Hvernig á að tengjast Wi-Fi á Samsung sjónvarpi

Þó að sjónvarp muni líklega virka vel án nettengingar ef þú ert með kapaláskrift, eru bandarískir notendur farnir að skipta yfir í nettengingu
Visual Studio Code (VS Code) kemur fram sem frábær valkostur við stærri, flóknari kóðaritara fyrir þá sem eru að byrja með erfðaskrá. Sérstaklega fyrir vefhönnuði býður það upp á mörg tækifæri til að skrifa og fínstilla HTML hluta, auk fullt af eiginleikum sem gera þróun að spennandi ferð.

En hvernig nákvæmlega keyrirðu HTML skrá í VS kóða ef þú ert nýr í þróunarheiminum? Við skulum svara þessari spurningu og kanna virkni VS Code hefur í búð fyrir HTML kóðara.
Að keyra HTML skrá í VS kóða
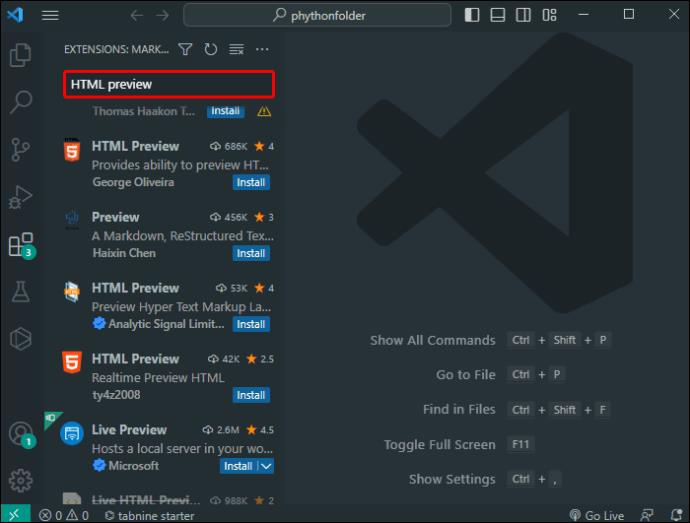
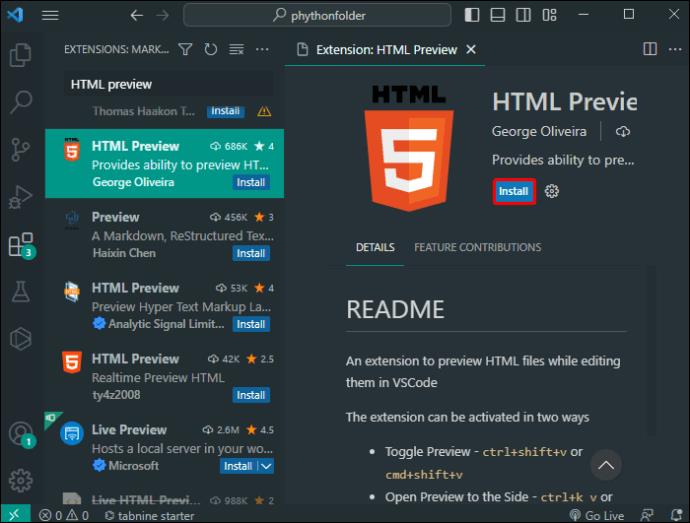
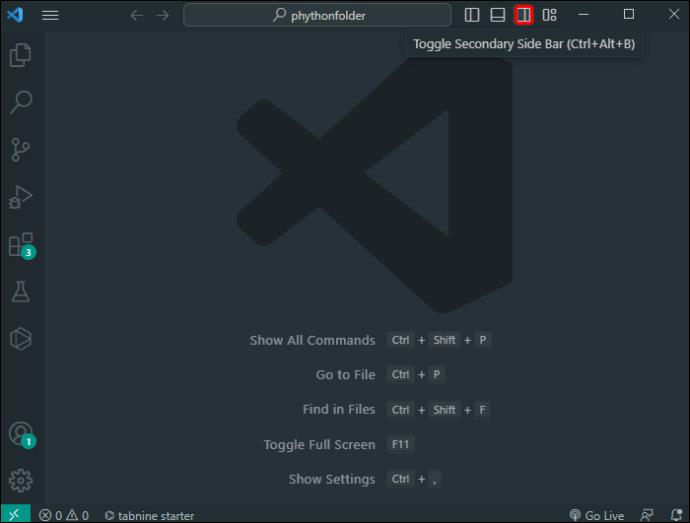
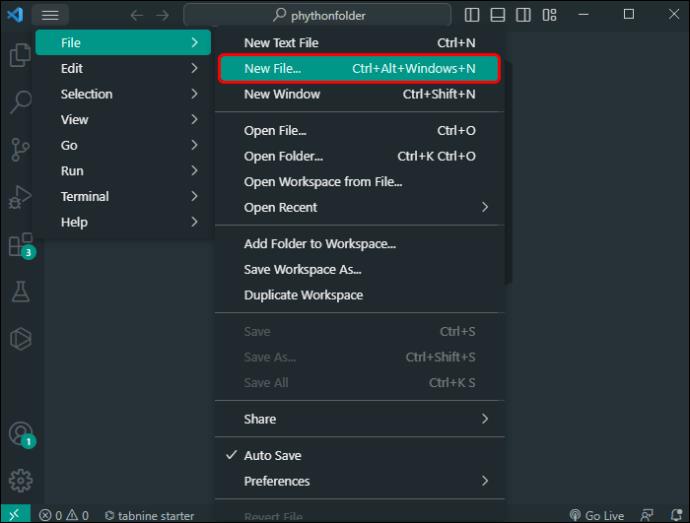
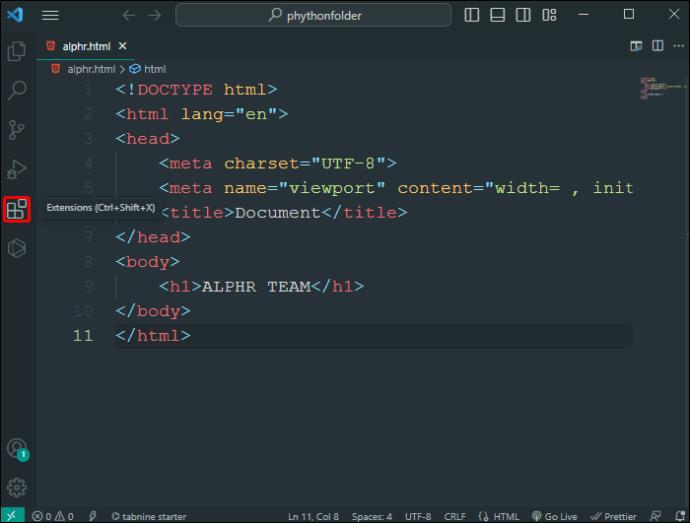
Jafnvel þó að VS kóða hafi ekki augljósa HTML forskoðunarvirkni um leið og þú ræsir hann, bætir hann upp fyrir það með gríðarlegu úrvali af viðbótum. Þessar samfélagsaukningar geta brúað tómið og gefið þér rauntíma útsýnisaðgerð eins og hann hafi alltaf verið innbyggður. Svona á að nota þær:




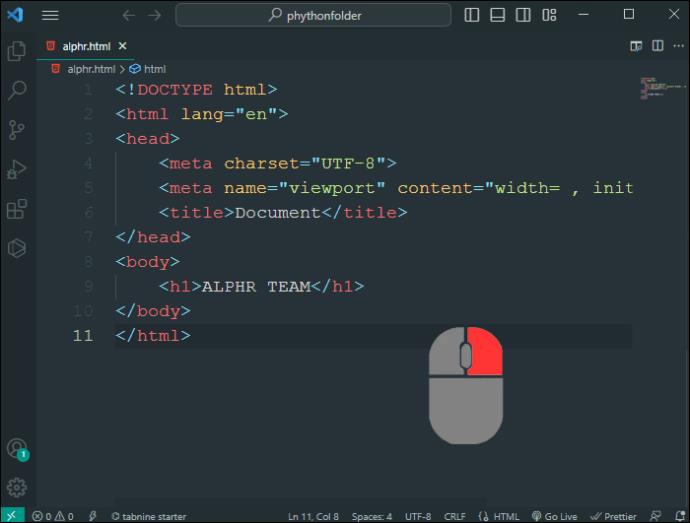
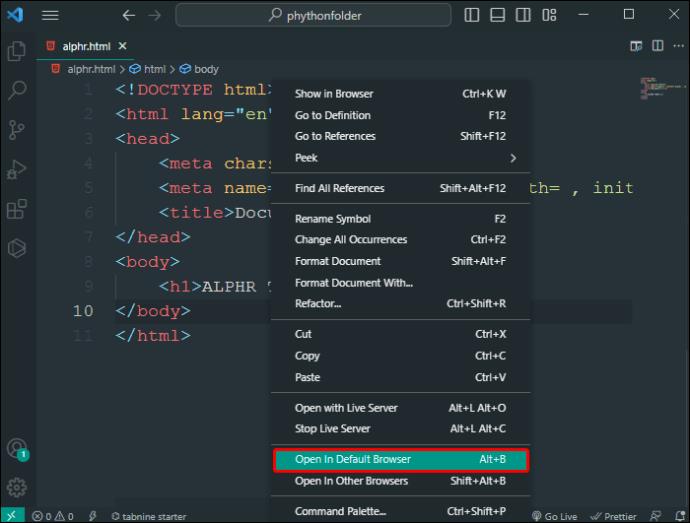
Þá er kominn tími til að kanna nýfundna möguleika viðbótarinnar sem þú varst að setja upp. Skoðaðu skjöl þess eða sjáðu hvaða valkostir eru í boði með hægrismelltu samhengisvalmyndum í HTML skránni þinni.
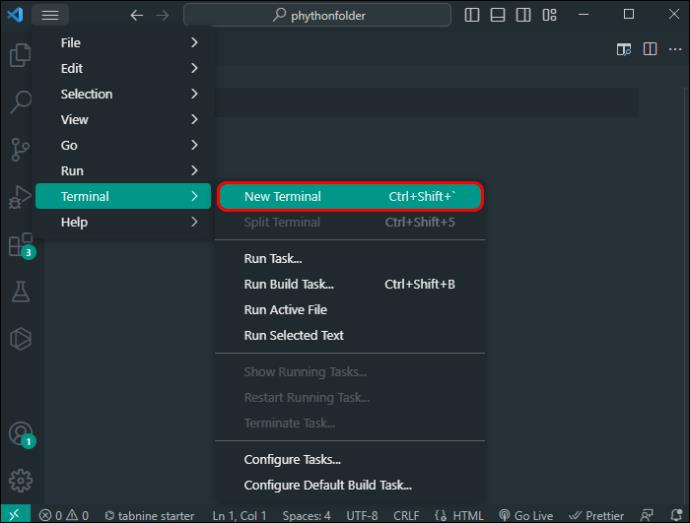
Keyra HTML í Terminal
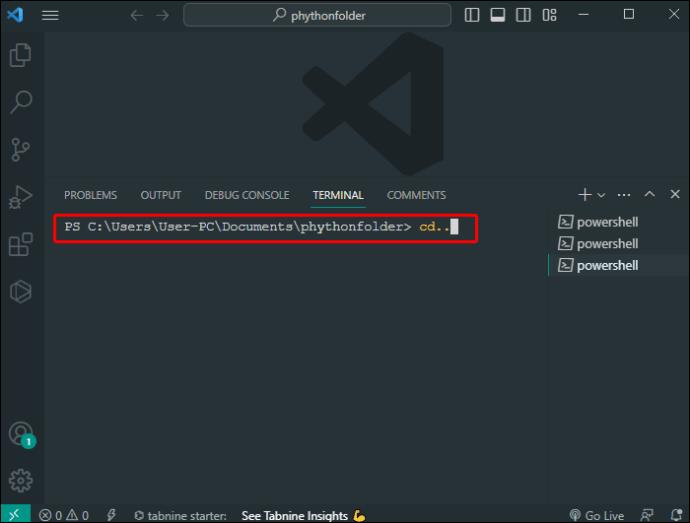
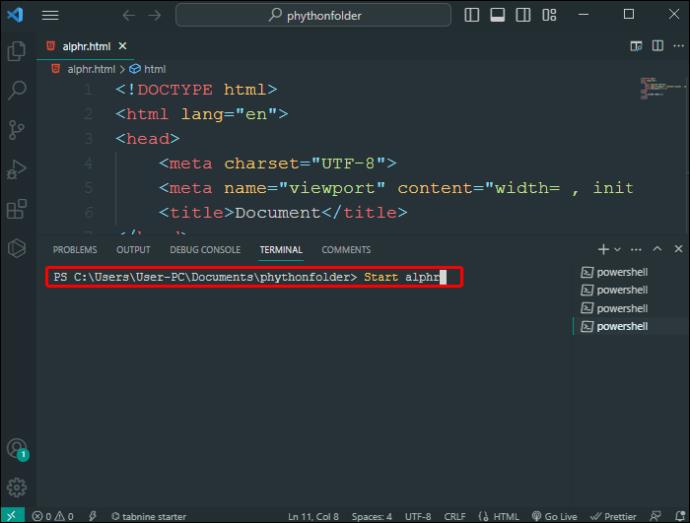
Ef þú vilt frekar ekki fikta í viðbótum ennþá, þá gerir Terminal í VS kóða þér kleift að keyra HTML skrá án viðbóta, þó hún sé aðeins flóknari:




Opna í vafra
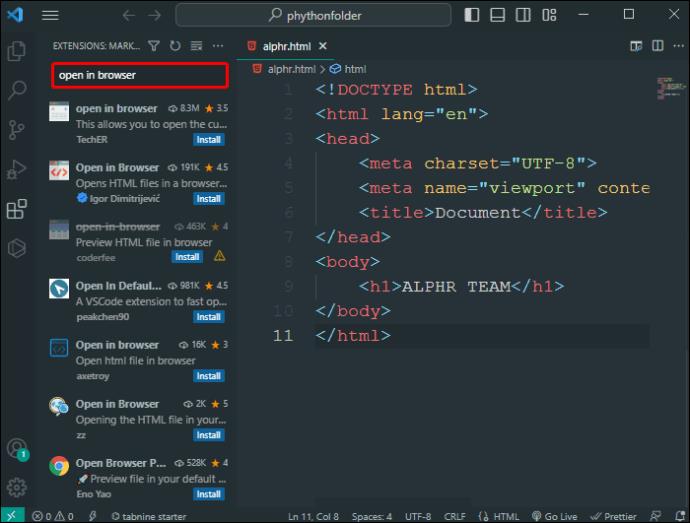
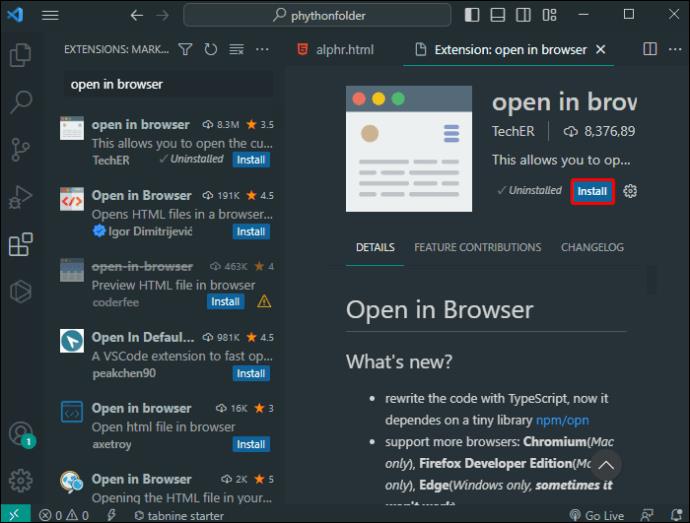
Aftur í viðbætur, önnur handhægin viðbót fyrir HTML og vefþróun, almennt, er „Opið í vafra,“ sem opnar HTML skrá í vafranum beint frá VS kóða. Svona:





Ítarlegir eiginleikar fyrir HTML þróun í VS kóða
Þegar þú hefur sett upp þróunarumhverfið þitt og fengið allar réttu viðbæturnar er verkefnið þitt aðeins byrjað. Við skulum kanna stuttlega eiginleika VS Code sem þú getur notað á meðan þú skoðar HTML skrár til að auðvelda vinnu þína.
IntelliSense
IntelliSense er stafrænn forritunarfélagi sem flýtir fyrir þróun með því að fylla sjálfkrafa inn kóðann þinn þegar þú skrifar. Það giskar á líklegasta kóðann og gerir það skynsamlega og án innrásar. IntelliSense býður upp á tafarlausa hjálp þegar þú skrifar HTML uppbyggingu, spáir rétt fyrir um hvenær þú þarft að loka merkjum og skilar samhengistengdum lista yfir hugsanlega þætti eða eiginleika.
Þessi eiginleiki kemur í veg fyrir að þú eyðir tíma í að fletta í gegnum setningafræði eða setja inn og leggja allt á minnið handvirkt. Þannig geturðu komið vefsíðu upp hraðar en nokkru sinni fyrr.
Staðfesting
Það er óhjákvæmilegt að gera kóðunarvillur, sama hversu reyndur eða fróður þú ert - mistök gerast fyrir alla. Hins vegar, að finna þessar villur í tíma getur bjargað þér frá endalausri villuleit. VS kóða er með flotta innbyggða staðfestingu sem setur innbyggða HTML, JavaScript og CSS til skoðunar til að ná villum áður en þær skríða út á vefsíðuna þína og valda truflunum fyrir notendur. Villulaus vefsíða er sú sem dregur notendur að sér og lætur þá dvelja.
Forsníða
Það getur stundum verið ógnvekjandi að fylgjast með réttu sniði, sérstaklega ef þú ert í teyminu „kastaðu á það og sjáðu hvað virkar“. Það er ekki alltaf auðvelt að skipuleggja. En án réttrar uppbyggingar geta hlutirnir fljótt orðið sóðalegir og ruglingslegir fyrir þig og aðra þróunaraðila sem hugsanlega eru í samstarfi við þig.
Með VS Code's Format Document skipuninni (Ctrl+Shift+I) geturðu haldið kóðanum snyrtilegum og snyrtilegum í samræmi við iðnaðarstaðla. Þetta virðist lítil breyting með einum smelli, en þegar þú sérð hana, meturðu samstundis virkni hennar.
Emmet brot
Emmet bútar fyrir VS kóða geta hraðað þróun þinni verulega. Ímyndaðu þér að þú hafir sextán hnappa til að hanna fyrir siglingastiku. Að skrifa út merki hvers hnapps handvirkt væri vandasamt verkefni. Bútar gera þér kleift að komast í gegnum þessi endurteknu verkefni, svo þú hefur meiri tíma fyrir hjarta verkefnisins.
Með þessum öflugu skammstafanir er auðvelt að ná tökum á flóknum HTML (og CSS) byggingum. Þú getur bætt við hvaða kóða sem þú býst við að nota oft og einfaldlega bætt þeim við skrána þína. Hvort sem þú ert byrjandi eða reyndur kóðari, muntu ekki missa af tímasparandi hakkinu að nota kóðabúta.
Viðbætur í miklu magni
VS Code Marketplace er fullur af úrvali af framlengingum. Flestar þeirra eru gerðar af áhugasömum samfélagsmeðlimum og þróunaraðilum eins og þér, sem deila þekkingu sinni til að gera starf annarra auðveldara. Lóðunarverkfæri halda kóðanum þínum hreinum, lifandi netþjónar uppfæra vafrann þinn í bakgrunni þegar þú myndar og margt fleira. Það er orkuver til að búa til háþróuð vefforrit. Ef þú hefur kóðunarþörf, þá er líklega viðbót á markaðstorginu tilbúin til að uppfylla hana.
Litavali
Í vefþróun er myndefni allt. Með VS kóða litavínslunni þarftu ekki að leggja flókna sextándakóða á minnið. Veldu liti, fylgstu með hvernig þeir líta út í rauntíma - jafnvel skoðaðu og skildu hvernig þeir tengjast nærliggjandi litum og tónum.
Aðlaga VS kóða fyrir HTML þróun
VS Code er ekki verksmiðjuframleiddur ritstjóri sem verður að líta út á ákveðinn hátt. Segjum sem svo að þú viljir dökk þemu fyrir kóðun yfir nóttina eða aðgengilegri skoðun með minni augnþreytu, tilgreint flipabil til að bæta kóðasamsetningu og skipulag eða sérsniðin gagnasnið sem eru hönnuð fyrir einkarekin verkefni. Í því tilviki hefur VS Code marga sérsniðna valkosti.
HTML, sérstaklega, er einfalt álagningarmál sem, ef þú vilt, gætirðu skrifað í gamla góða Notepad alveg eins, en þá myndirðu missa af mörgum þægindum sem ritstjórar eins og VS Code koma með. Pikkaðu inn í stillingarnar, skoðaðu og endurmótaðu ritilinn - gerðu hann að tjáningu sjálfs þíns sem kóðar.
Rauntíma vefþróun
Í fyrstu gæti keyrt HTML skrá í VS kóða virst svolítið óljós, sérstaklega ef þér var beint að þessum ritstjóra sérstaklega vegna þæginda fyrir vefþróun. En með réttum viðbyggingum (eða handhægu flugstöðinni) og skilningi á getu ritstjórans er þetta létt.
VS Code sameinar einföld viðmót og öfluga eiginleika fyrir byrjendur og reynda vefhönnuði til að vinna verkið hratt. Allir þessir snyrtilegu eiginleikar munu líklega gera hann að ákjósanlegasta stað til að vinna með kóða - og ekki aðeins HTML.
Er Visual Studio Code valinn ritstjóri til að skrifa í HTML? Ertu reyndur vefhönnuður eða nýbyrjaður? Sendu athugasemd hér að neðan og deildu sögum þínum, ráðum og brellum.
Þó að sjónvarp muni líklega virka vel án nettengingar ef þú ert með kapaláskrift, eru bandarískir notendur farnir að skipta yfir í nettengingu
Eins og í hinum raunverulega heimi mun sköpunarverkið þitt í Sims 4 á endanum eldast og deyja. Simsar eldast náttúrulega í gegnum sjö lífsstig: Barn, Smábarn, Barn, Unglingur,
Obsidian er með margar viðbætur sem gera þér kleift að forsníða glósurnar þínar og nota línurit og myndir til að gera þær þýðingarmeiri. Þó að sniðmöguleikar séu takmarkaðir,
„Baldur's Gate 3“ (BG3) er grípandi hlutverkaleikur (RPG) innblásinn af Dungeons and Dragons. Þetta er umfangsmikill leikur sem felur í sér óteljandi hliðarverkefni
Með útgáfu Legend of Zelda: Tears of the Kingdom geta aðdáendur komist inn í anda leiksins með besta HD veggfóðurinu. Meðan þú gætir notað
https://www.youtube.com/watch?v=LKqi1dlG8IM Margir spyrja, hvað heitir þetta lag? Spurningin hefur verið til síðan tónlist hófst. Þú heyrir eitthvað sem þú
Hisense sjónvörp hafa verið að ná vinsældum sem ágætis fjárhagsáætlun fyrir frábær myndgæði og nútíma snjalleiginleika. En það er líka falið
Ef þú notar Viber reglulega gætirðu viljað athuga hvort einhverjum hafi líkað við skilaboð. Kannski skrifaðir þú eitthvað til að fá vin þinn til að hlæja, eða vilt bara
Ef þú átt Apple tæki hefurðu eflaust fengið óumbeðin skilaboð. Þetta gæti hafa verið frá fólki sem þú þekkir sem þú vilt ekki að sendi þér
TikTok hefur vald til að skjóta fyrirtækinu þínu eða feril og taka þig frá núlli í hetju á skömmum tíma, sem er ótrúlegt. Áður fyrr þurftu menn að hoppa