Mi a teendő, ha a WhatsApp Web nem működik

A WhatsApp web nem működik? Ne aggódj. Íme néhány hasznos tipp, amivel újra működésbe hozhatod a WhatsApp-ot.
A Google Fonts 2010-es kifejlesztése óta az egyéni webes tipográfia fő forrásává vált. Három fő oka van annak, hogy a Google itt lett az éllovas. Először is, nem voltak elég tisztességes betűtípus-szolgáltatások, így a Google kitöltötte az űrt. Másodszor, az általuk kínált változatosság már az elején is viszonylag nagy volt. Jelenleg több mint 800 betűtípus áll rendelkezésre számos stílusban. Harmadszor, ezek a betűtípusok ingyenesen elérhetők, így különösen vonzóak.
Ezenkívül meglepően könnyen integrálhatók a tervezési projektekbe. Megmutatjuk, hogyan helyezheti el ezeket a Google betűtípusokat a WordPress webhelyén.
A kezdéshez ki kell választania azt a betűtípust, amellyel dolgozni szeretne. Számos lehetőség áll rendelkezésre, így meglehetősen nagy menüből választhat. Megtalálhatja őket a Google betűtípus-oldalára lépve . Ha egy adott betűtípust keres, egyszerűen írja be a betűtípus nevét a Keresés mezőbe, és megjelenik egy minta.
Vannak más keresési paraméterek is, amelyeket használhat. Közvetlenül a keresőmező alatt található a Kategóriák gomb. Ha erre kattint, megjelenik egy legördülő menü öt lehetőséggel. Ezek a következők:
Ezeken kívül más lehetőségek közül is választhat, például a Nyelv és a Betűtípus tulajdonságait. Ez utóbbi magában foglalja a stílusok számát, vastagságát, dőlését és szélességét.
Ha ezeket az egyedi betűtípusokat szeretné felvenni WordPress-webhelyére, több módszert is kipróbálhat.
Kattintson a Google által kiválasztott betűtípusra, és a részletes betűtípus-oldalra kerül. A jobb felső sarokban egy „+” jel található. Kattintson rá, és megnyílik egy oldalsó ablak. Kattintson a „Beágyazás” gombra.
Most kattintson az @import gombra. Ez megnyitja a CSS-kódot, amelyet másolni kell. Nyissa meg a WordPress-téma stíluslapját, és illessze be az elejére. Győződjön meg arról, hogy az importálási hivatkozást a
A WhatsApp web nem működik? Ne aggódj. Íme néhány hasznos tipp, amivel újra működésbe hozhatod a WhatsApp-ot.
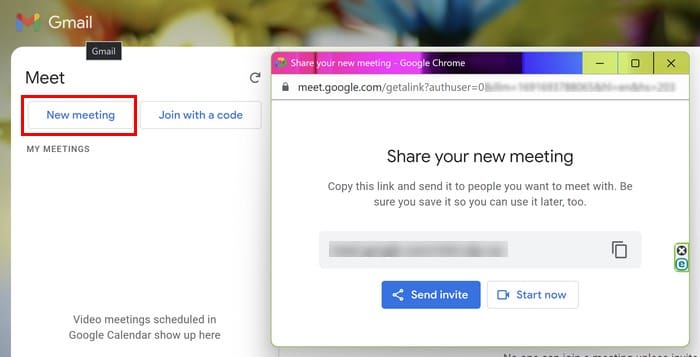
A Google Meet kiváló alternatíva más videokonferencia alkalmazásokhoz, mint például a Zoom. Bár nem rendelkezik ugyanazokkal a funkciókkal, mégis használhat más nagyszerű lehetőségeket, például korlátlan értekezleteket és videó- és audio-előnézeti képernyőt. Tanulja meg, hogyan indíthat Google Meet ülést közvetlenül a Gmail oldaláról, a következő lépésekkel.
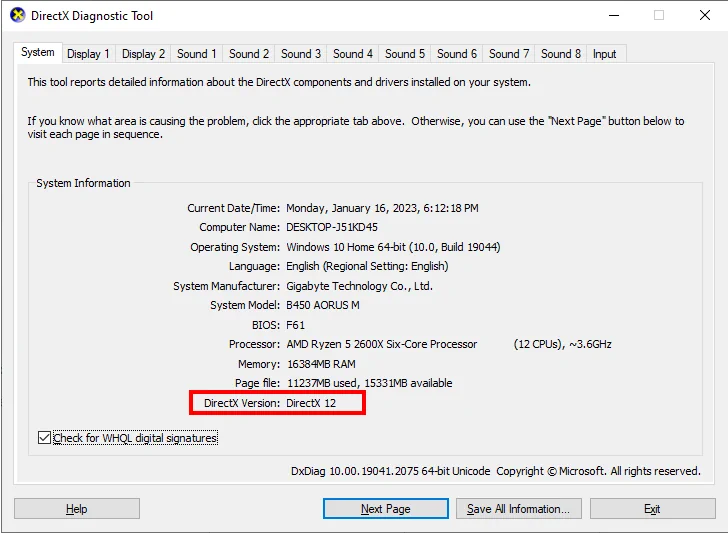
Ez a gyakorlati útmutató megmutatja, hogyan találhatja meg a DirectX verzióját, amely a Microsoft Windows 11 számítógépén fut.
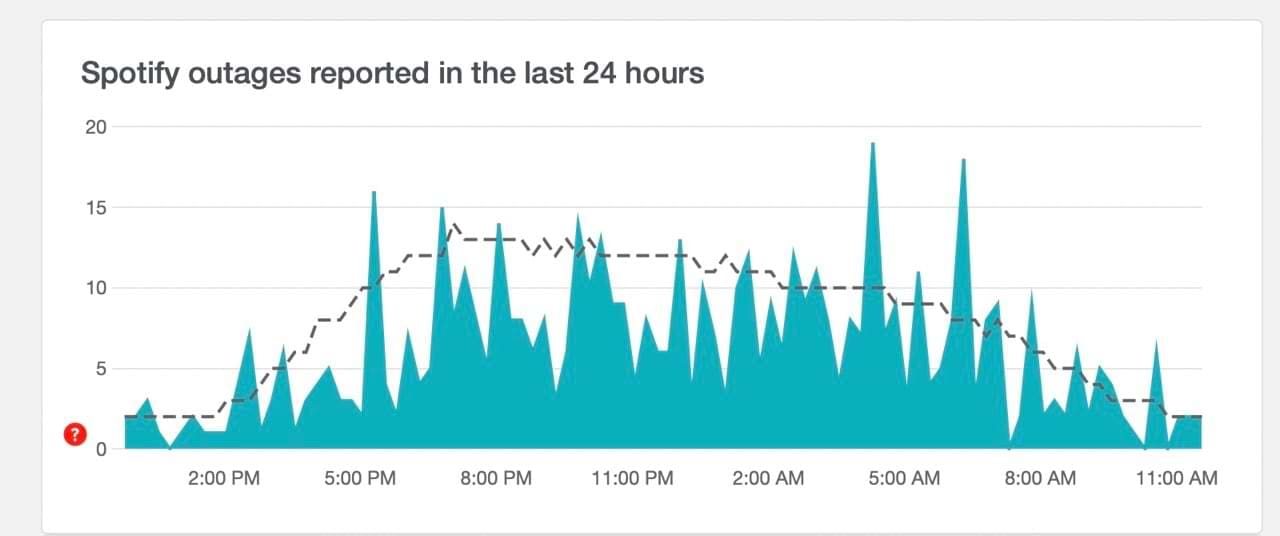
A Spotify különféle gyakori hibákra utal, például zene vagy podcast lejátszásának hiányára. Ez az útmutató megmutatja, hogyan lehet ezeket orvosolni.
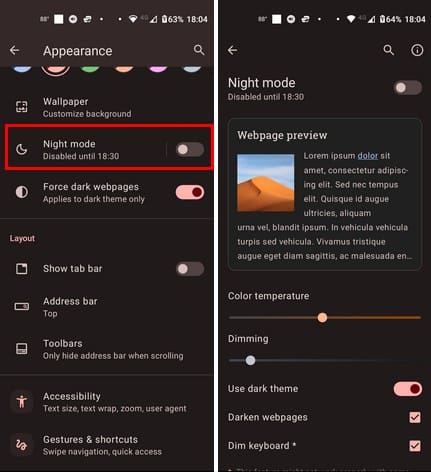
Ha a sötét módot konfigurálod Androidon, egy olyan téma jön létre, amely kíméli a szemed. Ha sötét környezetben kell nézned a telefonodat, valószínűleg el kell fordítanod a szemedet, mert a világos mód bántja a szemedet. Használj sötét módot az Opera böngészőben Androidra, és nézd meg, hogyan tudod konfigurálni a sötét módot.
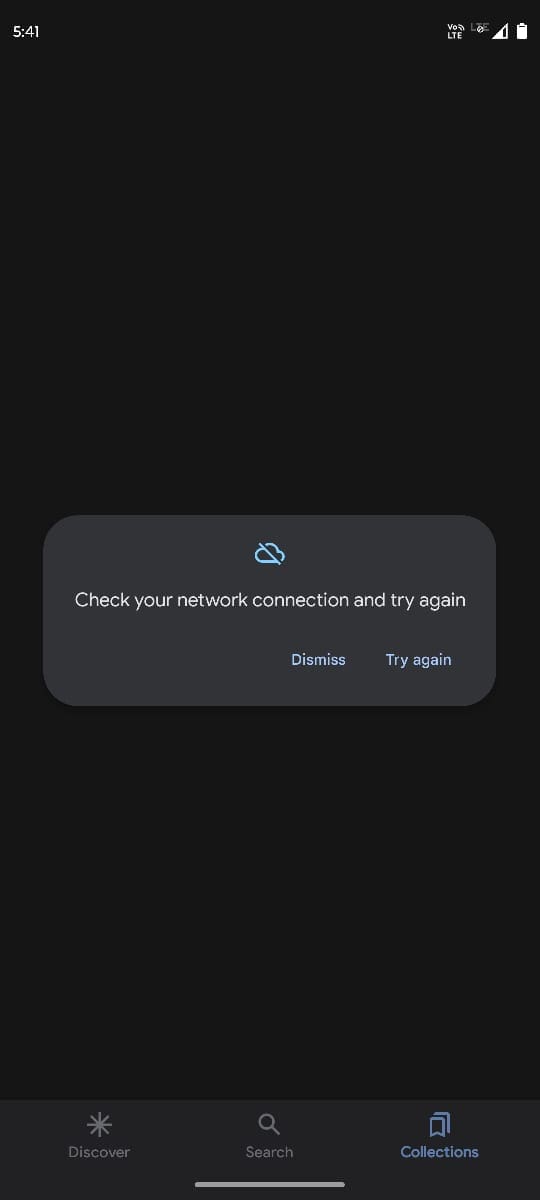
Rendelkezik internetkapcsolattal a telefonján, de a Google alkalmazás offline problémával küzd? Olvassa el ezt az útmutatót, hogy megtalálja a bevált javításokat!
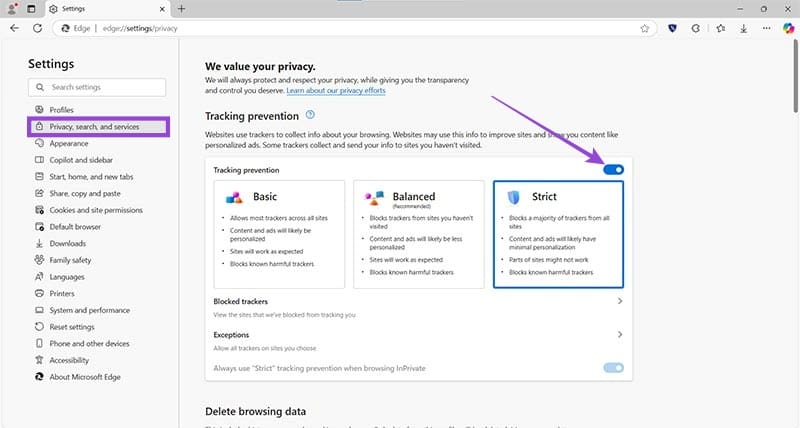
Az Edge megkönnyíti a biztonságos böngészést. Íme, hogyan változtathatja meg a biztonsági beállításokat a Microsoft Edge-ben.
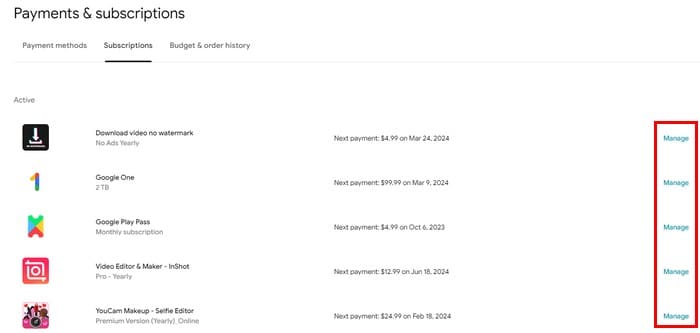
Számos nagyszerű alkalmazás található a Google Playen, amelyekért érdemes lehet előfizetni. Idővel azonban a lista bővül, így kezelni kell a Google Play előfizetéseinket.
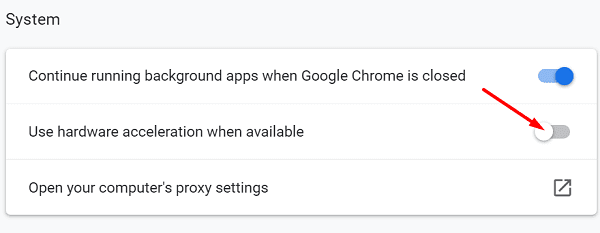
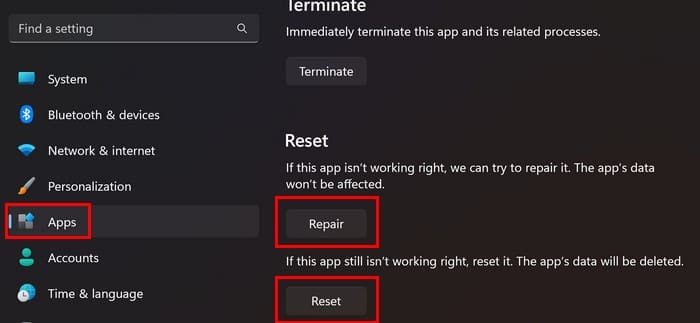
A videofolytonossági problémák megoldásához a Windows 11-en frissítse a grafikus illesztőprogramot a legújabb verzióra, és tiltsa le a hardveres gyorsítást.
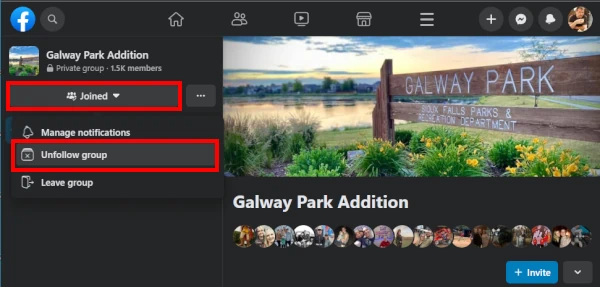
Ha meg szeretné állítani a csoportbejegyzések megjelenését a Facebookon, menjen a csoport oldalára, és kattintson a További opciók-ra. Ezután válassza az Csoport leiratkozása lehetőséget.