Imagineu-vos que us desplaceu per les imatges i trobeu el color perfecte: la tonalitat exacta que necessiteu per al vostre proper projecte de disseny. Hi ha algunes eines increïbles a Internet per ajudar-vos a identificar colors específics a qualsevol aplicació o lloc web. Fem una ullada a algunes de les millors opcions d'ells.
1. Ús de les eines per a desenvolupadors al navegador web Chrome
Una opció que podeu provar és l'eina per a desenvolupadors de Chrome. Chrome inclou moltes funcions útils per als desenvolupadors, cosa que fa que les tasques siguin molt més fàcils de fer. Podeu seguir els passos següents per identificar colors específics a qualsevol aplicació o lloc web.
- Obriu el lloc web on voleu identificar un color al navegador web Chrome
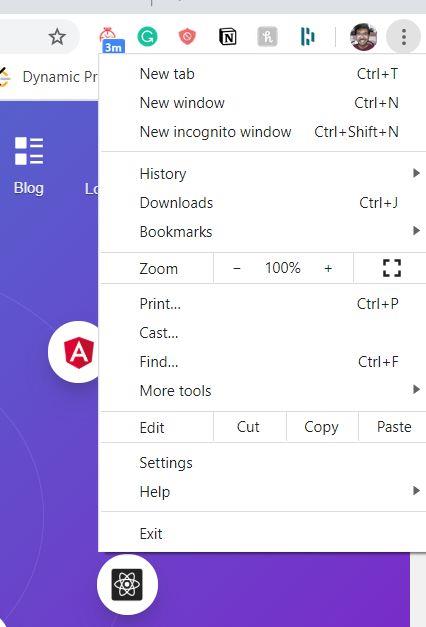
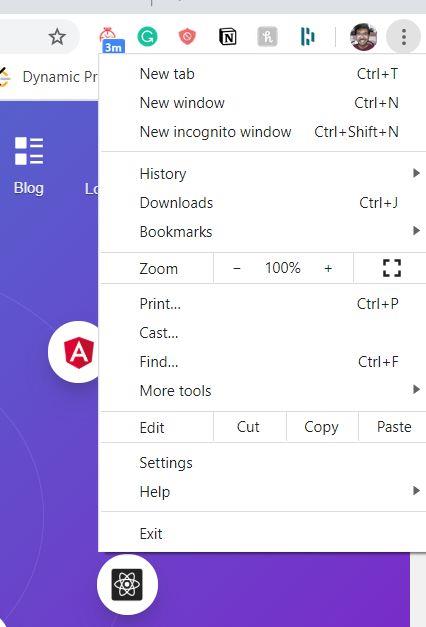
- Feu clic a la icona de tres punts a la part superior dreta de Chrome. Apareixerà una finestra emergent amb un munt d'opcions.
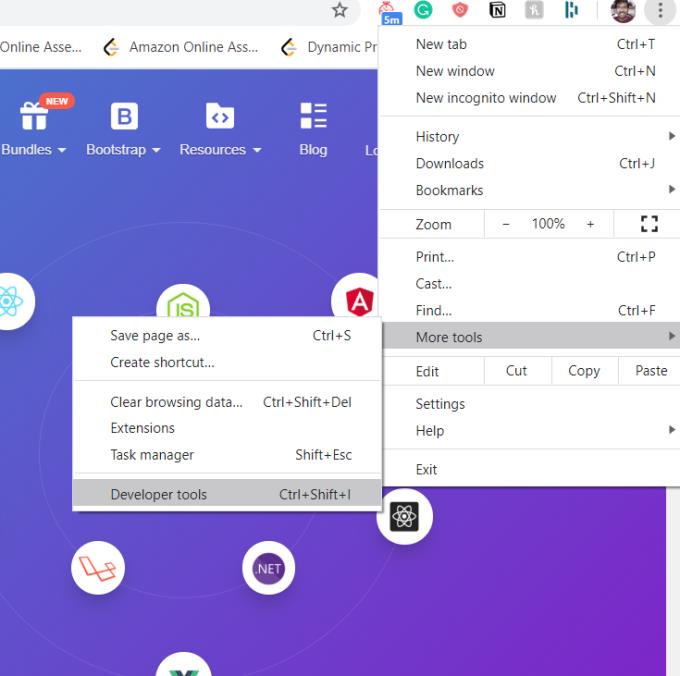
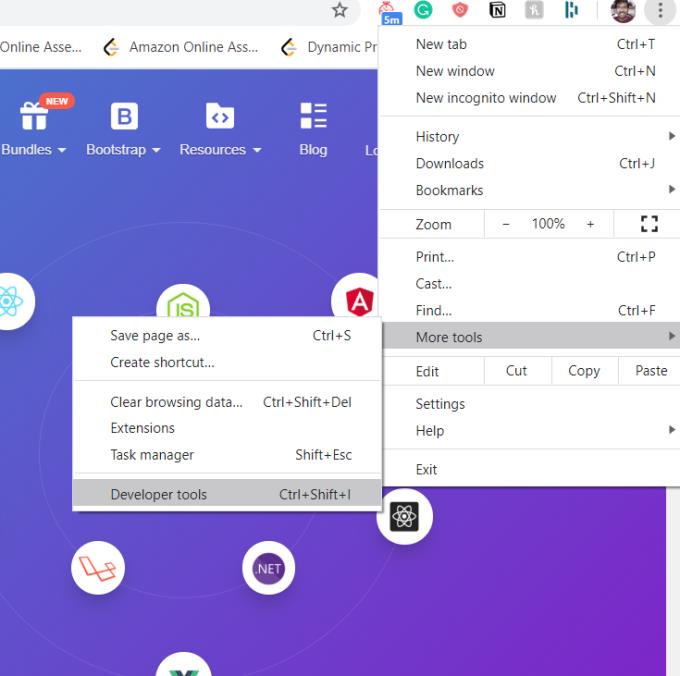
- Feu clic a "Més eines" i, a continuació, seleccioneu "Eines per a desenvolupadors" a la finestra emergent resultant.
- Utilitzeu Ctrl + Maj + I si voleu ometre els passos anteriors
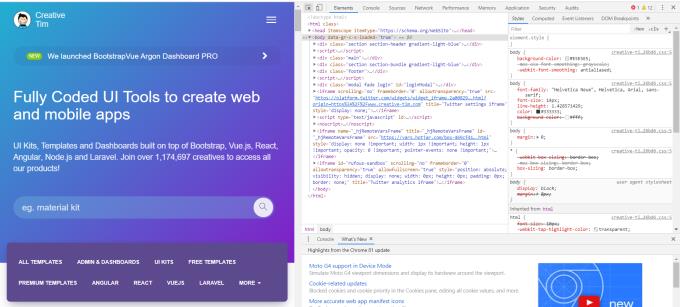
- Ara, la finestra es divideix en dues pantalles: el lloc web a l'esquerra i el codi del lloc web a la dreta
- Escriviu Ctrl + Maj + C al teclat. Això us mostra tots els detalls d'un element concret al lloc web quan passem el cursor del ratolí sobre els elements.
- Podeu trobar el codi de color de l'element juntament amb altra informació útil.
Exemple
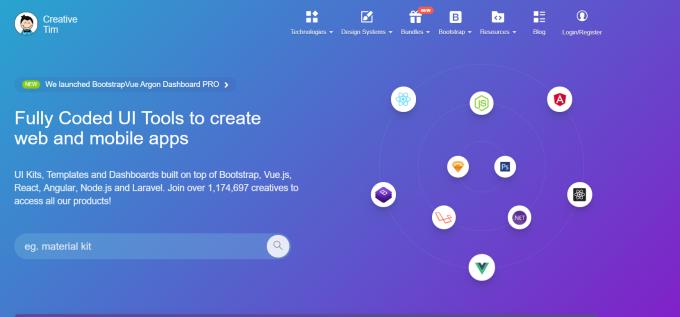
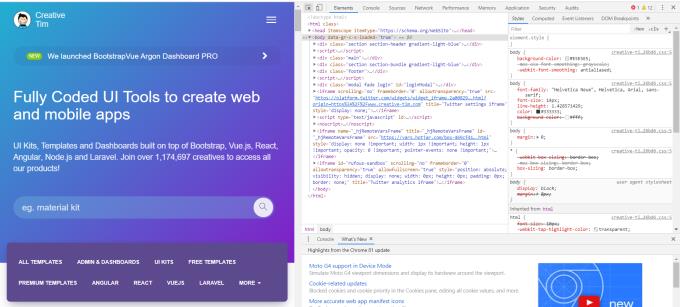
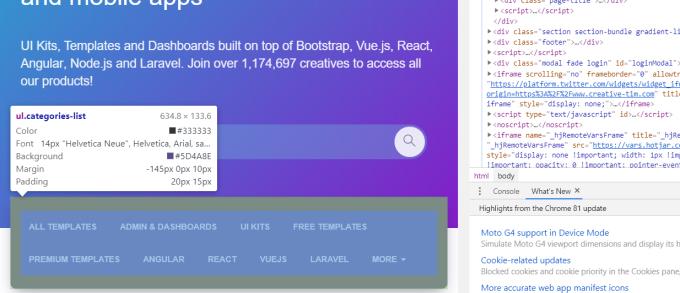
Suposem que esteu interessats en els codis de color específics d'alguns elements del lloc web següent:

Podeu triar les eines de desenvolupament fent clic als tres punts a la cantonada de la pantalla. Al menú desplegable, seleccioneu Més eines i, a continuació, Eines per a desenvolupadors.


La pantalla es dividirà visualment en dues pàgines. Veureu el lloc web a l'esquerra i el codi del lloc a la dreta.

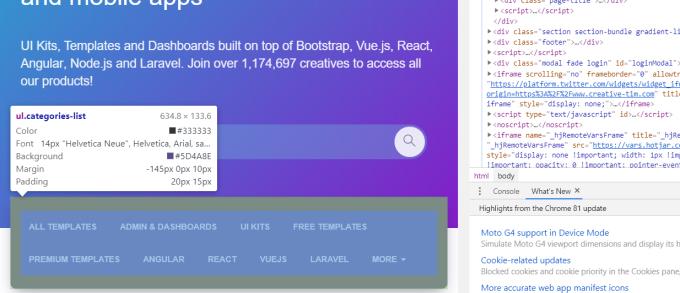
Escriviu l'ordre i la drecera "Ctrl + Maj + C" i passeu el cursor del ratolí per sobre dels elements del lloc web. Això mostrarà el color d'aquest element, juntament amb altra informació útil. A continuació es mostren dos exemples on trobem el color de la barra de navegació i un tauler a sota de l'eina de cerca.
Aquí, podem trobar el codi de color a la finestra emergent de la barra de navegació. El codi de color és #333333.

El color del tauler es pot trobar juntament amb altres detalls útils. Color: #333333, Color de fons: #5D4A8E. Tot i que al principi pot semblar una mica intimidant, el programa es fa molt més fàcil d'utilitzar amb una mica de pràctica.
2. Extensió cromada del comptegotes
Eye Dropper és una extensió de Chrome popular i àmpliament utilitzada per ajudar-vos a trobar determinats colors a qualsevol lloc web o aplicació.

Seguiu els passos següents per identificar colors específics en un lloc web o una aplicació mitjançant l'eina d'extensió Eye Dropper.
- Obriu qualsevol lloc web o aplicació al navegador web Chrome
- Feu clic a la icona de l'extensió del comptegotes
- Seleccioneu "Tria color de la pàgina web" i passeu el cursor del ratolí sobre diferents elements de l'aplicació o del lloc web.

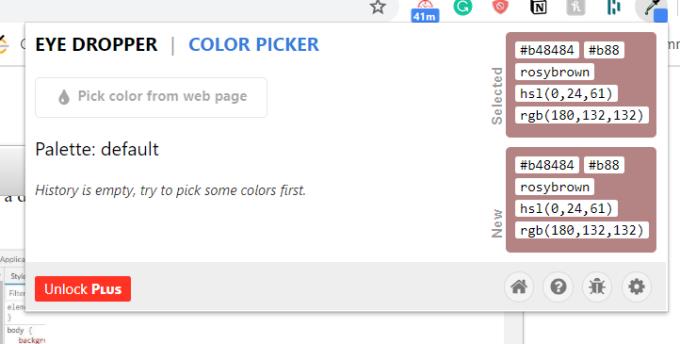
Podeu trobar el codi de color dels elements enumerats a la part inferior dreta de la pàgina web.
Exemple
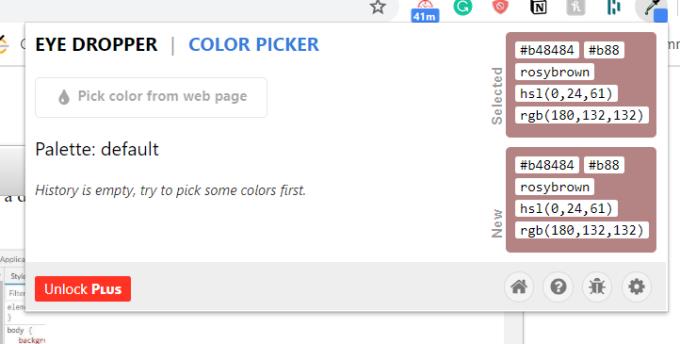
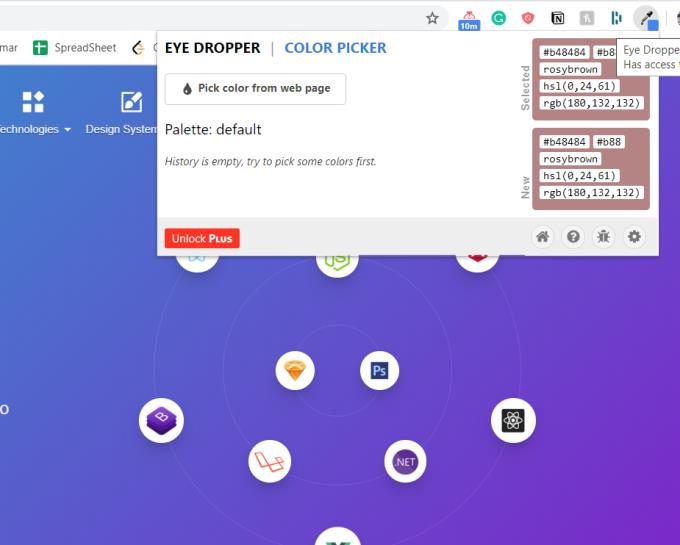
D'acord, utilitzem l'eina d'extensió de comptagotes en un exemple de la vida real. Començarem obrint un lloc web i prement la icona de l'extensió Eye Dropper

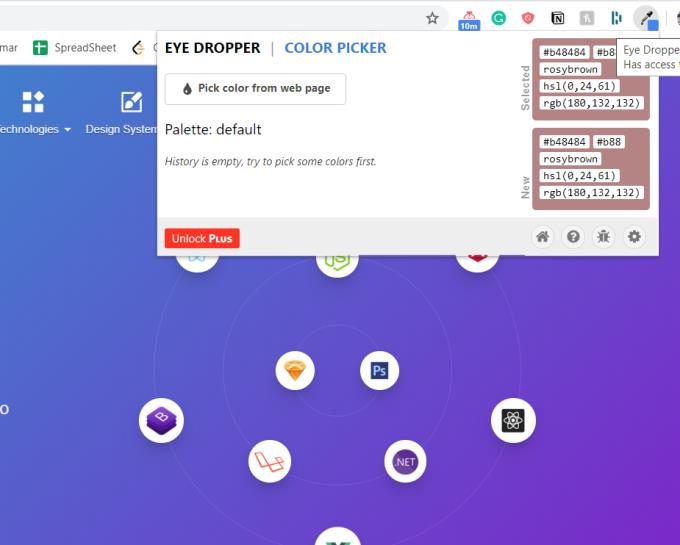
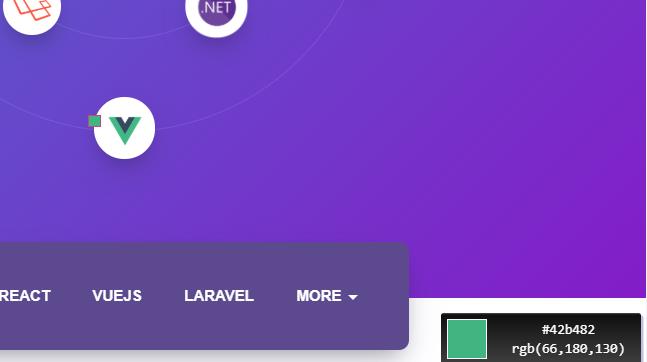
Quan passeu el cursor sobre diversos elements del lloc web, podeu veure que els codis de color apareixen en una secció a la part inferior dreta de la pantalla.

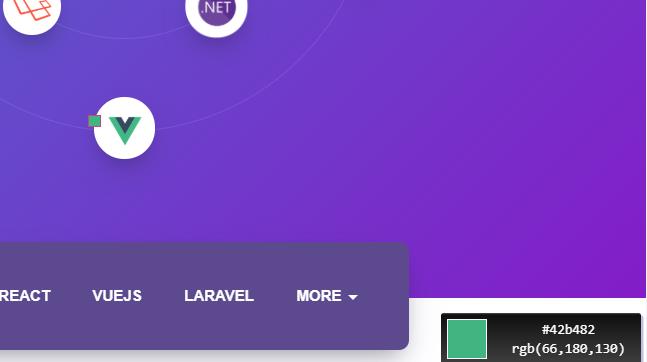
Quan passo el cursor a la icona en forma de V, puc veure el seu codi de color a la finestra inferior tal com s'ha esmentat. L'avantatge d'aquesta eina és que també podeu trobar el codi RGB juntament amb el codi de color hexadecimal de l'element. El mètode és flexible d'utilitzar per a aquells que volen una manera senzilla i ràpida d'agafar els codis dels seus colors preferits.