Hvernig á að tengjast Wi-Fi á Samsung sjónvarpi

Þó að sjónvarp muni líklega virka vel án nettengingar ef þú ert með kapaláskrift, eru bandarískir notendur farnir að skipta yfir í nettengingu
Cascading style sheets (CSS) bútar hjálpa þér að bæta sérsniðnum stílum við Obsidian hvelfingu. Þau eru öflug verkfæri sem hjálpa til við að skilgreina mismunandi notendaviðmótshluta, eins og lit, staðsetningu og stærð þáttanna. Að læra að nota CSS búta í Obsidian þýðir að þú getur búið til persónulegt útlit, sem gerir Obsidian kleift að vera nær vinnustílnum þínum og persónuleika. Þetta getur aukið upplifun þína og framleiðni í heildina. Lestu áfram til að læra hvernig á að nota CSS bútana á Obsidian.

Bætir við brotum í Obsidian
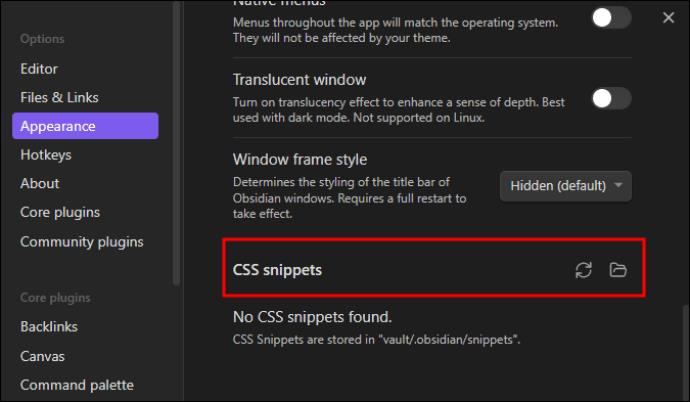
Fyrsti hluti þess að nota CSS búta er að bæta þeim við. Mismunandi aðlögun og stíll gerir þér kleift að búa til sjónrænt aðlaðandi og hagnýtt vinnusvæði. Notkun búta gerir glósur ánægjuleg og ánægjuleg. Ef þú veist það ekki nú þegar, þá er þetta hvernig á að bæta brotum við hvelfinguna þína:





Notkun CSS Snippets í Obsidian
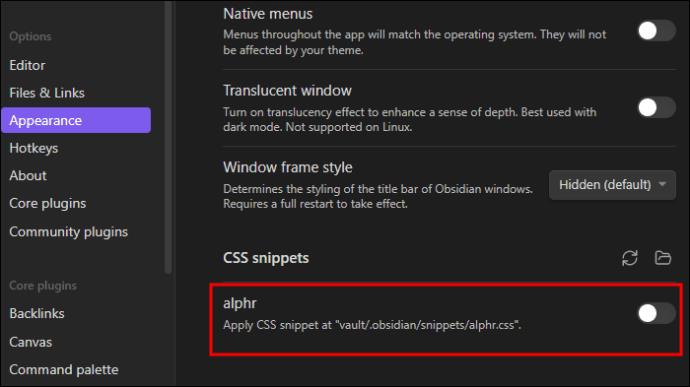
Í Obsidian hjálpar notkun CSS búta við að skrifa yfir eða bæta við mismunandi stærri þemu sem þú notar fyrir vöruna. Til að nota brot:




Stíll Obsidian með því að nota CSS búta
CSS bútar eru óaðskiljanlegur hluti af Obsidian vegna þess að þeir lýsa því hvernig hver hluti hvelfingarinnar ætti að birtast. Þessir bútar gera þér kleift að sérsníða nánast alla eiginleika Obsidian til að passa við óskir þínar. Það eru ýmsir möguleikar hvað varðar stíl Obsidian.
Að nota val til að velja stíl
Til að ákveða hvað eigi að stíla krefst „selektora“. Þetta gerir þér kleift að bera kennsl á hlutann sem þú þarft að stíla. Valar eru venjulega hreiðraðir og þú þarft að vera nákvæmur. Ef stíll „vitnar í leturgerð,“ veldu það nákvæmlega. Almennt séð breytir það útliti á tilvitnunum í öllum hlutum appsins að velja „tilvitnanir“.
Notaðu eiginleika til að stilla valið
Til að stilla val þitt þarftu að nota „Eiginleikar“ sem eru í miklu magni í CSS. Til að vera nákvæmur um útkomuna, auðkenndu eiginleikana sem þarf að breyta og gefðu þeim markgildin.
Notaðu yfirlýsingu til að gefa leiðbeiningar
Til að gefa leiðbeiningarnar er „yfirlýsing“ notuð. Þetta felur í sér veljarann (það sem þarfnast stíl), eiginleikana sem þarfnast stíls (hlutanna sem þarf að breyta) og nýju gildin fyrir eiginleikana (útlitið sem þú vilt). Sem dæmi, ef þú vilt að allur texti í ritlinum sé rauður, þá er það eins og að segja: „Hafningur, finndu allan texta í ritlinum og segðu þeim að verða rauður. CSS yfirlýsingin ætti að líta svona út:
.markdown-source-view {
color: red;
}
.markdown-source-view virkar sem valkostur. {} inniheldur eiginleikana sem þarf að stilla, en litur sýnir eiginleikann og rauður er æskilegt gildi. Gildistengsl allra eigna eru sýnd með eign á eftir tvípunkti, gildi og semípunkti til að enda línuna þína. Eiginleikarnir ættu að vera einn inndráttur frá geiranum til að aðgreina þá auðveldlega.
Að aðskilja yfirlýsinguna í línum er valfrjálst en getur hjálpað þér þegar þú breytir mörgum mismunandi þáttum og þáttum.
Túlkun CSS er í röð, þar sem nýjustu yfirlýsingarnar ráða yfir öllum öðrum á undan henni.
Notaðu flokka til að velja hvað á að stíla
„Flokkar“ eru notaðir til að velja það sem þú þarft að stíla. Flokkum er lýst sem undirliggjandi uppbyggingu appsins sem bætt er við eiginleikum. Hægt er að miða á þá með því að nota val. .markdown-source-view auðkennir forritaefni sem er opið fyrir ritstjórayfirlit. Undanfarandi punktur í nafni hluta táknar flokka.
Markþættir
„Element“ þarf líka að miða á, allt eftir því hvað er verið að stíla. Þetta eru burðarvirki app hlutar. Málsgreinar má draga inn með því að nota „p“ þáttaval. Engin undangengin greinarmerki eru notuð til að lýsa þáttum.
Notaðu rökfræði í valnum til að auka sérhæfni
Notkun bils eykur sérstöðuna með því að velja afkomendur: „afi foreldri-barn“ velur barn foreldris sem er barn afa og ömmu. Til dæmis, . markdown-source-view blockquote velur blokkatilvitnanir innan breytingastillingarglugga.
Ef það er tímabil á milli bekkja sýnir það „og“ samband. Til dæmis, að slá inn „.programmer.designer“ mun velja þætti með bæði „forritari“ og „hönnuður“ sem flokkinn.
Komma er „eða“ rökfræðileg skil. Til dæmis, að slá inn „blockquote,pre“ miðar á „blockquote“ og „pre“ þættina.
Þú getur vísað í leiðbeiningar Mozilla um CSS , þar sem flest rökfræðin þar á við um Obsidian.
Að vista stílyfirlýsingarnar
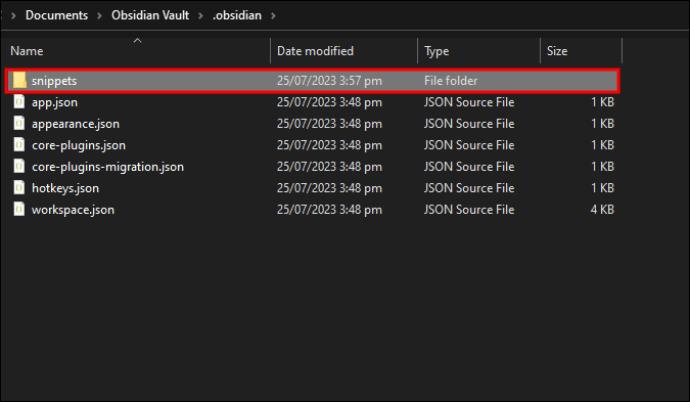
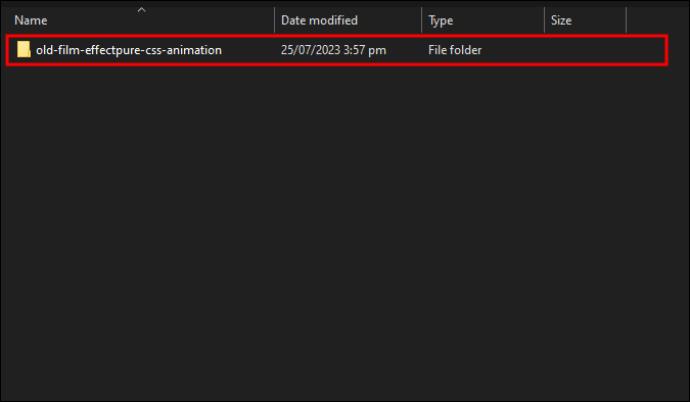
Þegar þú býrð til yfirgripsmikil þemu skaltu vista þau undir VAULT/.obsidian/þemu. Þetta ætti að vera einstakt nafn og finna undir Stillingar> Útlit> Þema í Obsidian. Pikkaðu á „Endurhlaða þemu“ valkostinn ef hann er ekki greindur. Ef verið er að gera breytingar á núverandi þema og eru litlar, geymdu þær undir VAULT/.obsidian/snippets.
Að sérsníða Obsidian þemu með því að nota CSS búta
Obsidian hefur þemu sem gerir þér kleift að gera breytingar. Þú getur valið að halda áfram að prófa eitt þema í einu eða búa til sérsniðið CSS sem passar við þarfir þínar með því að nota DevTool.
Athugaðu "Nota CSS Snippet" valkostinn
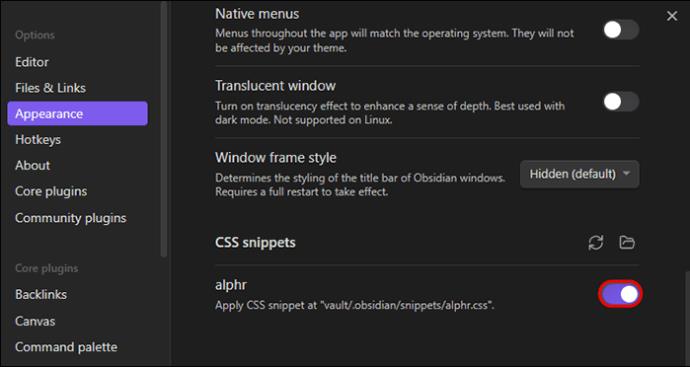
Þetta er þar sem þú byrjar, og það er að virkja sérsniðna CSS. Þetta gerir Obsidian kleift að lesa kóðann og skrifa síðan yfir sjálfgefna stílinn. Skrefin hér að neðan hjálpa til við að virkja sérsniðna CSS valkostinn.




Þetta mun benda forritinu á CSS skrána sem er í rótarskránni í hvelfingunni. Þetta er lesið og sérsniðnum CSS kóða er beitt. Á þessum tímapunkti er engin CSS skrá.
Fáðu sem mest út úr Obsidian með því að nota CSS búta
Obsidian opnar marga möguleika. Til að fá sem mest út úr því þarftu að prófa eitthvað aukalega sem þú gerir notkun þess meira spennandi og gefandi. Að búa til þemu með CSS gæti verið allt sem þú þarft. Til að gera það verður þú fyrst að virkja CSS Snippets í Obsidian í gegnum stillingavalmyndina. CSS gerir þér kleift að breyta stílnum og bæta við nýjum gildum. Þú getur náð svo miklu meira og leikið þér að því að nota CSS búta.
Hefur þú einhvern tíma prófað að nota CSS búta á Obsidian? Hver var reynsla þín? Vinsamlegast deildu með okkur í athugasemdahlutanum hér að neðan.
Þó að sjónvarp muni líklega virka vel án nettengingar ef þú ert með kapaláskrift, eru bandarískir notendur farnir að skipta yfir í nettengingu
Eins og í hinum raunverulega heimi mun sköpunarverkið þitt í Sims 4 á endanum eldast og deyja. Simsar eldast náttúrulega í gegnum sjö lífsstig: Barn, Smábarn, Barn, Unglingur,
Obsidian er með margar viðbætur sem gera þér kleift að forsníða glósurnar þínar og nota línurit og myndir til að gera þær þýðingarmeiri. Þó að sniðmöguleikar séu takmarkaðir,
„Baldur's Gate 3“ (BG3) er grípandi hlutverkaleikur (RPG) innblásinn af Dungeons and Dragons. Þetta er umfangsmikill leikur sem felur í sér óteljandi hliðarverkefni
Með útgáfu Legend of Zelda: Tears of the Kingdom geta aðdáendur komist inn í anda leiksins með besta HD veggfóðurinu. Meðan þú gætir notað
https://www.youtube.com/watch?v=LKqi1dlG8IM Margir spyrja, hvað heitir þetta lag? Spurningin hefur verið til síðan tónlist hófst. Þú heyrir eitthvað sem þú
Hisense sjónvörp hafa verið að ná vinsældum sem ágætis fjárhagsáætlun fyrir frábær myndgæði og nútíma snjalleiginleika. En það er líka falið
Ef þú notar Viber reglulega gætirðu viljað athuga hvort einhverjum hafi líkað við skilaboð. Kannski skrifaðir þú eitthvað til að fá vin þinn til að hlæja, eða vilt bara
Ef þú átt Apple tæki hefurðu eflaust fengið óumbeðin skilaboð. Þetta gæti hafa verið frá fólki sem þú þekkir sem þú vilt ekki að sendi þér
TikTok hefur vald til að skjóta fyrirtækinu þínu eða feril og taka þig frá núlli í hetju á skömmum tíma, sem er ótrúlegt. Áður fyrr þurftu menn að hoppa