Mi a teendő, ha a WhatsApp Web nem működik

A WhatsApp web nem működik? Ne aggódj. Íme néhány hasznos tipp, amivel újra működésbe hozhatod a WhatsApp-ot.
Az egyes oldalak létrehozásának egyik kulcsfontosságú szakasza a dizájn kialakítása. Sok, nagyon sok múlik azon, hogy az erőforrás hogyan fog kinézni: vonzó a közönség számára, felhasználóbarát a menüvel való interakció során, és ami a legfontosabb – a „kereset” képessége: legyen szó áruk eladásáról vagy kedvelésekről a Facebookon.
Ezért az oldal megjelenését teljes felelősséggel kell megalkotni – ami azt jelenti: ügyelve az UX és UI tervezésre. Mik ezek a fogalmak, és mi a különbség köztük, ha ux fejlesztőt bérel ?

Tartalom
Mi az UX Design?
Szigorúan véve a „design” szó ebben az esetben nem teljesen helytálló, ez egy pauszpapír. Ha visszatérünk a weboldal fejlesztéshez és tervezéshez , akkor az UX-nek a következő feladatokat kell megoldania:
Ezen célok alapján valósul meg az oldal UX dizájnjának kialakítása. A hozzávetőleges eljárás ebben az esetben néhány szabványos séma formájában építhető fel:
Mi az UI tervezés?
Az UI esetében sokkal indokoltabb a design szó: e terület szakemberei, ha UI fejlesztőt bérelnek fel , hogy pontosan kidolgozzák az oldal megjelenését, a blokkok tervezésétől a fotós betűtípusokig. Fontos azonban megérteni, hogy a megfelelő felhasználói felület kialakítása nemcsak szép, hanem funkcionális is. Ez a rövidítés a „Felhasználói felület”, felhasználói felület rövidítése.

Ezért a választott stilisztikai technikáknak egyszerre kell vonzaniuk és meg kell felelniük az UX-feladatoknak, vagyis segíteniük kell a felhasználót az oldal szerkezetében és menüjében való gyors eligazodásban. Ha felidézzük az autós példánkat, akkor az UI a kormánykerék kialakításának oly módon történő kidolgozása, hogy semmi sem vonja el a felhasználó figyelmét fő feladatának hasonló eszközzel való megoldásáról.
Az UX tervezéshez hasonlóan a weboldal felhasználói felületének tervezése is számos fontos célt szolgál:
Megjegyzendő, hogy a tervezési fejlesztés gyakran párhuzamosan és elválaszthatatlanul zajlik az UX-el (ezért egyébként az ilyen feladatokat gyakran ugyanaz a szakember látja el). Ami a felhasználói felület létrehozásának hozzávetőleges sémáját illeti, létrehozhat egy tipikus forgatókönyvet:
Hogyan készítsünk minőségi UX/UI weboldaltervezést?
A fő feladat egy hozzáértő és képzett kivitelező kiválasztása. Kellő tapasztalattal kell rendelkeznie ezen a területen, és valódi alapmunkával kell rendelkeznie ahhoz, hogy ne csak egy szép és hatékony, hanem egy produktív weboldalt is kidolgozzon .
A WhatsApp web nem működik? Ne aggódj. Íme néhány hasznos tipp, amivel újra működésbe hozhatod a WhatsApp-ot.
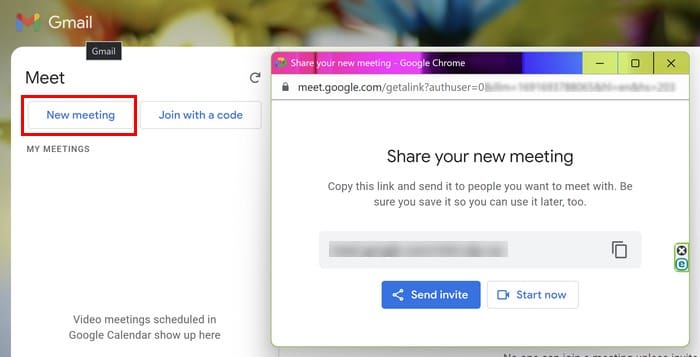
A Google Meet kiváló alternatíva más videokonferencia alkalmazásokhoz, mint például a Zoom. Bár nem rendelkezik ugyanazokkal a funkciókkal, mégis használhat más nagyszerű lehetőségeket, például korlátlan értekezleteket és videó- és audio-előnézeti képernyőt. Tanulja meg, hogyan indíthat Google Meet ülést közvetlenül a Gmail oldaláról, a következő lépésekkel.
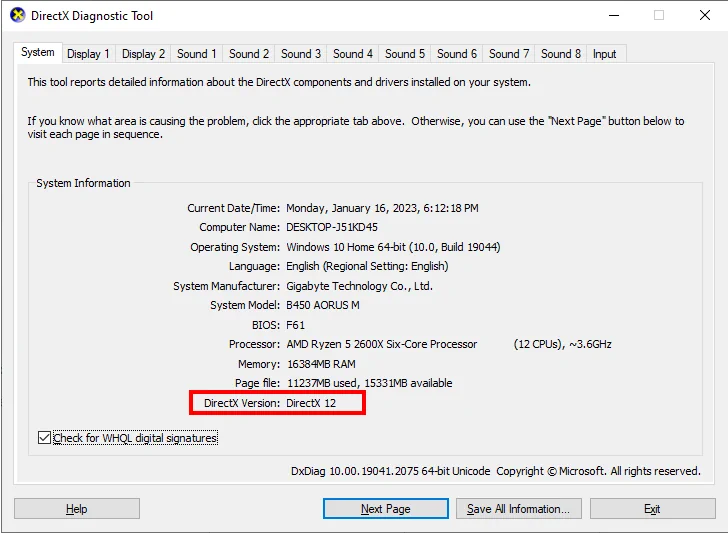
Ez a gyakorlati útmutató megmutatja, hogyan találhatja meg a DirectX verzióját, amely a Microsoft Windows 11 számítógépén fut.
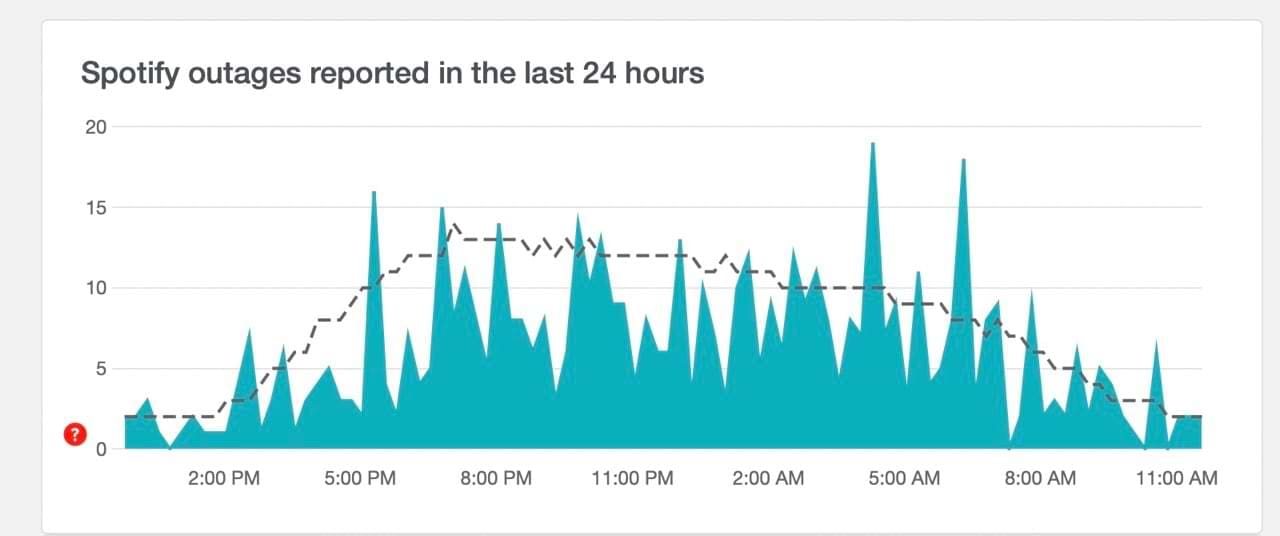
A Spotify különféle gyakori hibákra utal, például zene vagy podcast lejátszásának hiányára. Ez az útmutató megmutatja, hogyan lehet ezeket orvosolni.
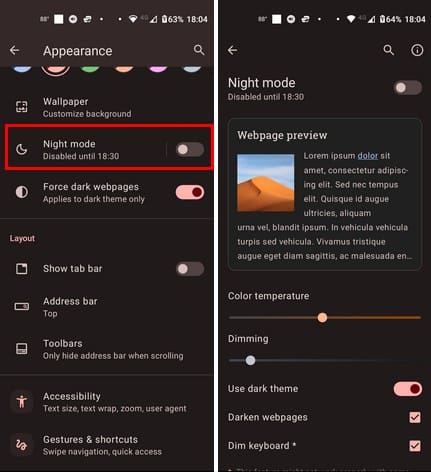
Ha a sötét módot konfigurálod Androidon, egy olyan téma jön létre, amely kíméli a szemed. Ha sötét környezetben kell nézned a telefonodat, valószínűleg el kell fordítanod a szemedet, mert a világos mód bántja a szemedet. Használj sötét módot az Opera böngészőben Androidra, és nézd meg, hogyan tudod konfigurálni a sötét módot.
Rendelkezik internetkapcsolattal a telefonján, de a Google alkalmazás offline problémával küzd? Olvassa el ezt az útmutatót, hogy megtalálja a bevált javításokat!
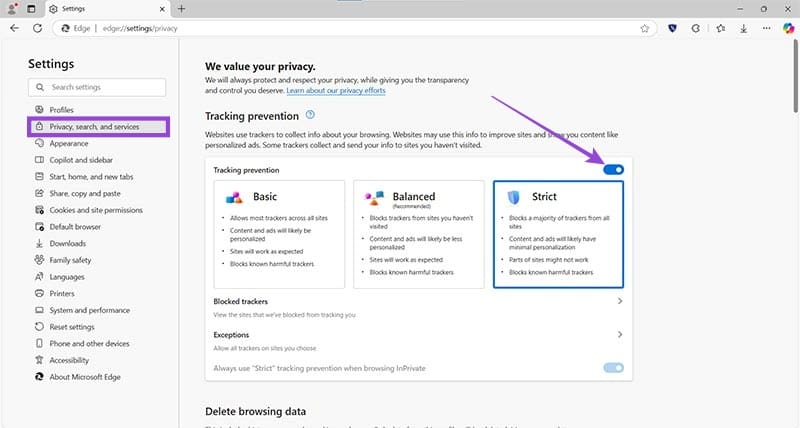
Az Edge megkönnyíti a biztonságos böngészést. Íme, hogyan változtathatja meg a biztonsági beállításokat a Microsoft Edge-ben.
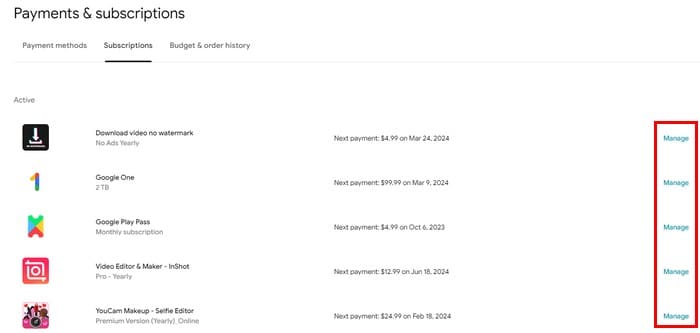
Számos nagyszerű alkalmazás található a Google Playen, amelyekért érdemes lehet előfizetni. Idővel azonban a lista bővül, így kezelni kell a Google Play előfizetéseinket.
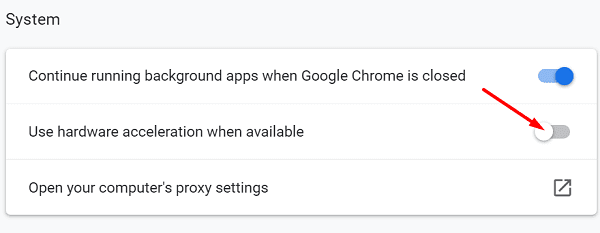
A videofolytonossági problémák megoldásához a Windows 11-en frissítse a grafikus illesztőprogramot a legújabb verzióra, és tiltsa le a hardveres gyorsítást.
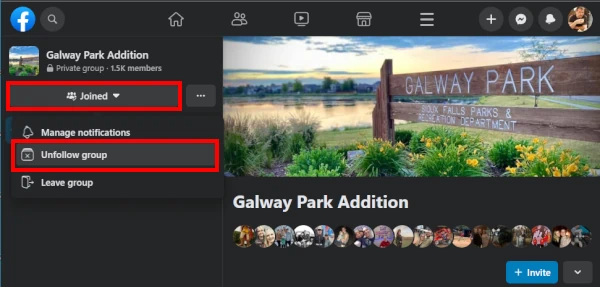
Ha meg szeretné állítani a csoportbejegyzések megjelenését a Facebookon, menjen a csoport oldalára, és kattintson a További opciók-ra. Ezután válassza az Csoport leiratkozása lehetőséget.