Kaip perkelti failus iš „Windows“ į „iPhone“ arba „iPad“

Norite sužinoti, kaip perkelti failus iš „Windows“ į „iPhone“ arba „iPad“ įrenginius? Šis išsamus gidas padeda jums tai padaryti be vargo.
Vienas iš pagrindinių kiekvienos svetainės kūrimo etapų yra jos dizaino kūrimas. Daug, daug kas priklauso nuo to, kaip atrodys resursas: patrauklumas auditorijai, patogumas bendraujant su meniu, o svarbiausia – galimybė „užsidirbti“: ar tai būtų prekių pardavimas, ar „patinka“ Facebook’e.
Todėl svetainės išvaizda turi būti kuriama su visa atsakomybe – tai reiškia: rūpintis UX ir UI dizainu. Kas yra šios sąvokos ir kuo jos skiriasi, jei samdote ux kūrėją ?

Turinys
Kas yra UX dizainas?
Griežtai tariant, žodis "dizainas" šiuo atveju nėra visiškai teisingas, tai yra atsekamasis popierius. Jei grįšime prie svetainių kūrimo ir dizaino , UX turėtų išspręsti šias užduotis:
Remiantis šiais tikslais, vykdomas svetainės UX dizaino kūrimas. Apytikslė procedūra šiuo atveju gali būti sudaryta pagal kai kurias standartines schemas:
Kas yra UI dizainas?
UI atveju žodis dizainas yra daug labiau pateisinamas: šios srities specialistai, jei samdytų vartotojo sąsajos kūrėją , kad sukurtų tiksliai svetainės išvaizdą – nuo blokų dizaino iki šriftų su nuotraukomis. Tačiau svarbu suprasti, kad tinkamas vartotojo sąsajos dizainas yra ne tik gražus, bet ir funkcionalus. Ši santrumpa reiškia „Vartotojo sąsaja“, vartotojo sąsaja.

Todėl pasirinktos stilistinės technikos turėtų ir pritraukti, ir atitikti UX užduotis: tai yra padėti vartotojui greitai naršyti svetainės struktūrą ir meniu. Jei prisiminsime mūsų pavyzdį su automobiliu, tai vartotojo sąsaja yra vairo konstrukcijos kūrimas taip, kad niekas netrukdytų vartotojui išspręsti pagrindinės užduoties naudojant panašią priemonę.
Kaip ir UX dizainas, svetainės vartotojo sąsajos dizainas turi daug svarbių tikslų:
Pažymėtina, kad dizaino kūrimas dažnai vyksta lygiagrečiai ir neatsiejamai su UX (todėl, beje, tokias užduotis dažnai atlieka tas pats specialistas). Kalbant apie apytikslę vartotojo sąsajos kūrimo schemą, galite sukurti tipinį scenarijų:
Kaip sukurti kokybišką UX/UI svetainės dizainą?
Pagrindinis uždavinys – pasirinkti kompetentingą ir kvalifikuotą rangovą. Jis turi turėti pakankamai patirties šioje srityje ir realius pagrindus, kad sukurtų ne tik gražų ir efektyvų, bet ir produktyvų svetainės dizainą .
Norite sužinoti, kaip perkelti failus iš „Windows“ į „iPhone“ arba „iPad“ įrenginius? Šis išsamus gidas padeda jums tai padaryti be vargo.
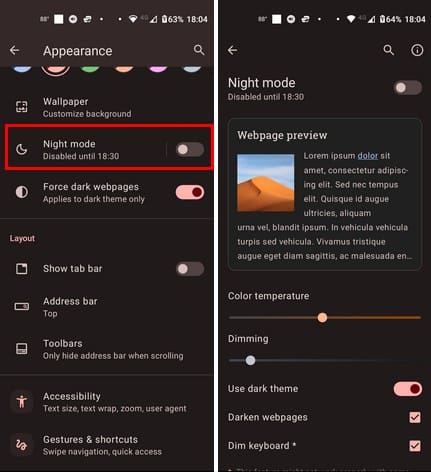
Konfigūruodami tamsų režimą Android, gausite akims malonesnę temą. Jei turite žiūrėti į telefoną tamsioje aplinkoje, greičiausiai jums reikia nuo jo nusukti akis, nes šviesus režimas vargina. Naudodami tamsų režimą „Opera“ naršyklėje Android sutaupysite energijos ir sužinosite, kaip sukonfigūruoti tamsų režimą.
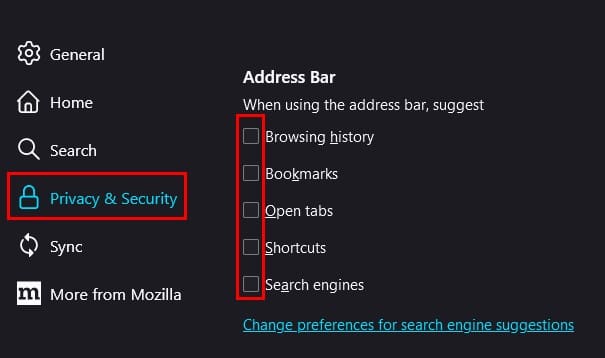
Išvalykite adresų juostos URL istoriją „Firefox“ ir išlaikykite savo sesijas privačias, sekdami šiuos greitus ir paprastus veiksmus.
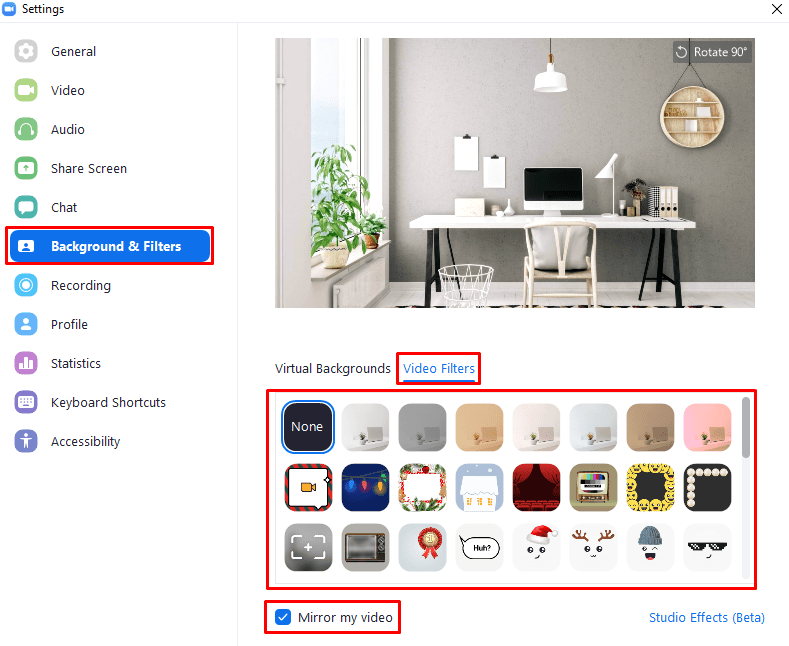
Pasidžiaukite savo „Zoom“ susitikimais su keliomis linksmomis filtrų galimybėmis. Pridėkite aureolę arba atrodite kaip vienaragis per savo „Zoom“ susitikimus su šiais juokingais filtrais.
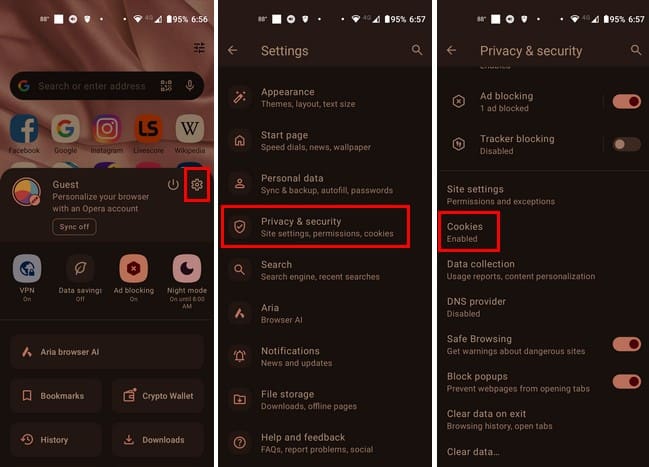
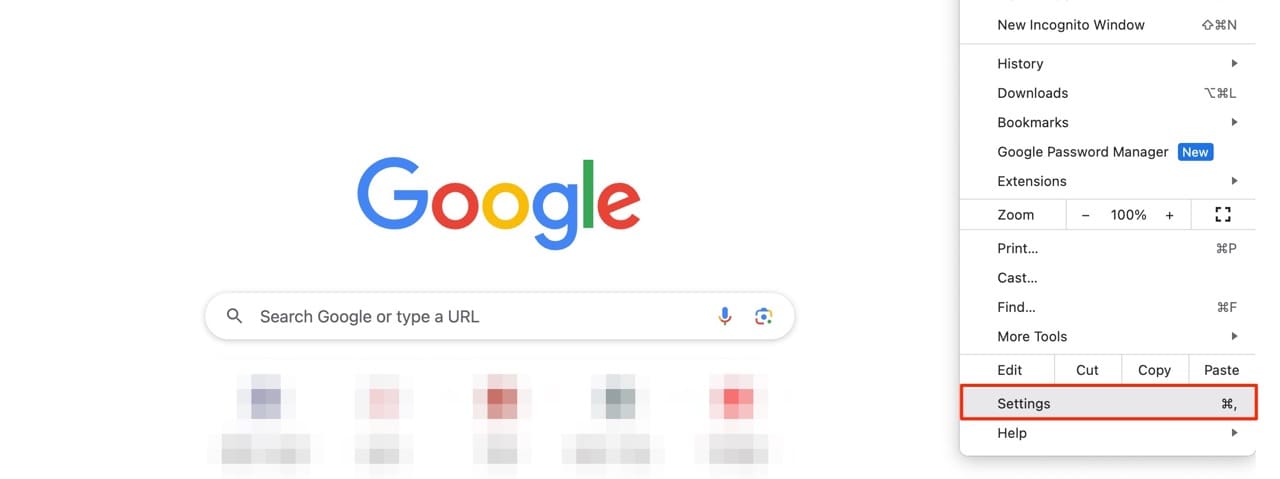
Kai išgirsite žodį slapukai, galbūt pagalvosite apie šokoladinius sausainius. Bet yra ir tokių, kuriuos rasite naršyklėse, padedančių jums sklandžiai naršyti. Šiame straipsnyje sužinosite, kaip sukonfigūruoti slapukų nuostatas Opera naršyklėje Android.
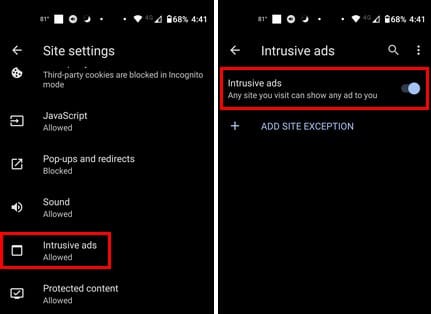
Kaip įjungti skelbimų blokatorių jūsų Android įrenginyje ir maksimaliai išnaudoti invazinių skelbimų parinktį Kiwi naršyklėje.
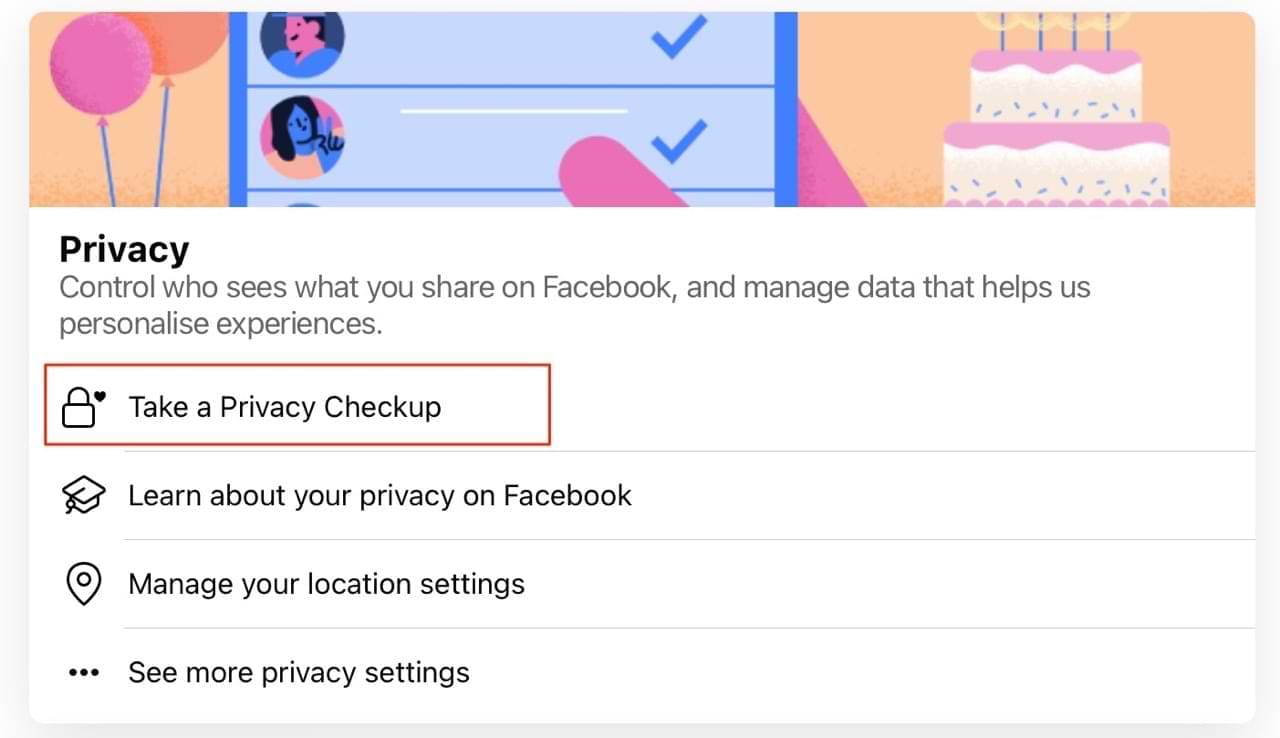
Žinodami, kaip pakeisti „Facebook“ privatumo nustatymus telefone ar planšetėje, lengviau valdysite savo paskyrą.
Ieškoti tinkamos kortelės kišenėje ar piniginėje gali būti tikras iššūkis. Pastaraisiais metais daugelis įmonių kūrė ir pristatė bekontaktės mokėjimo sprendimus.
Daugelis naujienų straipsnių minimi „tamsusis internetas“, tačiau labai mažai tikrai kalba apie tai, kaip jį pasiekti. Tai daugiausia dėl to, kad daugelis svetainių ten talpina neteisėtą turinį.
Jei USB garsai kyla be jokios priežasties, yra keli metodai, kuriuos galite naudoti, kad atsikratytumėte šio fantominio atjungto įrenginio garso.