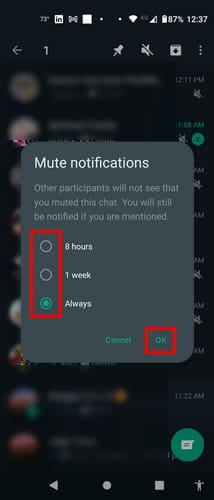
Kā atslēgt grupas īsziņas Android 11

Atslēdziet grupas īsziņas Android 11, lai kontrolētu paziņojumus ziņu lietotnē, WhatsApp un Telegram.
Viens no galvenajiem posmiem katras vietnes izveidē ir tās dizaina izstrāde. Daudz, daudz kas ir atkarīgs no tā, kā izskatīsies resurss: pievilcība auditorijai, lietotājam draudzīgums, mijiedarbojoties ar ēdienkarti, un galvenais – spēja “nopelnīt”: vai tā būtu preču pārdošana vai patīk Facebook.
Tāpēc vietnes izskats ir jāveido ar visu atbildību – tas nozīmē: rūpējoties par UX un UI dizainu. Kādi ir šie jēdzieni un kāda ir atšķirība starp tiem, ja nolīgt ux izstrādātāju ?

Saturs
Kas ir UX dizains?
Stingri sakot, vārds "dizains" šajā gadījumā nav pilnīgi pareizs, tas ir pauspapīrs. Ja atgriežamies pie vietņu izstrādes un dizaina , tad UX būtu jāatrisina šādi uzdevumi:
Pamatojoties uz šiem mērķiem, tiek veikta vietnes UX dizaina izstrāde. Aptuveno procedūru šajā gadījumā var izveidot dažu standarta shēmu veidā:
Kas ir lietotāja interfeisa dizains?
UI gadījumā vārds dizains ir daudz pamatotāks: šīs jomas speciālisti, ja nolīgt lietotāja interfeisa izstrādātāju , lai izstrādātu precīzu vietnes izskatu, sākot no bloku dizaina līdz fontiem ar fotogrāfijām. Tomēr ir svarīgi saprast, ka pareizs lietotāja interfeisa dizains ir ne tikai skaists, bet arī funkcionāls. Šis saīsinājums nozīmē “lietotāja interfeiss”, lietotāja interfeiss.

Tāpēc izvēlētajiem stilistiskajiem paņēmieniem ir gan jāpiesaista, gan jāatbilst UX uzdevumiem: tas ir, jāpalīdz lietotājam ātri orientēties vietnes struktūrā un izvēlnē. Ja atceramies mūsu piemēru ar automašīnu, tad UI ir stūres dizaina izstrāde tā, lai nekas netraucētu lietotājam atrisināt savu galveno uzdevumu ar līdzīgu rīku.
Tāpat kā UX dizainam, vietnes lietotāja interfeisa dizainam ir daudz svarīgu mērķu:
Jāpiebilst, ka dizaina izstrāde bieži notiek paralēli un nesaraujami ar UX (tāpēc, starp citu, šādus uzdevumus bieži veic viens un tas pats speciālists). Kas attiecas uz aptuvenu lietotāja interfeisa izveides shēmu, varat izveidot tipisku scenāriju:
Kā izveidot kvalitatīvu UX/UI vietnes dizainu?
Galvenais uzdevums ir izvēlēties kompetentu un kvalificētu darbuzņēmēju. Viņam ir jābūt pietiekamai pieredzei šajā jomā un reālam pamatdarbam, lai izstrādātu ne tikai skaistu un efektīvu, bet arī produktīvu vietnes dizainu .
Atslēdziet grupas īsziņas Android 11, lai kontrolētu paziņojumus ziņu lietotnē, WhatsApp un Telegram.
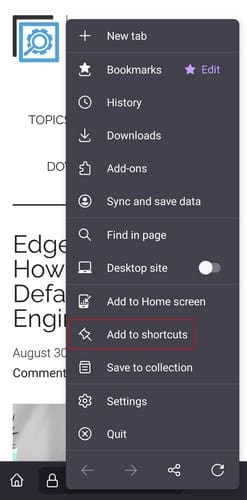
Atverot sākumlapa jebkurā pārlūkā, vēlaties redzēt savas iecienītās lietas. Kad sākat lietot citu pārlūku, vēlaties to iestatīt pēc savas gaumes. Iestatiet pielāgotu sākumlapu Firefox Android ar šiem detalizētajiem soļiem un uzziniet, cik ātri un viegli tas var tikt izdarīts.
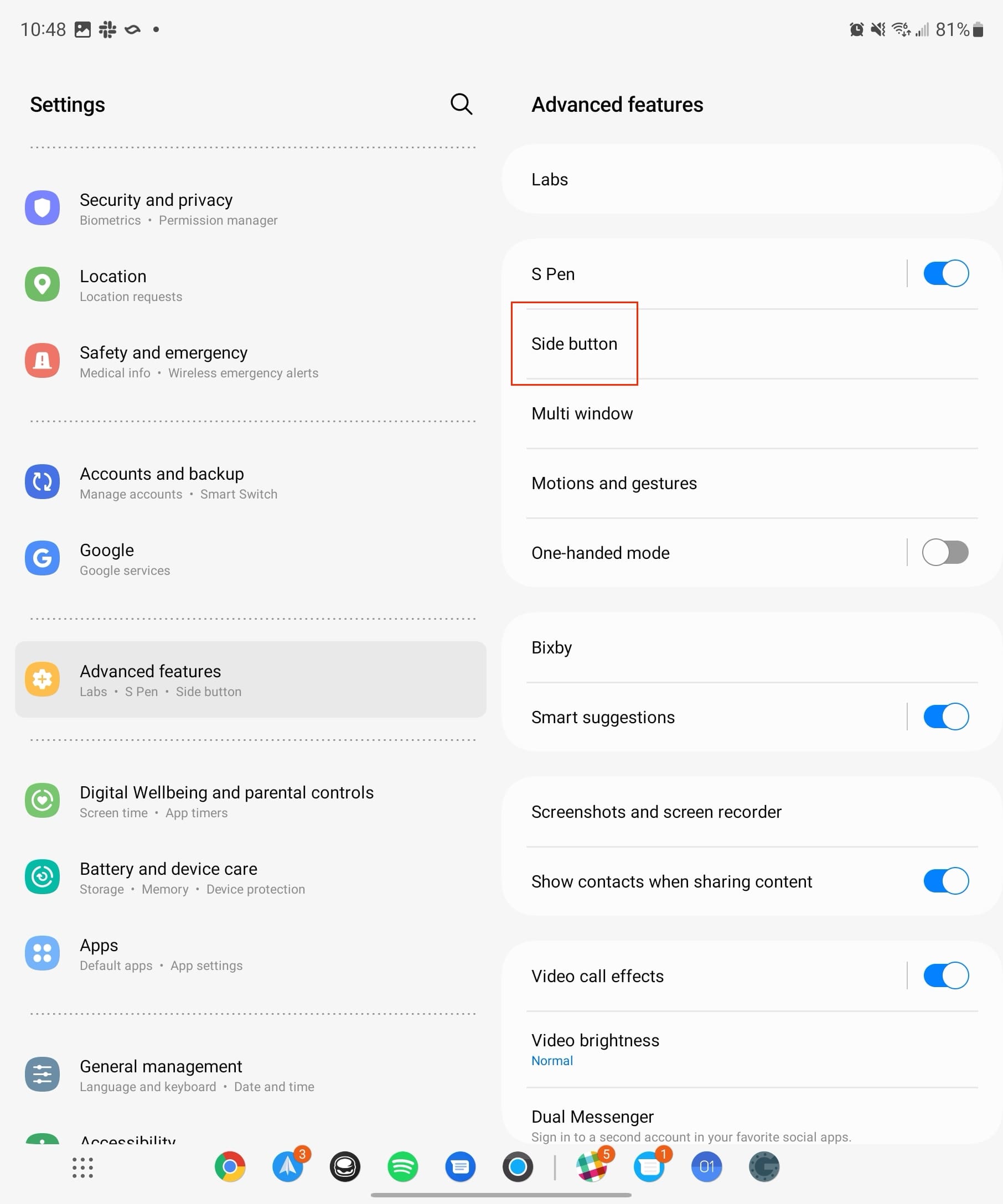
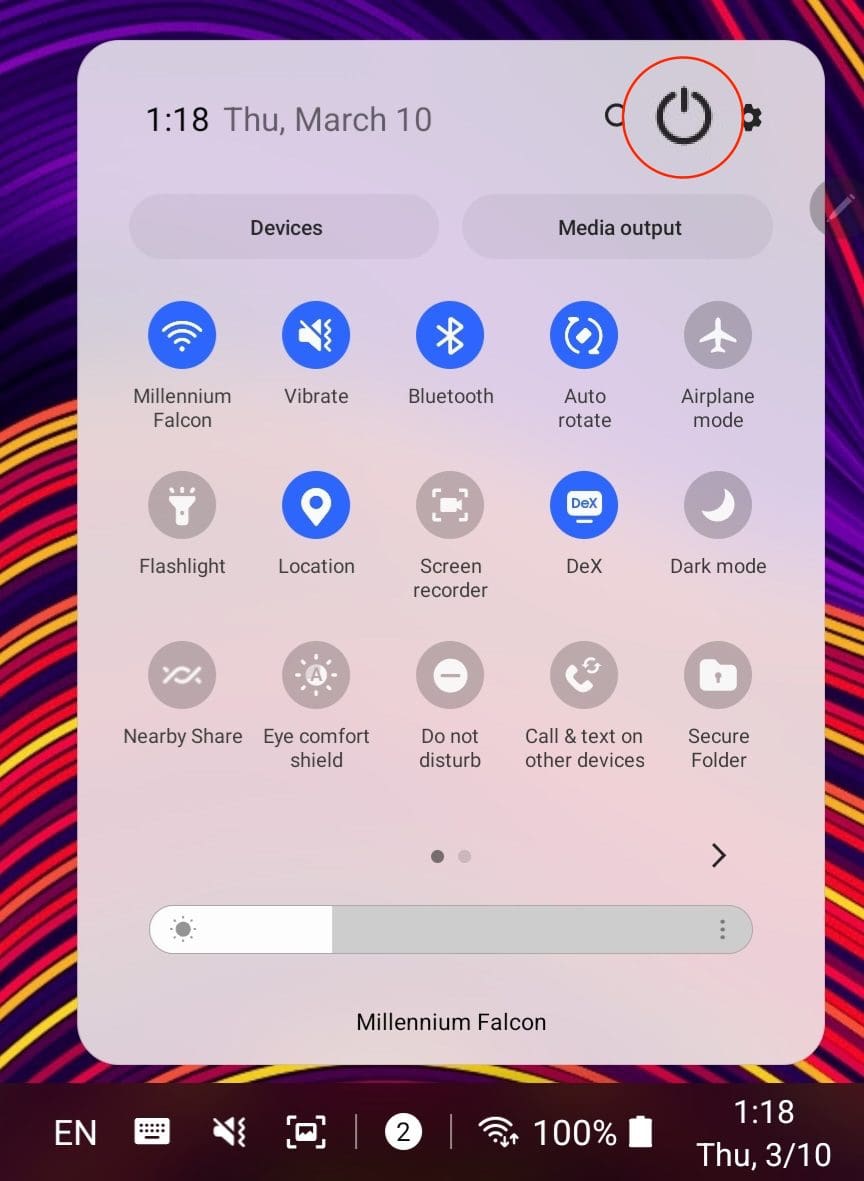
Tālruņu pasaulē, kur tehnoloģijas nepārtraukti attīstās, Samsung Galaxy Z Fold 5 izceļas ar savu unikālo salokāmo dizainu. Taču, cik futuristisks tas būtu, tas joprojām balstās uz pamata funkcijām, ko mēs visi ikdienā izmantojam, piemēram, ierīces ieslēgšanu un izslēgšanu.
Mēs esam pavadījuši nedaudz laika ar Galaxy Tab S9 Ultra, un tas ir ideāls planšetdators, ko apvienot ar jūsu Windows PC vai Galaxy S23.
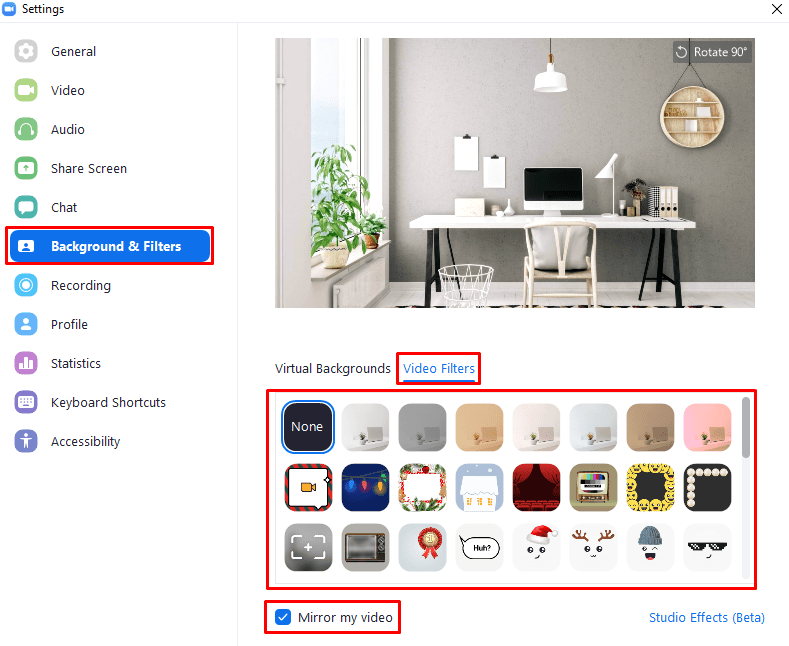
Izmantojiet jautrus filtrus jūsu Zoom sanāksmēs. Pievienojiet halo vai izskatieties pēc vienradža Zoom sanāksmē ar šiem smieklīgajiem filtriem.
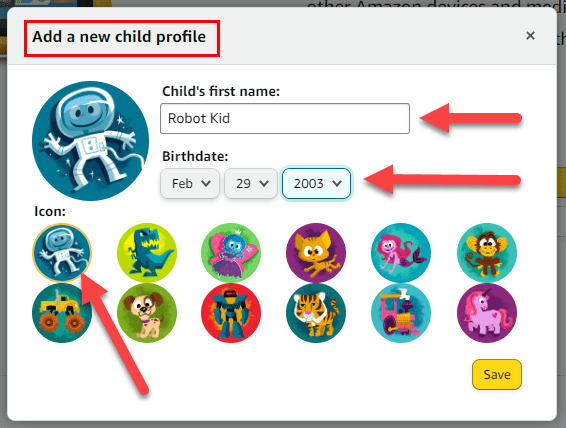
Vēlaties izveidot drošu OTT pieredzi bērniem mājās? Izlasiet šo ceļvedi, lai uzzinātu par Amazon Prime Video profiliem bērniem.
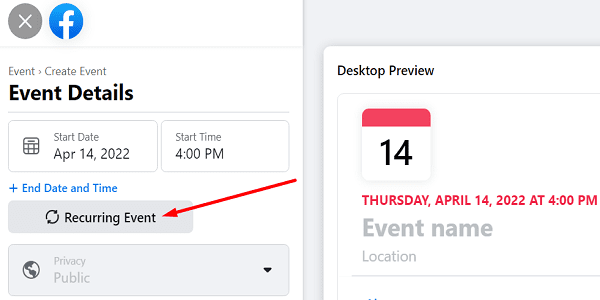
Lai izveidotu atkārtotus pasākumus Facebook, dodieties uz savu lapu un noklikšķiniet uz Pasākumiem. Pēc tam pievienojiet jaunu pasākumu un noklikšķiniet uz Atkārtota pasākuma pogas.
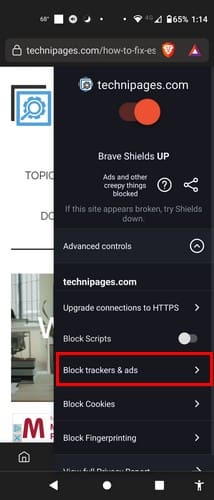
Kā konfigurēt reklāmu bloķētāja iestatījumus Brave pārlūkā Android, sekojot šiem soļiem, kurus var izpildīt mazāk nekā minūtē. Aizsargājiet sevi no uzmācīgām reklāmām, izmantojot šos reklāmu bloķētāja iestatījumus Brave pārlūkā Android.
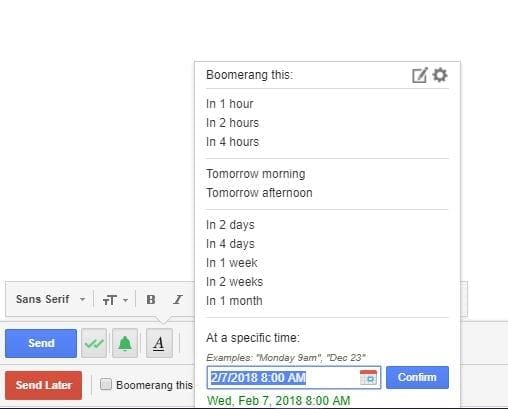
Jūs varat atrast vairākus paplašinājumus Gmail, lai padarītu savu e-pasta pārvaldību produktīvāku. Šeit ir labākie Gmail Chrome paplašinājumi.
Ja neesi pārliecināts, kas ir ietekme, sasniegšana un iesaistīšanās Facebook, turpini lasīt, lai uzzinātu. Apskati šo vieglo skaidrojumu.